Kapak Bloku, üstüne metin veya farklı içerikler ekleyebileceğiniz bir görsel veya video gösterir; üst kısımlar ve diğer afiş türü görünümler için harikadır. Bu rehber, yazınıza veya sayfanıza şık, profesyonel bir görünüm vermek için Kapak Bloku’nu nasıl kullanabileceğinizi gösterecek.
Bu kılavuzda
Kapak blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “kapak” kelimesini arayın. Bloku yazıya veya sayfaya eklemek için tıklayın.
💡
Klavyenizi kullanıp yeni bir satıra /cover yazarak Enter tuşuna bastığınızda yeni bir Kapak blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Bloku yerleştirdikten sonra bir görsel veya video belirlemek için iki seçeneğiniz vardır: Karşıya Yükle ve Ortam Seç:
- Cihazınızdan yeni bir görsel veya video eklemek için Karşıya Yükle‘yi seçin.
- Sitenizde, Google Fotoğraflar‘da, Pexels Ücretsiz Fotoğrafları‘nda veya Openverse‘de mevcut bir görseli veya videoyu seçmek için Ortam Seç‘i seçin.
Kapağı sayfanızın veya gönderinizin öne çıkan görseli olarak ayarlamak için Öne çıkan görseli kullan seçeneğini de seçebilirsiniz.
Alternatif olarak, kapağınız için ilgili arka plan rengini kullanmak üzere renkli dairelere tıklayabilirsiniz. Bunu daha sonra blok ayarlarından herhangi bir renge çevirebilirsiniz.
Bir Kapak bloku ekledikten sonra, sağ kenar çubuğundaki araç çubuğunu ve ayarlar panelini yeniden açmak için Liste Görünümünden kapak blokunu seçebilirsiniz:
- Tam görsel her zaman görüntülenemeyebileceğinden, dekoratif veya soyut görseller en iyi sonucu verir.
- Metni görselin içinde tasarlamak yerine, herhangi bir metni görselin üstüne yazın. Bu, tüm ekran boyutları için etkili bir şekilde ölçeklenmesini sağlar.
- Kapak bloku görseli arka plan görüntüsü olarak kullanır ve farklı boyuttaki cihazlarda tüm görüntü genişliğini gösterecek şekilde yeniden boyutlandırılmaz. Görselde tüm cihaz boyutları için görüntülenmesi gereken içeriğiniz varsa, bunun yerine bir Görsel bloku kullanabilirsiniz.
Kapak fotoğrafınızı seçtiğinize göre artık bunun üzerine bir başlık yazabilirsiniz. Bunu, gönderinin veya sayfanın yeni bir bölümüne başlık eklemek gibi amaçlarla kullanabilirsiniz. Ayrıca, Kapak blokunun üstünde gösterilecek Düğme bloku veya Paragraf bloku gibi başka bloklar da ekleyebilirsiniz.
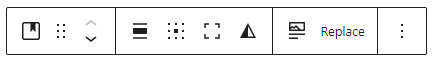
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

Bu seçenekler şunlardır:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Görseli hizalayın (sola, sağa ve merkeze; ayrıca temanız tarafından destekleniyorsa geniş ve tam genişlik seçenekleri)
- İçerik konumunu değiştirin
- Tam yüksekliği etkinleştirin veya kapatın
- Çift ton filtresi uygulayın
- Öne çıkan görsel kullanın
- Mevcut görseli yeni bir görselle değiştirin
- Diğer seçenekler
Diğer birçok blok gibi, Kapak blokunun kendisini araç çubuğundan sola, sağa ve ortaya hizalayabilirsiniz. Sol veya sağ hizalamayı kullanırken, Kapak blokunun yanına başka bir blok koyabilirsiniz.
Kapak bloku ayrıca benzersiz üst kısımlar ve geniş ekran efektleri oluşturmak için yararlı olan Geniş ve Tam genişlik hizalamasına sahiptir. Bu iki seçenek yalnızca temanız bu tür bir hizalamayı destekliyorsa kullanılabilir.

Metnin ve diğer içeriğin görüntünün neresinde olacağını ayarlamak için İçerik Konumu seçeneğini kullanın:

Görseli her zaman tam yüksekliği gösterecek şekilde ayarlamak için, blokun üstüne tıkladığınızda görünen araç çubuğunda Tam Yüksekliği Değiştir seçeneğini ayarlayabilirsiniz.

Çift ton filtresi seçeneği, blok araç çubuğundan görsel renklerini ayarlamanıza olanak tanır. Siyah beyaz fotoğrafları düşünün, ancak seçtiğiniz herhangi bir renk kombinasyonunu da kullanabilirsiniz. Başlamak için araç çubuğundan Çift Ton Filtresi düğmesini seçin, ardından gösterilen örneklerden birini seçin veya kendi renklerinizi ayarlayın.

Kendi renklerinizi ayarlamak için renk çubuklarındaki noktaları seçin:

Öne çıkan görselinizi yazınızın veya sayfanızın en üstünde otomatik olarak göstermek istiyorsanız da Kapak blokunu kullanın.
- Yazınız veya sayfanızda öne çıkan görsel ekleyin.
- Bir Kapak bloku eklemek için +Blok ekleyici simgesine tıklayın veya yeni bir satıra /cover yazıp enter’a basın.
- Kapak bloku’nun araç çubuğunda Ortam Ekle’ye tıklayın, sonra da Öne çıkan görsel kullan’a tıklayın. Bu, otomatik olarak mevcut öne çıkan görselinizi alır ve Kapak blokuna ekler.

Bu, Kapak bloku araç çubuğunda ilk bir görsel veya video ekledikten sonra ortaya çıkan bir diğer seçenektir. Değiştir‘i seçmek, Kapak blokunuz için yeni bir ortam dosyası seçmenize olanak tanır.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

Manşet görselinin üstüne veya altına bir dalga efekti eklemek için Kapak bloku ayarlarındaki Stiller’i kullanın.

Kenar çubuğundaki blok ayarlarında, sabit bir arka plan için geçiş düğmesi görürsünüz. Sabit arka plan, kapak görselinin sayfanızla birlikte kayması anlamına gelir. Bu seçeneği kapattığınızda, görsel olduğu yere gömülü hale getirilir ve böylece görsel kaymaz.

Paralaks efekti olarak da adlandırılan bu özellik, sayfanın performansını iyileştirmek için bazı mobil cihazlarda devre dışı bırakılabilir.
Tekrarlanan arka plan seçeneği, Kapak blokunda bir desen oluşturmak için aynı görseli tekrarlamanıza olanak tanır. Örneğin, küçük bir balon görseliniz varsa ve bunun Kapak blokunda birden çok kez tekrarlanmasını istiyorsanız bu seçeneği açık konuma getirebilirsiniz. Şu şekilde görünür:

💡
Küçük bir görseli defalarca tekrarlayın. Görsel ne kadar küçük olursa, o kadar çok tekrarlanır.
Yinelenen arka plan geçişini Sabit arka plan ile birlikte kullanabilirsiniz, ancak Sabit arka planın açık olması gerekmez. İhtiyaçlarınıza uygun olanı bulmak için bu seçenekleri denemekten çekinmeyin.
Sabit arka plan seçeneği kapatılırsa odak noktası seçiciyi görürsünüz. Bu araç, fotoğraftaki ana ilgi noktasını belirlemenizi ve vurgulamanızı sağlar. Seçiciyi tıklayarak istediğiniz noktaya sürükleyin veya manuel olarak ayarlamak için aşağıdaki yatay ve dikey konum yüzdelerini kullanın.
Metin alanında bir Alternatif Metin açıklaması yazabilirsiniz. Bunlar, erişilebilirlik ve SEO için önemlidir.
Düz renkli bir arka plan kullanmak amacıyla kapak görselini temizlemek için, burada görüldüğü gibi ‘Ortamı Temizle’ seçeneğini kullanın:

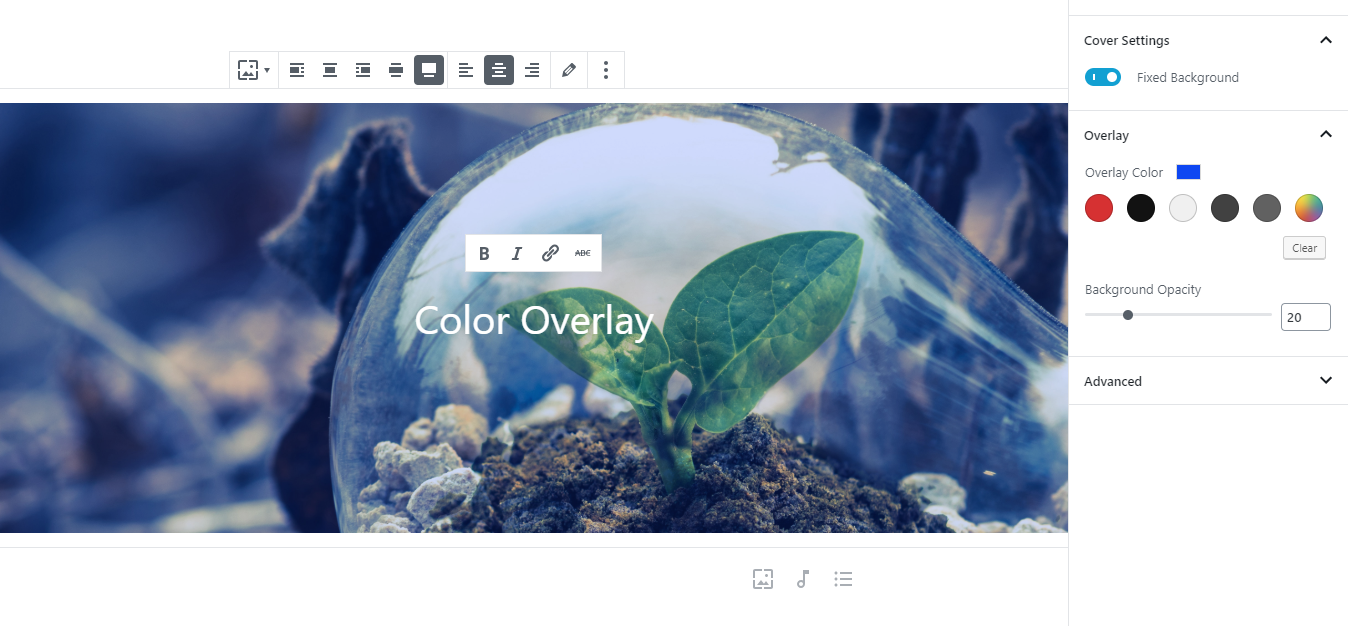
Katman rengi seçeneklerini kullanarak kapak görseline bir renk katmanı ekleyebilirsiniz. Bu, varsayılan olarak gri, saydam bir katmandır ancak katman rengi seçenekleriyle bu rengi istediğiniz herhangi bir renkle değiştirebilirsiniz.

Bu kaydırıcı, kapak görseli katmanının opaklığını ayarlamanızı sağlar. Kaydırıcıyı yukarı, 100’e doğru hareket ettirdiğinizde katman daha koyu ve opak bir hale gelirken aşağı, 0’a doğru hareket ettirdiğinizde ise daha açık ve saydam bir hale gelir. 100’e getirdiğinizde katman tamamen opaklaşır ve kapak görseli görünmez. 0’a getirdiğinizdeyse katman tamamen görünmez olur, geriye yalnızca görseliniz kalır.
💡
Manşet görselinize başlık ekliyorsanız bunun rahat okunması için katmanı biraz da olsa opak yapmanızı öneririz.
Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Kapak resminin minimum yüksekliğini (piksel cinsinden) ayarlayarak, ziyaretçi sayfayı görüntülemek için hangi ekran boyutunu kullanıyor olursa olsun her zaman en azından ayarladığınız yükseklikte görüntülenmesini sağlayabilirsiniz.
Kapak blokunun içindeki içeriğin çevresindeki boşluğu artırmak için dolgu da ekleyebilirsiniz.
Bu özellik, WordPress.com Explorer, Creator ve Entrepreneur paketlerimize ve eski Pro paketimize sahip sitelerde mevcuttur. Ücretsiz veya Starter paketlerine sahip sitelerde bu özelliğe erişmek için paketinizi yükseltin.
Kapak blokunda bir video kullanabilirsiniz. En iyi şekilde .mp4 biçimindeki videolarla çalışır, ancak başka biçimlerdeki videolarınızı da karşıya yükleyebilirsiniz. Kabul edilen biçimler listesine bakın.
Kapak blokunun video dosyasından herhangi bir ses oynatmayacağını lütfen unutmayın. Videonuzda ses olmasını da istiyorsanız lütfen Video Blokunu kullanın.
Kapak blokunu normalde yaptığınız gibi ekleyin, ancak bir görsel seçmek yerine bir video eklemeyi seçebilirsiniz. Ardından, eklemek istediğiniz videoyu seçebilir ve gerektiği şekilde blokun genişlik ayarlarını yapabilirsiniz.
Artık kapak videonuzun üzerine istediğiniz herhangi bir metni veya düğmeyi ekleyebilirsiniz.
Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloku uygun gördüğünüz şekilde tasarlamanızı sağlar. Daha fazla bilgi edinin.