Seedlet
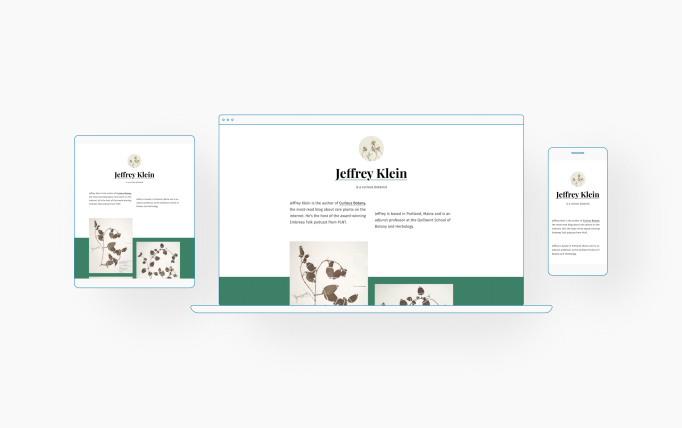
by AutomatticSeedlet is a free WordPress theme. A two-column layout and classically elegant typography creates a refined site that gives your works and images space to breathe – and shine.
Seedlet was built to be the perfect partner to the block editor, and supports all the latest blocks. Writing, audio, illustrations, photography, video – use Seedlet to engage and direct visitors’ eyes, without your theme getting in the way. And the responsive design shifts naturally between desktop and mobile devices.
Seedlet is a great option for professionals and creatives looking for a sophisticated vibe. Whether you’re looking to create a blog or a robust site promoting your business, do with simplicity, style, and Seedlet.
It’s our business to help you succeed online
We know starting from scratch can be daunting, so we included clear, step-by-step instructions and video tutorials to help you build an attractive website. If you’d like to skip right to a specific section, click on the relevant link:
Setting up Your Homepage Adding Content Adding Your Logo
Adding a Menu Connecting Social Media
Setting up your Homepage
The demo site uses a static homepage. Follow these steps to achieve the same look:
- Publish two pages and give them titles that are easy to remember, like “Home” and “News.” To publish a page, navigate to My Site → Pages → Add Page.
- Next, go to Customize → Homepage Settings.
- Select “A static page” and choose the two pages you published in Step #1 — “Home” and “News” — as your Homepage and Posts page, respectively.
- You can give your site a more streamlined look by hiding the static homepage title. To do this, scroll down to the bottom, and check Hide Homepage Title.
- Click the Publish button on top to save your changes.
Adding content to your Homepage
Seedlet fully supports the new WordPress Editor. You can choose any of the available blocks to create a wide range of content for your site. Here’s how we built the homepage on the demo site, block by block:
Adding Your Logo
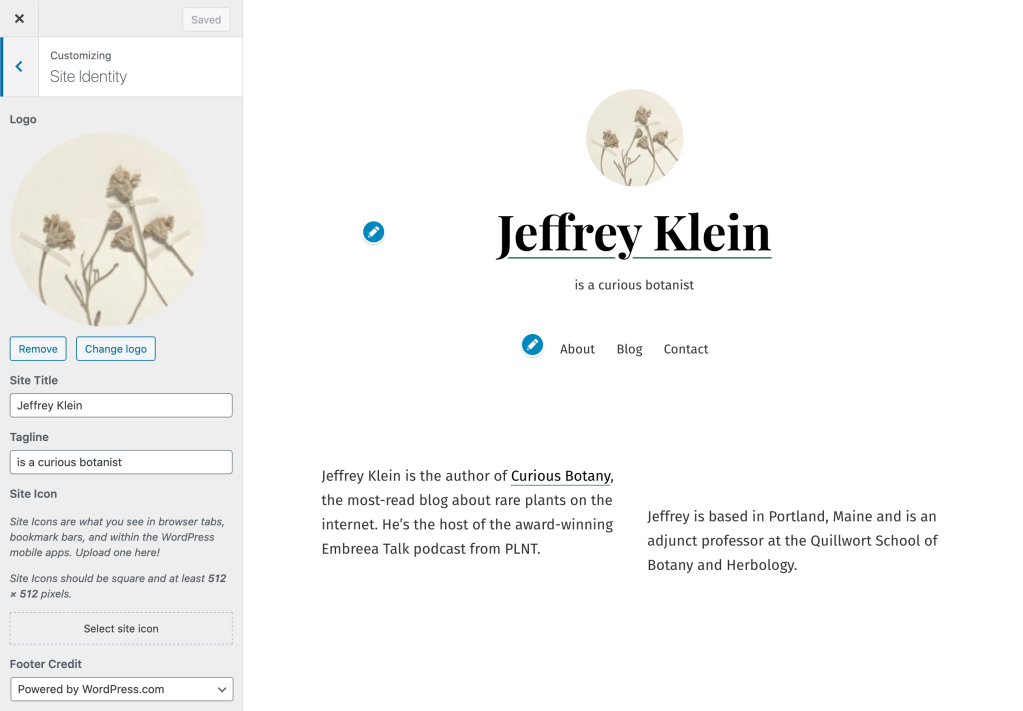
If your business has a logo, you can display it in your site’s header. Here’s how:
- Open My Site → Customize and click on the Site Identity section.
- Click the Add logo button to open the Media Manager.
- Upload a new image, or select one that’s already in your Media Library.
- Click Set as logo and you’ll see your logo appear in the preview.
- If your logo includes your site’s name or you prefer the header only to display your logo, you can hide the site title by unchecking the box next to Display Site Title.
- Click the Publish button on top to save your changes.
Your logo will appear to the left of the site title on desktop computers, and above the Site Title on mobile devices. The maximum height of the logo image is 60px, while the width can be adjusted as needed.
Adding Site Navigation
It’s time to create a navigation menu to help your visitors find the information they’re looking for. The first step is to create a menu, following these instructions. Once you’ve created the menu, you can pick where you want it to go.
- Head to Customize → Menu.
- Select the Menu Locations panel.
- Assign the menu you’ve just created to the Primary Location.
- Click the Publish button on top to save your changes.
Connecting Social Media
With Seedlet, you have the option to display links to your social media accounts in the header, right below the main site navigation. To do that, you’ll first need to set up a Social Links Menu. Once you’ve done that:
- Head to Customize → Menu.
- Select the Menu Locations panel.
- Assign the menu you’ve created to the Social Menu Location.
- Click the Publish button on top to save your changes.
Linking to each of your social media profiles in your social menu will automatically display its corresponding icon. See which social media icons are supported.
Downloading the Theme
You can download Seedlet to use on your self-hosted site using the link below:
Quick Specs (all measurements in pixels):
- The main column width is 602px.
- There is one widget area in the footer with a column width of 602px.
Keywords
modern, personal, responsive, creative, professional, business, company, agency, blog, photo, portfolio, association
This theme is available for download to be used on your WordPress self-hosted installation.
Download