登录页面是一个独立的页面,旨在鼓励访客采取具体行动。本指南将向您展示如何在站点上创建登录页面,并(可选)将其设置为单页面网站的站点主页。
登录页面是您站点上具有单一目的的页面,有时成为“号召性用语”(CTA)。登录页面的目的可以是鼓励访客注册使用服务、购买产品、加入邮件列表,或者促使访客采取任何其他行动。此演示站点提供登录页面的基本示例。
网站可以含有多个登录页面。例如,您可以创建不同的登录页面,以便对各种消息收发或布局进行测试,了解您的访客最喜欢哪个版本。您还可以创建不同的登录页面,为访客提供一系列选项来登录定制 CTA(称为“click funnel”)。
您还可以将登录页面设置为站点主页,从而创建单页面网站。我们将在本指南的步骤 4 中对此进行介绍。
如果您想采用本指南列出的这种想法,请选择支持站点编辑器的主题。要快速判断您的站点是否使用站点编辑器,您可以在仪表盘中点击外观 → 编辑器进行核实。
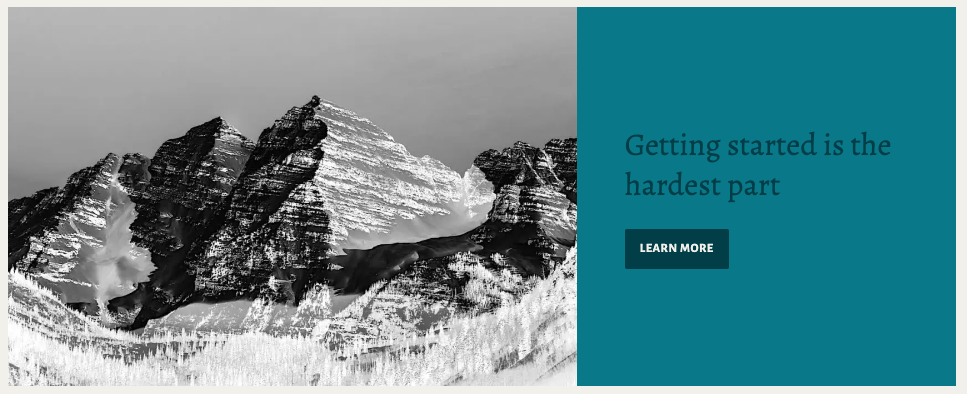
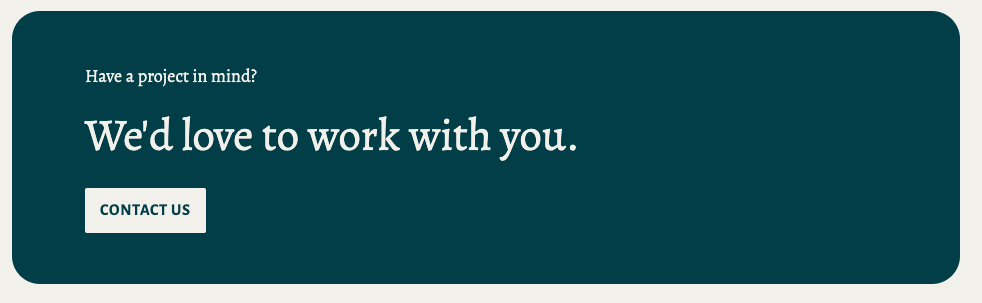
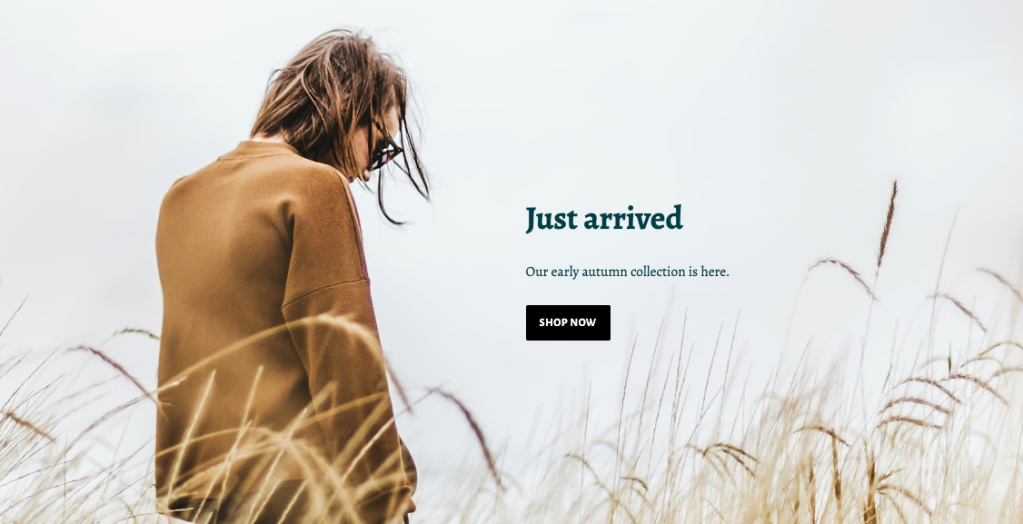
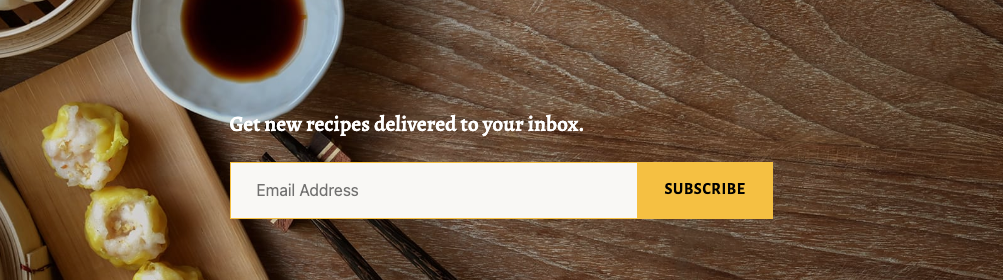
区块样板是一系列现成设计,您可以利用它们来轻松优化登录页面设计。以下是一些可以一键添加至页面的“号召性用语”示例:








要添加区块样板:
- 点击 + 区块插入器图标,然后选择样板:

- 选择所需分类。以上示例来自号召性用语分类。
- 浏览各种样板并点击任意一种,然后将其添加到您的页面中。
- 使用您的素材替换示例文本和图片。
您可能想在登录页面上使用的其他区块包括:
- 按钮区块,鼓励访客进行点击。
- Mailchimp 区块,鼓励注册到 Mailchimp 邮件列表。
- 封面区块,显示更大的横幅图像。
- 媒体和文本区块,并排放置图像和文本。
- 栏目区块,在多个栏目的相邻位置中放置内容。
- 社交图标区块,链接至您的社交媒体个人资料。
添加完所有内容后,检查以确保一切就绪,然后点击右上角的更新/发布,以保存进度。
登录页面通常不显示标准页面或网站上的一些典型元素,例如菜单、页眉和页脚。删除这些元素有助于让登录页面重点关注单一目标。
如果您希望隐藏这些元素,您可以创建新的模板以应用于登录页面。请停留在上一步创建页面的同一界面,完成下列额外步骤:
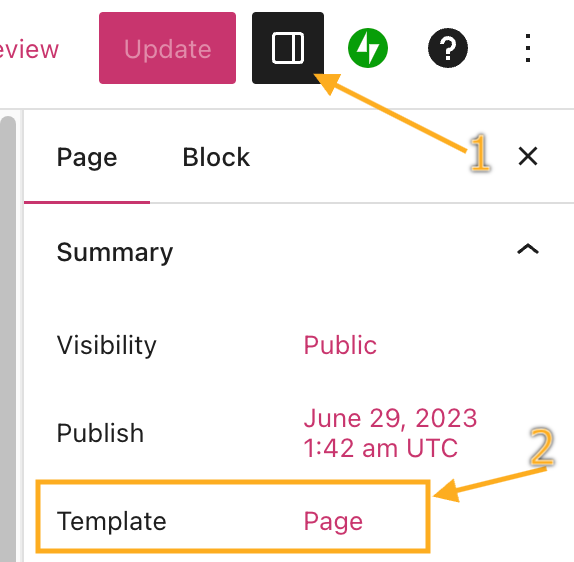
- 打开页面设置(参考右侧图片)。
- 点击模板名称。默认情况下,新页面的模板名称为页面。
- 点击标有 + 的模板图标以创建新模板。
- 为您的新模板撰写名称,例如“Landing Page”(登录页面)。
- 点击创建。
- 系统将打开模板编辑器,您可以在此更改、添加或删除任何应用于登录页面的模板元素。在下列示例中,我们将删除页眉和页脚,让登录页面重点关注主要内容:

完成步骤 1 至步骤 3 后,您的登录页面已准备就绪,您可以与全世界共享 URL。
您可能希望将登录页面设置为站点主页,此页面通常应用于单页面网站。请查阅设置主页指南,以了解如何将新建登录页面设置为您站点的首页。