利用“样式”,您可以根据不同的颜色、排版设置和布局选项来定制站点的设计。本指南将向您展示如何使用“样式”来确保站点设计的一致性。
在此指南中
如果您的站点使用支持站点编辑器的主题,您可以访问“样式”设置。要快速确定您的站点是否使用站点编辑器,请在仪表盘的外观下面查看。如果您可以在此处看到编辑器,您可以访问“样式”。
采用我们 WordPress.com Explorer、Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点可使用此功能。对于使用免费套餐和 Starter 套餐的站点,请升级您的套餐以使用此功能。
如果您的站点套餐不支持“样式”,您仍然可以访问相关设置,但系统会提示您升级套餐以保存您的更改。
如果您对站点的“样式”进行了定制,并且稍后将站点降级到不支持样式的套餐,您的定制设置将被保留,但会对访客隐藏,直到站点再次升级到支持的套餐。
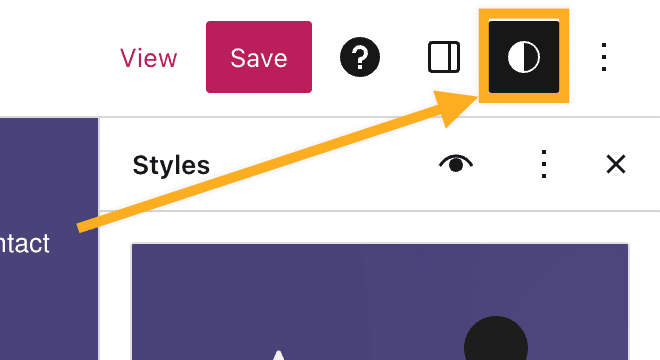
在编辑站点时,找到在屏幕右上角的“样式”选项。这个图标看起来好像是一个圆,里面一半是白色、一半是黑色,如右图所示。
找到“样式”面板的完整步骤如下:
- 访问您站点的仪表盘。
- 转到外观 → 编辑器。
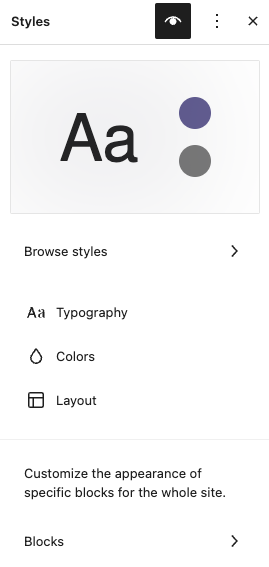
- 选择左侧菜单中的样式。
- 对于某些主题,系统可能会提示您从不同的样式组合中进行选择。点击铅笔图标,打开完整的“样式”设置。

一些主题包含不同的样式变体,可以尝试不同的字体、颜色等。借助这些样式变体,您可以使用现成、可信赖的设计,快速调整和个性化您的站点。查看我们的样式变体支持指南以了解更多信息。
使用排版设置,管理整个站点中使用的文本的外观。
您可以分别调整设置
- 文本
- 链接
- 标题
- 说明文字
- 按钮
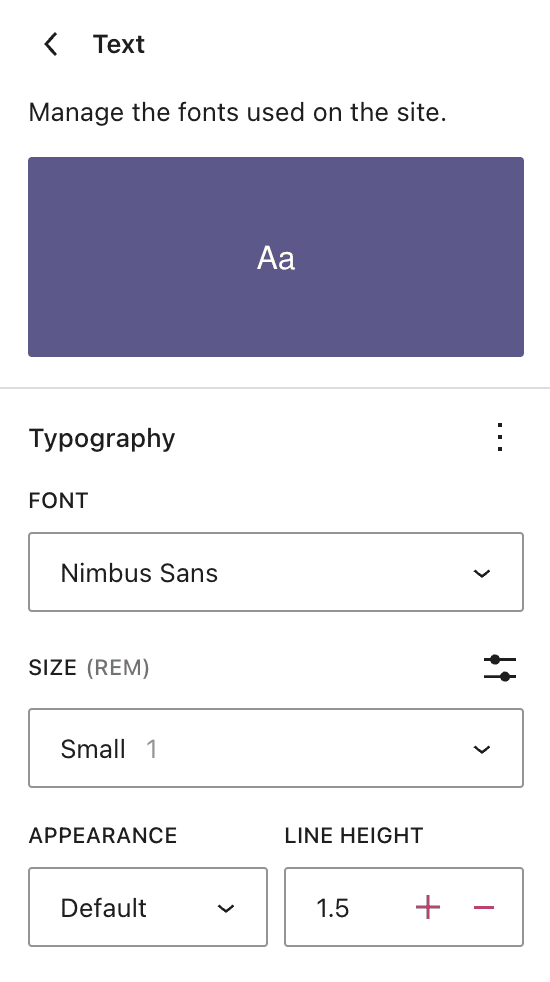
“排版”中包含以下选项:
- 字体允许您选择要应用到文本的字体系列。
- 大小允许您设置字体的大小。您可以从默认字体大小中进行选择,或者使用大小选择上方的滑块按钮设置自定义大小(REM、PX 或 EM)。
- 外观可用于更改文本的粗细(从细到超粗)和倾斜(常规或斜体)。
- 行高设置文本上下两行之间的间距。(如果您选择零,请务必在移动设备上查看您的站点显示效果。)
如需了解更多内容,请访问我们的排版设置专门指南。

颜色设置可用于管理站点全局元素的调色板。例如,假设您要更改站点的背景颜色,则可以使用背景元素进行更改。
您在此看到的第一个选项是调色板。站点的调色板可设置整个站点范围内使用的默认颜色。尽管您仍然可以控制特定元素的颜色,但定义您的调色板可以确保站点始终保持一致的配色方案。
在位于调色板右下角的颜色设置中,您会看到编辑站点各个元素颜色的选项。这些元素包括:
- 文本
- 背景
- 链接
- 说明文字
- 按钮
- 标题
如需了解更多内容,请访问我们的自定义站点颜色专门指南。

使用“布局”设置来控制您站点内容区域的宽度、添加填充,并调整区块之间的间距。
如需了解更多内容,请访问我们的尺寸设置专门指南。
在样式面板中,点击区块,可以自定义整个站点上特定区块的外观。
这个部分中列出了可以在站点范围内定制的所有区块。选择一个区块,查看该区块的可用选项。
您使用“样式”对区块做出的更改会影响您添加到站点的所有此类区块,除非您对某个区块进行了单独定制。例如,假设您向联系人页面添加了一个按钮区块,并将其背景颜色设置为黄色,则您在“样式”中所做的更改不会覆盖该黄色。但是,如果您在“联系人”页面上插入了按钮区块但没有更改默认颜色,它将更改为您在“样式”中设置的颜色。
要查看您的更改对您的站点可能添加的所有内容的影响,请使用样式手册。该手册将显示所有可用区块在保存任何样式更改后的外观示例。
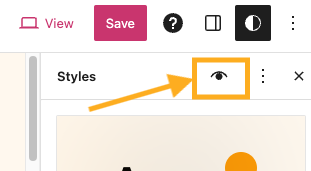
- 在“样式”面板中,点击右上角的样式手册按钮,图标如右图所示,看起来像一只眼睛。
- 使用屏幕顶部的选项卡,在不同的区块类别之间切换,例如文本、媒体、设计等。
- 再次点击样式手册图标,即可关闭并返回到您的内容。

您可以使用本指南中描述的设置来自定义站点样式的几乎每一个方面。因此,几乎不需要使用 CSS 即可进行更改。
然而,如果您熟悉 CSS 代码,并希望使用 CSS 对站点进行样式更改,您可以按照以下步骤添加 CSS 代码:
- 打开样式面板。
- 点击右上角的省略号(三个点)。
- 选择额外 CSS。
- 在提供的框中输入您的 CSS 代码。屏幕左侧的内容将实时反映您的 CSS 更改。
- 点击保存。
要仅将 CSS 应用于特定区块,请按照以下步骤进行操作:
- 打开样式面板。
- 选择区块。
- 选择一个区块。
- 滚动到底部,然后点击高级。
- 在标记为额外 CSS 的框中输入您的 CSS。屏幕左侧的内容将实时反映您的 CSS 更改。
- 点击保存。
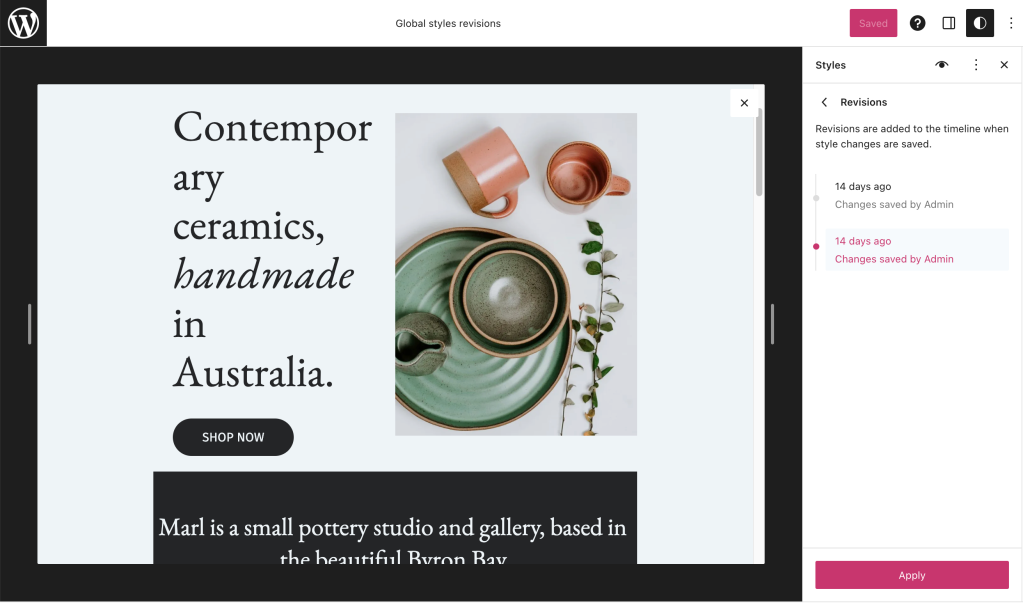
您可以恢复站点“样式”的先前版本。在“样式”设置中,点击省略号(三个点),然后找到修订面板。请注意,只有在保存更改后,此选项才会出现。

在接下来的屏幕上,选择任何修订版本以预览给定时间段的更改,然后选择应用按钮以恢复此版本的“样式”设置。

您可以撤消已应用的自定义样式,使您的站点恢复到默认外观。
在“样式”设置中,点击省略号(三个点),然后点击重置为默认。这样做将撤消您对“样式”设置所做的所有更改。
如果您只想重置特定元素的样式,请点击“排版”、“颜色”、“布局”或“区块”。然后,您可以点击省略号(三个点),然后点击重置为默认,以仅重置您选择的元素的“样式”。
您还可以将特定的区块重置为默认样式。
如果“样式”从未更改过,重置为默认选项将显示为灰色。