Çapa bağlantıları veya atlama bağlantıları olarak da anılan sayfa atlamaları, bir bağlantının üzerine tıkladığınızda uzun bir sayfada yukarıda veya aşağıda bir yere anında gitmenizi sağlar. Aşağıdaki İçerik Tablosu, sayfa atlamalarına örnektir.
Bu kılavuzda
Sayfa atlaması bir sayfanın belli bir bölümüne bağlantı oluşturmanın harika bir yoludur. Ziyaretçileriniz uzun bir sayfada bir bölümden diğer bir bölüme tıklayarak geçebilirler.
Örneğin bir yazının üst kısmında bir ad listeniz olduğunu varsayalım. Her adı yazının farklı bir bölümüyle ilişkilendirebilir, böylece ziyaretçilerin ilgilendikleri bilgileri içeren bölüme atlamasını sağlayabilirsiniz. Ardından okuyucuları yazının başında bulunan ve tüm bölümleri içeren orijinal listeye tekrar bağlayabilirsiniz.
💡
Ayrıca yazınızdaki/sayfanızdaki tüm başlıklardan otomatik olarak sayfa atlamaları oluşturmak için İçindekiler tablosu blokunu da kullanabilirsiniz.
İlk adım, okuyucularınızın sayfa atlamasına tıkladıklarında ulaşmalarını istediğiniz bölümü oluşturmaktır. Bunu yapmak için “atlama bağlantısı” adı verilen öğe gerekir. Atlama bağlantısını içeriğinizdeki herhangi bir bloka ekleyebilirsiniz.
- Atlama bağlantısını eklemek istediğiniz bloka tıklayın. Sağ kenar çubuğunda blok ayarları açılır. Kenar çubuğunu görmüyorsanız Yayınla/Güncelle düğmesinin yanındaki ’dişli çark” simgesine tıklayın.

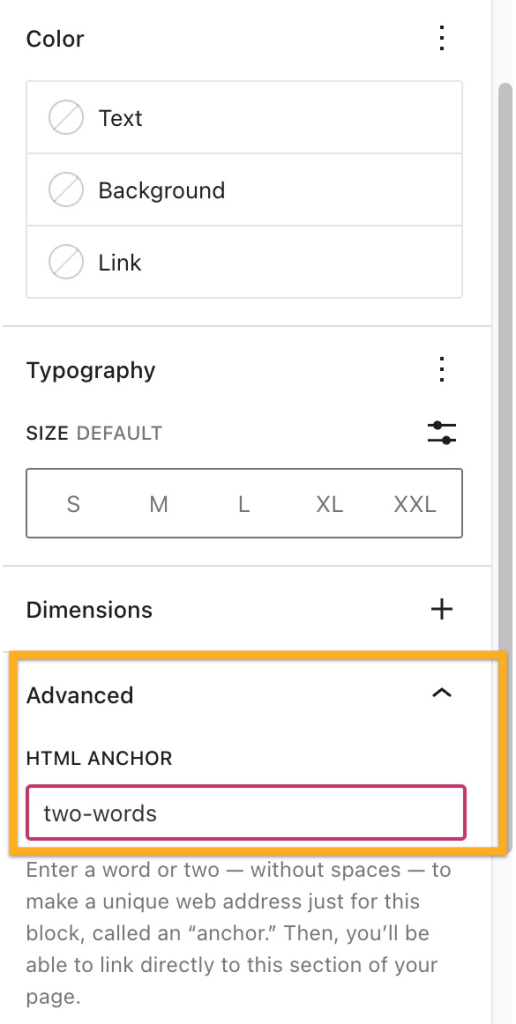
- Sağ kenar çubuğundaki blok ayarlarından Gelişmiş’e tıklayın.
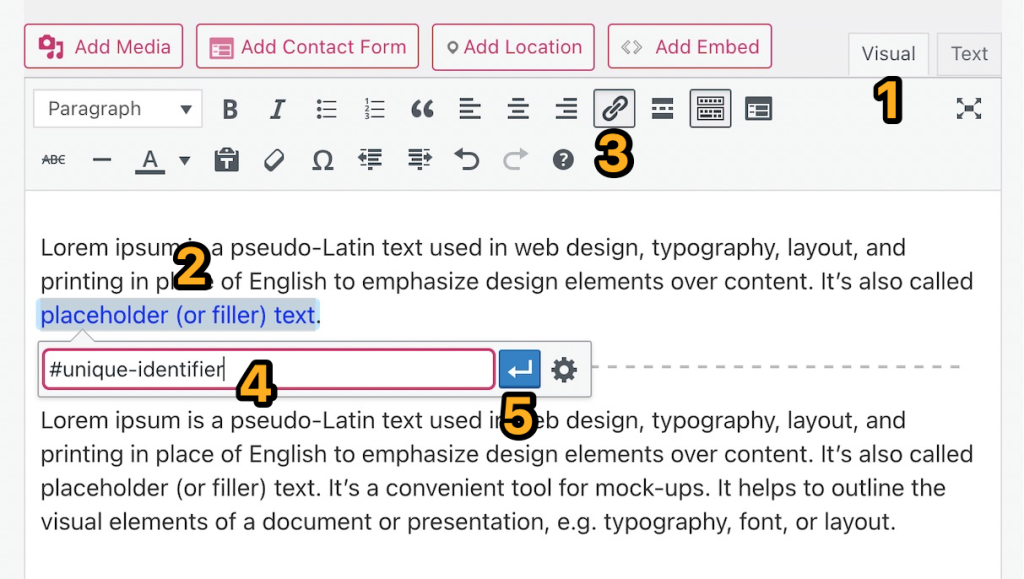
- HTML Atlama Bağlantısı alanının bağlantısı olacak bir sözcük yazın. Sayfanın farklı bir bölümünde atlama bağlantı noktası olarak kullanılmamış benzersiz bir sözcük yazdığınızdan emin olun. Birden fazla sözcük kullanmak istiyorsanız aralarını tire işareti (-) ile ayırın. Örnek:
two-words.

Sonra, sayfa atlama bağlantısını oluşturacağız. Ziyaretçileriniz ilk adımda oluşturduğunuz bölüme gitmek için buna tıklarlar.
- Bir metin yazın veya okuyucularınızın tıklayacağı bir görsel ya da düğme ekleyin.
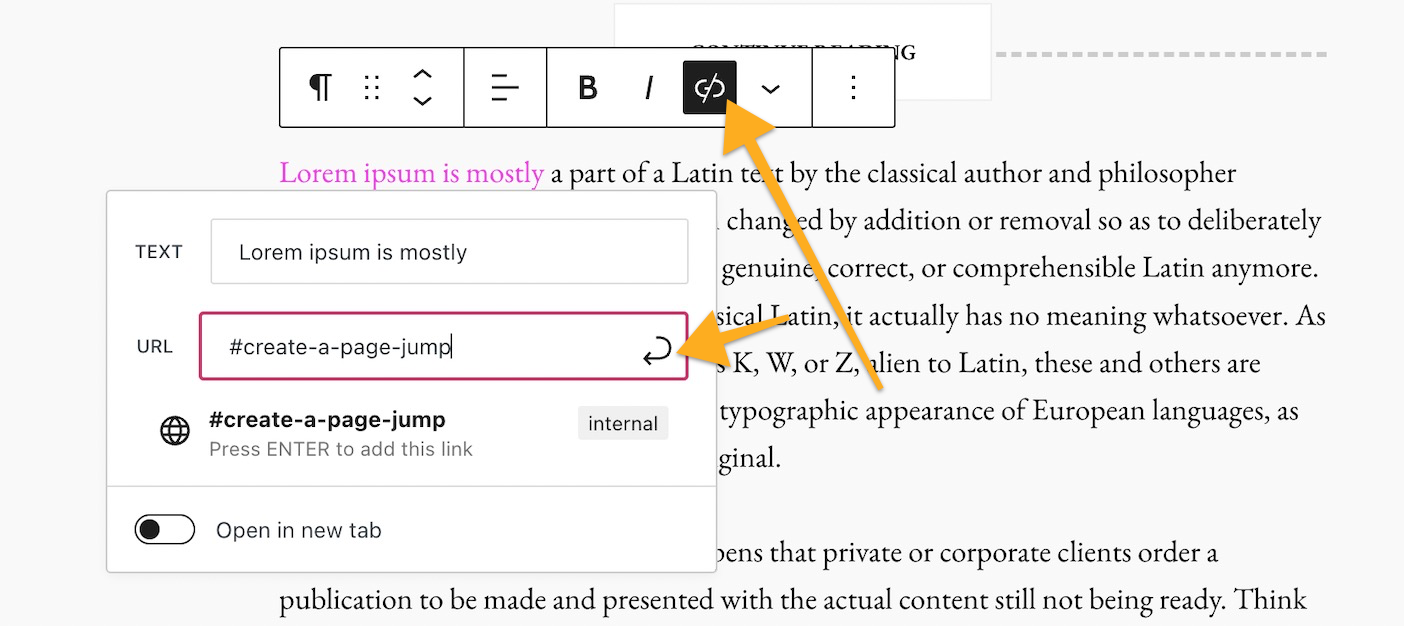
- Metni, görseli veya düğmeyi tıklayıp vurgulayın, ardından blokun araç çubuğundan bağlantı seçeneğini belirleyin. Burada görüldüğü gibi, bağlantı seçeneğinin simgesi zincir halkasına benzer:

- Hashtag (#) işaretiyle başlayarak, Birinci Adım’da oluşturduğunuz HTML Atlama Bağlantısını yazın. Örneğin, sayfa-atlaması-oluştur adlı bir Atlama Bağlantısı oluşturduysanız #sayfa-atlaması-oluştur ifadesine bağlantı verirsiniz.
- Bağlantıyı kaydetmek için ok simgesine tıklayın veya klavyenizde Enter/Return tuşuna basın. Ziyaretçiler, oluşturduğunuz bağlantıya tıklayarak sayfa atlamasını oluştururken HTML Atlama Bağlantısını eklediğiniz bölüme gider.
⚠️
Önizleme yaptığınızda sayfa atlaması bağlantıları görünmez, ancak yazıyı/sayfayı Yayınladıktan sonra bunları test edebilirsiniz.
Sayfanın en üstüne geri dönen bir atlama bağlantısı oluşturmak için:
- Sayfanızın en üst kısmına seçtiğiniz herhangi bir bloku ekleyin ve o blok için bir atlama bağlantısı oluşturun.
- Sayfanızın alt tarafına inin ve sayfanın üst kısmındaki ilk atlama bağlantısı blokuna yönelik bir bağlantı oluşturun.
Klasik düzenleyicide sayfa atlaması oluşturmak için hedef metine ve bağlantıya ihtiyacınız vardır. Ziyaretçileriniz bağlantıya tıkladıklarında sayfada hedef metni içeren bölüme atlarlar.
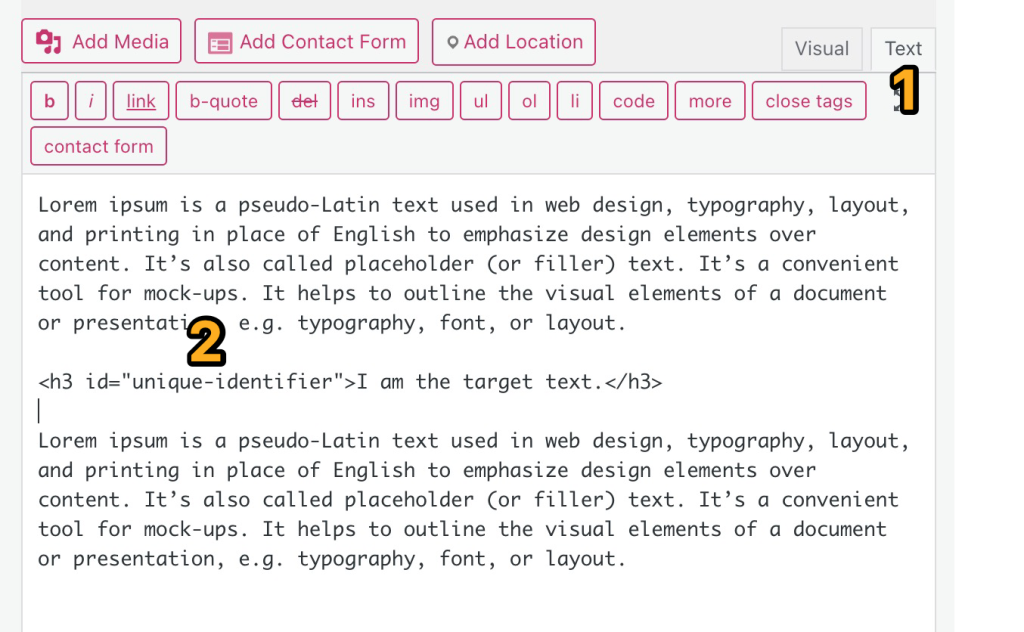
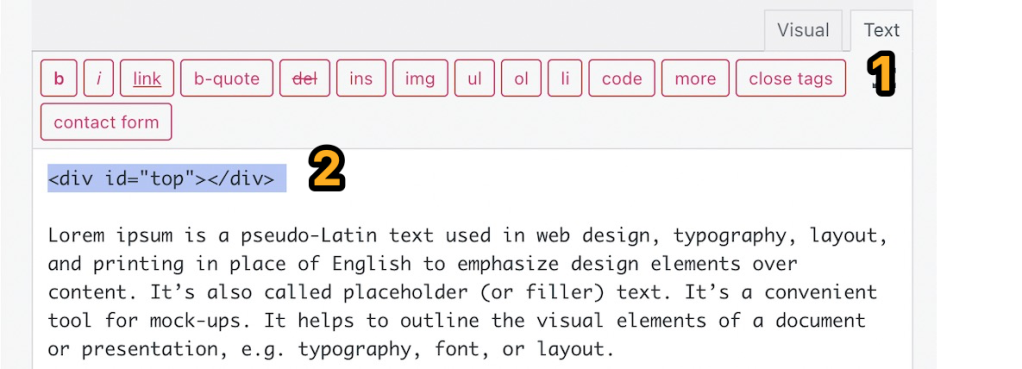
- Görsel‘den Metin düzenleyiciye geçin.

- Hedef olarak ayarlamak istediğiniz metne veya okuyucunun sayfa atlama bağlantınızı tıkladığında gitmesini istediğiniz yere bir HTML kimliği ekleyin. Hedef metin şu şekilde yazılır:
<h3 id="unique-identifier">I am the target text.</h3>
Yukarıdaki HTML kodunda, unique-identifier ile I am the target text öğelerini kendi içeriğinizle değiştirin.
h3, bunun 3. seviyede bir başlık olduğunu belirtir. Gerekiyorsa farklı bir başlık düzeyi, hatta bir paragraf olacak şekilde değiştirebilirsiniz. HTML ile çalışma hakkında daha fazla bilgi edinin.
💡
HTML kimliklerinizin boşluk içermediğinden emin olun ve sözcüklerinizi boşlukla değil tire işareti (-) ile ayırın. Ayrıca oluşturduğunuz her hedef için mutlaka farklı bir HTML kimliği kullanın.
HTML kimliğini oluşturduktan sonra aşağıdaki adımları izleyerek kimlik için bir bağlantı oluşturacaksınız. Bu, ziyaretçilerinizin Birinci Adım’da oluşturduğunuz bölüme gitmek için tıklayacakları bağlantıdır.
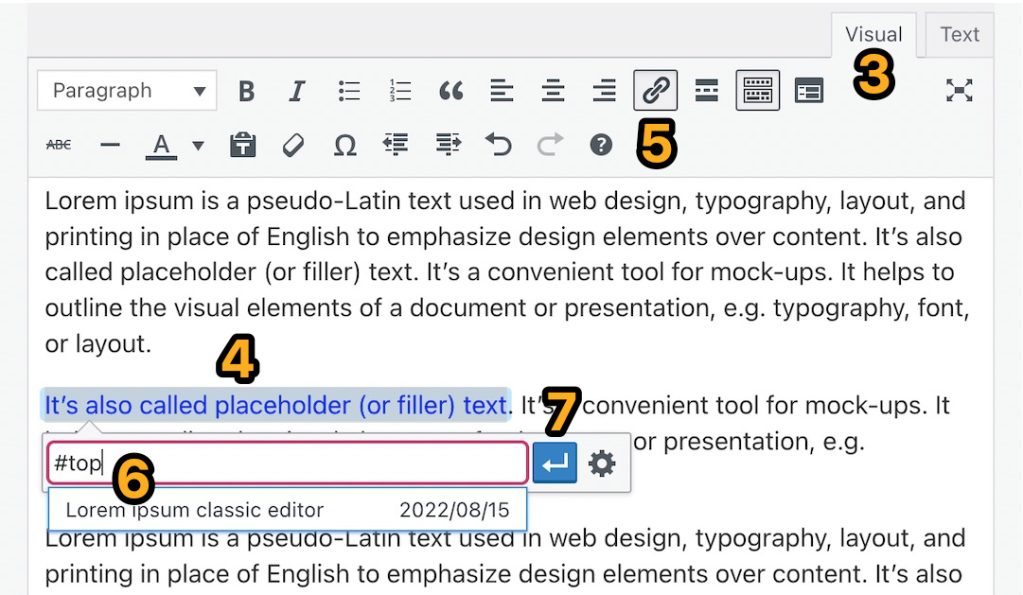
- Metin’den Görsel düzenleyiciye geçin.
- Bağlantı oluşturmak istediğiniz metni vurgulayın.
- Araç çubuğundan bağlantı simgesine tıklayın.
- Görüntülenen kutu bölümünde, bir hashtag (#) simgesi ve ardından Birinci Adım’da oluşturulan hedefin HTML kimliğinin adını şu şekilde girin:
#unique-identifier - Bağlantıyı kaydetmek için oka tıklayın veya klavyenizden Return/Enter tuşuna basın.

Aşağıdaki talimatları uygulayarak, Klasik Düzenleyicide yazınızın veya sayfanızın en üst kısmında atlama bağlantılarınız için görünmez bir hedef oluşturabilirsiniz:
- Görsel‘den Metin düzenleyiciye geçin.
<div id="top"></div>kodunu sayfadaki diğer tüm HTML kodlarının yukarısına ekleyin. Böylece yazınızın veya sayfanızın üst kısmında, HTML kimliği topolan görünmez bir hedef oluşturulur.

- Metin’den tekrar Görsel düzenleyiciye geçin.
- Bağlantı oluşturmak istediğiniz metni vurgulayın.
- Araç çubuğundan bağlantı simgesine tıklayın.
- Görüntülenen kutu bölümünde, bir hashtag (#) simgesi ve ardından İkinci Adım’da oluşturulan hedefin HTML kimliğinin adını şu şekilde girin:
#top - Bağlantıyı kaydetmek için oka tıklayın veya klavyenizden Return/Enter tuşuna basın.

Sayfa atlamalarının sadece bir sayfa içinde başka bölüme atlamak için kullanılması gibi bir zorunluluk yoktur. Sayfa atlamasını kullanarak, bir sayfadan başka bir sayfanın belirli bir alanına da bağlantı oluşturabilirsiniz.
Sayfa atlaması oluşturduğunuz sayfanın canlı sürümünü görüntülerken, sayfa atlama bağlantısına tıkladığınızda tarayıcı çubuğunuzda sayfanın adresine atlama bağlantısı metninin de eklendiğini görürsünüz.
Örneğin:
- Havalı sitenizde Örnek adında bir sayfa oluşturdunuz ve sayfa adresi de
https://yourgroovydomain.com/example/ - Ardından bu sayfada
unique-identifieradlı bir atlama bağlantısı oluşturdunuz - Atlama bağlantısına tıkladığınızda sayfa adresiniz
https://yourgroovydomain.com/example/#unique-identifierolarak değişecektir
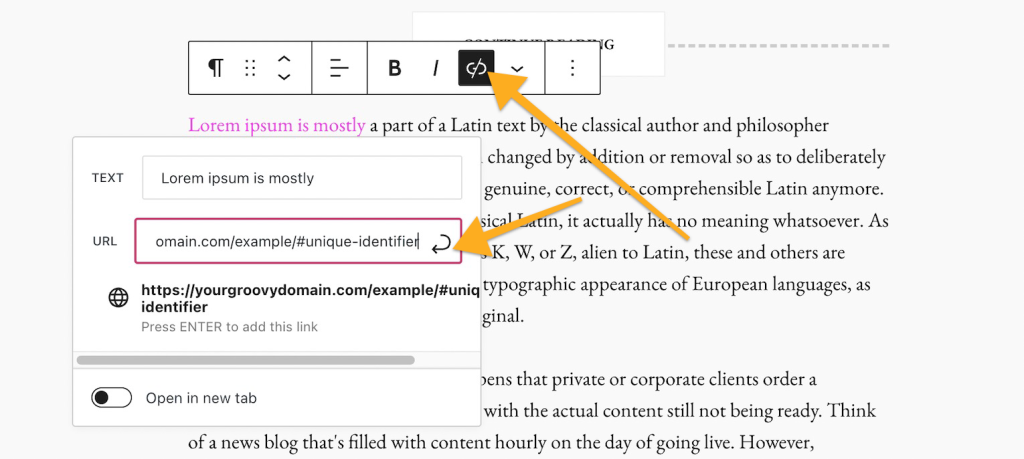
Artık hedef için bir URL’niz olduğuna göre, aşağıdaki biçimi kullanarak, sitenizdeki başka bir sayfadan veya yazıdan o hedefe bağlantı oluşturmak için onu kullanabilirsiniz:
https://yourgroovydomain.com/example/#unique-identifier

Gezinme menünüzden, bir sayfanın belirli bir bölümüne bağlantı yapan sayfa atlamaları oluşturabilirsiniz. Bu, aşağıya kaydırılarak ilerlenen uzun tek bir ana sayfası olan sitelerde çok yaygındır. Sayfa atlamaları, ziyaretçilerin ana sayfada istedikleri bölümü görmelerini kolaylaştırır.
- Birinci adım; Blok Düzenleyicisini kullanıyorsanız bir atlama bağlantısı oluşturmak, Klasik Düzenleyici kullanıyorsanız bir HTML Kimliği eklemektir. Bu, atlanacak olan yerdir.
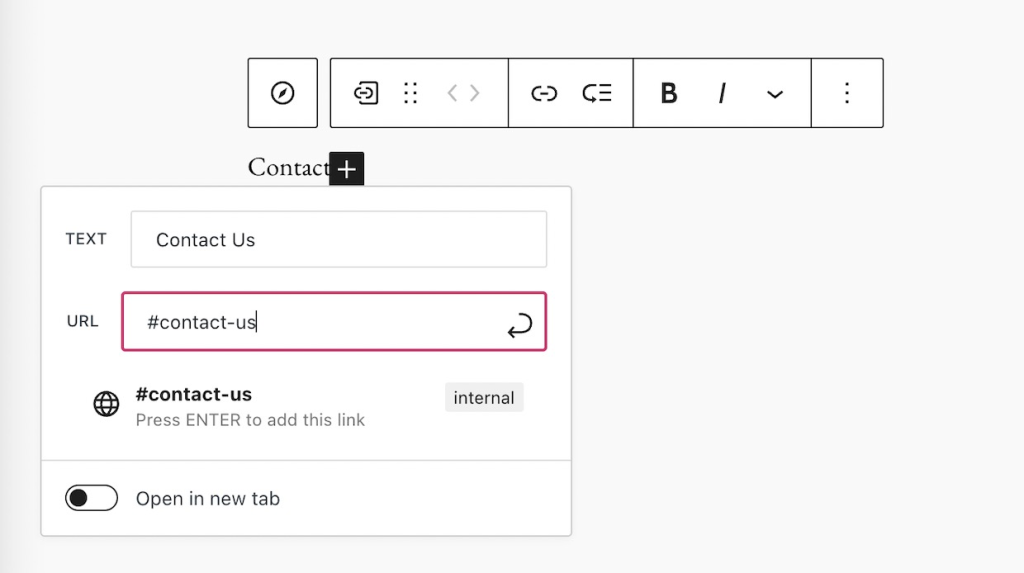
- Menü ayarlarınızdan, Özel Bağlantı seçeneğini kullanarak yeni bir öğe ekleyin.
- Metin alanında, menü öğesi için kullanmak istediğiniz bir ad yazın.
- URL alanında, atlama bağlantınızı önüne bir hashtag (#) simgesi ekleyerek yazın.

#my-anchor gibi bir sayfa atlamasının yalnızca atlama bağlantısının bulunduğu sayfada çalışacağını unutmayın. Sitenizde birden fazla sayfa varsa ve sayfa atlamasının tüm sayfalarda çalıştığından emin olmak istiyorsanız bağlantının başına şu şekilde tam sayfa URL’sini ekleyin:
https://yourgroovydomain.com/example-page/#my-anchor
Sayfa atlamalarını kullanarak dipnot oluşturma ile ilgili kılavuzumuza bakın.