您的主题决定了菜单在站点上的显示效果。本指南将向您介绍更改菜单设计的各种方法。
如果您的主题使用站点编辑器(即仪表盘中的外观 → 编辑器),您可以按照以下步骤操作,通过导航区块设置来控制菜单设计:
- 从仪表盘中,转到外观 → 编辑器。
- 点击屏幕右侧,打开编辑区域。
- 或者,选中样板,并选择标题或其他包含菜单的模板内容。
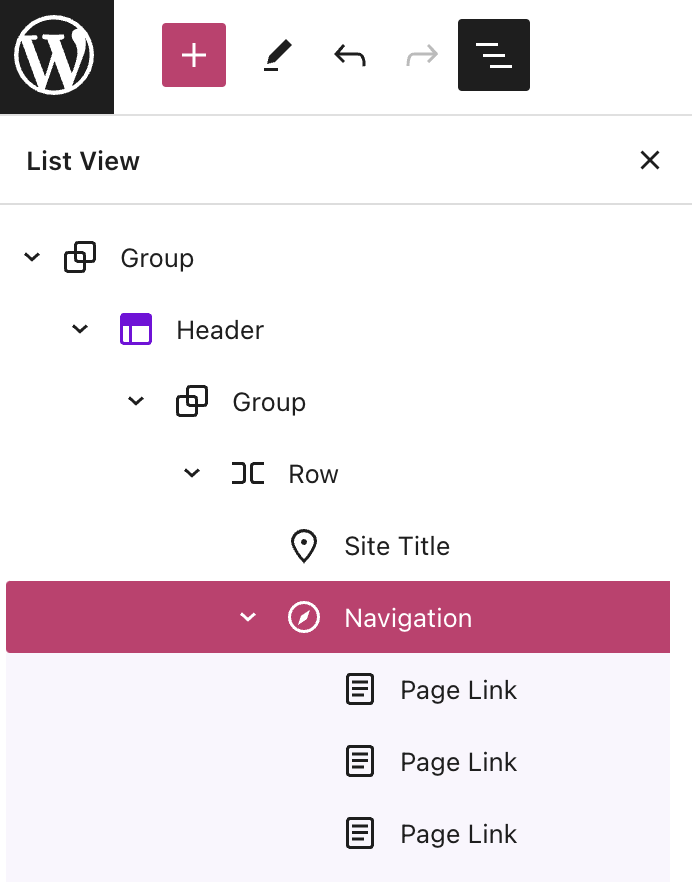
- 打开屏幕左上角的列表视图(图标看起来像三条平行的水平线)。
- 在列表视图中选择导航区块:

- 查看屏幕右侧的导航区块设置。
如果您没有看到边栏,可能需要点击右上角的设置图标打开设置。此图标看起来像一个有两个不规则柱子的方块。

- 点击样式选项卡,在导航区块设置中以黑白颜色各一半的圆圈表示。
- 在此处,您可以使用颜色设置,选择或自定义菜单的颜色:
- 文本
- 背景
- 子菜单和叠加文本
- 子菜单和叠加背景
- 使用排版设置来调整字体大小、字母间距、大小写等。
- 使用尺寸设置来调整菜单项之间的间距。
- 点击保存按钮,保存您的更改。
在许多其他主题中,您可以控制菜单中文本的颜色以及菜单的背景颜色。请按照以下步骤查看这些颜色选项:

如果此处的选项中没有提供您所需的颜色,您可以使用 CSS 代码更改菜单颜色,这适用于所有符合条件的套餐。了解我们可以如何为您提供 CSS 支持。
如果您想要更改菜单的位置,可以使用以下选项:
- 使用区块主题,您可以完全控制导航菜单、徽标以及其他各项站点元素的位置。
- 使用导航区块,将菜单放置到任何页面或小工具区域。
- 查看您使用的经典主题中的菜单位置。每个经典主题都至少有一个菜单位置,不过有些可以提供多个位置。
- 找一个可按照您的喜好显示菜单位置的主题。菜单的位置是您选择主题的一个主要因素,肯定会有一个主题能够满足您对菜单位置的显示要求。了解有关切换主题的更多信息。
虽然可以将菜单移动到不同的位置,但由于显示问题的复杂性和风险,我们通常不会为此提供 CSS。
桌面屏幕上的菜单通常会显示为一行文本链接列表。在较小的屏幕(平板电脑和移动设备)上,因为空间可能不够,所以不能以移动设备访客可以轻松点击的方式显示所有文本链接。
而通常会在按钮后面折叠菜单项,这通常被称为“叠加”或“汉堡”菜单(因三条水平线看起来像一个汉堡而得名)。

您可以在站点编辑器的导航区块设置中显示叠加菜单,默认选项为“移动设备”。您也可以切换设置为“关闭”,从所有设备(包括移动设备)中删除叠加菜单,或者切换设置为“始终”,在所有设备(包括桌面设备)上显示叠加菜单。

通常来讲,由于屏幕尺寸限制,移动设备上不可能显示适用于台式设备的菜单,反之亦然,除非您的主题使用站点编辑器(即仪表盘中的外观 → 编辑器)。互联网用户习惯于在移动设备上使用这种类型的汉堡/叠加菜单,因为它可以在您的网站上提供最流畅的导航体验。
如果您想更改菜单的某个设计,但本文并未列出,请联系快乐的工程师,我们很乐意与您探讨。我们可能会建议您更改主题或使用 CSS,以便实现所需的设计。
采用我们 WordPress.com Explorer、Creator 和 Entrepreneur 套餐以及旧版专业版套餐的站点可使用此功能。对于使用免费套餐和 Starter 套餐的站点,请升级您的套餐以使用此功能。
CSS 类是一个高级菜单属性,用于将某个 CSS 类应用到各个菜单项。
如果您的主题使用站点编辑器(即外观 → 编辑器),您可以在导航区块的高级设置中找到 CSS 类选项。
要在经典主题(外观 → 定制)上启用 CSS 类选项,请按照以下步骤操作:
然后,您的菜单项中将显示一个新字段供您键入 CSS 类,如下所示:

在以上示例中,您可以借助 CSS 代码中的选择器 .twitter 来设置菜单项样式。
