Блок «Содержание» разрешает подытожить содержимое списком заголовков. С его помощью читатели могут ознакомиться с основными разделами страницы или записи и перейти к одному из них посредством щелчка.
В этом руководстве
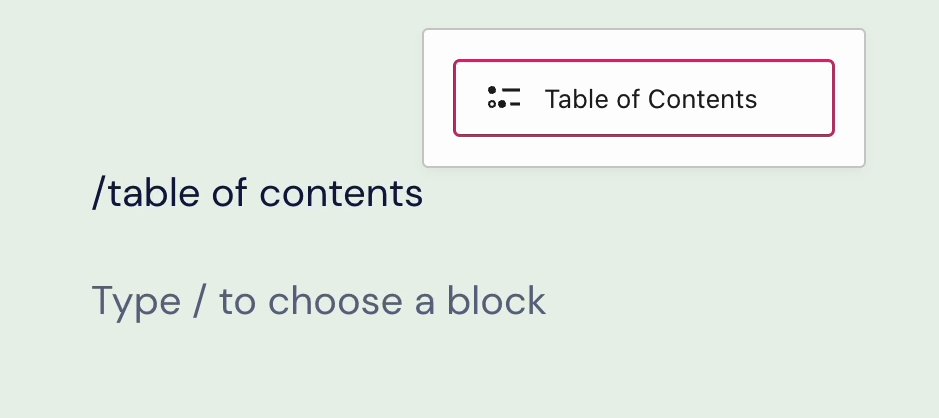
Чтобы добавить блок «Содержание», щёлкните значок + Вставка блоков и выполните поиск по запросу «содержание». Щёлкните блок, чтобы добавить его в запись или на страницу.

💡
Чтобы быстро добавить новый блок «Содержание», в новой строке можно также набрать
/table of contentsи нажать Enter.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Блок «Содержание» автоматически создаёт HTML-якоря и привязывает их ко всем блокам «Заголовок» в записи или на странице.
Если у вас ещё нет блоков «Заголовок», вы увидите подсказку для "Start adding Heading blocks to create a table of contents."

Если у вас уже есть блоки «Заголовок», они автоматически заполнят блок «Содержание», привязывая соответствующие разделы в записи или на странице.
Заголовки ранжируются по важности и уровню. Самому важному заголовку присваивается ранг (или уровень) 1 (H1), а наименее важному — 6 (H6). Желательно, чтобы ваш первый блок «Заголовок» на странице имел наивысший уровень, начиная с H2 до H6. Уровень H1 следует зарезервировать для заголовка страницы для поисковой оптимизации.
Если начать с блока «Заголовок» уровня H2, а ниже добавить блоки уровней от H3 до H6, они будут постепенно вложены и добавлены как подзаголовки в блок «Содержание».

Если выполнить добавление в обратном порядке, начиная с H6, а H2 добавить ниже, H2 вообще не появится в блоке «Содержание».
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

На панели инструментов блока «Содержание» доступны следующие настройки:
- Преобразование блока «Содержание» в другой тип блока.
- Перетаскивание блока для изменения его расположения.
- Перемещение блока выше или ниже.
- Преобразование блока «Содержание» в блок «Список».
- Другие опции панели инструментов.
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

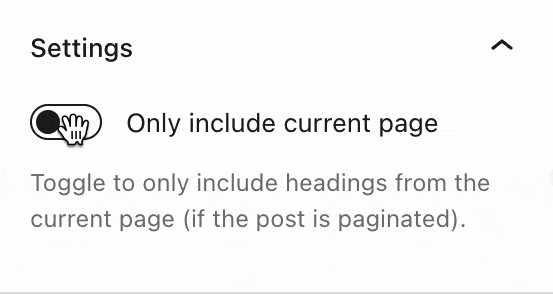
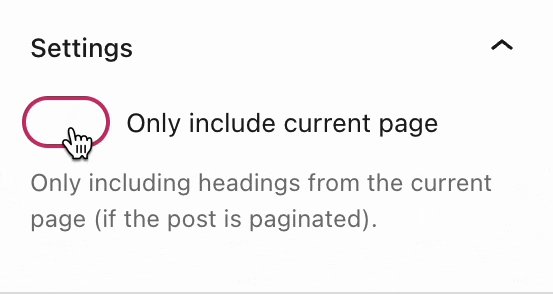
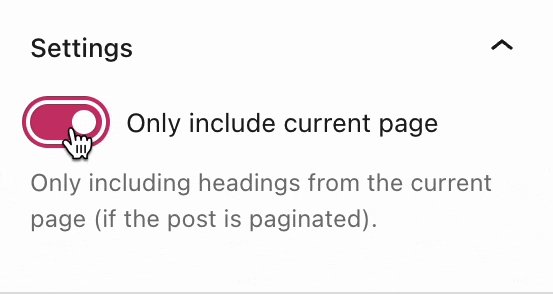
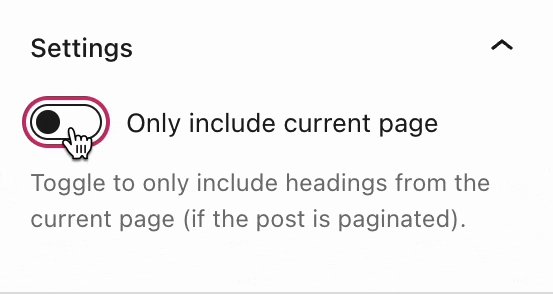
На страницах и в записях, содержащих постраничную навигацию или разрывы страницы, благодаря этой настройке можно добавить заголовки или только с текущей страницы, или со всех страниц.

Выберите цвет текста, фона и ссылок.

Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
