İçindekiler bloku, içeriğinizi bir başlık listesiyle özetlemenizi sağlar. Okuyucularınızın bir yazının veya sayfanın ana bölümlerinin genel bakışını görmelerine ve tıklayarak doğrudan o bölüme gitmelerine yardımcı olur.
Bu kılavuzda
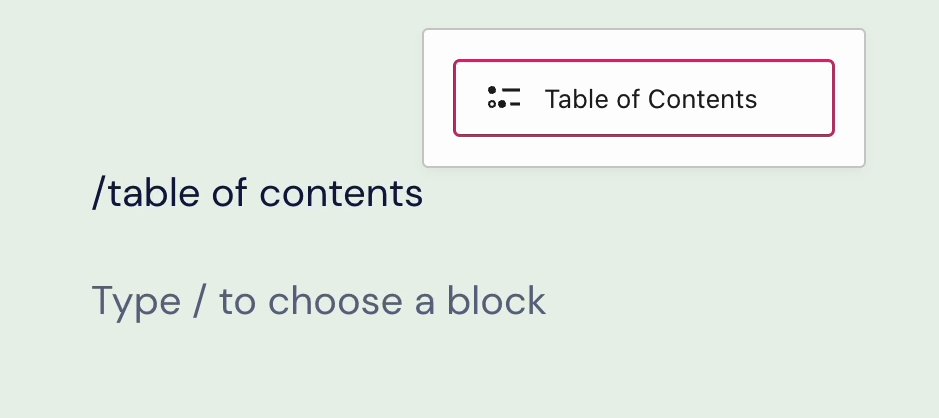
İçerik blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “içerik tablosu” ifadesini aratın. Bloku gönderiye veya sayfaya eklemek için tıklayın.

💡
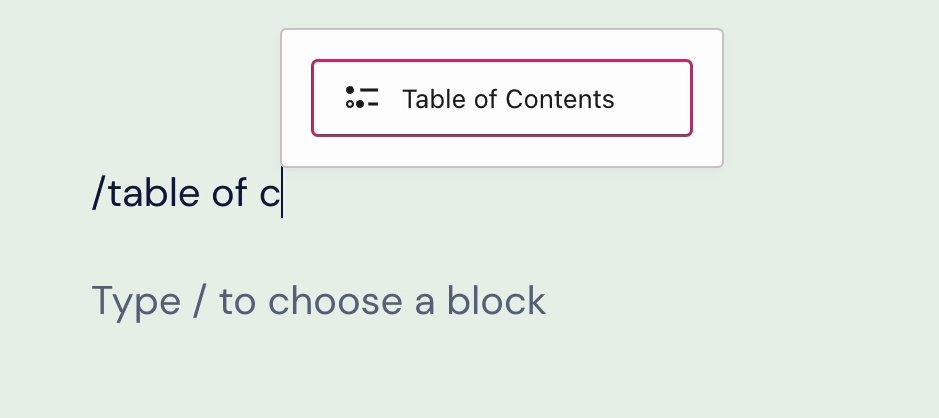
Klavyenizi kullanarak yeni bir satıra
/table of contentsyazıp enter tuşuna bastığınızda hızlıca yeni bir İçerik Tablosu bloku ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
İçerik Tablosu bloku otomatik olarak HTML bağlantıları oluşturur ve bunları bir yazı veya sayfa üzerindeki tüm Başlık bloklarıyla bağlar.
İçeriğinizde henüz herhangi bir Başlık bloku yoksa, bir "Start adding Heading blocks to create a table of contents." istemi görürsünüz

İçeriğinizde zaten Başlık blokları varsa, bunlar otomatik olarak İçerik Tablosu blokunda yer alacak ve yazınız veya sayfanızdaki ilgili bölümlere bağlanacaktır.
Başlıklar önem seviyelerine göre derecelendirilir. En önemli başlık, sıra veya seviye 1’e (H1) ve en az önemli olan başlık ise sıra veya seviye 6’ya (H6) sahiptir. İdeal olarak, sayfadaki ilk Başlık blokunuz H2’den başlayarak H6’ya kadar en yüksek seviyeye sahip olacaktır. H1’ler Arama Motoru Optimizasyonu için sayfa başlıklarına ayrılmalıdır.
Bir H2 Başlık bloku ile başlar ve ardından bunun altına bir H3 ila H6 eklerseniz, bunlar aşamalı olarak iç içe olacak ve İçerik Tablosu bloku içinde alt başlıklar olarak eklenecektir.

Bu sırayı tersine çevirir ve bir H6 ile başlayıp altına bir H2 eklerseniz, H2 İçerik Tablosu blokunda hiç görünmez.
Bloka tıkladığınızda seçenekler içeren bir araç çubuğu görünür:

İçerik Tablosu blokunun araç çubuğunda aşağıdaki seçenekler bulunur:
- İçerik Tablosu blokunu başka bir blok türüne dönüştürme.
- Blokun konumunu değiştirmek için sürükleme.
- Bloku yukarı veya aşağı taşıma.
- İçerik Tablosu blokunu bir Liste blokuna dönüştürme.
- Diğer araç çubuğu seçenekleri.
Bir blok seçtiğinizde sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız ayarları görüntülemek için sağ üst köşedeki Ayarlar simgesine tıklamanız gerekebilir. Bu simge, iki adet eşit boyda olmayan sütuna sahip bir kareye benzer:

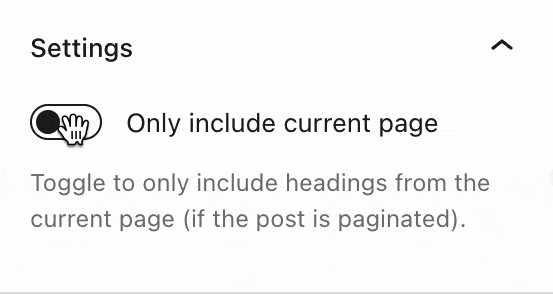
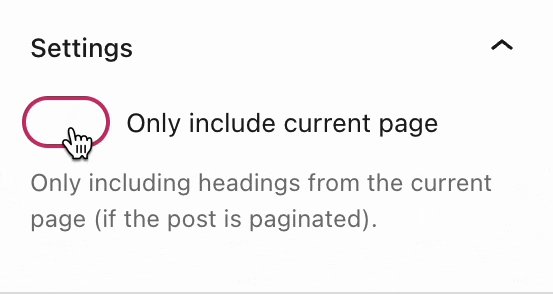
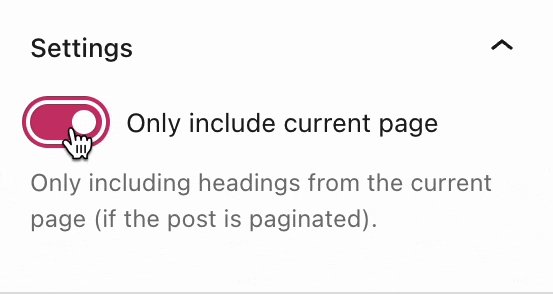
Sayfalandırma veya sayfa sonları içeren sayfalarda veya gönderilerde bu ayar, yalnızca geçerli sayfanın başlıklarını veya tüm sayfaların başlıklarını dahil etmenize olanak tanır.

Metin, arka plan ve bağlantılar için rengi seçin.

Aşağıdaki ayarlarla blok metninin görünümünü ayarlayın.
Ayarı görmüyorsanız Tipografi‘nin sağındaki üç noktaya tıklayın (sağda gösterildiği gibi). Daha sonra erişmek istediğiniz seçeneği belirtebilirsiniz:
- Yazı tipi boyutu
- Yazı tipi
- Görünüm
- Satır yüksekliği
- Dekorasyon
- Büyük/küçük harf durumu
- Harf aralığı

Yazı tipi boyutu, metnin boyutunu ayarlamanıza olanak tanır. Küçük, orta ve büyük gibi önceden ayarlanmış boyutlar arasından seçim yapabilirsiniz.
Ayrıca aşağıdaki ekran görüntüsünde varsayılan seçimlerin hemen üzerindeki 1 ile işaretlenmiş kaydırıcı simgesini tıklayarak da belirli bir değer ayarlayabilirsiniz. Aşağıdaki ekran görüntüsünde 2 ile işaretlenmiş yere tıklayarak birimleri değiştirebilirsiniz. Piksel, em veya rem seçeneklerini kullanabilirsiniz.

Yazı tipi ailesi, kullanılan yazı tipi stilini değiştirme seçeneği sunar. Açılır menüdeki yazı tipi listesinden seçim yapın.
Görünüm, metnin stilini inceden ekstra kalına kadar, normal ve italik olarak değiştirmenize olanak tanır.
Satır Yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. Sıfırı seçerseniz sitenizin mobil sürümünü de kontrol ettiğinizden emin olun.
Dekorasyon, altı çizili ve üstü çizili seçeneklerini içerir.
Büyük/küçük harf durumu, metni tamamı büyük, ilk harfi büyük veya tamamı küçük harf olacak şekilde ayarlamanıza olanak tanır.
Harf aralığı, metnin her karakteri arasındaki boşluğu ayarlar. Birimler için varsayılan (piksel) seçeneği yüzde, em, rem, vw veya vh olarak değiştirebilirsiniz. Burada göreli birimler hakkında daha fazla bilgi edinebilirsiniz.
Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.
