Liste bloku, numaralı veya madde işaretli listelerle içeriği düzenlemenize olanak verir.
Bu kılavuzda
Liste blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “liste” sözcüğünü aratın. Bloku yazıya veya sayfaya eklemek için tıklayın.
💡
Klavyenizi kullanıp yeni bir satıra /list yazıp enter tuşuna basarak yeni bir Liste blokunu hızlı şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
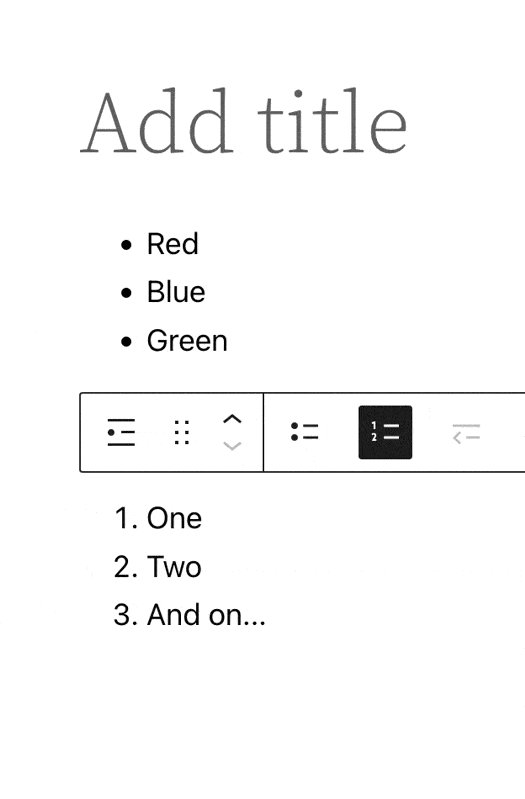
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

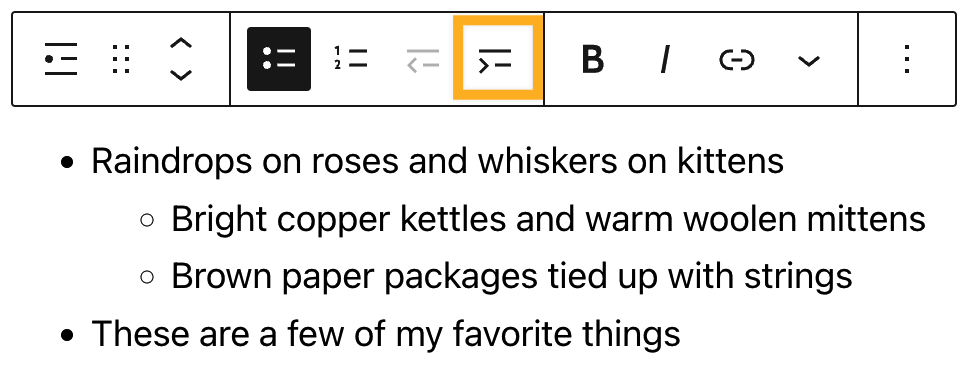
Liste blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- Blok türünü değiştirin.
- Bloku sürükleyin.
- Bloku yukarı veya aşağı taşıyın.
- Sırasız liste.
- Sıralı liste.
- Girintiyi azalt.
- Girintile.
- Vurgulama, satır içi kod, satır içi görsel, klavye girdisi ve diğer biçimlendirme seçenekleri de dahil daha fazlası
- Diğer seçenekler.
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

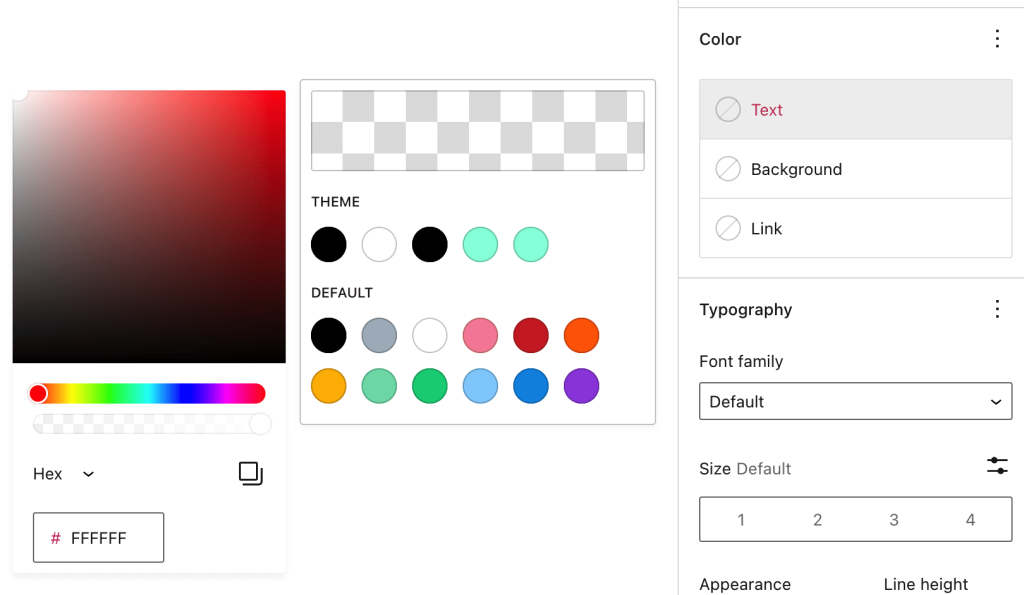
Renk seçeneği, Liste blokunda kullanılan metin, arka plan ve bağlantı renklerini belirlemenizi mümkün kılar.
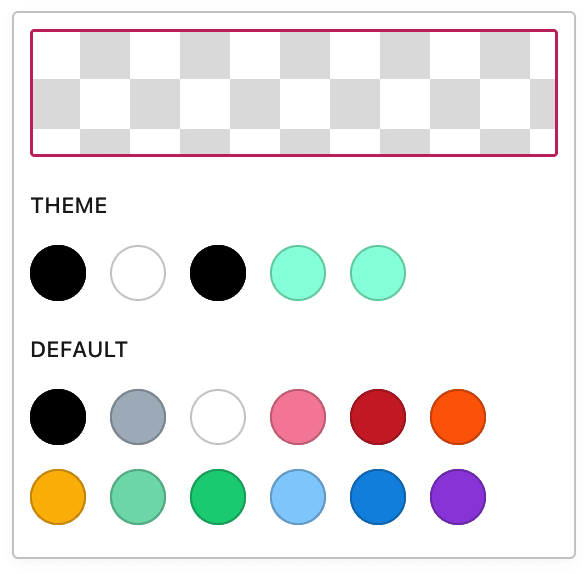
Değiştirmek istediğiniz kısmın yanındaki çembere tıkladığınızda temanızın renkleri veya varsayılan renkler arasından seçim yapmak için seçenekler göreceksiniz.
Farenizi bir renk kartelası üstünde sürükleyerek veya bir Hex, RGB ya da HSL renk kodu girerek özel bir renk seçmek için bu seçeneklerin üstündeki kısma tıklayın



Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
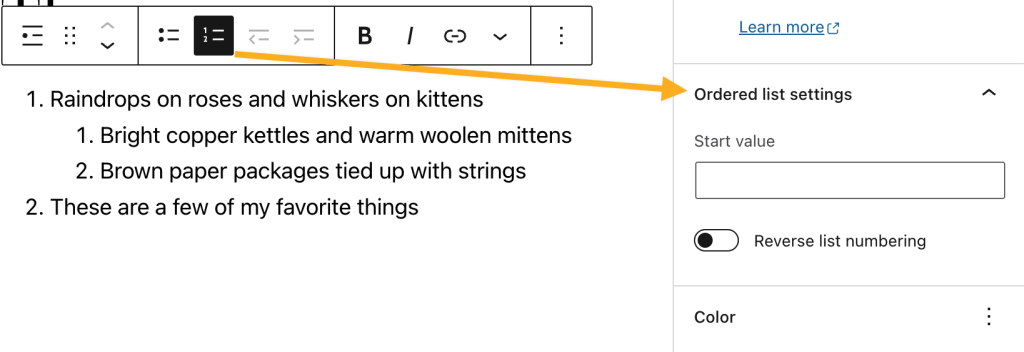
Sıralı (numaralı) bir liste seçtiğinizde Blok ayarları kenar çubuğunda ek seçenekler görünecektir.

Listenin Başlangıç değerini seçebilirsiniz. Bu seçenek, listenize listeye dahil olmayan içerikler (örneğin bir görsel) eklemeniz ve aşağıda numaralı listeye devam etmeniz gerekiyorsa kullanışlıdır.
Listenizin sırasını tersine çevirmek için Ters liste numaralama seçeneğini kullanın. Örneğin, 10’dan başlayan bir geri sayım listesi oluşturmak istiyorsanız Ters liste numaralama seçeneğini kullanırsınız.
Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.

Herhangi bir metin blokunu, bloku seçip blok araç çubuğunun en solundaki düğmeye basarak ve Dönüştür menüsünden Liste’yi seçerek bir Liste blokuna çevirebilirsiniz. Aynı anda birden çok metin blokunu işaretler ve Liste’yi seçerseniz metin bloklarının her biri, tek bir listenin içinde birer maddeye dönüşür.

Listelerinizi girintilemek için araç çubuğunda yer alan girinti simgelerini kullanabilir veya klavyenizdeki boşluk tuşunuzu kullanabilirsiniz.

💡
Bir liste maddesi girintilendiğinde, girintile simgesinin solundaki sembolü kullanarak veya klavyenizdeki geri tuşuna basarak girintisini azaltabilirsiniz.
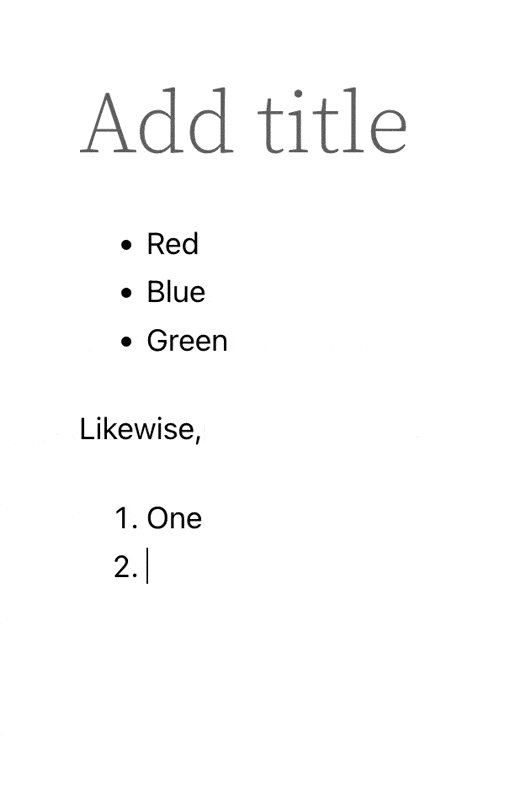
Listelerde numaralı maddelerin ardından madde işaretli olanların gelmesi veya tam tersi gibi karışık sıralamalar da olabilir.

Bir kısa çizginin ardından liste ögenizi girdikten sonra Enter/Return tuşuna bir kez basarak liste ekleyebilirsiniz: Aynı şekilde, 1 yazıp ardından nokta (.) girerek liste öğenizi yazıp Enter/Return tuşuna bir kez basarak numaralı bir liste ekleyebilirsiniz.