如果您想使用 WordPress.com 站点将您的作品集与博客文章和页面分开展示,可以利用“作品集”内容类型,在一个位置管理所有作品集项目。该功能还为您提供了多种在站点上展示内容的不同方式。

如果您的主题默认情况下没有激活作品集功能,您可以转到我的站点 → 设置 → 撰写 → 内容类型将其打开,并打开“作品集项目”选项。
选择您想在作品集页面显示的项目的编号。请注意,由于设计原因,一些主题可能会覆盖此编号,如将作品集以平均分布的网格式显示。您的更改应该会自动保存,您也可以使用保存设置按钮进行保存。

您可以在边栏的“作品集”菜单项下管理您的项目。

您可以使用我的站点→ 作品集 → 添加新项目按钮来添加新项目,与您添加新博客文章的方法类似。作品集项目按照创建日期排序,最先显示最近的项目。强烈建议为每个项目添加推荐图片和自定义摘要,因为这可让主题和作品集短代码以更直观的方式显示您的项目。
除了作品集内容类型外,还有两种方法可以对您的项目进行分类:项目类型(与分类类似)和项目标签(与标签类似)。

作品集项目还支持评论,可让读者与您互动,而 Publicize 功能可让您自动将项目分享到多个社交网络。
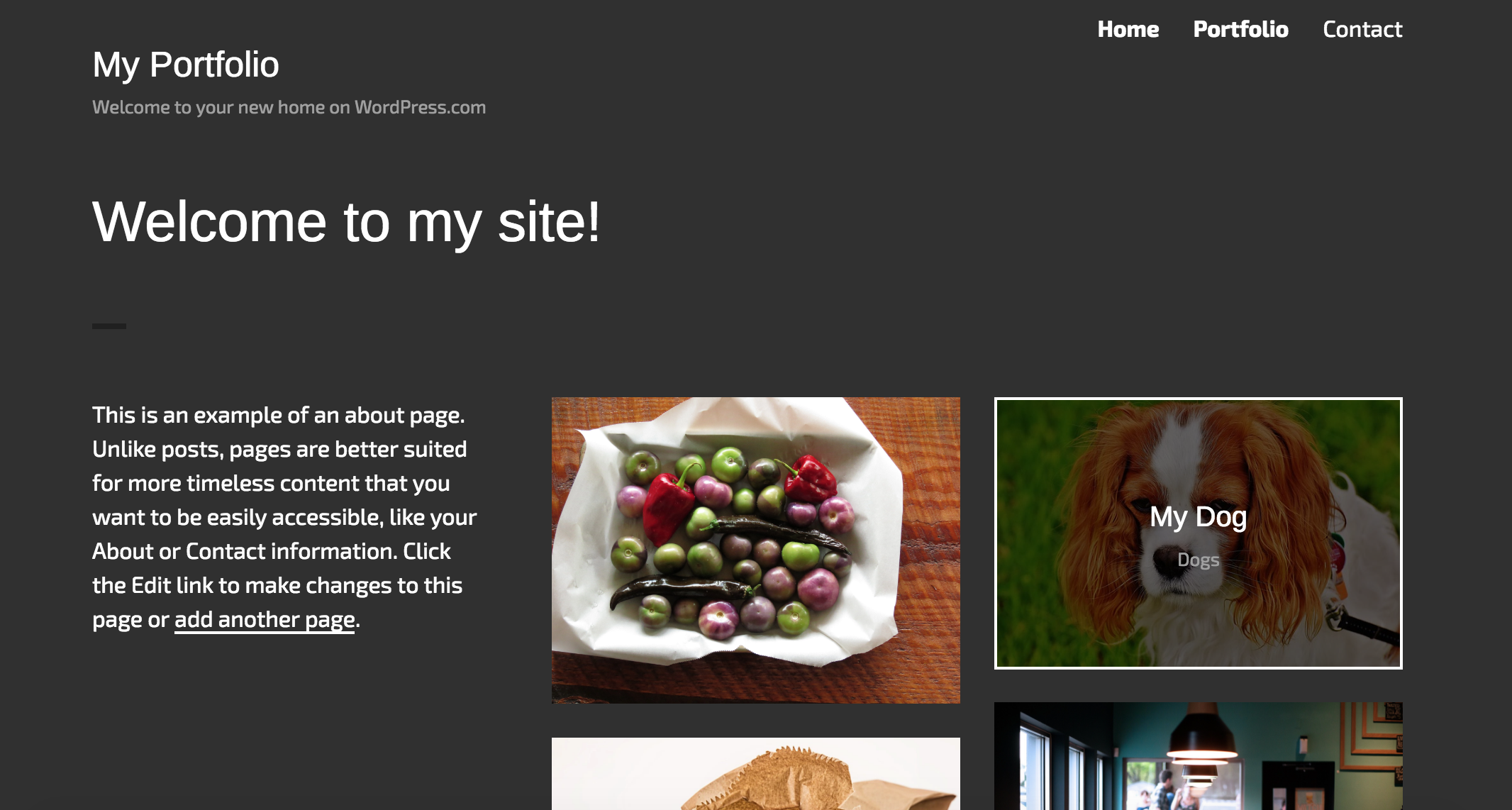
作品集项目创建后,您可以通过几种不同的方式查看。
您添加作品集项目、类型和标签后,系统将自动创建以下链接。务必要用您的真实站点地址和相应的数据域替换粗体字。例如,如果您的项目类型为 Watercolors,则您默认的数据域为 watercolors,您的 watercolors 项目类型存档地址为 https://yourgroovysite.wordpress.com/project-type/project-type-watercolors/。
- 作品集存档 –
https://yourgroovysite.wordpress.com/portfolio/ - 单个项目页面 –
https://yourgroovysite.wordpress.com/portfolio/project-slug/ - 项目类型存档 –
https://yourgroovysite.wordpress.com/project-type/project-type-slug/ - 项目标签存档 –
https://yourgroovysite.wordpress.com/project-tag/project-tag-slug/
由于作品集自动显示在以下地址:
https://yourgroovysite.wordpress.com/portfolio/,因此切勿创建任何名为“作品集”的页面、分类或标签,否则您的项目可能无法按预期显示。
作品集内容类型附带短代码,该短代码可让您在文章和页面上显示项目。 [portfolio] 会嵌入您作品集项目的存档视图。点击此处查看完整说明。
虽然项目创建后,所有 WordPress.com 主题都会显示这些项目,但有几个主题是专门针对作品集内容类型设计的。这些主题有特定的项目存档和作品集短代码样式,可能会提供专门设计的页面模板,以其他方式显示您的作品集。
如果点击任何作品集页面链接后收到“页面未找到”错误,可以通过禁用和重新启用作品集内容类型来修复。转到我的站点 → 设置 → 撰写 → 内容类型,取消选中“作品集项目”选项,保存您所做的更改,然后仔细检查“作品集项目”选项并再次保存您所做的更改。
首先了解如何创建作品集 – 现在,您必须弄清楚要添加的内容,以及如何组织和描述您的作品,才能获得最佳效果。我们提供了一些建议!