Den här funktionen är tillgänglig för webbplatser med WordPress.com Creator- eller Entrepreneur-paketet. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Om din webbplats har ett paket med tillägg och anpassade teman aktiverade kan du ändra ditt temas utseende med hjälp av anpassad CSS och bygga ut dess standardfunktionalitet med hjälp av tredjepartstillägg. Om du vill gå ännu längre och ändra ditt temas underliggande kod kan du överväga att göra detta med ett underordnat tema.
Observera att detta är ett avancerat alternativ som kräver kunskap om HTML och PHP.
I denna guide
Ett underordnat tema är ett tema som ärver funktionalitet och stil från ett överordnat tema.
För att använda en analogi från Kathryn Presners föreläsning om att bli bekväm med att använda underordnade teman: Tänk på ett överordnat tema som ett huvudrecept på brownies. Du kan skapa ett underordnat recept kallat nötfyllda brownies som ärver alla ingredienser och steg och dessutom har tillägget nötter.
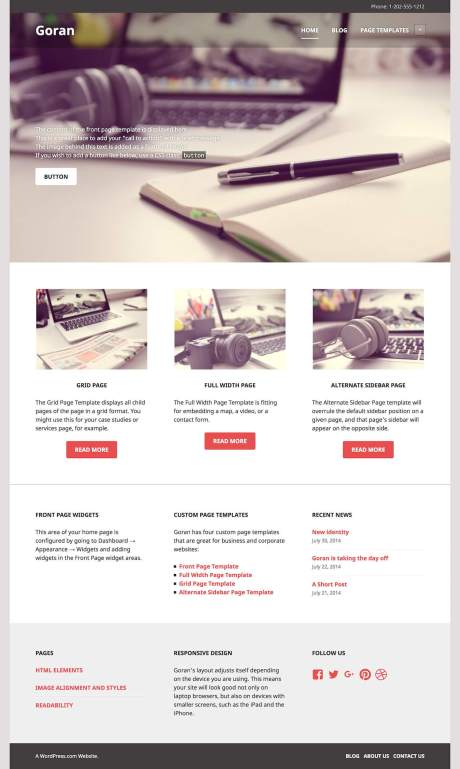
Nedan finns skärmbilder för två teman i vår katalog, Edin och Goran. Goran är ett underordnat tema till Edin. Du kan se att Goran ärver en stor del av Edins design och sedan har sina egna ytterligare anpassningar.


För att använda underordnade teman på en WordPress.com-webbplats måste du först installera WordPress lokalt på din dator. När du har skapat ditt underordnade tema lokalt kan du sedan komprimera det i en .zip-fil och ladda upp det till din WordPress.com Business-webbplats.
Ett alternativ till att skapa ditt underordnade tema manuellt är att använda ett tillägg som skapar ditt underordnade tema (exempelvis Child Theme Configurator). Sök igenom tilläggskatalogen efter ”underordnade teman” för att bläddra igenom dina tillgängliga alternativ.
OBS! Du kan ladda ner en kopia av gratis teman i vår samling längst ner på varje WordPress.com-gallerisida. Titta efter nedladdningslänken:

Det är inte möjligt att skapa ett underordnat tema som redan är underordnat ett annat tema.
Den här funktionen är tillgänglig för webbplatser med WordPress.com Creator- eller Entrepreneur-paketet. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
För exemplen nedan kommer vi att använda temat Twenty Seventeen.
Steg 1.
Sök efter och ladda ner din temafil från WordPress.org-katalogen här. Om du har en Mac dubbelklickar du på filen när den har laddats ner så kommer mappen att extraheras. Om du använder Windows högerklickar du på filen och väljer ”Extrahera alla”.

Steg 2.
Skapa en ny mapp och ge ditt underordnade tema ett namn, t.ex. ”twentyseventeen-child”.
Det rekommenderas att du ger namnet på katalogen för ditt underordnade tema tillägget ”-child”. Se till att det inte finns några blanksteg i namnet på katalogen för ditt underordnade tema.

Steg 3.
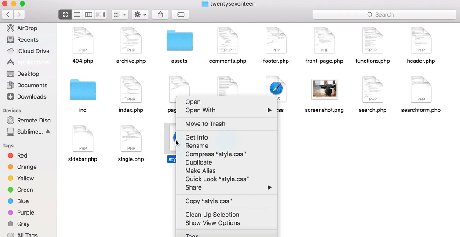
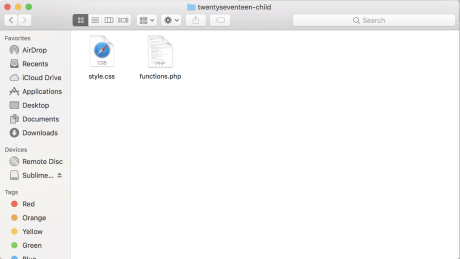
Kopiera och klistra in filerna style.css och functions.php från ditt ursprungliga överordnade tema (twentyseventeen) i ditt nya underordnade tema (twentyseventeen-child).


Steg 4.
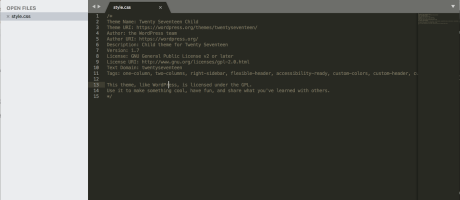
I ditt nya underordnade tema öppnar du filen style.css med hjälp av en textredigerare, exempelvis Anteckningar, Atom, Sublime Text, eller annan önskad textredigerare. Töm filen genom att klicka på command+A > delete på Mac (CTRL+A > delete i Windows).
Därefter kopierar du och klistrar in kodraderna nedan:
Observera att CSS-koden nedan kan vara temaspecifik.
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
Du behöver ändra följande rader för att inkludera namnet på den överordnade mappen för att visa att det här temat kommer att vara dess underordnade tema.
– Theme name
– Description
Du bör lämna följande fält som de är:
– Template
– Text domain
De övriga fälten är valfria och ej obligatoriska. Du kan läsa mer om vad de är till för här.
Mallraden bör innehålla mappnamnet för ditt överordnade tema. Kom ihåg att spara den här filen när ändringarna har genomförts.

Steg 5.
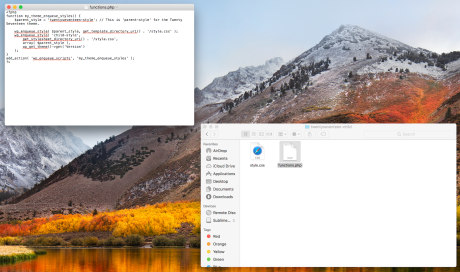
I ditt nya underordnade tema öppnar du filen functions.php med hjälp av samma textredigerare. Töm filen genom att klicka på command+A > delete på Mac (CTRL+A > delete i Windows).
Därefter kopierar du och klistrar in koden nedan och ersätter värdet ‘$parent-style’ med namnet på ditt tema med -style tillagt (i det här fallet blir detta twentyseventeen-style) .
Kom ihåg att spara den här filen när ändringarna har genomförts.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Steg 6.
Nu behöver vi packa upp mapparna.
I Windows:
- Lokalisera filen eller mappen som du vill packa upp.
- Tryck på filen eller mappen och håll ner musknappen (eller högerklicka), välj (eller peka på) Skicka till och därefter Komprimerad mapp (zip-fil).
En ny komprimerad mapp med samma namn skapas på samma plats. För attt byta namn på den trycker du på mappen coh håller ner musknappen (eller högerklickar), väljer Byt namn och anger sedan det nya namnet.
På Mac:
- Lokalisera objekten som du vill komprimera i Mac Finder (filsystem)
- Högerklicka på en fil, en mapp eller flera filer som du vill komprimera.
- Välj ”Komprimera objekt”
- Du hittar det nyligen skapade .zip-arkivet i samma katalog.
Steg 7.
Du kan ladda upp ditt anpassade tema genom att gå till Utseende → Teman och klicka på knappen Ladda upp tema. Ladda upp både ditt överordnade tema och ditt underordnade tema och aktivera ditt underordnade tema.
För information om hur du laddar upp ett anpassat tema, klicka här.
Den här funktionen är tillgänglig för webbplatser med WordPress.com Creator- eller Entrepreneur-paketet. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Ladda ner och installera tillägget här: https://wordpress.org/plugins/child-theme-configurator/. För mer information om att installera tillägg, klicka här.
Observera att Child Theme Configurator är ett tredjepartstillägg och att support för tillägget kan hittas och efterfrågas här: https://wordpress.org/support/plugin/child-theme-configurator/
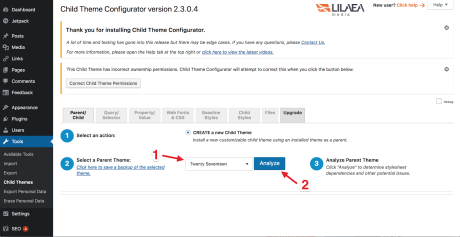
När installationen är klar går du till Verktyg > Underordnade teman
Steg 1 – Välj ett överordnat tema.
Steg 2 – Tryck på Analysera. Detta kontrollerar att överordnade teman använder WordPress standardpraxis och att ditt tema inte kommer att medföra några överraskningar.

Steg 3 – Detta är namnet på den katalogen/mappen som innehåller temat på din webbplats.
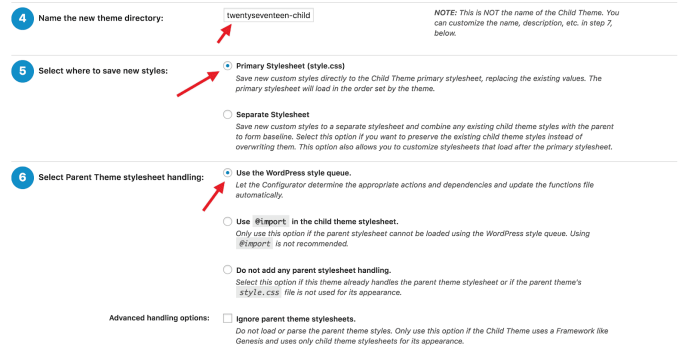
Steg 4 – Välj var du vill spara dina stilar. Det rekommenderas att du väljer standardalternativet där den primära stilmallen är style.css

Steg 5 – Välj hanteringsalternativ för det överordnade temats stilmall. Detta avgör hur ditt underordnade tema använder stilarna i ditt överordnade tema. Det rekommenderas att du använder WordPress-alternativet stilkö.
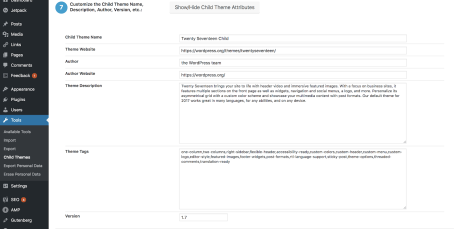
Steg 6 – Anpassa det underordnade temats namn, beskrivning, skapare och version. Det är här du anger de temauppgifter som visas i din stilmall-CSS.

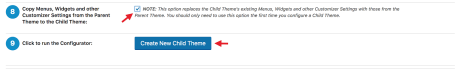
Steg 7 – Kopiera det överordnade temats menyer, widgetar och Anpassa-inställningar. Om du har konfigurerat ditt överordnade tema i Anpassa kommer detta alternativ att kopiera över de inställningarna till ditt nya underordnade tema.

Vi rekommenderar alltid att du genomför ändringar i ditt tema utanför från din live-webbplats. Läs igenom den här guiden om att göra ändringar lokalt.
WordPress.com-supportteamet hjälper dig gärna med att peka dig i rätt riktning eller föreslå alternativ till ett underordnat tema (om sådana finns). Mer avancerad HTML och PHP omfattas inte av vår support. Om du behöver mer avancerad hjälp kan du överväga att anlita en webbdesigner eller kontakta din temas skapare direkt.
Nästa steg: Ta bort ett tema.