Yeni bölümler ve alt bölümler eklemek, metinleri bölmek, içeriği düzenlemek ve içindekiler tablosunu doldurmak için başlıkları kullanın. Başlıklar, içeriğinizi düzenlemenize ve yapılandırmanıza yardımcı olur, hem ziyaretçiler hem de arama motorları tarafından okunabilir hale getirir.
Bu kılavuzda
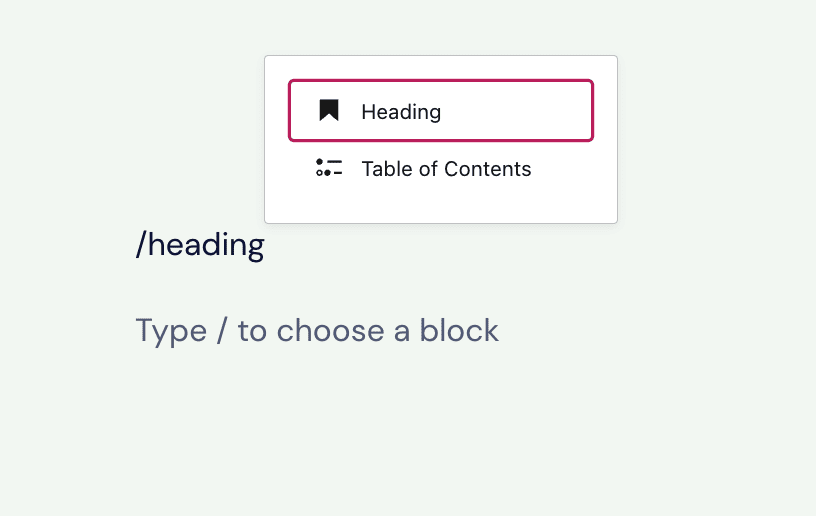
Başlık blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “başlık” sözcüğünü aratın. Bloku yazıya veya sayfaya eklemek için tıklayın.

💡
Yeni bir Başlık blokunu hızla eklemek için klavyenizi kullanarak yeni bir satıra
/headingyazıp enter tuşuna basabilirsiniz.

Belirli bir başlık düzeyi eklemek için, farklı başlık düzeylerini eklemek üzere /h1 /h2 /h3 /h4 /h5 /h6 yazıp enter tuşuna da basabilirsiniz.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Başlıklar, önem derecesine göre sıralamak ve içeriğinize düzen vermek için altı seviyeli bir hiyerarşiyi takip eder. En önemli başlık seviye 1 (H1), en az önemli olan seviye 6’dır (H6).
H1 başlıkları, Arama Motoru Optimizasyonu için sayfa başlığına ayrılmalıdır. WordPress, sayfalarınızın ve gönderilerinizin başlığına otomatik olarak H1 atar. Bu nedenle sayfadaki ilk başlığınız H2 olacaktır. H3 başlıkları alt başlıklardır. H4 başlıkları alt başlıklardır ve bu şekilde devam eder.
Başlık seviyenizi araç çubuğundan seçebilirsiniz. Başlık metninin boyutunu ve görünümünü ayarlamak istiyorsanız blok ayarlarını kullanın.
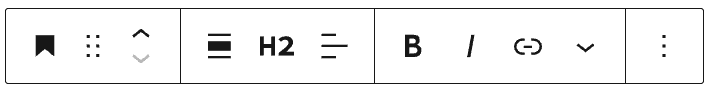
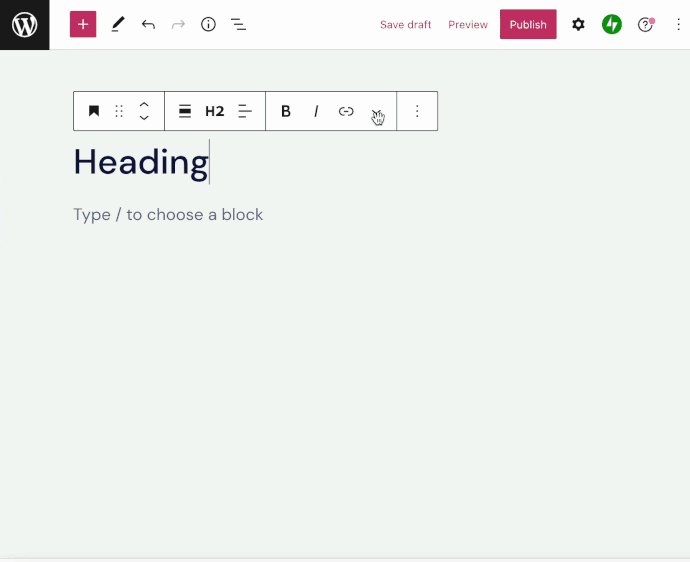
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Başlık blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- Başka bir blok türüne geçin
- Blok konumunu değiştirmek için blok tutamağını sürükleyin
- Bloku yukarı veya aşağı taşıyın
- Hizalamayı değiştirin (tema tarafından destekleniyorsa geniş ve tam geniş)
- Başlık düzeyini (H1, H2, H3, H4, H5 ve H6 başlık seviyesi etiketleri) seçin
- Metni sola, ortaya veya sağa hizalayın
- Metin biçimlendirme (kalın ve italik)
- Köprü bağlantı ekleyin
- Diğer metin seçenekleri
- Blok seçenekleri
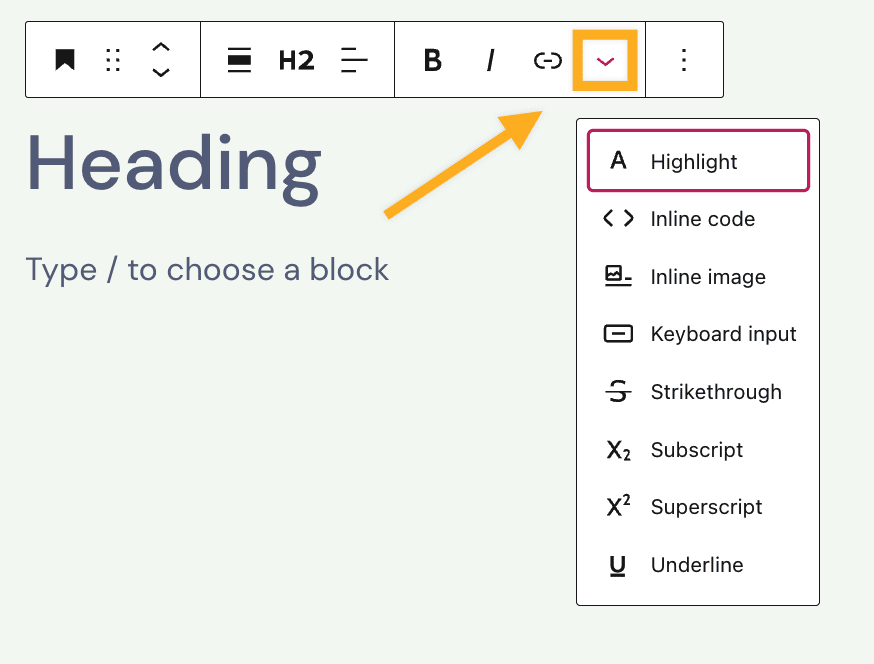
Başlık Bloku için diğer seçenekler şunlardır:
- Vurgu (metin rengi)
- Satır içi kod
- Satır içi görsel
- Klavye girdisi
- Üstü çizili
- Alt simge
- Üst simge
- Altı çizili

Başlık blokunda yer alan metninize veya karakter kümesine biçimlendirme uygulamak için yukarıdaki seçenekleri kullanabilirsiniz. Bunu yapmak için:
- Biçimlendirme uygulamak istediğiniz kelimeleri veya karakterleri vurgulayın.
- Araç çubuğundan uygulamak istediğiniz seçeneği belirleyin.
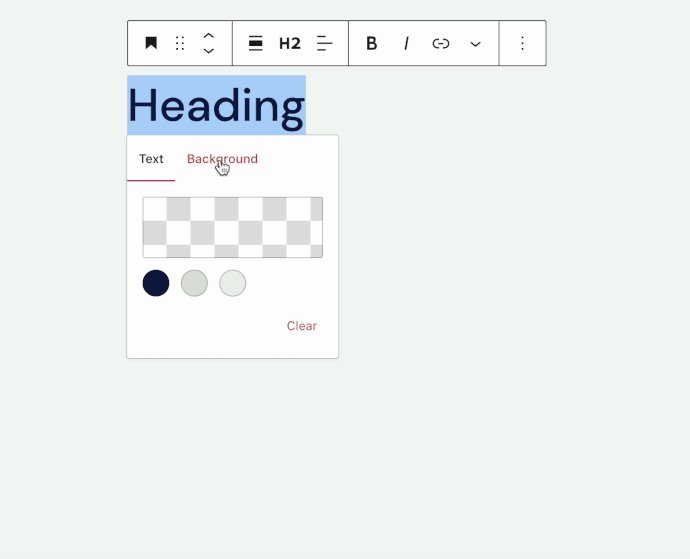
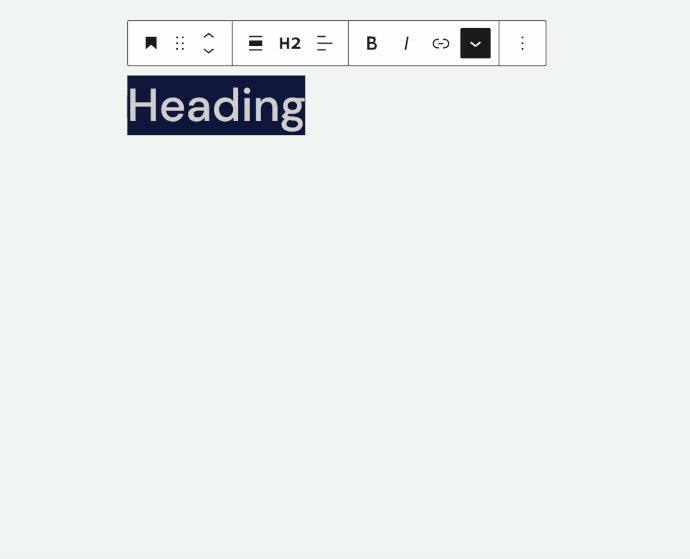
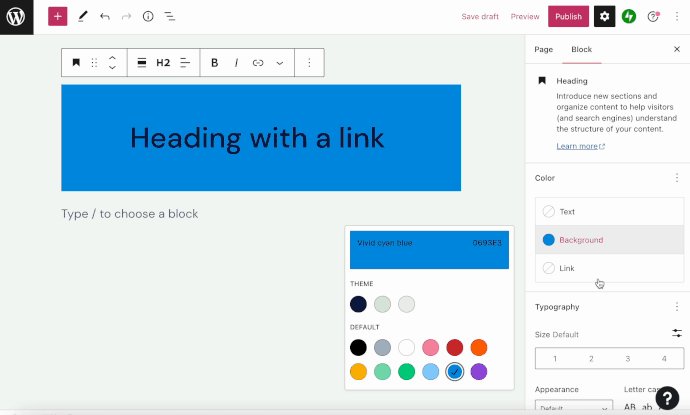
Bir Başlık blokunda yer alan belirli kelimelerin veya karakterlerin rengini değiştirmek ya da belirli kelime veya karakterlerin arkasına renkli bir arka plan yerleştirmek için Vurgula seçeneğini kullanın.
- Biçimlendirmek istediğiniz metni seçin.
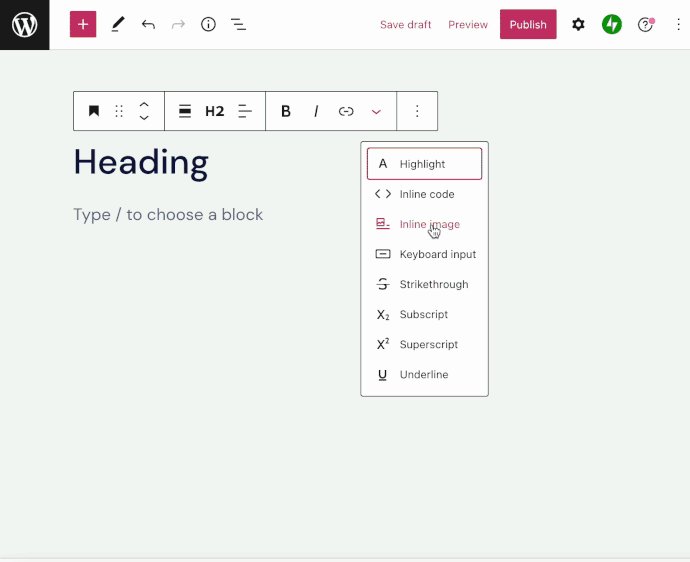
- Blok araç çubuğunda yer alan aşağı yönlü oka tıklayın.
- Vurgula’ya tıklayın.
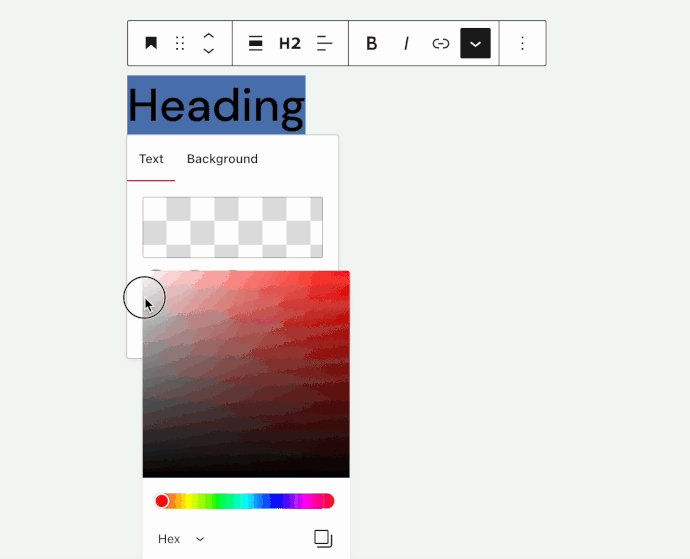
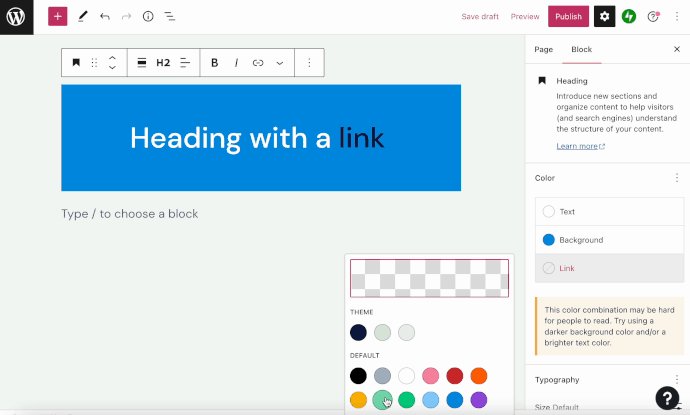
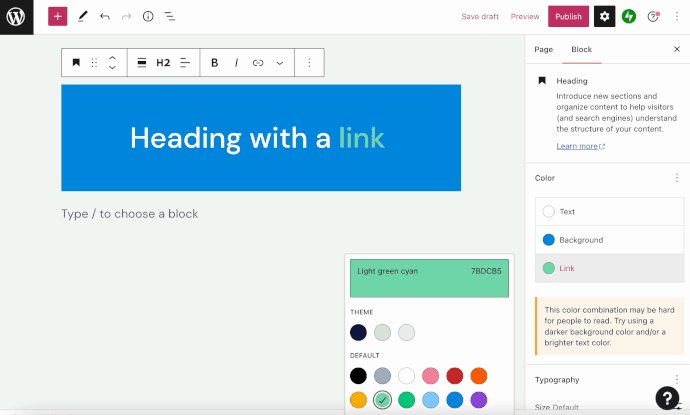
- Metin ve Arka Plan için renk seçeneklerinin bulunduğu küçük bir pencere açılır. Bu pencere, hem arasından seçim yapabileceğiniz önceden belirlenmiş renk seçenekleri içerir, hem de istediğiniz belirli bir rengi seçebileceğiniz bir renk seçici içerir.

Satır içi görsel, başlığınıza bir görsel ekler. Başlık blokunuza bir satır içi görsel eklemek için:
- Blok araç çubuğunda yer alan aşağı yönlü oka tıklayın
- Satır içi görsel’i seçin
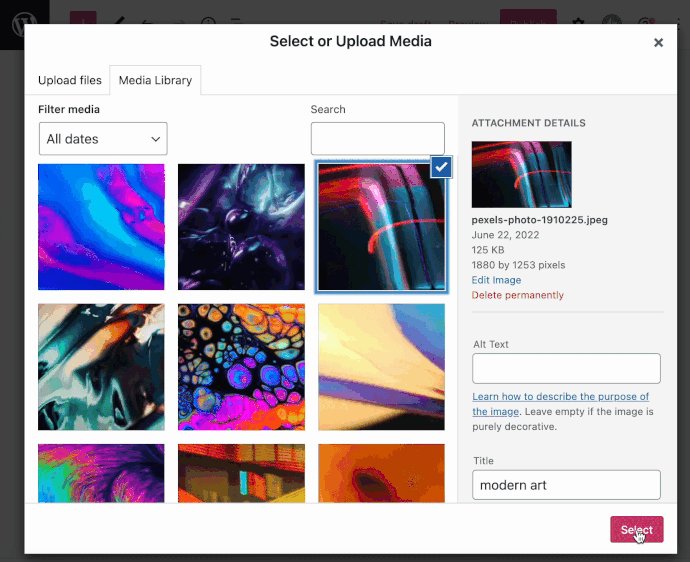
- Ortam Kütüphanesi penceresinden kullanmak istediğiniz görseli seçin.
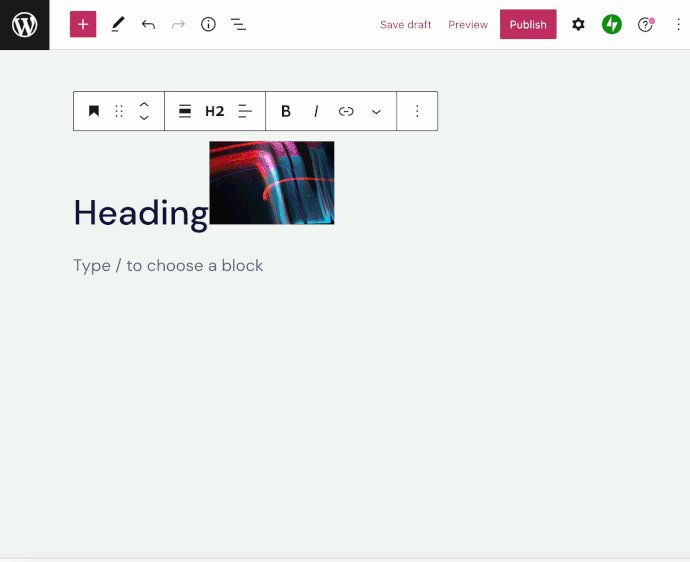
- Yeni satır içi görselinizi eklemek için Ekle düğmesine tıklayın.

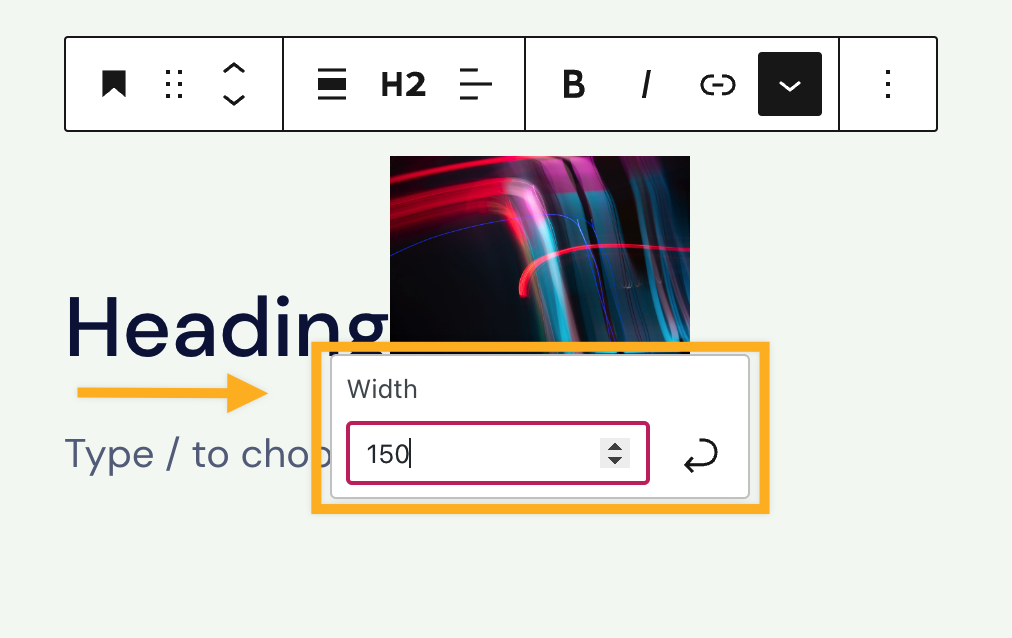
Bir satır içi görselin boyutunu değiştirmek için görsele tıklayın, görselin genişliği için bir sayı yazın veya seçin, ardından değişiklikleri uygulamak için kavisli ok düğmesini kullanın.

Seçili metne HTML etiketini eklemek için Klavye girdisi seçeneğini kullanın.
etiketi, klavye girişini tanımlamak için kullanılır. Genellikle bir klavye komutu yazarken kullanılır. etiketindeki içerik tarayıcının varsayılan eşaralıklı yazı tipiyle gösterilir. Örnek olarak, CTRL + C metni bir klavye girişidir:
İçeriği kopyalamak için vurgulayın ve klavyenizden CTRL + C tuşlarına basın.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

Renk ayarlarını kullanarak, Başlık bloku için metin, arka plan ve bağlantı renklerini değiştirebilirsiniz.

Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
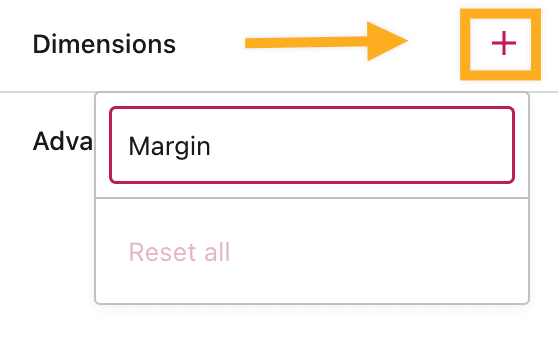
Belirli temalarda Başlık bloku, Boyutlar için bir ayar içerecektir:
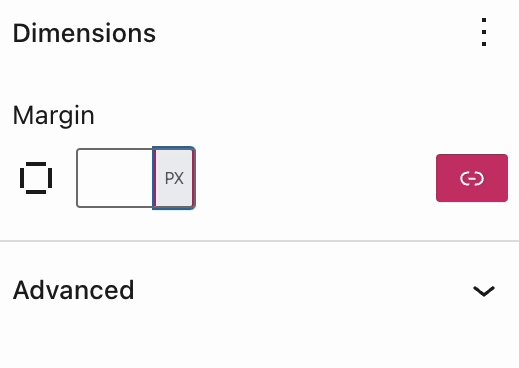
Başlık bloku için Kenar Boşluğu boyutu ayarını seçmek ve etkinleştirmek üzere Boyutlar‘ın yanındaki + simgesine tıklayın. Kenar boşluğu ayarı, seçilen blokun etrafındaki boşluğu belirler. Blok çevresinde aynı oranda boşluk olmasını istiyorsanız metin alanına özel bir değer yazabilirsiniz.

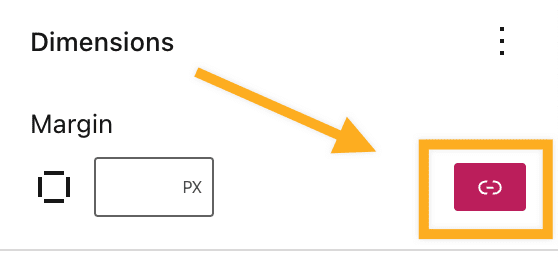
Blokun üstü, sağı, altı ve solu için farklı boşluk değerleri ayarlamak üzere Boyutlar‘ın yanındaki bağlantı simgesine tıklayın.

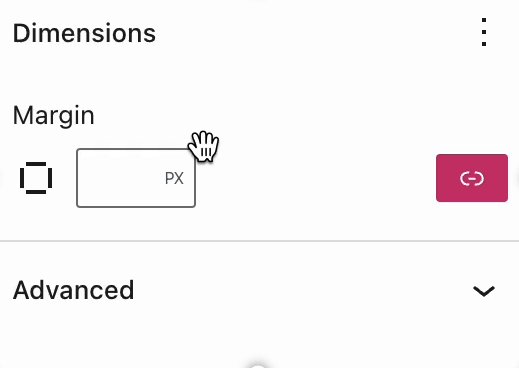
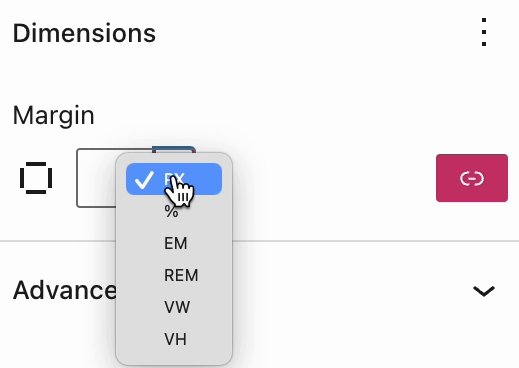
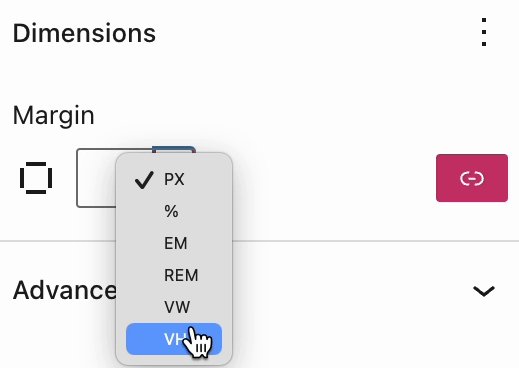
Kenar boşluğu ayarının birimini değiştirmek için, desteklenen diğer birimleri (%, EM, REM, VW ve VH) içeren bir açılır menü görüntülemek üzere PX’e tıklayın.

Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.
