借助列区块,您最多可以在六个列中插入文本、媒体文件和其他类型的内容。逐一使用时,列会呈现网格效果。
要添加列区块,请点击 + 区块插入器图标,然后搜索“列”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入
/列,然后按下回车,从而快速添加新的列区块。
有关添加区块的详细说明,请点击此处查看。
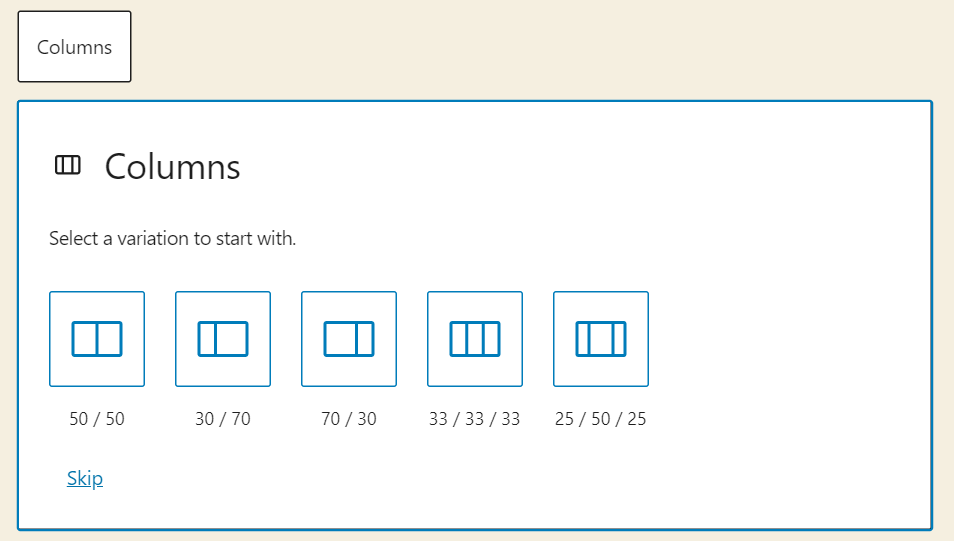
添加列区块后,您可以选择要添加的列数。您可以更改此数字以在之后添加或删除更多列。

选择列数后,您可以点击 + 图标开始向每列添加区块。您可以添加任意区块到您的列。
当您添加区块时,选项工具栏将显示:

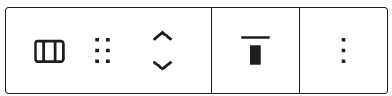
列区块的工具栏中提供以下选项:
- 更改区块类型或样式。
- 拖动区块。
- 上下移动区块。
- 更改区块的垂直对齐方式。
- 其他选项。
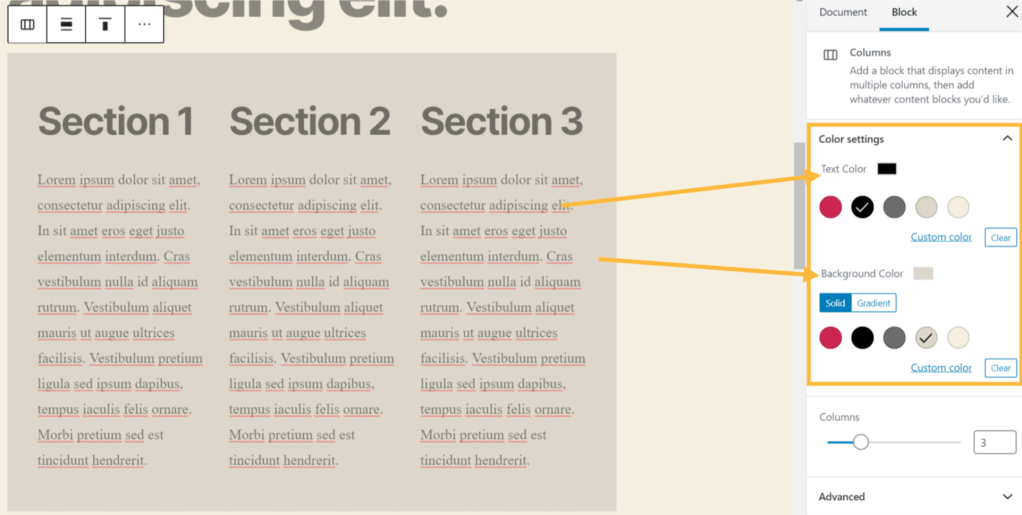
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

列区块有两个级别,根据您选择内容的区别会具有不同的设置:
- 整个列区块。这些设置会同时影响所有列。
- 列区块中的单个列区块。这些设置仅影响单个列。
如果您在选择正确的列时遇到问题,请参阅选择列区块部分。
这些设置控制着所有的列:
列数:您可以使用滑块将区块中的列数从 1 调整到 6,或在右侧的字段中输入所需的列数。
在移动设备上堆叠:此切换开关确定当在移动设备上查看页面或文章时,列是水平显示还是垂直堆叠。
颜色:这些设置允许您为列区块中的所有列设置文本和背景颜色。

尺寸:在这里您可以设置内边距 – 列区块中元素周围的空间。当您使用背景颜色时,请选择此相关选项。
可以通过内边距对所有四个边保持一个值 – 通过在此处显示的字段中添加一个值:

或者,通过内边距可以为每个边设置单独的值。右侧显示的数字按顺时针方向运行,从顶部 -> 右侧 -> 底部 -> 左侧。您可以通过点击上图中显示的蓝色链接图标访问此视图。

这些设置仅影响单个列:
宽度:设置单个选定列的宽度(以像素为单位)。您可以更改列的值,使其更宽或更窄。列不必都具有相同的值。
颜色:您可以使用这些设置为单个列设置文本和背景颜色。
尺寸:为每个单独的列设置内边距,如上所述。
您可以使用“高级”选项卡在区块中添加 CSS 类,从而编写自定义 CSS,设置区块的样式。了解更多。

可以添加或删除列并更改列的颜色。为此,区分整个列区块和其中单个的列非常重要。
如果您正在编辑单个列,您首先需要选择整个列区块来更改颜色和列数。做这件事有很多种方法:
使用列表视图,您可以轻松查看区块的层次结构以选择需要的区块:

如果您正在处理单个列,则可以从区块工具栏中的图标中选择整个列区块:

如果您一个接一个地插入了多个区块,并且想将它们转换成列,只需点击几下即可!为此,请按照以下步骤操作:
- 点击并拖动选择想要转换成列的所有区块。
- 点击区块工具栏左侧附近的区块图标。
- 点击“转换为”列表下方的“列”。

您选择的每个区块都将变成列。列数与您在转换之前选择的区块数相同。您可以选择两个到六个区块。