WordPress 编辑器中的许多区块都包含尺寸设置,以控制内容的外观。此指南将向您展示如何使用这些设置。
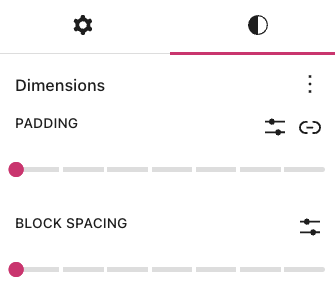
当您点击区块时,您将在右侧边栏中找到区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

在区块设置中,您可以立即找到尺寸设置。其他区块的尺寸设置位于样式选项卡下。右侧的图像显示一个区块,其中包含样式选项卡下的尺寸设置,可通过点击圆形图标进行访问。
请注意,并非每个区块都包含尺寸设置。可用设置将因主题和区块类型而异。

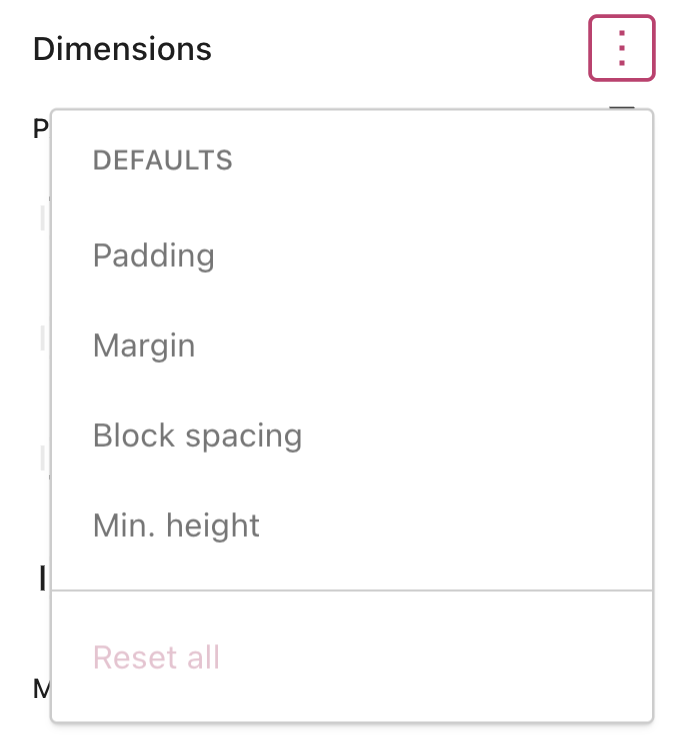
如果看不到特定设置,请点击尺寸右侧的 … 或 + 图标(如右侧所示)。然后,您可以选择要访问的选项:
- 内边距
- 边距
- 区块间距
- 最低高度
请注意,并非每个区块都包含所有这些设置。可用尺寸设置将因区块主题和类型而异。
点击每个设置一次,旁边将显示一个复选标记。然后,您可以关闭三个点号菜单以查看设置。

内边距设置会影响区块内容周围的空间,即区块边框内部。
边距设置会影响区块边框外的空间。
使用滑块可增加或减少区块周围的内边距或边距。要获得更精细的控制,您可以通过点击滑块图标来设置特定值,如下图所示(您也可以选择使用的单位):

您可以为区块的顶部、右侧、底部和左侧设置不同的内边距和边距值。点击取消链接侧面图标(由一条线穿过链环表示),如下所示:

使用区块间距调整组、行或堆叠中任意两个区块之间的距离。您可以按照以下描述定制区块间距:

- 点击虚线可增加或减少区块项目之间的间距。
- 点击设置图标可设置区块间距的自定义值,并选择使用的单位。
- 点击取消链接侧图标以取消区块间距设置的链接,以便为区块的每一侧设置不同的值。
在封面、组、行和文章内容区块等区块上设置最低高度。这可确保内容将以您设置的最大高度显示,而不考虑查看者的屏幕大小。
使用尺寸设置时,您可以从以下单位中进行选择:
- 像素 – 无论屏幕尺寸如何,都保持一致的大小。
- % – 选择相对于父 HTML 元素的百分比。
em– 使用相对于父 HTML 元素的响应大小,该大小可根据查看者的屏幕尺寸进行调整。rem– 使用相对于根 HTML 元素的响应大小,该大小可根据查看者的屏幕尺寸进行调整。vw– 设置相对于查看者屏幕宽度的大小。vh– 设置相对于查看者屏幕高度的大小。