Чтобы разместить изображение на странице или в записи, воспользуйтесь блоком «Изображение». В этом руководстве описывается, как вставить изображение и настроить его отображение.
В этом руководстве
Расшифровка видео
В WordPress можно вставлять изображения на страницы и в записи с помощью блока «Изображение».
Чтобы добавить блок «Изображение», нажмите кнопку вставки блока и найдите блок «Изображение». Или введите косую черту в новой строке, а затем — слово «Изображение». Потом нажмите клавишу ВВОД, чтобы добавить блок «Изображение».
Затем можно загрузить изображение на сайт с компьютера или выбрать его из Библиотеки файлов, учётной записи Google Фото или бесплатной библиотеки фотографий Pexels. Кроме того, можно вставить изображение с помощью URL-адреса, если оно размещено в другом месте. К тому же вы можете просто перетащить изображение с компьютера непосредственно в блок «Изображение», чтобы загрузить его на сайт и вставить одним действием.
На панели инструментов доступны опции, позволяющие перетащить изображение в другое место на странице либо переместить его вверх или вниз по странице с помощью кнопок со стрелками.
Если хотите добавить немного творчества, можно применить двухцветный фильтр для создания эффекта двухцветности. Вы можете выбрать одну из предварительно заданных цветовых комбинаций или выбрать цвета для теней и ярких участков самостоятельно. Чтобы удалить эффект, нажмите кнопку «Очистить».
Можно изменить ширину изображения и выровнять его по левому краю, по центру или по правому краю.
С помощью настроек ссылки можно выбрать, что произойдёт, когда посетитель щёлкнет изображение. Можно добавить ссылку на конкретный веб-адрес, вставив URL-адрес в это поле. Нажмите кнопку «Применить», чтобы создать ссылку. Кроме того, вы можете добавить в изображение ссылку на страницу или запись на вашем собственном сайте. Начните вводить название страницы или записи, а затем выберите нужный вариант среди результатов, чтобы создать ссылку. Если нужно, можно добавить в изображение ссылку на его собственную страницу вложения или на полноразмерную версию файла изображения.
Щёлкните значок «Обрезать», и появятся несколько дополнительных инструментов редактирования. Изображение можно увеличить до 300 %, а затем щёлкнуть и перетащить указатель мыши, чтобы выбрать, какая часть изображения будет видимой.
Кроме того, можно изменить пропорции, поменяв оригинальные ширину и высоту на квадратный, альбомный или книжный режим. Тут также можно щёлкнуть и перетащить изображение, чтобы изменить видимую часть.
Изображение можно повернуть на 90, 180, 270 или 360 градусов. Когда вы завершите вносить изменения, нажмите кнопку «Применить», чтобы внести изменения в изображение. Или же нажмите кнопку «Отмена», чтобы выйти без сохранения изменений.
Если нужно, на изображение можно добавить текст. Если нажать эту кнопку, блок «Изображение» станет блоком «Обложка», и изображение будет использоваться как фон. Затем можно добавить любой текст или ещё один блок.
Чтобы преобразовать блок «Обложка» назад в блок «Изображение», сначала выберите родительский блок «Обложка». Затем нажмите кнопку «Преобразовать» и выберите блок «Изображение». Конечно, это изображение всегда можно заменить на другое.
Чтобы изменить размер изображения, щёлкните один из маркеров и перетаскивайте его до достижения нужного размера.
Когда размер изображения будет изменён, вы можете выровнять изображение по левому или правому краю страницы, в результате чего текст и другое содержимое будут обтекать это изображение.
Чтобы добавить подпись к изображению, щёлкните место для подписи под изображением и добавьте текст. Затем можно изменить формат текста или добавить ссылку.
Для блока «Изображение» предусмотрено несколько дополнительных настроек.
В первую очередь, можно выбрать стиль изображения. Выберите между закруглённой рамкой и стилем по умолчанию.
Всегда хорошая идея — добавить альтернативный текст, который помогает поисковым системам и посетителям с нарушением зрения понять, что показано на изображении.
По умолчанию WordPress отображает эскиз изображения при его добавлении на страницу, обеспечивая более быструю загрузку страницы. Но при необходимости можно выбрать увеличенную версию с более высоким разрешением.
И можно изменить размеры изображения, введя значения в поля «Ширина» и «Высота» или выбрав процент с помощью предварительно заданных опций ниже.
И, наконец, можно закруглить углы изображения, введя значение радиуса границы.
Благодаря всем этим опциям блок «Изображение» обеспечивает большую гибкость при добавлении изображений на страницы и в записи.
Для получения дополнительных сведений о добавлении изображений на ваш веб-сайт, перейдите на страницу WordPress.com/support.
Чтобы добавить блок «Изображение», щёлкните значок + инструмента вставки блоков и выполните поиск по ключевому слову «изображение». Щёлкните блок, чтобы добавить его в запись или на страницу.

💡
Чтобы быстро добавить новый блок «Изображение», наберите
/imageв новой строке и нажмите клавишу Ввод или выберите опцию Изображение в меню.

/image в новой строке.Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
После добавления блока «Изображение», как описано в предыдущем разделе, вам будут предоставлены три способа выбора изображения:
- Загрузка. Выберите изображение на своём компьютере или устройстве, чтобы добавить на свой сайт. См. поддерживаемые типы файлов.
- Выбрать изображение. Выберите изображение из:
- Существующих изображений в разделе Медиафайлы сайта.
- Своей учётной записи Google Фото.
- Библиотеки бесплатных фото Pexels.
- Бесплатной библиотеки фото Openverse.
- Вставить с сайта. Вставьте ссылку на изображение из Интернета.

После добавления изображения в блок «Изображение» можно изменить его размер. Щёлкните изображение, и вокруг него появятся маркеры в виде точек для изменения размера. Затем щёлкните маркер изменения размера и перетащите его, чтобы получить изображение нужного размера:
Для настройки размера и пропорций изображения перейдите в этот раздел.
Если щёлкнуть блок, появятся следующие опции панели инструментов:

На панели инструментов блока «Изображение» расположено следующие значки (слева направо):
- Изменение типа блока.
- Перетаскивание блока.
- Перемещение вверх или вниз.
- Добавление двухцветного фильтра в изображение.
- Изменение выравнивания.
- Переключение поля подписи.
- Добавление ссылки в изображение.
- Обрезка и другие инструменты редактирования изображения.
- Добавление текста на изображение (если щёлкнуть этот значок, блок «Изображение» станет блоком «Обложка»).
- Замена одного изображения другим.
- Дополнительные опции.
С помощью опций выравнивания разместите изображение слева, справа или по центру. Кроме того, доступны опции для выравнивания по ширине и во всю ширину, если они поддерживаются вашей темой.
Дальнейшее обсуждение. Выравнивание изображений относительно текста
Для добавления подписи щёлкните значок Подпись на панели инструментов блока, чтобы включить подпись для этого изображения. Затем введите подпись в поле Добавить подпись под изображением:

Если вы сделали подпись для изображения в Библиотеке файлов, а затем добавили блок «Изображение», эта подпись будет отображаться в блоке «Изображение». Но если добавить подпись в изображение в Библиотеке файлов после добавления блока «Изображение», она не будет отображаться в блоке «Изображение». В этом случае вы можете либо ввести подпись вручную в блоке «Изображение», либо удалить и снова добавить блок, чтобы в нём использовалась подпись из Библиотеки файлов.
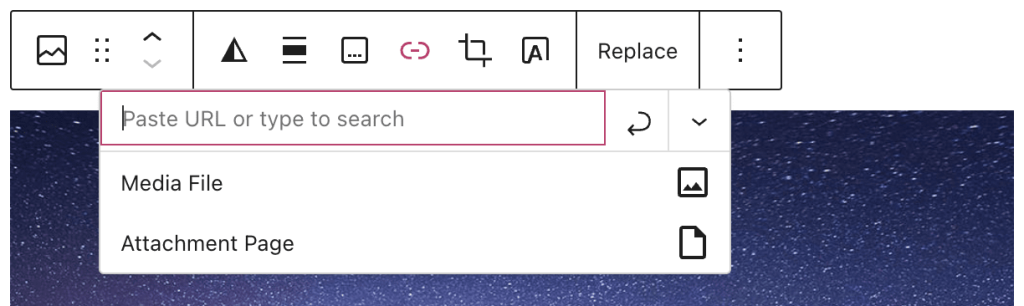
Чтобы добавить ссылку в изображение, щелкните значок ссылки на панели инструментов. Он выглядит, как звено цепи:

Затем вам станут доступны несколько опций, которые описаны ниже:

Появится текстовое поле в котором можно:
- Искать содержимое на вашем сайте. Здесь будет отображаться только опубликованное содержимое, но не черновики или запланированное содержимое.
- Ввести URL-адрес ссылки. Это может быть URL-адрес на вашем или любом другом веб-сайте.
- Вставить URL-адрес ссылки. Это может быть URL-адрес на вашем или любом другом веб-сайте.
Чтобы сохранить ссылку, щёлкните значок стрелки либо нажмите клавишу ВВОД или RETURN на клавиатуре. Если щёлкнуть стрелку вниз рядом с этим полем, можно выбрать, открывать ли ссылку в новой вкладке.
Кроме того, в изображение можно добавить ссылку на:
- Оригинальный медиафайл.
- Страницу вложения — страницу с информацией об изображении, которая содержит само изображение, подпись, описание и поле комментария.
Щёлкните значок Обрезать на панели инструментов, чтобы открыть меню инструментов редактирования:

Здесь представлены следующие опции (слева направо):
- Масштабирование. Изображение можно увеличить до 300 %, а затем щёлкнуть и перетащить, чтобы выбрать, какая часть изображения будет увеличена.
- Пропорции. Обрезка изображения для достижения конкретного соотношения ширины и высоты. Доступны следующие опции:
- Оригинальный размер
- Квадрат
- Альбомная: 16:10, 16:9, 4:3, 3:2
- Книжная: 10:16, 9:16, 3:4, 2:3
- Поворот. Вращение изображение на 90°, 180°, 270° или 360°.
- Применить. Применение изменений к изображению.
- Отмена. Выход из инструментов редактирования изображения без сохранения изменений.
После внесения в изображение изменений создаётся новая копия этого изображения в Библиотеке файлов. Это позволяет исключить возможность изменения изображения, если оно используется ещё где-то на сайте. Это также означает, что у вас сохраняется исходное изображение, если оно потребуется.
Заменить изображение можно с помощью опции Заменить → Выбрать изображение на панели инструментов блока:
При выборе блока на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок Настройки в правом верхнем углу экрана. Этот значок похож на квадрат, разделённый на две неравные колонки:

Настройки блока «Изображение» содержат меню Настройки и меню Стили. Чтобы открыть эти опции, воспользуйтесь соответствующей кнопкой под информацией блока «Изображение».

С помощью поля Альтернативный текст можно описать предназначение изображения. Этот текст используется поисковыми системами и средствами чтения с экрана.

Пропорции — это относительный размер ширины и высоты изображения. Например, пропорции 1:2 означают, что ширина изображения вдвое меньше его высоты.

Вы можете выбирать следующие распространённые размеры изображения:
- Оригинал — пропорции изображения на момент загрузки.
- Квадрат — 1:1.
- Стандарт — 4:3.
- Портрет — 3:4.
- Классический — 3:2.
- Классический портрет — 2:3.
- Широкий — 16:9.
- Высокий — 9:16.
При выборе любых пропорций, кроме оригинальных, становится доступной опция Масштабировать. Она определяет, как изображение вписывается в выбранные пропорции, и предлагает следующие опции:
- Покрывать. Масштаб изображения будет увеличен в пределах заданного пространства, чтобы полностью его заполнить. Часть изображения будет потеряна.
- Содержать. Масштаб изображения будет изменен так, чтобы всё содержимое изображения отображалось в пределах заданного пространства. Размер изображения станет меньше, чтобы оно вместилось.
Задайте произвольные ширину и высоту, введя значения в пикселях в поля Ширина и Высота. Если изменить размер изображения с помощью маркеров перетягивания, значения в этих полях автоматически изменятся на новые ширину и высоту изображения. Удалите значения из этих полей, чтобы восстановить автоматический размер изображения.

Дополнительную информацию см. в инструкциях по расширенным настройкам.
На боковой панели настроек блока нажмите значок «Стили», чтобы открыть настройки оформления блока. Значок «Стили» имеет форму наполовину заполненного круга.

Выберите один из следующих стилей для изображения:
- По умолчанию. Изображение имеет тот вид, в котором оно было вставлено.
- Закругленный. Изначально квадратное изображение будет круглым, а прямоугольное — овальным.
Добавьте двухцветный эффект с помощью настройки «Двухцветный фильтр».

Дополнительную информацию см. в инструкциях по настройкам границ.