封面区块显示图片或视频,您可以在其上添加文本和其他内容 — 非常适合标题和其他横幅样式显示。本指南将向您展示如何使用封面区块为文章或页面打造时尚且专业的外观。
在此指南中
要添加封面区块,请点击 + 区块插入器图标,并搜索“封面”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入“/封面”并按 Enter 键,从而快速添加新的“封面”区块。

有关添加区块的详细说明,请点击此处查看。
插入区块后,会提供两个选项,以设置图片或视频: 上传和选择媒体:
- 选择上传,以从您的设备中添加新图片或视频。
- 选择选择媒体可从您站点上的现有图片或视频中选择,也可以从 Google 相册、Pexels 免费照片或 Openverse 中进行选择。
您也可以选择使用特色图片选项,以便将封面设置为您的页面或文章的特色图片。
或者,您可以点击彩色圆圈以将相应的背景颜色用于封面。您稍后可以在区块设置中更改为任何其他颜色。
添加封面区块后,您可以在列表视图中选择该区块,以重新打开右侧边栏中的工具栏和设置面板:
- 最好选择装饰性或抽象图片,因为可能不会显示完整图片。
- 在图片上输入任意文本,而不是在图片本身上设计文本。这是为了确保可在各种尺寸的屏幕上缩放图片。
- 封面区块将图片作为背景图像,且不会调整图片大小以在各种不同尺寸的设备上显示整张图片。如果图片中有需要在各种不同尺寸的设备上显示的内容,则可以使用图片区块。
选择好图片后,您可以在上面添加标题。例如,您可以使用此选项为文章或页面的新部分添加标题。您还可以添加其他区块以显示在封面区块的顶部,例如按钮区块或段落区块。
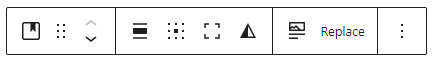
当您点击区块后,区块上方将显示选项工具栏:

这些选项如下:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 对齐图片(左对齐、右对齐和居中对齐;加宽和全宽选项,如果您的主题支持)
- 更改内容位置
- 切换全高
- 应用双色调滤镜
- 使用特色图片
- 将当前图片替换为新图片
- 更多选项
像许多其他区块一样,您可以将封面区块本身对齐到工具栏的左侧、右侧和中心。使用左对齐或右对齐时,可以在封面区块旁边放置另一个区块。
封面区块还提供了加宽和全宽对齐选项,可用于创建唯一标题和宽屏效果。只有在您的主题支持这种对齐方式时,这两个选项才可用。

使用“内容位置”选项可以调整文本和其他内容在图片上的位置:

要将图片设置为始终全高显示,您可以在点击该图片时出现的区块工具栏中设置切换全高选项。

您可以通过双色调滤镜选项从区块工具栏中设置图像颜色。想象一下黑白照片,其实可以选择任何颜色组合进行变换。首先,请选择工具栏中的双色调滤镜按钮,然后从显示的示例中选择,也可以设置您自己的颜色。

要设置您自己的颜色,请选择色条中的点:

如果您想要在文章或页面的顶部自动显示特色图片,您也可以使用封面区块。
- 在您的文章或页面中,添加特色图片。
- 要添加封面区块,可以点击 + 区块插入器图标,也可以另起一行输入“/封面”,然后按 Enter 键。
- 在封面区块的工具栏中,点击添加媒体,然后选择使用特色图片。这将自动引入您当前的特色图片,并将其添加至封面区块。

这是封面区块工具栏中的另一个选项,在您添加初始图片或视频后出现。选择替换将允许您为封面区块选择新的媒体文件。
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

使用封面区块设置中的“样式”可以在封面图片顶部或底部添加波形效果。

在边栏的区块设置中,您将看到固定背景的开关。固定背景是指封面图片会随您的页面一起滚动。关闭此选项之后,图片会嵌入适当位置,因此不会滚动。

此功能亦称为视差效应,某些移动设备可能禁用以提高页面性能。
使用“重复背景”选项,您可以在封面区块中使用同一张图片构建一个图案。例如,如果您有一张小的气球图片,您希望在封面区块中多次重复使用它,则可以启用此选项。下面是显示效果:

💡
多次重复使用同一张小图片。图像越小,可重复使用的次数就越多。
可以将“重复背景”切换按钮与固定背景结合使用,但不一定必须启用“固定背景”。您可以根据自己的需求随意使用这些选项。
如果关闭了固定背景选项,您将看到焦点选择器。该工具可让您标识并突出显示照片中的主要兴趣点。点击选择器将其拖动到所需位置,或使用下面的水平和垂直位置百分比手动进行设置。
在文本字段中,您可以撰写替代文本描述,这对于可访问性和搜索引擎优化非常重要。
要想清除封面图片而使用纯色背景,请使用“清除媒体”选项,如下所示:

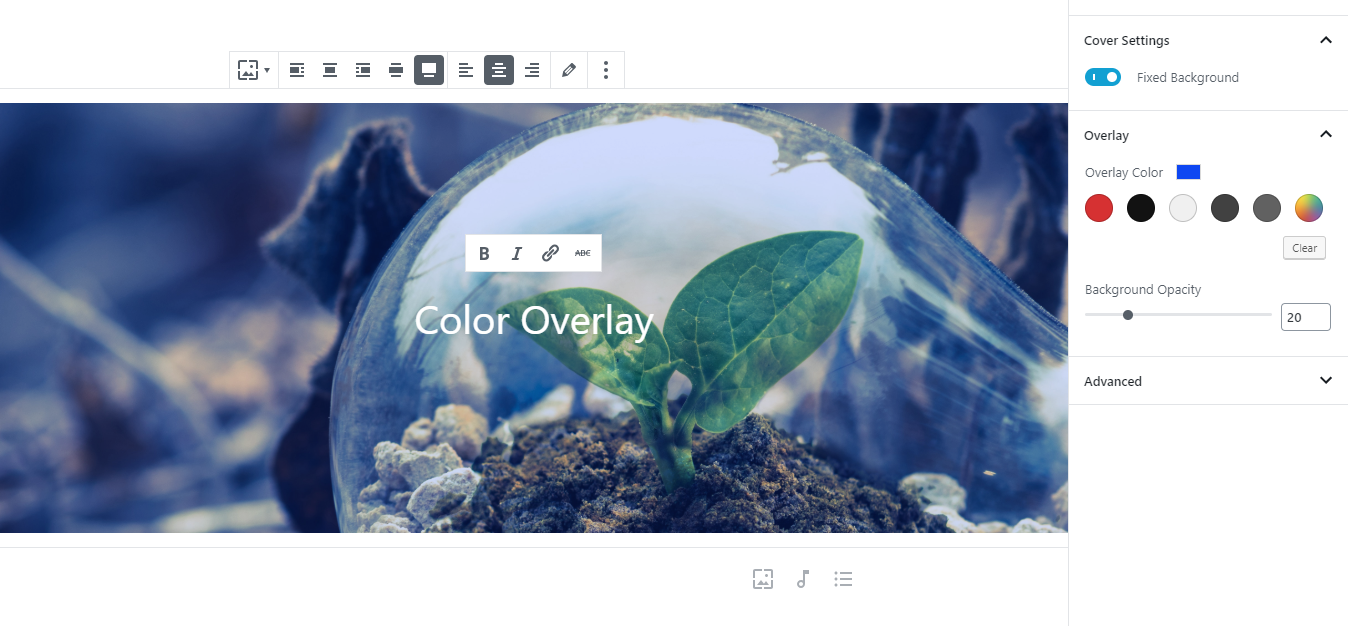
使用叠加颜色选项,您可以为封面图片添加颜色叠加层。默认情况下,颜色是灰色的透明叠加层,但借助叠加颜色选项,您可以将该颜色切换为您所选的任何其他颜色。

借助此滑块,您可以设置封面图片叠加层的不透明度。将滑块向右移动至 100 会使叠加层变得更暗、更不透明,而将其向左移动至 0 会使叠加层更亮、更加透明。移动到 100 时,叠加层完全不透明,完全遮住了封面图片。移动到 0 时,叠加层完全消失,只能看到您的图片。
💡
如果您要为封面图片添加标题,我们建议叠加层多少要有些不透明,这样标题才更显眼。
使用下方的设置来调整区块文本的外观。
如果您没有看到设置,点击排版(在右侧显示)右侧的三个点。 然后您可以选择您想要的选项:
- 字体大小
- 字体
- 外观
- 行高
- 装饰
- 字母大小写
- 字母间距

使用字体大小功能,您可以调整文本的大小。您可以选择预设字体大小,如小号、中号和大号。
您还可以选择特定值,只需直接点击默认选项上方的滑块图标,在下面屏幕截图中标记为 a 1。您可以点击下面屏幕截屏中标记为 2 的地方来修改单位。选项为像素 em 或 rem。

字体允许您选择可使用的字体风格。在下拉菜单中的字体列表选择字体。
外观允许您更改文字风格,如常规、斜体,以及从加细到加粗。
行高可设置文字上方/下方的间距。如果您选择零,请务必在移动设备上查看您的站点显示效果。
装饰包括下划线和删除线选项。
字母大小写可以设置文字为全部大写、首字母大写或全部小写。
字母间距设置文本中每个字符之间的间距。您可以更改单位,从默认(像素)到百分比、em、rem、vw和vh。在此处了解更多关于单位的信息。
您可以设置封面图片的最小高度(以像素为单位),以确保无论用户使用多大尺寸的屏幕观看页面,页面高度都至少显示为设置的高度。
您也可以添加填充,以增加封面区块中内容周围的间距。
采用我们 WordPress.com Explorer、Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点可使用此功能。对于使用免费套餐和 Starter 套餐的站点,请升级您的套餐以使用此功能。
您可以在封面区块中使用视频。该区块最适合使用 .mp4 格式的视频,但您也可以随意上传其他格式的视频。查看可接受的列表格式。
请注意,在封面区块播放视频文件时,您无法听见任何声音。如果您希望播放视频声音,请使用视频区块。
照常插入“封面”区块,但您可以选择添加视频,而不是选择图片。然后,您可以选择要插入的视频,并根据需要调整区块的宽度设置。
然后,您便可以在封面视频的顶部添加所需的任何文本或按钮。
借助“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。了解更多内容。