Sprünge zwischen einzelnen Punkten auf der Seite werden auch als Anker- oder Sprungmarken bezeichnet und ermöglichen dir durch Anklicken dieses Links direkt an einen Punkt weiter oben oder unten auf einer langen Seite zu „springen“. Das folgende Inhaltsverzeichnis ist ein gutes Beispiel für Sprungmarken.
In diesem Ratgeber
Eine Sprungmarke bietet dir eine gute Möglichkeit, einen Link zu einem Abschnitt auf einer Seite zu erstellen. Wenn die Besucher deiner Website auf die Sprungmarke klicken, kannst du sie damit von einem Teil einer langen Seite auf einen anderen Teil derselben Seite leiten.
Nehmen wir z. B. an, dass am Anfang deines Beitrags eine Liste der Abschnittsnamen aufgeführt ist. Du kannst jeden Namen mit dem entsprechenden Abschnitt weiter unten im Beitrag verlinken, damit deine Besucher zu der entsprechenden Information gelangen, an der sie interessiert sind. Du kannst die Leser dann auch zurück zur ursprünglichen Liste aller Abschnitte am Anfang des Beitrags weiterleiten.
💡
Über den Inhaltsverzeichnis-Block kannst du automatisch Sprungmarken für alle Überschriften in deinem Beitrag / deiner Seite erstellen.
Als Erstes musst du den Abschnitt auswählen, auf den du deine Leser leiten möchtest, nachdem sie auf die Sprungmarke geklickt haben. Dazu brauchst du einen so genannten „Anker“. Du kannst jedem beliebigen Block in deinen Inhalten Anker hinzufügen.
- Klicke auf den Block, dem du einen Anker hinzufügen möchtest. In der rechten Seitenleiste werden die Blockeinstellungen angezeigt. Wenn die Seitenleiste nicht angezeigt wird, klicke auf das Zahnrad-Icon neben dem Veröffentlichen/Aktualisieren-Button.

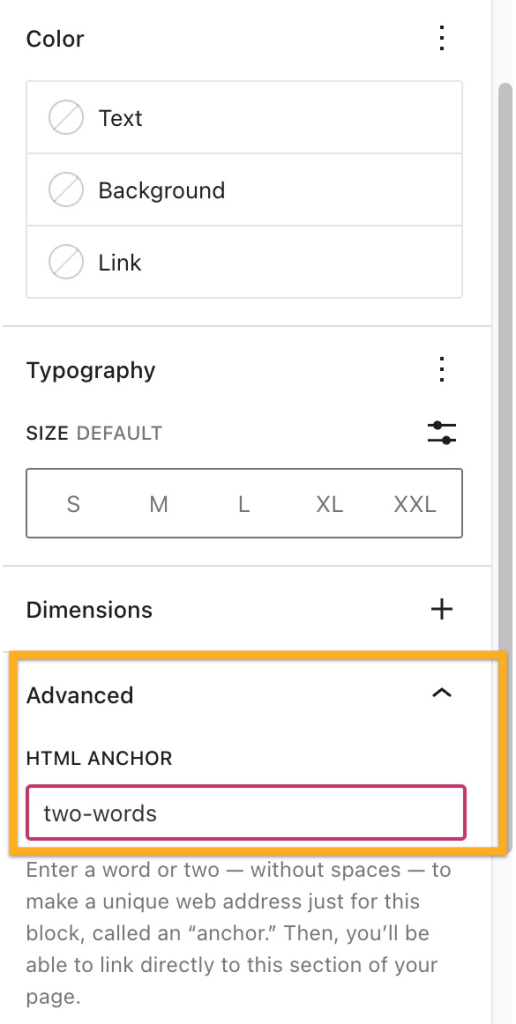
- Klicke in den Blockeinstellungen in der rechten Seitenleiste auf Erweitert.
- Gib in das HTML-Anker-Feld ein Wort ein, das als dein Link dienen soll. Achte darauf, ein eindeutiges Wort zu verwenden, das nicht schon in einem anderen Abschnitt auf der Seite als Anker verwendet wird. Wenn du mehr als ein Wort verwenden möchtest, füge einen Bindestrich (-) zwischen den einzelnen Wörtern ein:
two-words.

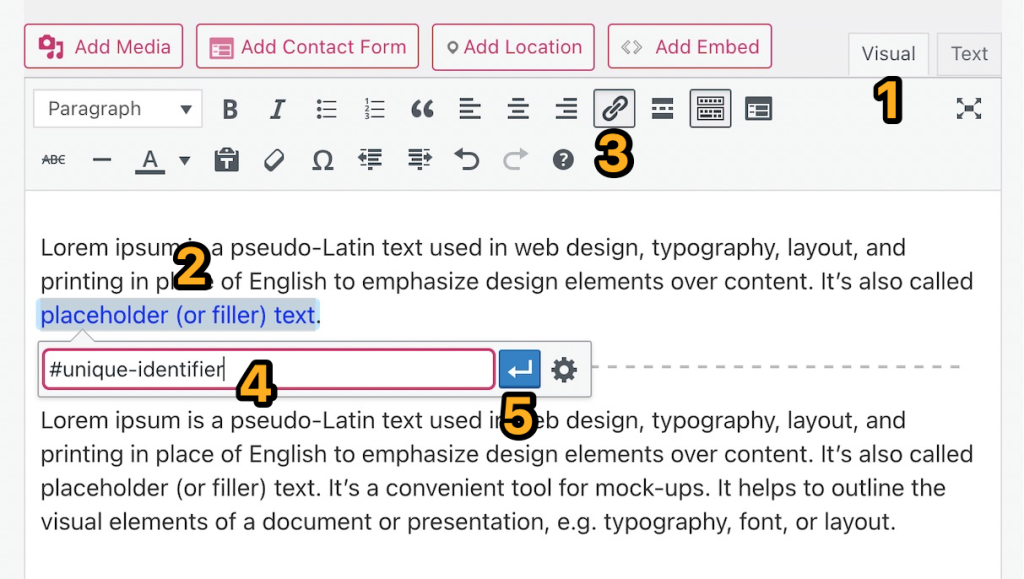
Als nächstes erstellen wir die Sprungmarke. Darauf klicken deine Besucher, um dann in dem Abschnitt zu landen, den du in Schritt 1 erstellt hast.
- Tippe einen beliebigen Text ein oder füge ein Bild oder einen Button hinzu, auf das/den deine Leser klicken können.
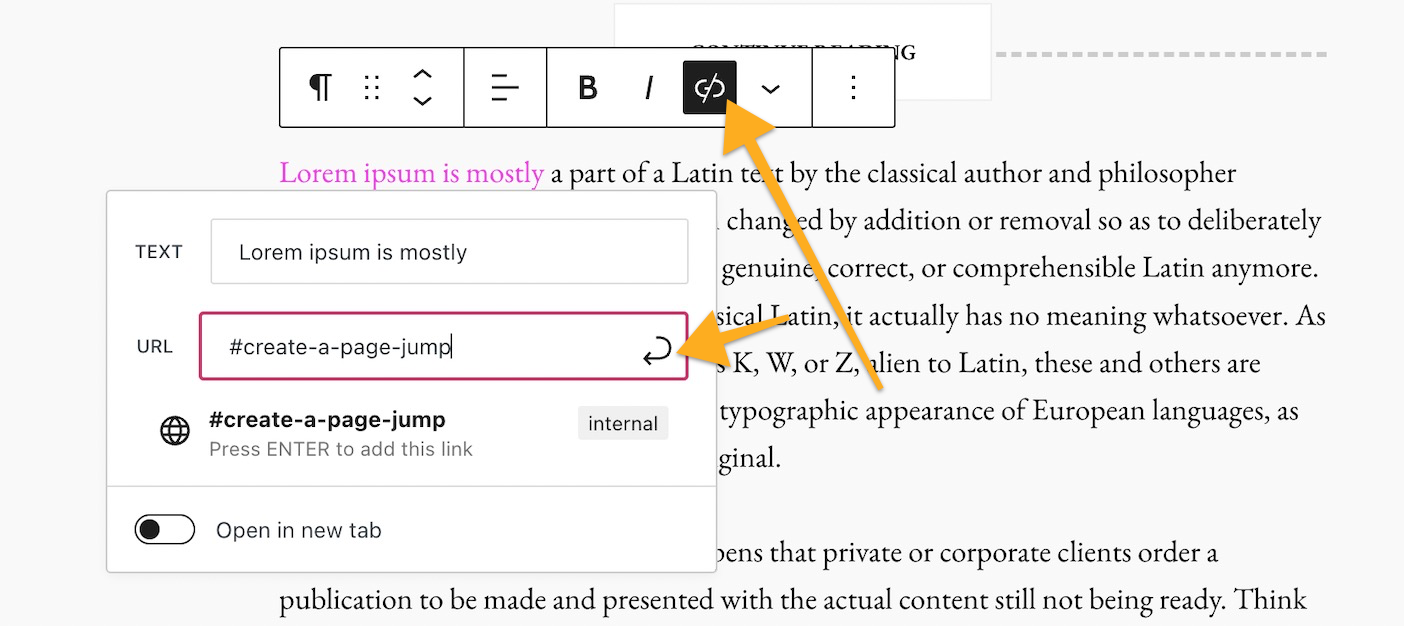
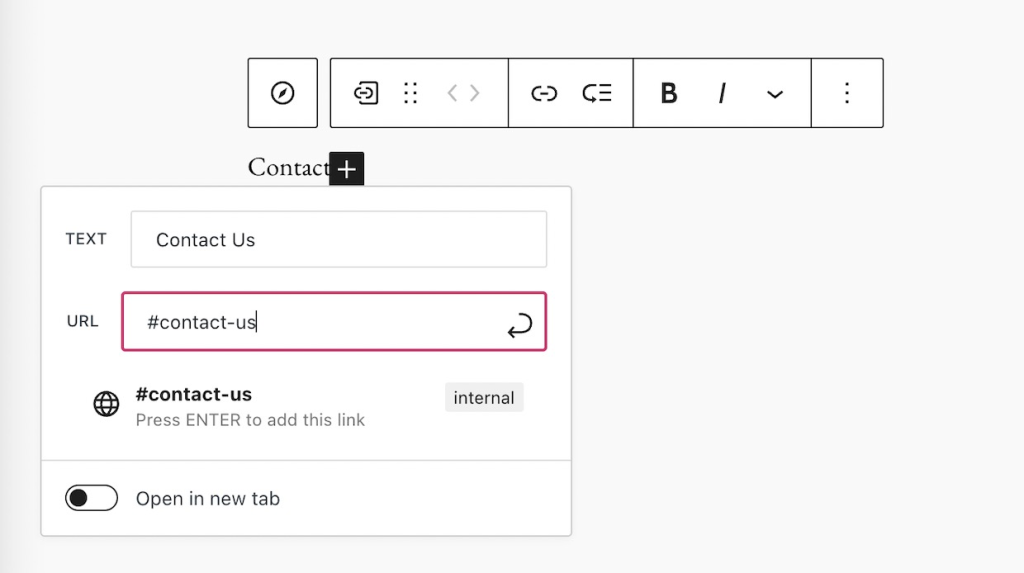
- Klicke und markiere den Text, das Bild oder den Button und wähle dann in der Block-Werkzeugleiste die Option Link aus. Die Link-Option ist ein Icon, das wie ein Kettensymbol aussieht (siehe unten):

- Gib den von dir in Schritt 1 erstellten HTML-Anker ein und beginne dabei mit dem Hashtag-Symbol (#). Wenn du zum Beispiel einen Anker namens sprungmarke-erstellen erstellt hast, verlinkst du zu #sprungmarke-erstellen.
- Klicke auf das Pfeil-Icon oder drücke die Eingabe/Zurücktaste auf deiner Tastatur, um den Link zu speichern. Wenn Besucher nun auf den von dir erstellten Link klicken, gelangen sie zu dem Abschnitt, zu dem du den HTML-Anker hinzugefügt hast, als du die Sprungmarke erstellt hast.
⚠️
Die Sprungmarken-Links funktionieren nicht in der Vorschau. Du kannst sie aber testen, nachdem du den Beitrag / die Seite veröffentlicht hast.
So erstellst du eine Sprungmarke, die den Leser wieder zum Anfang der Seite leitet:
- Füge oben auf der Seite einen beliebigen Block hinzu und erstelle dafür einen Anker.
- Erstelle dann weiter unten auf der Seite einen Link zum ursprünglichen Anker-Block am Anfang der Seite.
Im klassischen Editor benötigst du den Zieltext und den Link, um eine Sprungmarke zu erstellen. Wenn deine Besucher auf den Link klicken, werden sie zu dem Abschnitt der Seite weitergeleitet, die den Zieltext enthält.
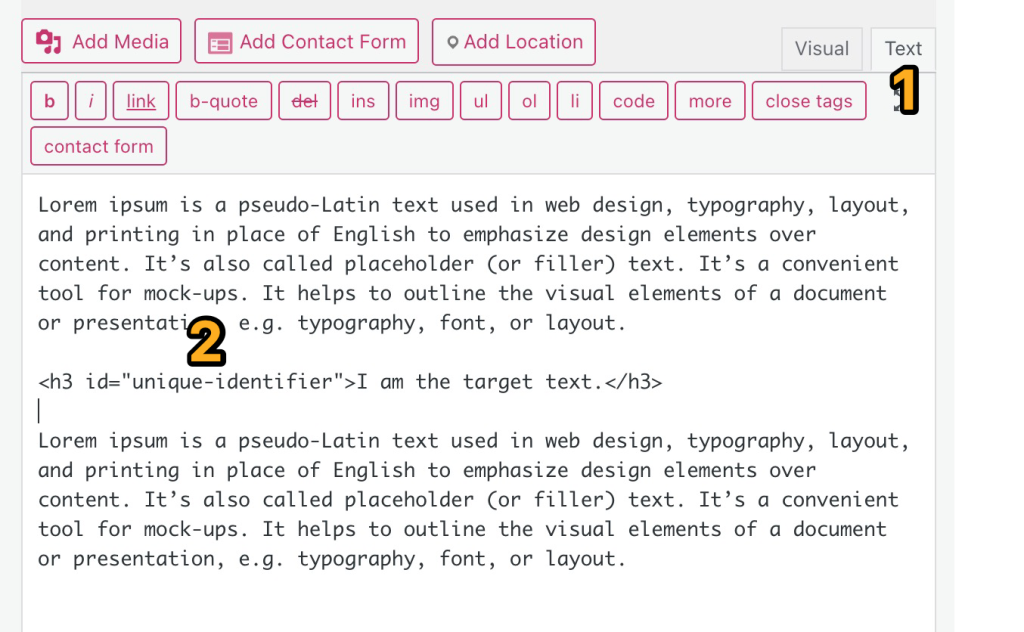
- Wechsle von Visuell zum Texteditor.

- Füge dem Text, der als Zieltext dienen soll oder zu dem der Leser geleitet werden soll, nachdem er auf einen Sprungmarken-Link geklickt hat, eine HTML-ID hinzu. Der Zieltext wird folgendermaßen geschrieben:
<h3 id="unique-identifier">I am the target text.</h3>
Ersetze im oben angezeigten HTML-Code unique-identifier und I am the target text durch deine eigenen Inhalte.
h3 bezeichnet eine Überschrift auf Ebene 3. Du kannst diese gegen eine andere Überschriftenebene austauschen oder, wenn gewünscht, auch gegen einen anderen Absatz. Weitere Informationen über das Arbeiten mit HTML.
💡
Achte darauf, dass deine HTML-ID keine Leerzeichen enthält und trenne deine Wörter stattdessen durch einen Bindestrich (-). Außerdem muss jedes Ziel, das du erstellst, mit einer jeweils eigenen HTML-ID versehen werden.
Nachdem du die HTML-ID erstellst hast, musst du einen Link dazu erstellen. Führe dazu die unten stehenden Schritte aus. Auf diesen Link klicken deine Besucher, um dann in dem Abschnitt zu landen, den du in Schritt 1 erstellt hast.
- Wechsle vom Text- zum Visuellen Editor.
- Markiere den Text, der zum Link werden soll.
- Klicke in der Werkzeugleiste auf das Link-Icon.
- Gib in das Feld, das jetzt angezeigt wird, ein Hashtag-Symbol (#) und dann den Namen der in Schritt 1 erstellten HTML-ID des Zieltextes ein:
#unique-identifier - Klicke auf den Pfeil oder drücke auf Eingabe/Zurück auf deiner Tastatur, um den Link zu speichern.

Du kannst am Anfang deines Beitrags oder deiner Seite im klassischen Editor ein unsichtbares Ziel für deine Sprungmarken erstellen. Führe dazu folgende Schritte durch:
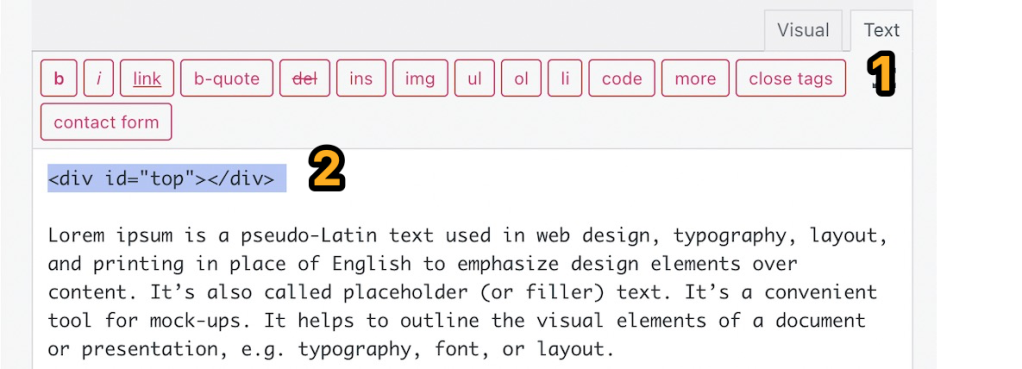
- Wechsle von Visuell zum Texteditor.
- Füge diesen Code
<div id="top"></div>über sämtlichem anderen HTML-Code auf der Seite hinzu. Hiermit wird oben an deinem Beitrag oder auf deiner Seite ein unsichtbares Ziel erstellt, dessen HTML-ID top ist.

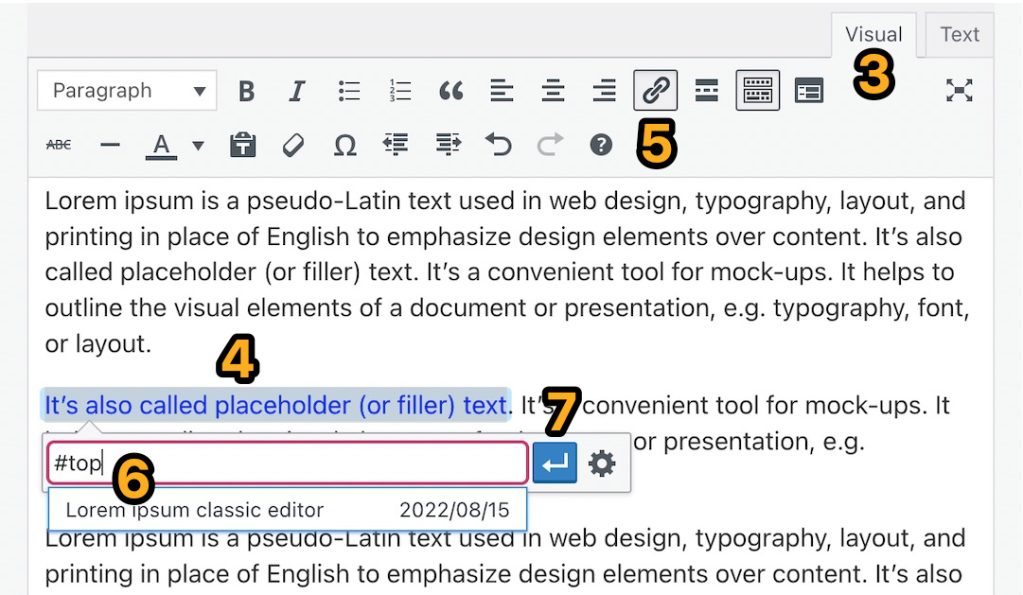
- Wechsle vom Text- zurück zum Visuellen Editor.
- Markiere den Text, der zum Link werden soll.
- Klicke in der Werkzeugleiste auf das Link-Icon.
- Gib in das Feld, das jetzt angezeigt wird, ein Hashtag-Symbol (#) und dann den Namen der in Schritt 2 erstellten HTML-ID des Zieltextes ein:
#top - Klicke auf den Pfeil oder drücke auf Eingabe/Zurück auf deiner Tastatur, um den Link zu speichern.

Sprungmarken beschränken sich nicht auf eine Seite. Du kannst mit einer Sprungmarke einen bestimmten Abschnitt auf einer anderen Seite mit der aktuellen Seite verlinken.
Auf der Live-Version der mit der Sprungmarke erstellten Seite kannst du auf deinen Sprungmarken-Link klicken und siehst, wie die Adresse der Seite in deiner Browser-Leiste mit der Sprungmarke ergänzt wird.
Zum Beispiel:
- Du hast auf deiner abgefahrenen Website eine Seite namens Beispiel erstellt und die Seitenadresse lautet
https://yourgroovydomain.com/example/ - Dann hast du eine Sprungmarke auf der Seite erstellt, die du
unique-identifiergenannt hast - Wenn du auf die Sprungmarke klickst, ändert sich deine Seitenadresse zu
https://yourgroovydomain.com/example/#unique-identifier
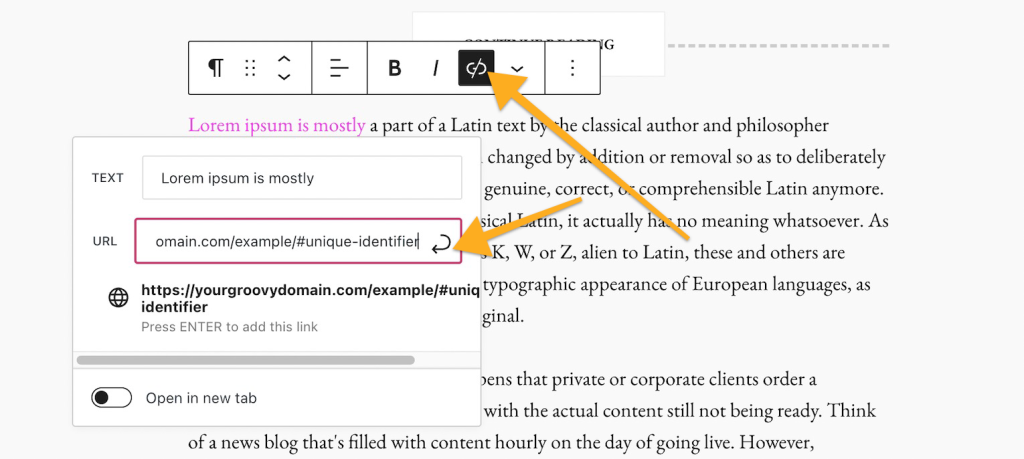
Mit dieser Ziel-URL kannst du jetzt das Ziel mit jeder anderen Seite oder jedem anderen Beitrag auf deiner Website verlinken und dabei folgendes Format verwenden:
https://yourgroovydomain.com/example/#unique-identifier

Du kannst Sprungmarken von deinem Navigationsmenü aus erstellen, die deine Besucher auf einen bestimmten Abschnitt einer Seite leiten. Das wird häufig bei Websites angewandt, die nur eine lange Startseite haben. Sprungmarken erleichtern es den Besuchern, den gewünschten Abschnitt der Startseite anzuzeigen.
- Zunächst musst du einen Anker erstellen, wenn du den Block-Editor verwendest oder eine HTML-ID hinzufügen, wenn du im klassischen Editor arbeitest. Das ist dann der Punkt, auf den deine Besucher „springen“.
- Füge in deinen Menü-Einstellungen mit der Option individueller Link ein neues Element hinzu.
- Gib im Feld Text ein, wie der Menüeintrag heißen soll.
- Gib im Feld URL ein Hashtag-Symbol (#) gefolgt von dem Ankertext ein.

Beachte bitte, dass eine Sprungmarke, wie z. B. #my-anchor nur auf der Seite funktioniert, auf der der Anker erstellt wurde. Wenn deine Website aus mehr als einer Seite besteht und du sicherstellen möchtest, dass die Sprungmarke auf allen Seiten funktioniert, musst du deinem Anker die vollständige URL der Seite voranstellen:
https://yourgroovydomain.com/example-page/#my-anchor
In unserem Ratgeber So erstellst du Fußnoten erklären wir dir, wie du Sprungmarken in Fußnoten einbinden kannst.