Заголовки используются для представления новых разделов и подразделов, разделения текста, упорядочения содержимого и заполнения содержания. Благодаря заголовкам можно упорядочить и структурировать содержимое, сделать его более понятным для восприятия пользователями и оптимизировать его для поисковых систем.
В этом руководстве
Чтобы добавить блок «Заголовок», щёлкните значок + Вставка блоков и выполните поиск по ключевому слову «заголовок». Щёлкните блок, чтобы добавить его в запись или на страницу.

💡
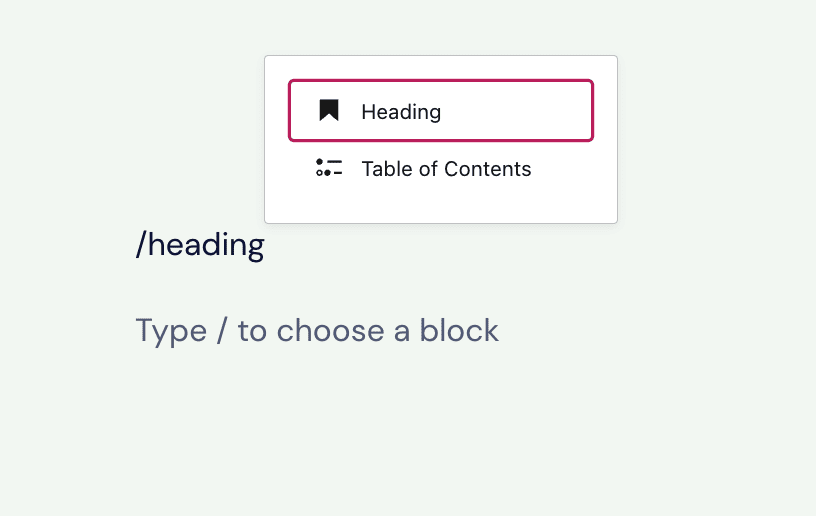
Чтобы быстро добавить новый блок «Заголовок», можно также набрать
/headingв новой строке и нажать Enter.

Чтобы добавить определённый уровень заголовка, введите /h1 /h2 /h3 /h4 /h5 /h6 и нажмите «Ввод». Таким образом можно вставить разные уровни заголовков.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Для заголовков предусмотрена шестиуровневая иерархия, в которой они ранжированы по важности, что обеспечивает упорядоченность для вашего содержимого. Самый важный заголовок — это уровень 1 (H1), а наименее важный — уровень 6 (H6).
Заголовки уровня H1 должны быть зарезервированы для названия страницы, чтобы обеспечить поисковую оптимизацию. WordPress автоматически назначает уровень H1 названиям ваших страниц и записей. Поэтому первый заголовок на странице будет иметь уровень H2. Заголовки уровня H3 — это подзаголовки. Заголовки уровня H4 — это подзаголовки еще более низкого уровня и т. д.
Уровень заголовка можно выбрать на панели инструментов. Если необходимо изменить размер и внешний вид текста заголовка, воспользуйтесь настройками блока.
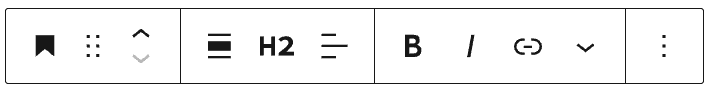
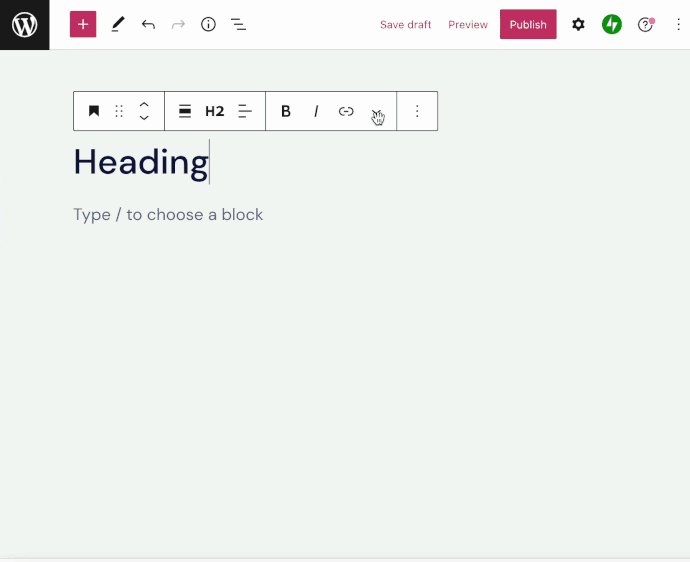
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

На панели инструментов блока «Заголовок» доступны следующие опции:
- Изменение типа блока
- Перетаскивание маркера блока для изменения расположения блока
- Перемещение блока выше или ниже
- Изменение выравнивания (по ширине или во всю ширину, если это поддерживает тема)
- Выбор уровня заголовка (тегов для уровней заголовков H1, H2, H3, H4, H5 и H6)
- Выравнивание текста по левому краю, по центру или по правому краю
- Форматирование текста (жирный и курсив)
- Вставка гиперссылки
- Дополнительные опции для текста
- Опции блока
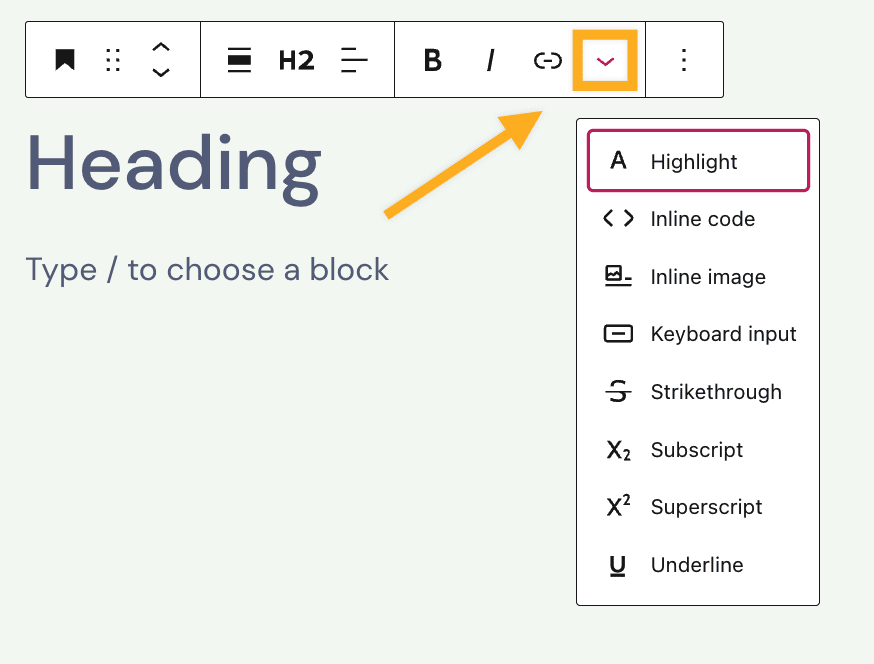
Дополнительные опции для блока «Заголовок»:
- Выделение (цвет текста)
- Встроенный код
- Встроенное изображение
- Ввод с клавиатуры
- Перечёркивание
- Нижний индекс
- Верхний индекс
- Подчёркивание

Указанные выше опции можно использовать для форматирования текста или набора символов в блоке «Заголовок». Для этого выполните следующее:
- Выделите слова или символы, которые нужно отформатировать.
- Выберите необходимую опцию на панели инструментов.
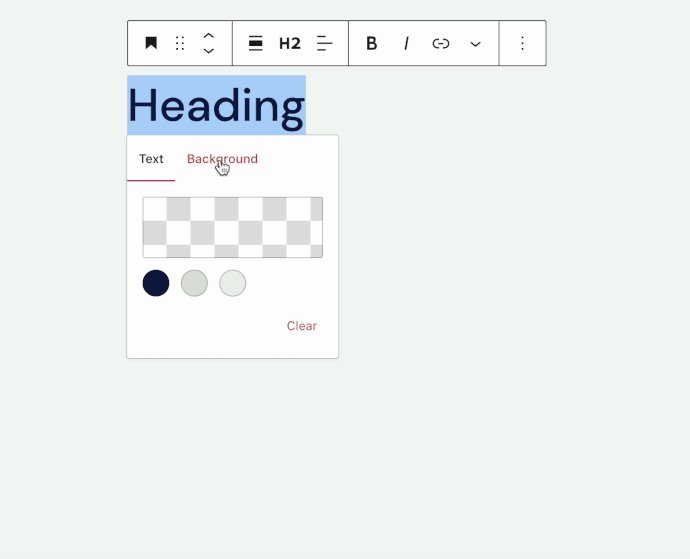
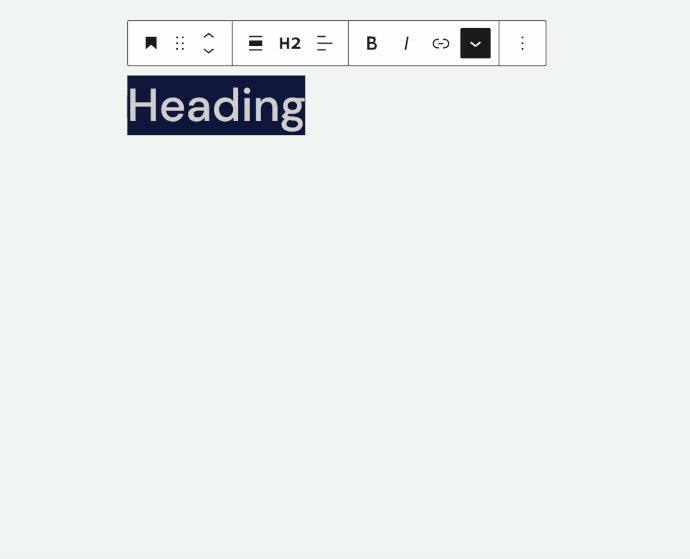
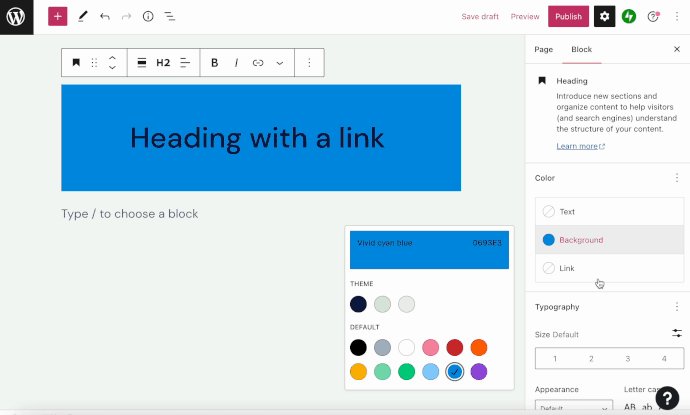
Опция Выделение используется для изменения цвета нескольких определённых слов или символов, а также для установки цветного фона для определённых слов в блоке «Заголовок».
- Выберите текст, который нужно форматировать.
- Щёлкните стрелку вниз на панели инструментов блока.
- Щёлкните Выделение.
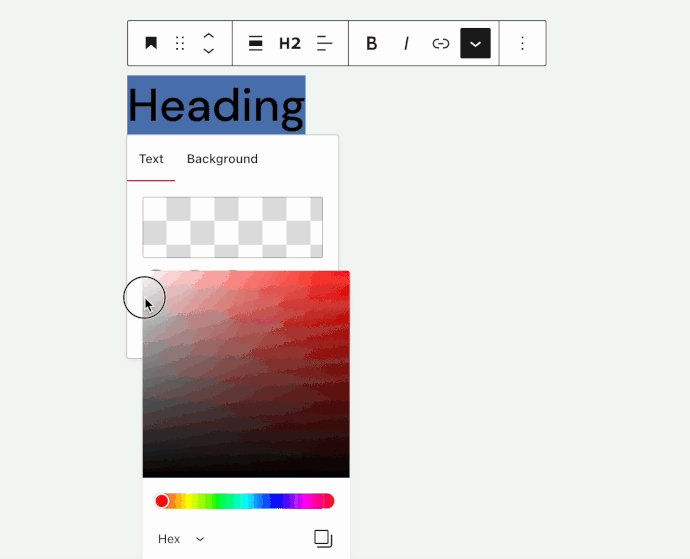
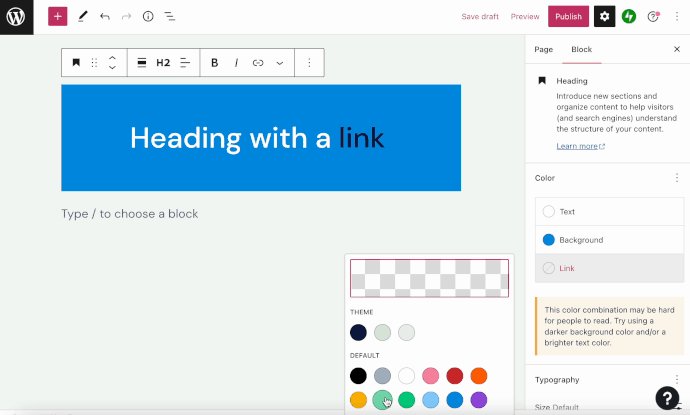
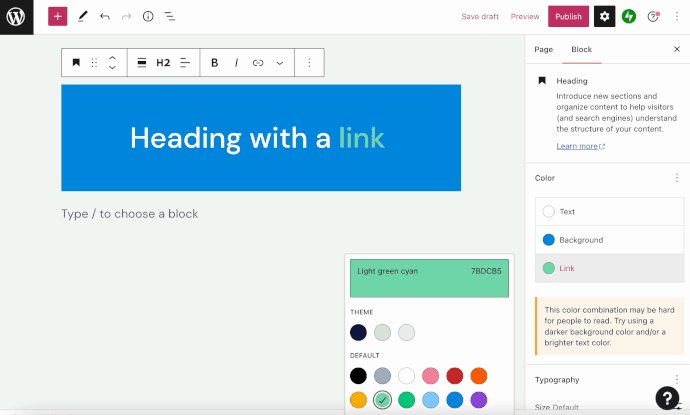
- Появится небольшое окно с опциями для цветов Текста и Фона. Здесь показан набор готовых опций цвета, а также палитра, где вы можете выбрать нужный цвет.

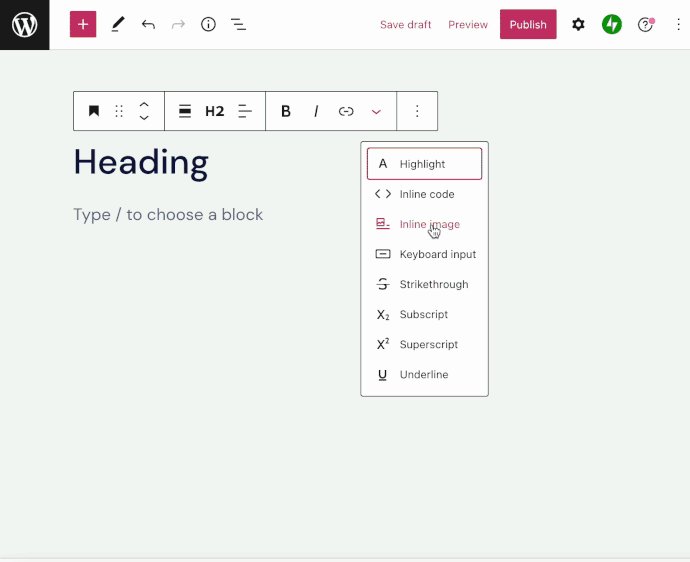
Опция Встроенное изображение добавляет изображение в заголовок. Чтобы добавить встроенное изображение в блок «Заголовок», выполните следующие действия:
- Щёлкните стрелку вниз на панели инструментов блока
- Выберите Встроенное изображение
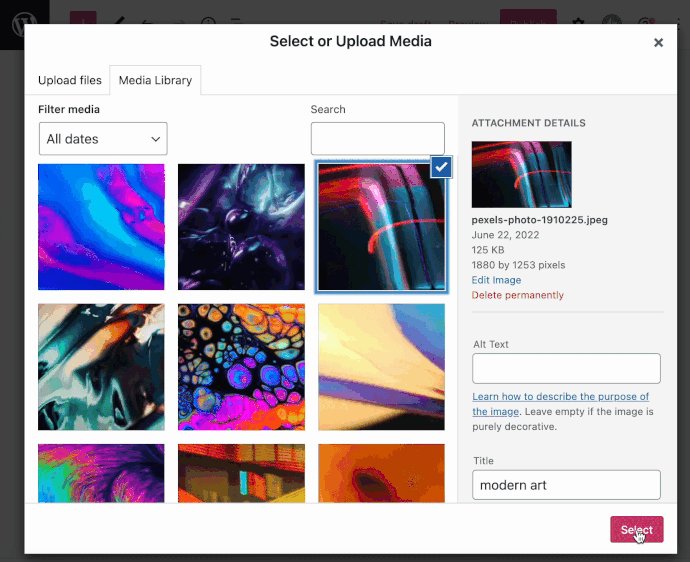
- В окне «Библиотека файлов» выберите изображение, которое хотите использовать.
- Нажмите кнопку Вставить , чтобы добавить встроенное изображение.

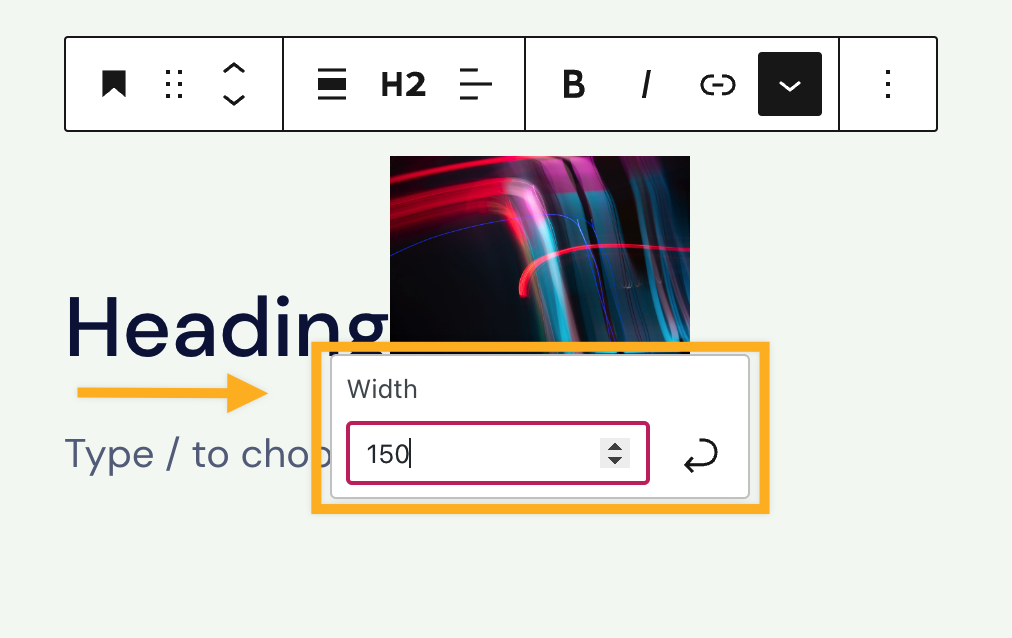
Чтобы изменить размер встроенного изображения, щёлкните его, введите или выберите значение его ширины, а затем примените изменения, нажав кнопку с изогнутой стрелкой.

Опция ввода с клавиатуры позволяет добавить в выбранный текст HTML-тег .
Тег используется, чтобы обозначить ввод с клавиатуры. Обычно он используется при написании команды, которая вводится с помощью клавиатуры. Содержимое внутри тега отображается в моноширинном шрифте, используемом по умолчанию в браузере. Например, текст CTRL + C — это ввод с клавиатуры:
Чтобы скопировать содержимое, выделите его и нажмите CTRL + C на клавиатуре.
Если щёлкнуть блок, на боковой панели справа появятся дополнительные настройки. Если боковая панель не отображается, чтобы открыть настройки, щёлкните значок шестерёнки ⚙️ в верхнем правом углу экрана.

С помощью настроек цвета можно изменить цвета текста, фона и ссылки для блока «Заголовок».

Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы

Параметр Размер шрифта позволяет изменять размер текста. Можно выбрать один из предварительно заданных размеров, например маленький, средний или крупный.
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.

С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
В некоторых темах в блоке «Заголовок» есть настройка Размеры.
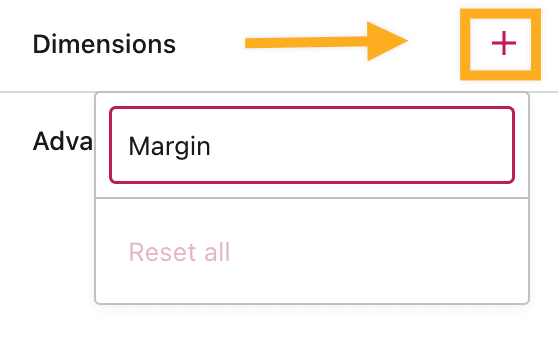
Щёлкните значок + рядом с разделом Размеры, чтобы выбрать и активировать настройку размера «Границы» для блока «Заголовок». Настройка границы влияет на пространство вокруг выбранного блока. Если вы хотите, чтобы пространство вокруг блока было одинаковым, в поле для текста введите пользовательское значение.

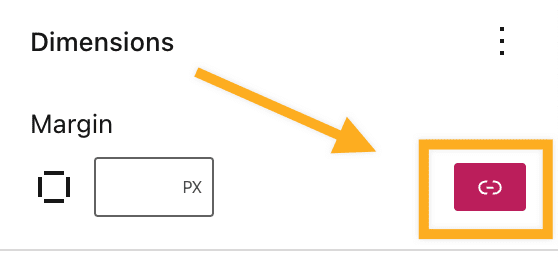
Щёлкните значок ссылки рядом с разделом Размеры, чтобы установить разные значения для пространства вверху, справа, внизу и слева от блока.

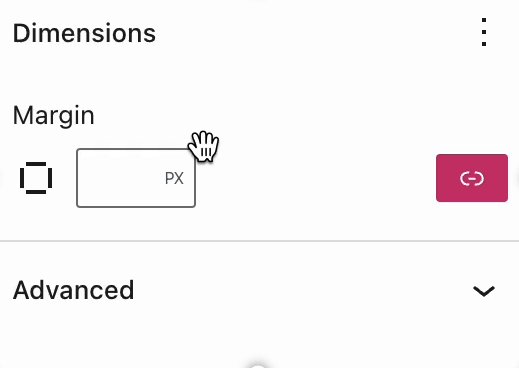
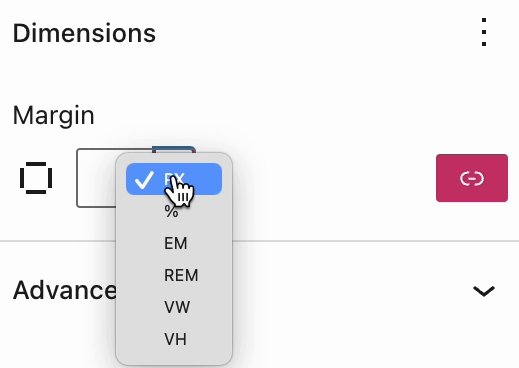
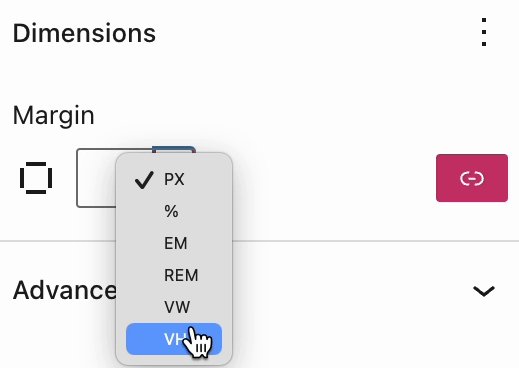
Чтобы изменить единицу измерения для настройки границы, щёлкните PX. Откроется выпадающее меню с другими поддерживаемыми единицами: %, EM, REM, VW и VH.

Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
