Ditt tema avgör hur menyn ser ut på din webbplats. Den här guiden visar dig olika sätt att ändra menyns design.
I denna guide
Om ditt tema använder webbplatsredigeraren (dvs. om du har Utseende → Redigerare i din adminpanel) kan du styra menydesignen via inställningarna för Navigeringsblocket genom att följa dessa steg:
- Öppna din adminpanel och gå till Utseende → Redigerare.
- Klicka på den högra sidan av skärmen för att öppna redigeringsområdet.
- Alternativt kan du välja Mönster och välja den rubrik eller annan del av en mall som innehåller din meny.
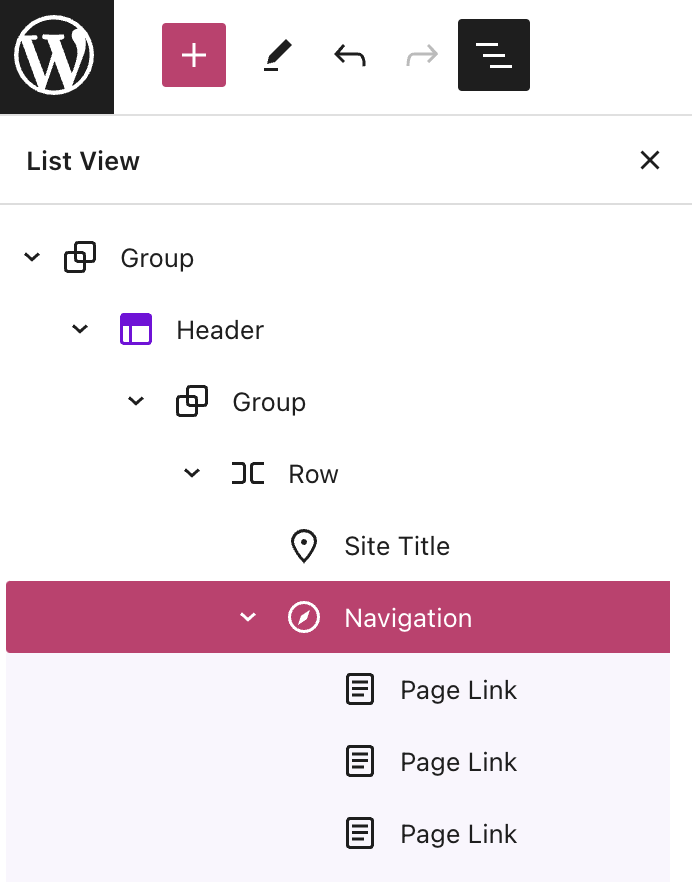
- Öppna listvyn längst upp till vänster på din skärm (det är ikonen med tre horisontella linjer).
- Välj Navigeringsblocket i listvyn:

- Visa inställningarna för Navigeringsblocket på höger sida av skärmen.
Om du inte ser sidopanelen till höger kan du behöva klicka på ikonen Inställningar längst upp till höger för att öppna inställningarna. Den här ikonen ser ut som en fyrkant med två olika höga kolumner.

- Klicka på fliken Stilar som representeras av en svart och vit cirkel i inställningarna för Navigeringsblocket.
- Härifrån kan du använda färginställningarna för att välja eller anpassa färgen på menyerna:
- Text
- Bakgrund
- Undermeny- och överläggstext
- Bakgrund för undermeny och överlägg
- Använd Typografi-inställningarna för att justera typsnittsstorlek, bokstavsavstånd, versaler med mera.
- Använd Dimensionsinställningarna för att justera utrymmet mellan menyvalen.
- Klicka på knappen Spara för att spara dina ändringar.
I många andra teman kan du styra färgen på både texten som används i din meny och bakgrunden bakom menyn. För att utforska dessa färgalternativ följer du dessa steg:
- Gå till adminpanelen för din webbplats.
- Gå till Utseende → Anpassa.
- Välj Färger och bakgrunder. Där kan du hitta en rad olika cirklar. Varje cirkel bestämmer färgen på olika element på din webbplats, t.ex. färgen på länkar och bakgrunden.
- Alla teman är olika, så klicka på varje cirkel för att utforska vilka element som ändrar färg. Välj en ny färg – förhandsgranskningsfönstret till höger visar dig den nya färgen på din webbplats.
- Om du är nöjd med resultatet klickar du på ”Spara ändringar” för att tillämpa de nya färgerna på din webbplats.

Om det inte är möjligt att få de önskade färgerna med dessa alternativ kan du ändra menyfärgen med hjälp av CSS-kod för behöriga paket Så här kan vi hjälpa dig med CSS.
Om du vill byta plats på menyn kan du överväga följande alternativ:
- Använd ett blocktema som ger dig full kontroll över placeringen av element, t.ex. din navigeringsmeny, din logotyp och alla andra delar av din webbplats.
- Använd navigeringsblocket för att placera en meny på en sida eller i ett widgetområde.
- Kontrollera ditt temas menypositioner för klassiska teman. Varje klassiskt tema har minst en menyposition, men vissa har flera menypositioner.
- Titta efter ett tema som visar menyn på önskad plats. Placeringen av menyn är en viktig faktor i ditt val av tema och du kan vara säker på att det finns ett tema som visar menyn på rätt plats för dig. Läs mer om att byta teman.
Även om det är möjligt att flytta en meny till en annan position så tillhandahåller vi i allmänhet inte CSS för detta på grund av komplexiteten och risken för visningsfel.
På stationära datorskärmar visas en meny vanligtvis som en rad med textlänkar. På mindre skärmar (surfplattor och mobila enheter) är det inte tillräckligt med utrymme för att visa alla textlänkar på ett sätt som gör det enkelt för mobilbesökare att klicka på dem.
Istället är det vanligt att minimera menyvalen bakom en knapp som kallas för en ”överläggs”- eller ”hamburger”-meny (namnet kommer från att de tre horisontella linjerna liknar en hamburgare).

Från inställningarna för navigeringsblocket i webbplatsredigeraren kan du visa överläggsmenyn med alternativet ”Mobil” som standard. Alternativt kan du aktivera inställningen ”Av” för att ta bort överläggsmenyn från alla enheter (inklusive mobil), eller så kan du aktivera inställningen ”Alltid” för att visa överläggsmenyn på alla enheter (inklusive stationära enheter).

Såvida ditt tema inte använder webbplatsredigeraren (dvs. om du har Utseende → Redigerare i din adminpanel) är det i allmänhet inte möjligt att visa skrivbordsmenyn på mobila skärmstorlekar eller vice versa. Internetanvändare är vana vid att använda den här typen av hamburger-/överläggsmenyer på mobil och de ger en smidig navigeringsupplevelse på din webbplats.
Om du vill göra en designändring i din meny som inte finns med här kontaktar du support så diskuterar vi gärna ändringen med dig. Vi kan rekommendera att du byter tema eller använder CSS om den önskade designen är möjlig.
Den här funktionen är tillgänglig för webbplatser med våra WordPress.com Explorer-, Creator- och Entrepreneur-paket, samt det äldre Pro-paketet. För webbplatser med gratispaketet eller Starter-paketet, uppgradera ditt paket för att komma åt den här funktionen.
CSS-klasser är en avancerad menyegenskap som du kan använda för att tillämpa en CSS-klass på enskilda menyval.
Om ditt tema använder webbplatsredigeraren (dvs. om du ser Utseende → Redigerare) kan du hitta alternativet CSS-klasser i de avancerade inställningarna för navigeringsblocket.
För att aktivera alternativet CSS-klasser för ett klassiskt tema (Utseende → Anpassa) följer du dessa steg:
- Gå till adminpanelen för din webbplats.
- Gå till Utseende → Anpassa → Menyer.
- Välj kugghjulsikonen ⚙️ för att öppna de avancerade menyinställningarna.
- Kontrollera att rutan för CSS-klasser är markerad, såsom visas i bilden till höger.

Dina menyval kommer sedan att ha ett nytt fält där du kan ange en CSS-klass, som det visas här:

I exemplet ovan kan du då stilisera menyvalet med väljaren .twitter i din CSS-kod.