Genom att använda Stilar kan du anpassa designen på din webbplats med olika färger, typografiinställningar och layoutalternativ. Den här guiden visar hur du använder Stilar för att säkerställa en sammanhängande design på din webbplats.
I denna guide
Om din webbplats använder ett tema som har stöd för webbplatsredigeraren kan du komma åt inställningarna för Stilar. Ett snabbt sätt att avgöra om din webbplats använder webbplatsredigeraren är att kolla under Utseende i din adminpanel. Om du ser alternativet Redigerare där kan du komma åt Stilar.
Den här funktionen är tillgänglig för webbplatser med våra WordPress.com Explorer-, Creator- och Entrepreneur-paket. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Om din webbplats inte har stöd för Stilar kan du fortfarande komma åt inställningarna, men du kommer att bli ombedd att uppgradera ditt paket för att spara dina ändringar.
Om du anpassar webbplatsens Stilar och senare nedgraderar webbplatsen till ett paket som inte har stöd för Stilar kommer dina anpassningar att bevaras men döljas för besökare tills webbplatsen har uppgraderats till ett paket som stöds.
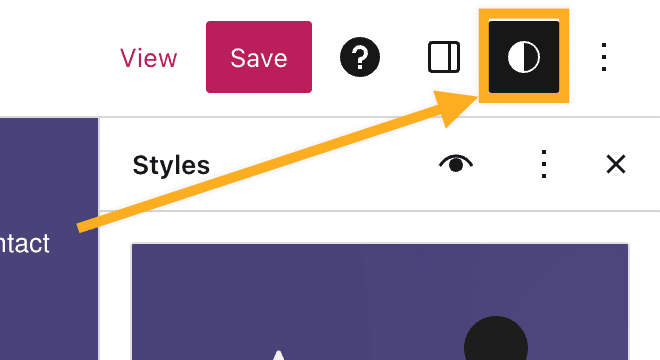
När du redigerar din webbplats hittar du alternativet Stilar i det övre högra hörnet på skärmen. Ikonen ser ut som en cirkel med en vit halva och en svart halva, såsom visas i bilden till höger.
De fullständiga stegen för att hitta panelen Stilar är:
- Gå till adminpanelen för din webbplats.
- Gå till Utseende → Redigerare.
- Välj Stilar i menyn till vänster.
- Med vissa teman kan du bli ombedd att välja mellan olika stilkombinationer. Klicka på pennikonen för att öppna de fullständiga inställningarna för Stilar.

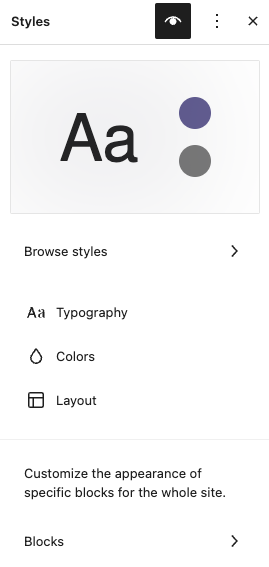
I Inställningarna för Stilar visas följande alternativ:
- Bläddra igenom Stilar (endast med vissa teman)
- Typografi
- Färger
- Layout
- Block
Vart och ett av dessa alternativ beskrivs i de följande avsnitten av den här guiden.

Vissa teman inkluderar olika stilvariationer som gör det möjligt att experimentera med olika typsnitt, färger med mera. Dessa stilvariationer gör att du snabbt kan finjustera och anpassa din webbplats med hjälp av färdiga, tillförlitliga designer. Mer information finns i vår supportguide om stilvariationer.
Använd typografiinställningarna för att hantera utseendet på texten på din webbplats.
Du kan justera inställningarna separat för
- Text
- Länkar
- Rubriker
- Bildtexter
- Knappar
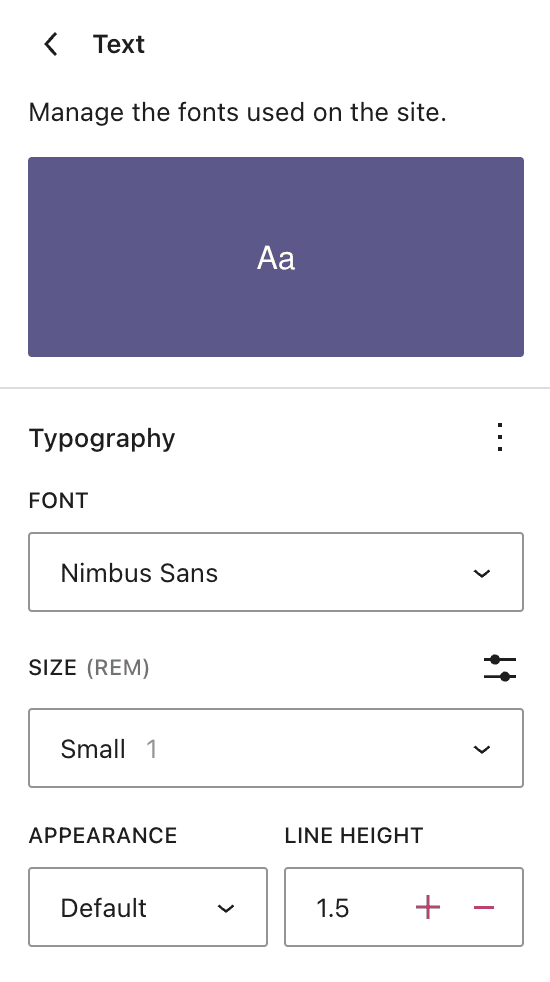
De tillgängliga Typografi-alternativen inkluderar:
- Typsnitt gör det möjligt att välja en typsnittsfamilj att tillämpa på texten.
- Storlek gör det möjligt att ställa in textstorleken. Du kan välja mellan en uppsättning standardtextstorlekar eller ange en anpassad storlek i REM, PX eller EM med skjutreglaget ovanför typsnittsvalen.
- Utseende ändrar textens vikt (från tunn till extra fet) och lutning (vanlig eller kursiv).
- Radhöjd anger avståndet över och under texten. (Om du väljer värdet noll, kontrollera hur din webbplats ser ut på en mobil enhet.)
Mer information finns i vår dedikerade guide om typografiinställningar.

Använd färginställningarna för att hantera färgpaletterna för de globala elementen på din webbplats. Om du till exempel vill ändra bakgrundsfärgen på din webbplats använder du bakgrundselementet för att genomföra ändringen.
Det första alternativet du kommer att se här är det för Palett. Din webbplats färgpalett anger standardfärgerna som används på din webbplats. Du kan fortfarande anpassa färgen på specifika element, men att definiera din färgpalett säkerställer ett konsekvent färgschema på hela din webbplats.
I färginställningarna, tillgängliga direkt under Palett, visas alternativet för att redigera färgen på olika element på din webbplats. Dessa element är:
- Text
- Bakgrund
- Länkar
- Bildtexter
- Knappar
- Rubriker
Mer information finns i vår dedikerade guide om att anpassa din webbplats färger.

Använd layoutinställningarna för att styra bredden på webbplatsens innehållsområde, lägga till utfyllnad och justera avståndet mellan blocken.
Mer information finns i vår dedikerade guide om dimensionsinställningar.
Klicka på Block i panelen Stilar för att anpassa utseendet på specifika block på din webbplats.
Här kan du se en lista över alla block som du kan anpassa på en webbplatsomfattande nivå. Välj ett block för att se de tillgängliga alternativen för blocket.
Blockändringarna du gör med hjälp av stilar påverkar alla block av den typen som du har lagt till på din webbplats, såvida du inte har anpassat något block individuellt. Om du exempelvis har lagt till ett knappblock på sidan Kontakt och angett att det ska ha en gul bakgrundsfärg kommer ändringarna du gör i Stilar inte att åsidosätta den gula färgen. Om du däremot har infogat knappblocket på sidan Kontakt och inte ändrat färgen från standardfärgen kommer färgen du anger i Stilar att tillämpas.
För att se effekten av dina ändringar på allt innehåll du kan lägga till på din webbplats, använd alternativet Stilbok. Detta kommer att visa dig exempel på hur alla tillgängliga block kommer att se ut när du har sparat eventuella stiländringar.
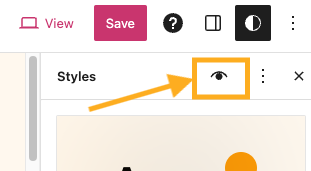
- Klicka på knappen Stilbok längst upp till höger i panelen Stilar – ikonen ser ut som ett öga, såsom visas i bilden till höger.
- Använd flikarna längst upp på skärmen för att navigera mellan olika kategorier av block, såsom text, media, design med mera.
- Klicka på ikonen för Stilbok igen för att inaktivera alternativet och återgå till ditt innehåll.

Du kan anpassa nästan alla aspekter av din webbplats stilar med hjälp av inställningarna som beskrivs i den här guiden. Det bör därför inte finnas något större behov av att göra ändringar med CSS.
Om du är bekant med CSS-kod och vill göra stiländringar på din webbplats med CSS kan du dock lägga till CSS-kod genom att följa dessa steg:
- Öppna panelen Stilar.
- Klicka på ellipsmenyn (tre punkter) i det övre högra hörnet.
- Välj Ytterligare CSS.
- Ange din CSS i den tillhandahållna rutan. Innehållet till vänster på skärmen återspeglar dina CSS-ändringar i realtid.
- Klicka på Spara.
För att endast tillämpa CSS på specifika block, följ dessa steg:
- Öppna panelen Stilar.
- Välj Block.
- Välj ett block.
- Bläddra längst ner och klicka på Avancerat.
- Ange din CSS i rutan Ytterligare CSS. Innehållet till vänster på skärmen återspeglar dina CSS-ändringar i realtid.
- Klicka på Spara.
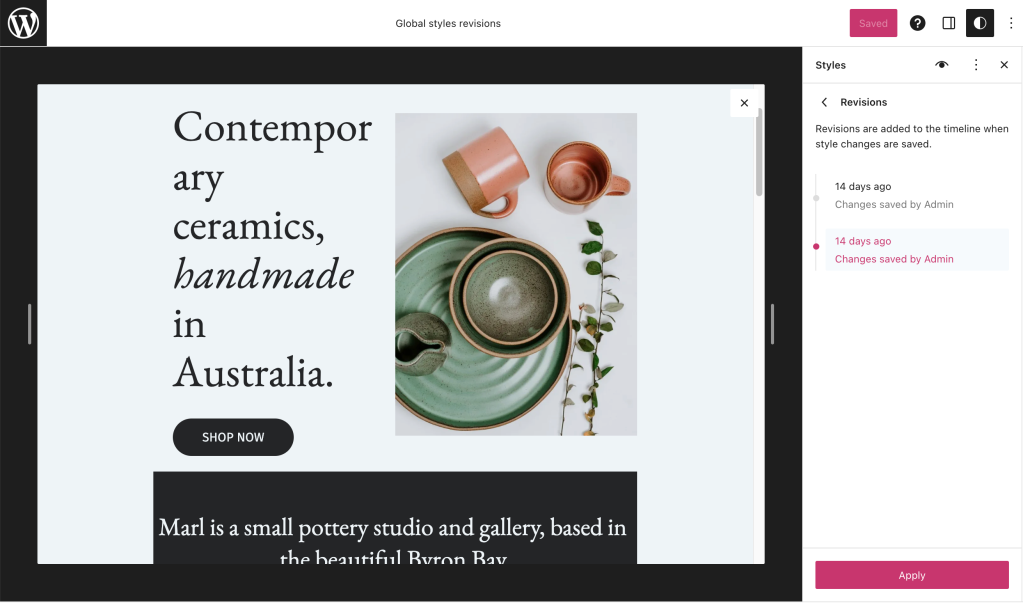
Du kan återställa tidigare versioner av Stilar för din webbplats. Klicka på ellipsmenyn (tre punkter) i inställningarna för Stilar och titta efter panelen Versioner. Observera att det här alternativet endast visas om dina ändringar har sparats.

På nästa skärm väljer du valfri version för att förhandsgranska ändringen vid en given tidsram. Därefter kan du klicka på knappen Tillämpa för att återställa denna version av dina inställningar för Stilar.

Du kan ångra de anpassade stilar du har använt så att din webbplats återgår till standardutseendet.
Klicka på ellipsmenyn i inställningarna för Stilar och sedan på Återställ till standardvärden. Detta kommer att ångra alla ändringar du har gjort i inställningarna för Stilar.
Om du endast vill återställa Stilar för specifika element, klicka först på Typografi, Färger, Layouter eller Block. Du kan därefter klicka på ellipsmenyn (tre punkter) och sedan Återställ till standardvärden för att endast återställa Stilar för ditt valda element.
Du kan också återställa specifika block till deras standardtillstånd.
Om Stilar aldrig har ändrats kommer alternativet Återställ till standardvärden att vara gråtonat.