页面跳转(也称为锚点链接或跳转链接)是指您点击某个链接,就会立即在一个篇幅较长的页面中向上或向下移动。下面的“目录”就是页面跳转的一个例子。
在此指南中
页面跳转是将访客链接到页面某一部分的好方法。在长页面中,站点访客可以通过点击从页面的一部分跳转到另一部分。
例如,假设您在某篇文章的顶部添加了一个区域名称列表。您可以将各个名称链接到该文章后面的相关部分,以便访客跳转到他们感兴趣的特定信息的部分。然后,您可以将读者直接链接回文章开头包含所有部分的原始列表中。
💡
您还可以使用内容区块目录自动创建始以文章/页面所有标题为起点的页面跳转。
第一步是选择您希望读者在点击页面跳转后到达的区域。为此,我们需要所谓的“锚”。您可以将锚添加到内容中的任何区块。
- 点击您想要添加锚点链接的区块。此操作将打开右侧边栏中的区块设置。如果没有看到边栏,请点击右上角的“齿轮”图标(发布/更新按钮旁边)。

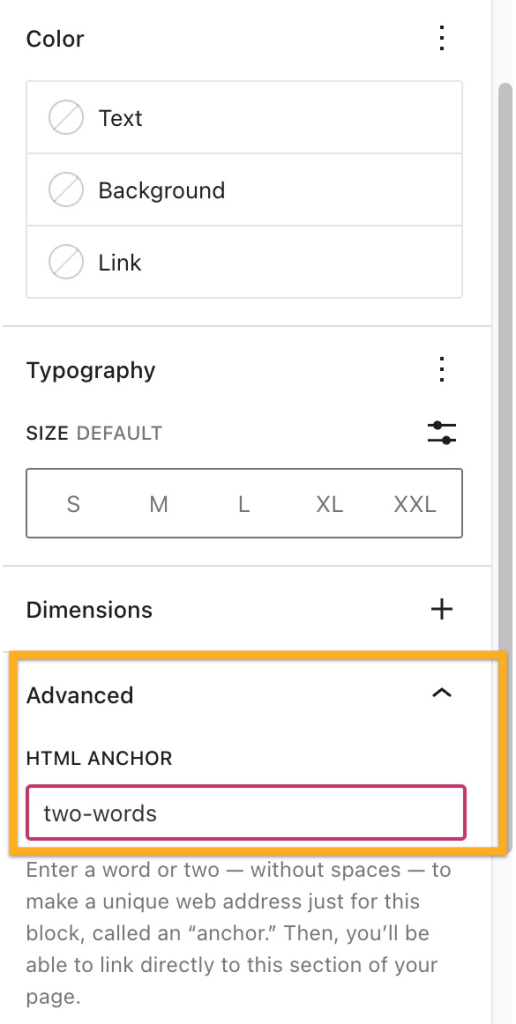
- 在右侧边栏的区块设置中,点击高级。
- 输入一个词,它将成为 HTML 锚字段中的链接。确保使用没有在页面其他地方使用过的独特锚文本。如欲使用多个字词,请在这些字词之间添加连字符 (-),如下所示:
two-words。

下一步,我们将创建页面跳转链接。您的访客将点击此链接,以到达您第一步所创建的部分。
- 输入一些文本,或添加图片或按钮,这些是您希望读者进行点击的内容。
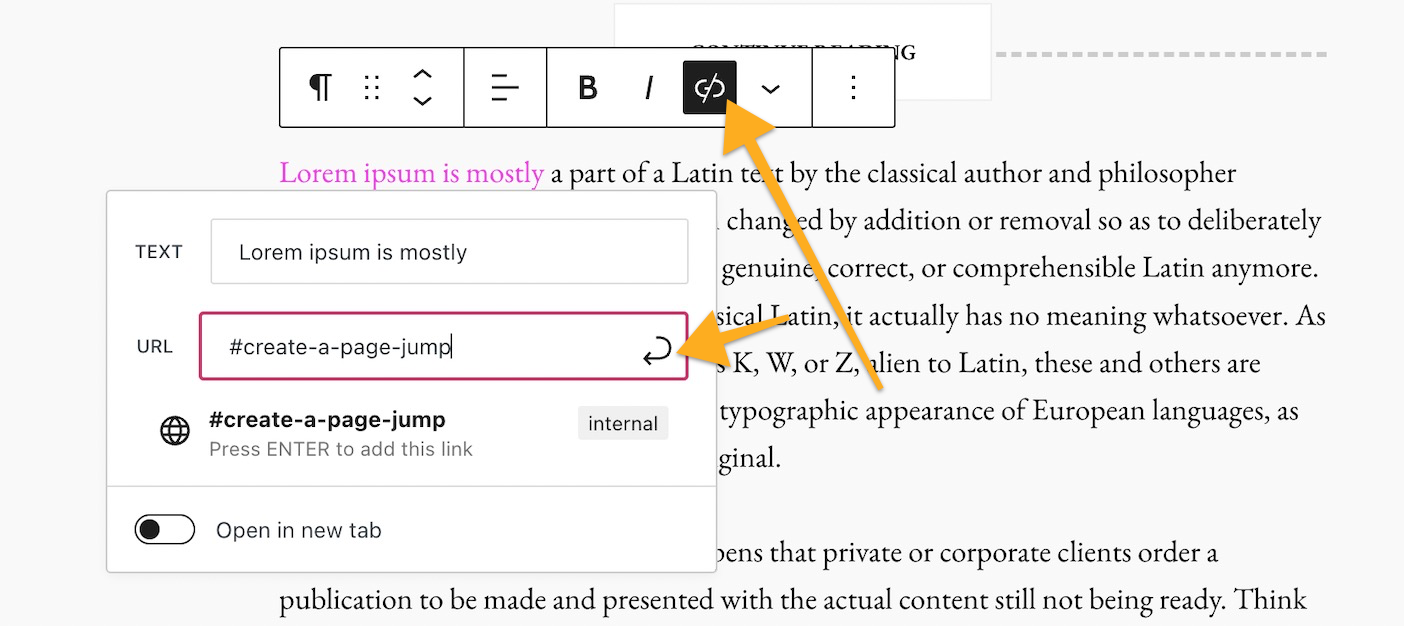
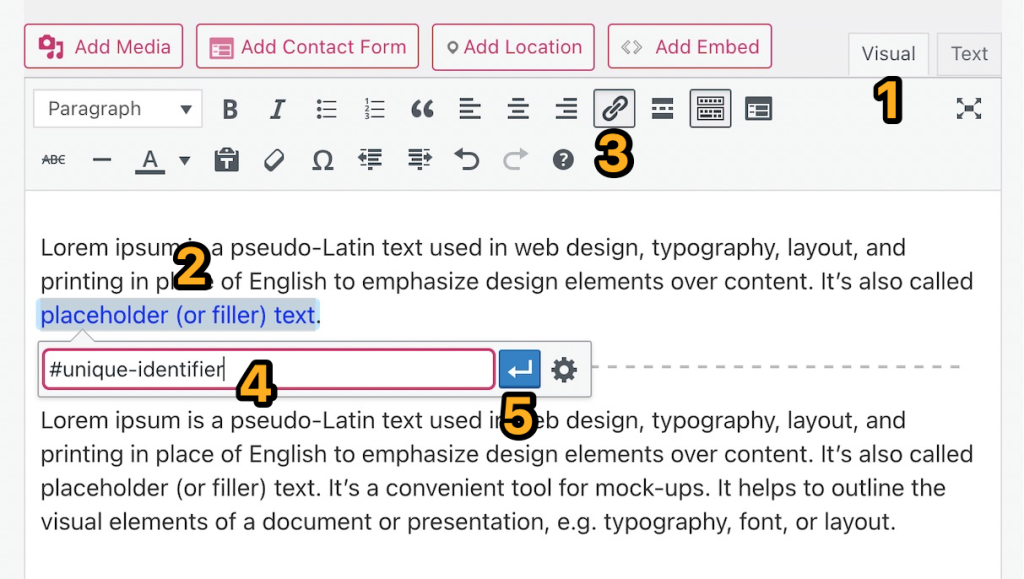
- 点击选中该文本、图片或按钮,并从区块的工具栏中选择链接选项。链接选项是一个看起来像实际链条的图标,如突出显示部分所示:

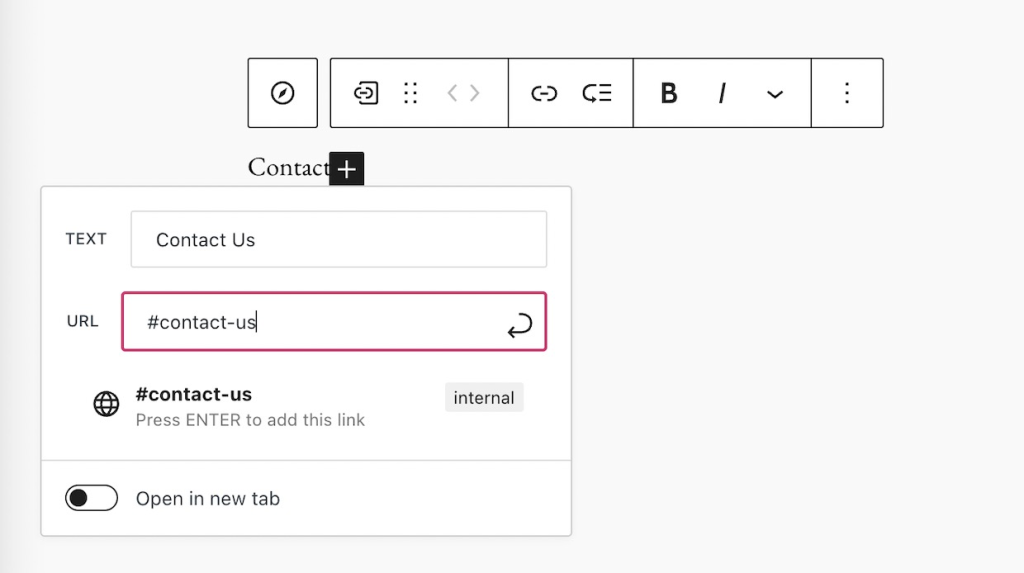
- 输入您第一步所创建的 HTML 锚,以话题标签 (#) 符号开头。例如,假设您创建了一个名为 create-a-page-jump 的锚,您将链接到 #create-a-page-jump。
- 点击箭头图标或按键盘上的 Enter/Return 键,以保存链接。现在,当访客点击您创建的链接时,他们将转到您在创建页面跳转时添加 HTML 锚的部分。
⚠️
页面跳转在您预览站点时无法使用,但您可以在发布文章/页面后对其进行测试。
要创建返回页面顶部的跳转链接:
- 在页面顶部,添加您选择的任何区块并为其创建锚。
- 在页面下方,创建指向页面顶部初始锚区块的链接。
您需要使用目标文本和链接在经典编辑器中创建页面跳转。访客点击该链接后即可跳转到页面中含有目标文本的部分。
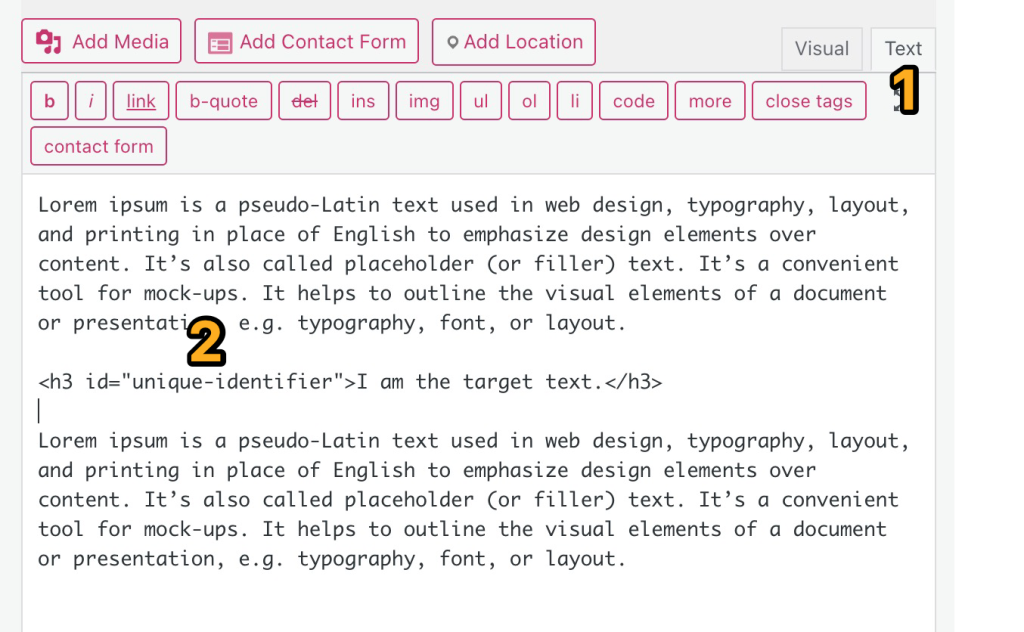
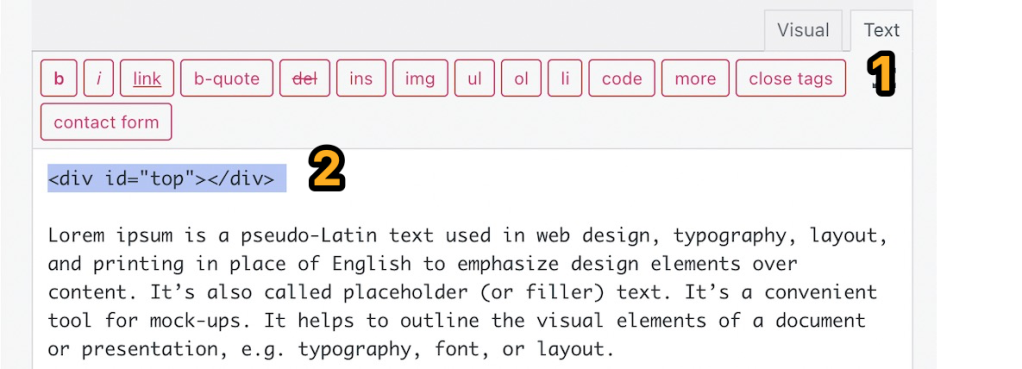
- 从可视化编辑器切换到文本编辑器。

- 将 HTML ID 添加到预期的目标文本中,或者添加到读者在点击页面跳转链接后将会到达的位置。目标文本书写形式如下:
<h3 id="unique-identifier">I am the target text.</h3>
将上方 HTML 代码中的 unique-identifier 和 I am the target text 替换为您自己的内容。
h3 表示 3 级标题。您可以按需将其更改为其他标题等级,甚至更改为段落。了解有关使用 HTML 的更多信息。
💡
确保 HTML ID 中没有空格,使用连字符 (-) 来分隔字词。此外,确保为您创建的每个目标使用不同的 HTML ID。
创建 HTML ID 后,您可以按照以下步骤创建指向它的链接。访客在点击该链接后即可到达您第一步所创建的部分。
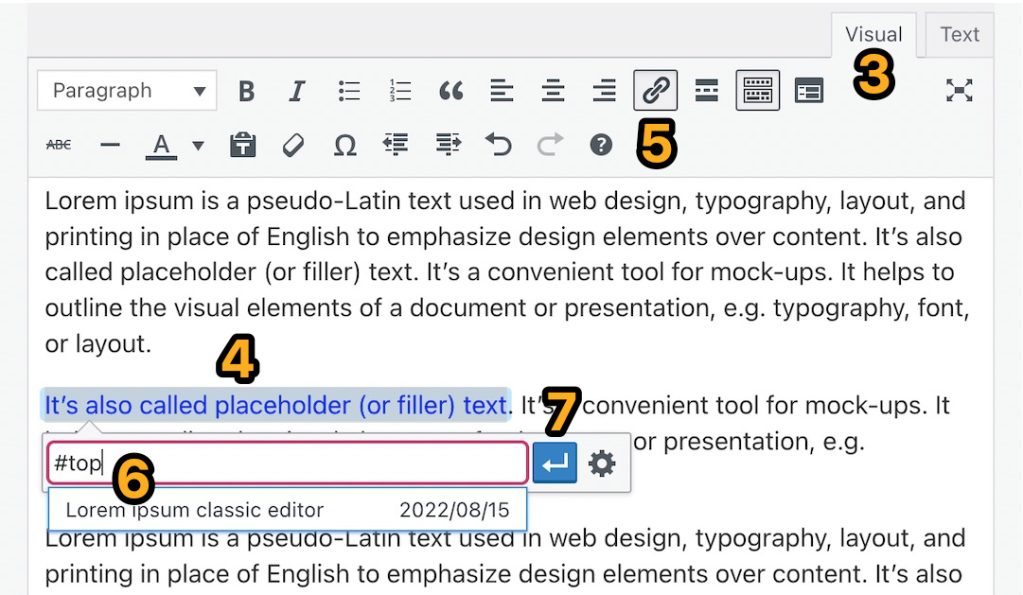
- 从文本编辑器切换到可视化编辑器。
- 选中通过链接可直接跳转到的文本。
- 点击工具栏中的链接图标。
- 在出现的方框中输入话题标签 (#) 符号,后跟您第一步所创建的目标 HTML ID 名称,如下所示:
#unique-identifier - 点击箭头图标或按键盘上的 Return/Enter 键,以保存链接。

您可以按照以下说明在经典编辑器中为文章或页面顶部的跳转链接创建一个不可见的目标:
- 从可视化编辑器切换到文本编辑器。
- 将此代码
<div id="top"></div>添加到页面中所有其他 HTML 的上方。这将在您的文章或页面顶部创建一个不可见的目标,其 HTML ID 为 top。

- 从文本编辑器切换回可视化编辑器。
- 选中通过链接可直接跳转到的文本。
- 点击工具栏中的链接图标。
- 在出现的方框中,输入话题标签 (#) 符号,后跟您第二步所创建的目标 HTML ID 的名称,如下所示:
#top - 点击箭头图标或按键盘上的 Return/Enter 键,以保存链接。

页面跳转不必只用于页面内的跳转。您可以使用页面跳转从一个页面链接到另一个页面上的特定区域。
当您查看使用页面跳转创建的页面的实时版本时,可以点击页面跳转链接,您将看到浏览器栏中的页面地址附加了跳转链接文本。
示例:
- 您在 groovy 站点上创建了一个名为 Example 的页面,该页面地址是
https://yourgroovydomain.com/example/ - 然后,您在该页面上创建了一个名为
unique-identifier的跳转链接 - 当您点击跳转链接后,您的页面地址将更改为
https://yourgroovydomain.com/example/#unique-identifier
现在,您有了目标位置的 URL,可将其用于从站点上的任何其他页面或文章链接到该目标位置,格式如下:
https://yourgroovydomain.com/example/#unique-identifier

您可以从导航菜单创建链接到页面特定部分的页面跳转。对于只能不停滚动以查看主页内容的站点来说,这十分常见。借助页面跳转,访客可以更容易查看他们想要的主页部分。
- 第一步是创建锚(如果使用区块编辑器)或添加 HTML ID(如果使用经典编辑器)。这是将要跳转至的地方。
- 在菜单设置中,使用自定义链接选项添加新的项目。
- 在文本字段中,编写您设想的菜单项名称。
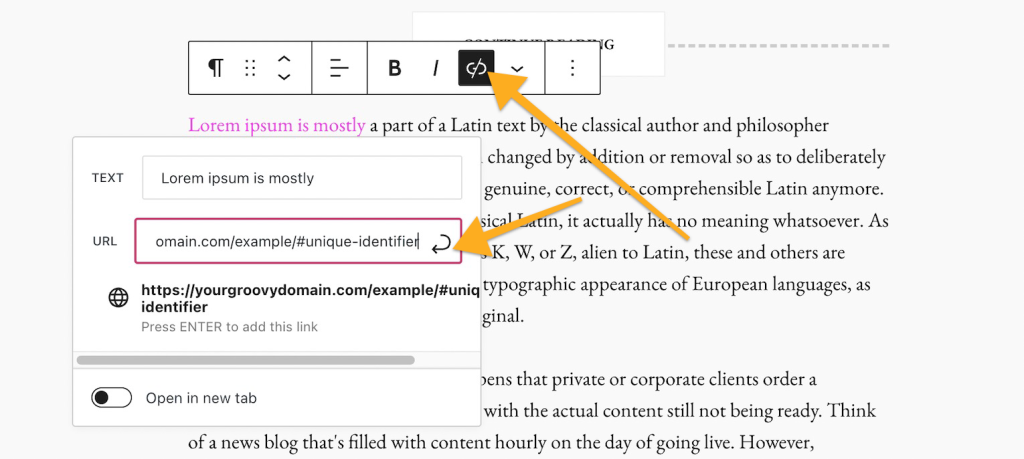
- 在 URL 字段中,在锚的前面加上话题标签 (#) 符号。

请记住,像 #my-anchor 这样的页面跳转只能在锚所在的页面上正常运行。如果您站点上的页面不止一个,且您想要确保页面跳转在所有页面都能正常运行,请在锚前加上完整的页面 URL,如下所示:
https://yourgroovydomain.com/example-page/#my-anchor
查看如何使用页面跳转创建脚注的指南。