采用 WordPress.com Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
如果您站点使用的套餐启用了插件和自定义主题,您可以使用自定义 CSS 对主题外观进行许多更改,还可以使用第三方插件在其默认功能的基础上进行创造。如果您想进一步更改主题的底层代码,可以考虑创建子主题。
请注意,这是一个需要具备 HTML 和 PHP 知识的高级方案。
子主题是继承父主题的功能和样式的主题。
我们使用 Kathryn Presner 有关习惯应用子主题话题中的比喻:将父主题看作制作布朗尼蛋糕的主配方。您可以创建一个名为坚果布朗尼蛋糕的子配方,它继承了所有配料和步骤,但添加了坚果。
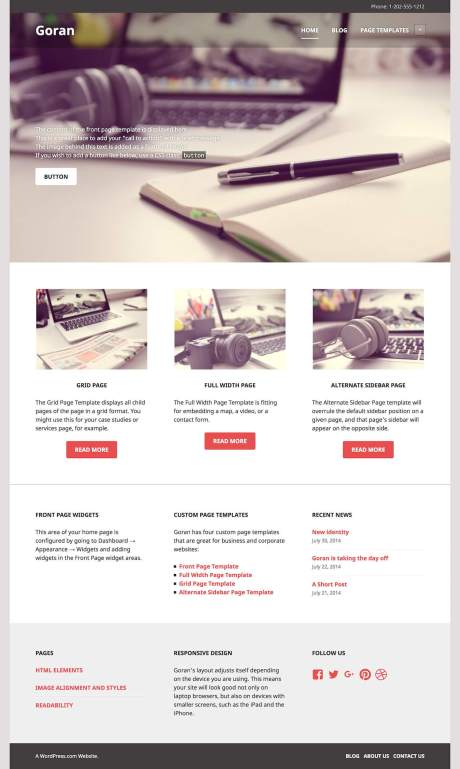
在下面,您会看到我们存储库中两个主题的屏幕截图:Edin 和 Goran。Goran 是 Edin 的子主题,您将看到 Goran 继承了 Edin 的大部分设计,但添加了自己的定制设计。


要在 WordPress.com 站点上使用子主题,需要先在您的计算机上本地安装 WordPress。在本地创建子主题后,可以把其压缩并上传到 WordPress.com 商务版站点。
除了手动创建子主题外,还可以使用插件为您创建子主题(例如 Child Theme Configurator)。在插件库中搜索“子主题”,浏览可用选项。
请注意:您可以在每个 WordPress.com 陈列窗页面的底部下载主题库中免费主题的副本。查找下载链接:

如果某个主题已经是另一个主题的子主题,则不能创建该主题的子主题。
采用 WordPress.com Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
对于以下示例,我们将使用 Twenty Seventeen 主题。
第 1 步:
点击此处,在 WordPress.org 存储库中搜索并下载您的主题文件。下载完成后,如果使用的 Mac 计算机,请双击,提取文件夹。或者,如果使用的 Windows 计算机,请点击右键,然后点击“全部提取”。

第 2 步:
创建一个新文件夹并为您的子主题命名,例如“twentyseventeen-child”。
建议在子主题目录的名称后面加上“-child”。确保子主题目录名称中没有空格。

第 3 步:
将 style.css 和 functions.php 文件从原始父主题 (twentyseventeen) 复制粘贴到新的子主题 (twentyseventeen-child)。


第 4 步:
在新的子主题中,使用文本编辑器(例如,记事本、Atom、Sublime Text 或您选择的任何其他文字编辑器)打开 style.css 文件。清空该文件,在 Mac 上,点击 command+A > delete;在 Windows 上,点击 CTRL+A > delete。
随后,复制并粘贴以下几行代码:
请注意,以下 CSS 代码可能特定于主题。
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
您需要更改以下行,将父文件夹名称包含在内,以便表明此特定主题将是其子主题。
– Theme name
– Description
您应该保持以下字段不变:
– Template
– Text domain
其他字段是可选字段,并非必填字段。您可以点击此处,详细了解这些字段的用途。
模板行应包含父主题的文件夹名称。确保在进行更改后保存该文件。

第 5 步:
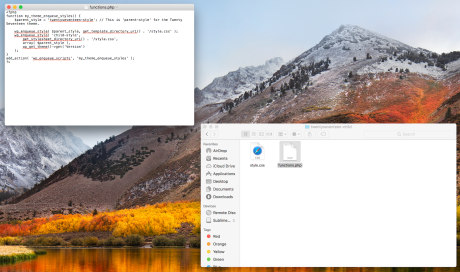
在新的子主题中,使用相同的文字编辑器打开 functions.php文件。 清空该文件,在 Mac 上,点击 command+A > delete;在 Windows 上,点击 CTRL+A > delete。
随后,复制并粘贴下面的代码,并将“$parent-style”值替换为附加有 -style 的主题名称(在本例中为 twentyseventeen-style)。
确保在进行更改后保存该文件。
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

第6 步:
现在需要压缩文件夹。
在 Windows 上:
- 找到要压缩的文件或文件夹。
- 长按(或右键点击)文件或文件夹,选择(或指向)“发送到”,然后选择“已压缩”文件夹。
将在同一位置创建同名的新压缩文件夹。要对其重命名,请长按(或右键点击)文件夹,选择“重命名”,然后输入新名称。
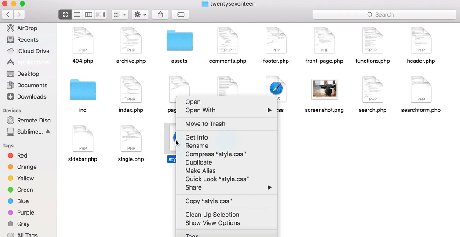
在 Mac 上:
- 在 Mac Finder(文件系统)中,找到要压缩的项目
- 右键点击要压缩的某个文件、某个文件夹或多个文件。
- 选择“压缩项目”
- 将在同一目录中找到新创建的 .zip 存档。
第 7 步:
您可以通过以下方法上传您的自定义主题:转到外观 → 主题,然后点击上传主题按钮。上传父主题和子主题并激活子主题。
要查看如何上传定制主题的详细信息,请点击此处。
采用 WordPress.com Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
从以下位置下载并安装插件:https://wordpress.org/plugins/child-theme-configurator/。要查看有关安装插件的更多信息,请点击此处。
请注意,Child Theme Configurator 是一个第三方插件,有关对此插件的支持以及要提交相关支持请求,请访问:https://wordpress.org/support/plugin/child-theme-configurator/
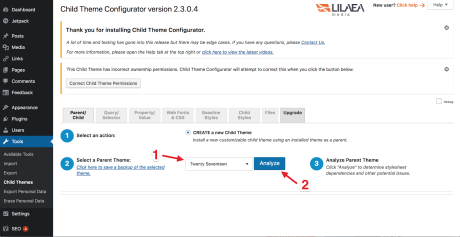
安装后,转到“工具”>“子主题”
第 1 步 – 选择父主题。
第 2 步 – 点击分析。这将检查父主题是否使用了 WordPress 标准实践以及您的主题是否无任何出人意料之处。

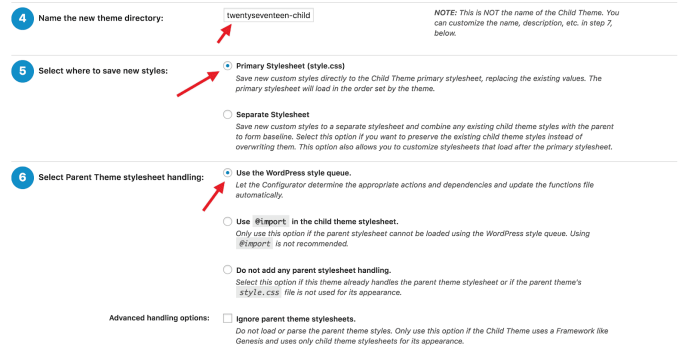
第 3 步 – 这是在您的站点中存放主题的目录/文件夹的名称。
第 4 步 – 选择保存样式的位置。建议您选择默认的主样式表 style.css 选项

第 5 步 – 选择父主题样式表处理选项,这决定了子主题将如何使用父主题的样式。建议您使用 WordPress 样式队列选项。
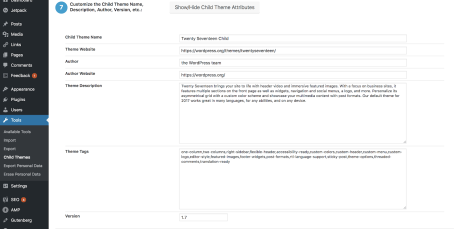
第 6 步 – 定制子主题名称、描述、作者和版本。在此处输入主题凭据,这些凭据将显示在样式表 CSS 中。

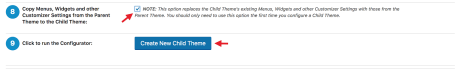
第 7 步 – 复制父主题菜单、小工具和定制器设置。如果您在定制器中设置了父主题,此选项会将这些设置复制到新的子主题中。

我们一直建议在实时站点之外更改主题,请参阅此指南在本地进行更改。
WordPress.com 支持团队很乐意为您指明正确的方向,或者提供子主题的替代方案(如果存在的话)。更高级的 HTML 和 PHP 不在我们的支持范围之内。如果您需要更高级的帮助,可以考虑聘用网页设计师或直接联系主题的作者。
下一步: 删除主题。