Stilleri kullanarak sitenizin tasarımını farklı renkler, tipografi ayarları ve düzen seçenekleriyle özelleştirebilirsiniz. Bu kılavuzda, Stilleri kullanarak sitenizin genelinde nasıl tutarlı bir tasarım sağlayabileceğiniz gösterilecektir.
Bu kılavuzda
Sitenizde site düzenleyicisini destekleyen bir tema kullanılıyorsa, Stiller ayarlarına erişebilirsiniz. Sitenizde site düzenleyicisi kullanılıp kullanılmadığını öğrenmenin kolay yolu, panonuza giderek Görünüm altından kontrol etmektir. Burada Düzenleyici öğesini görüyorsanız Stillere erişebilirsiniz.
Bu özellik, WordPress.com Explorer, Creator ve Entrepreneur paketlerimize ve eski Pro paketimize sahip sitelerde mevcuttur. Ücretsiz veya Starter paketlerine sahip sitelerde bu özelliğe erişmek için paketinizi yükseltin.
Sitenizin paketi Stilleri desteklemiyorsa, yine de ayarlara erişebilirsiniz. Fakat, değişikliklerinizi kaydetmek için paketinizi yükseltmeniz istenir.
Sitenizin Stillerini özelleştirir, ardından da siteyi Stilleri desteklemeyen daha düşük bir pakete geçirirseniz, özelleştirmeleriniz korunmaya devam etse de site tekrar desteklenen bir pakete yükseltilinceye kadar ziyaretçilerden gizlenir.
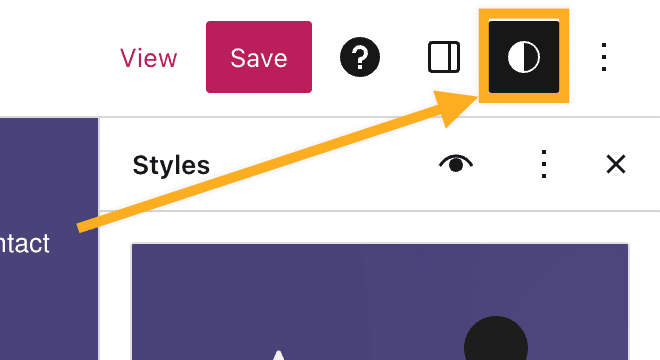
Sitenizi düzenlerken, ekranın sağ üst köşesinde Stiller seçeneğini bulun. Stil simgesi, sağdaki görselde gösterildiği gibi yarısı beyaz, yarısı siyah olan bir daireye benzer.
Stiller panelini bulmak için gereken tüm adımlar:
- Sitenizin panosunu ziyaret edin.
- Görünüm → Düzenleyici öğelerine gidin.
- Sol taraftaki menüden Stiller‘i seçin.
- Belirli temalarda, farklı stil kombinasyonlarından seçim yapmanız istenebilir. Tüm Stiller ayarlarını açmak için kalem simgesine tıklayın.

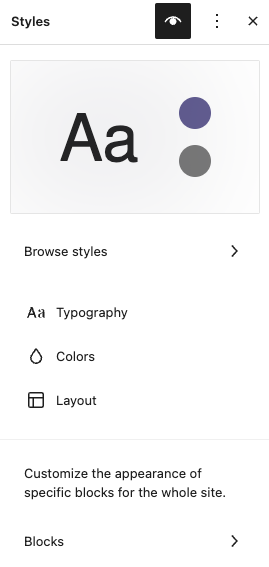
Stiller ayarlarında aşağıdaki seçenekler görünür:
- Stillere göz atın (yalnızca bazı temalarda)
- Tipografi
- Renkler
- Düzen
- Bloklar
Bu seçeneklerden her biri, bu kılavuzun aşağıdaki bölümlerinde açıklanmıştır.

Bazı temalar; farklı yazı tipleri, renkler ve daha fazlasını denemek için farklı stil varyasyonları içerir. Bu stil varyasyonları, sitenizi kullanıma hazır ve güvenilir tasarımları kullanarak hızlı bir şekilde düzenlemenize ve kişiselleştirmenize olanak tanır. Daha fazla bilgi için Stil Varyasyonları destek kılavuzumuza göz atın.
Sitenizde kullanılan metnin görünümünü yönetmek için Tipografi ayarlarını kullanın.
Şunlar için ayarları ayrı ayrı yapabilirsiniz
- Metin
- Bağlantılar
- Başlıklar
- Altyazılar
- Düğmeler
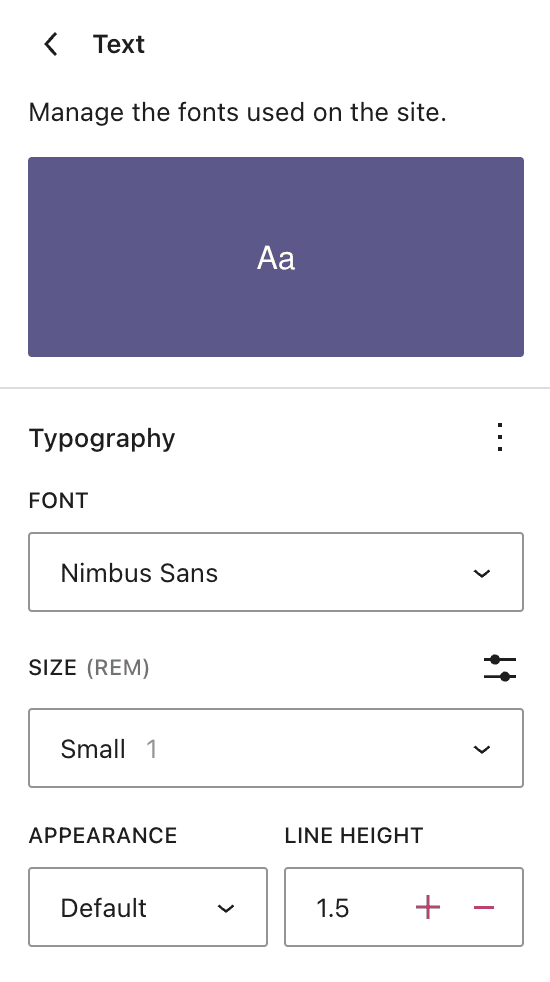
Tipografide bulunan seçenekler şunları içerir:
- Yazı tipi, metne uygulanacak bir yazı tipi ailesi seçmenizi sağlar.
- Boyut, yazı tipinin boyutunu ayarlamanızı sağlar. Bir dizi varsayılan yazı tipi boyutu arasından seçim yapabilir veya boyut seçimlerinin üzerindeki kaydırma düğmesini kullanarak REM, PX veya EM’de özel bir boyut ayarlayabilirsiniz.
- Görünüm metnin kalınlığını (inceden ekstra kalına) ve eğimini (normal veya italik) değiştirir.
- Satır yüksekliği metnin üstündeki ve altındaki boşluğu ayarlar. (Sıfırı seçerseniz sitenizi mobil sürümünü de kontrol ettiğinizden emin olun.)
Daha fazla bilgi için, özel Tipografi ayarları kılavuzumuzu ziyaret edin.

Sitenizin genel öğelerinin renk paletlerini yönetmek için Renkler ayarlarını kullanın. Örneğin, sitenizin arka plan rengini değiştirmek isterseniz bu değişikliği yapmak için Arka Plan öğesini kullanmalısınız.
Burada göreceğiniz ilk seçenek Palet içindir. Sitenizin renk paleti, sitenizin genelinde kullanılan varsayılan renkleri belirler. Spesifik bir öğenin rengini kontrol etmeye devam edebilirsiniz, ancak renk paletinizi tanımlamak web sitenizde tutarlı bir renk düzeni sağlar.
Renk ayarlarında Palet öğesinin hemen altında, sitenizdeki çeşitli öğelerin rengini düzenleme seçeneğini görebilirsiniz. Bu öğeler şunlardır:
- Metin
- Arka Plan
- Bağlantılar
- Altyazılar
- Düğmeler
- Başlıklar
Daha fazlası için, sitenizin renklerini özelleştirmeyle ilgili özel kılavuzumuzu ziyaret edin.

Sitenizin içerik alanının genişliğini kontrol etmek, dolgu eklemek ve bloklar arasındaki boşluğu ayarlamak için Düzen ayarlarını kullanın.
Daha fazla bilgi için, özel Boyutlar ayarları kılavuzumuzu ziyaret edin.
Sitenizin tamamında belirli blokların görünümünü özelleştirmek için Stiller panelinde Bloklar öğesine tıklayın.
Burada, site genelinde özelleştirebileceğiniz tüm blokların bir listesini göreceksiniz. Bir blok için kullanılabilecek seçenekleri görmek istiyorsanız o bloku seçmeniz yeterlidir.
Stilleri kullanarak bloklarda yaptığınız değişiklikler, bir bloku ayrı olarak özelleştirmediğiniz sürece, sitenize eklediğiniz bu türden her bloku etkiler. Örneğin, Kişi sayfanıza bir Düğmeler bloku eklediyseniz ve arka planı da sarı olarak ayarladıysanız Stiller’de yaptığınız değişiklik bu sarı rengi geçersiz kılmaz. Ancak, İletişim sayfanıza Düğmeler blokunu yerleştirdiyseniz ve varsayılan rengi değiştirmediyseniz, Stiller’de burada ayarladığınız renge dönüşecektir.
Yaptığınız değişikliklerin sitenize ekleyebileceğiniz tüm olası içerikler üzerindeki etkisini görmek için Stil Kitabını kullanın. Bu kitap, size tüm mevcut blokların Stiller değişikliklerini kaydettikten sonra nasıl görüneceğine dair örnekler gösterecektir.
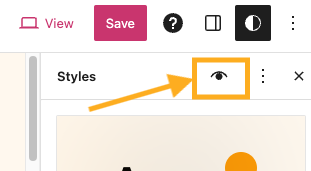
- Stiller panelinde, sağ üst köşedeki Stil Kitabı düğmesine tıklayın. Bu simge, sağdaki görselde olduğu gibi bir göze benzer.
- Ekranın üst kısmındaki sekmeleri kullanarak metin, ortam, tasarım ve daha fazlası gibi farklı blok kategorileri arasında gezinin.
- Kitabı kapatarak içeriğe geri dönmek için Stil Kitabı simgesine tekrar tıklayın.

Bu kılavuzda açıklanan ayarları kullanarak sitenizin stillerini neredeyse her açıdan özelleştirebilirsiniz. Bu nedenle, CSS kullanarak değişiklik yapmaya çok az ihtiyaç duyulmalıdır.
Yine de, CSS kodunu daha önce kullandıysanız ve CSS kullanarak sitenizde stil değişiklikleri yapmak isterseniz, aşağıdaki adımları izleyerek CSS kodu ekleyebilirsiniz:
- Stiller panelini açın.
- Sağ üst köşedeki elips (üç nokta) simgesine tıklayın.
- Ek CSS öğesini seçin.
- Verilen kutuya CSS kodunuzu girin. Ekranın solundaki içerik, CSS değişikliklerinizi eşzamanlı olarak yansıtır.
- Kaydet‘e tıklayın.
CSS’i yalnızca spesifik bloklara uygulamak için şu adımları izleyin:
- Stiller panelini açın.
- Bloklar‘ı seçin.
- Bir blok seçin.
- Aşağıya doğru kaydırın ve Gelişmiş öğesine tıklayın.
- Ek CSS etiketli kutuya CSS kodunuzu girin. Ekranın solundaki içerik, CSS değişikliklerinizi eşzamanlı olarak yansıtır.
- Kaydet‘e tıklayın.
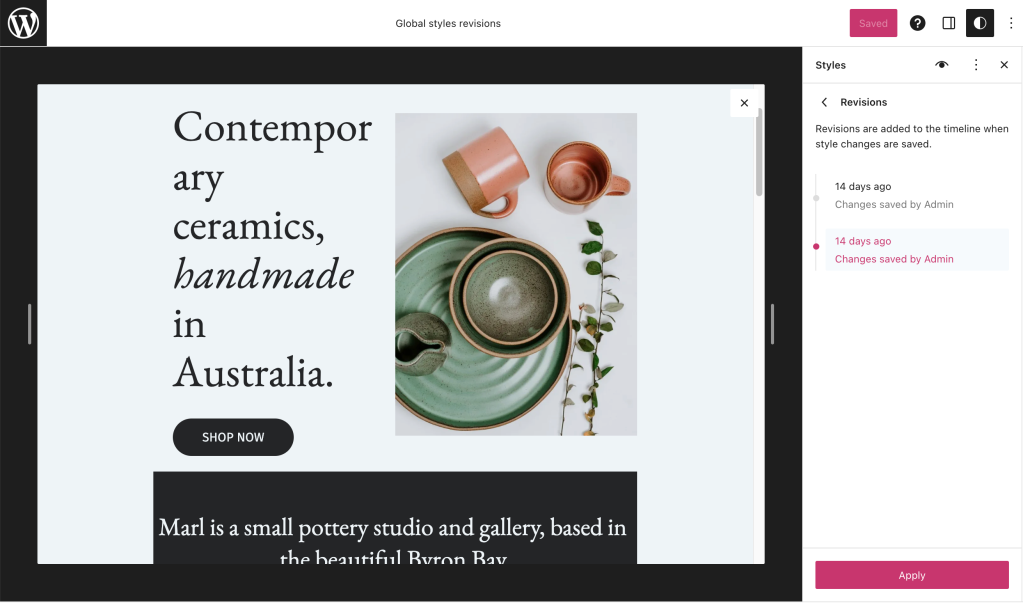
Sitenizin Stillerinin önceki versiyonlarını geri yükleyebilirsiniz. Stiller ayarlarında elips (üç nokta) simgesine tıklayın ve Revizyonlar paneline gidin. Bu seçeneğin yalnızca değişiklikler kaydedildikten sonra görüneceğini unutmayın.

Sonraki ekranda, belirli bir zaman dilimindeki değişikliği önizlemek için herhangi bir revizyonu seçin ve ardından Stiller ayarlarınızın ilgili versiyonunu geri yüklemek için Uygula düğmesini seçin.

Sitenizin varsayılan görünüme dönmesi için, o ana kadar uyguladığınız özel stilleri geri alabilirsiniz.
Stiller ayarlarında, elips (üç nokta) simgesine, ardından da Varsayılana sıfırla öğesine tıklayın. Böylece, Stiller ayarlarında yaptığınız tüm değişiklikleri geri alınır.
Stilleri sadece belirli öğeler için sıfırlamak isterseniz, öncelikle Tipografi, Renkler, Düzenler veya Bloklar öğesine tıklayın. Sonrasında, yalnızca seçtiğiniz öğenin Stillerini sıfırlamak için elips (üç nokta) simgesine, ardından da Varsayılana sıfırla öğesine tıklayabilirsiniz.
Belirli blokları da varsayılan ayarlarına sıfırlayabilirsiniz.
Stiller daha önce değiştirilmediyse, Varsayılana sıfırla seçeneği gri renkte görünür.