Используйте блок «Кнопки», чтобы предлагать пользователям выполнять действия с помощью ссылки в виде кнопки. Кнопка может быть ссылкой на другие страницы на вашем сайте или на внешнюю страницу. Это отличный способ обратить внимание пользователей на важные действия, которые они могут выполнять.
В этом руководстве
Чтобы добавить блок «Кнопки», нажмите значок инструмента вставки блоков «+» и выполните поиск по ключевому слову «кнопки». Нажмите на блок, чтобы добавить его в запись или на страницу. После добавления первой кнопки вы можете указать функцию, которую должна выполнять кнопка.

💡
Можно набрать
/buttonsв новой строке и нажать Enter, чтобы быстро добавить новый блок «Кнопки».

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Для блока «Кнопки» существует два уровня.
- Ваши кнопки находятся в общем блоке «Кнопки». Он называется родительским блоком.
- Отдельные блоки Кнопка внутри родительского блока Кнопки.
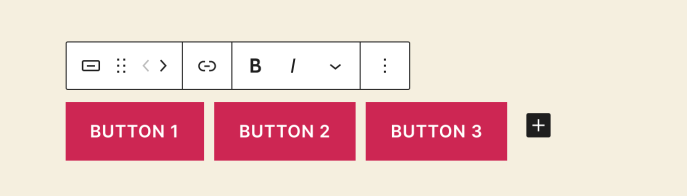
После нажатия на родительский блок «Кнопки» появляются следующие опции панели инструментов.
- Изменение блока «Кнопки» на блок другого типа
- Перетаскивание маркера блока для перемещения блока
- Перемещение вверх и вниз
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Другие опции панели инструментов

На панели инструментов отдельных блоков «Кнопки» есть следующие опции.
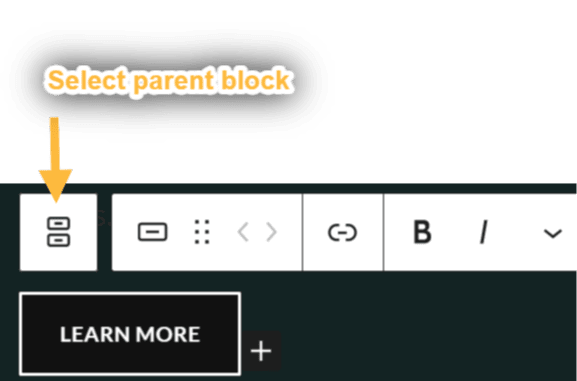
- Выбрать родительский блок «Кнопки»
- Стили кнопок (дополнительную информацию см. ниже)
- Перетаскивание маркера блока
- Перемещение вверх (влево) и вниз (вправо)
- Изменение выравнивания элемента (дополнительную информацию см. ниже)
- Изменить выравнивание по вертикали
- Изменить выравнивание
- Ссылка
- Полужирный шрифт, курсив и другие варианты форматирования текста
- Другие опции панели инструментов


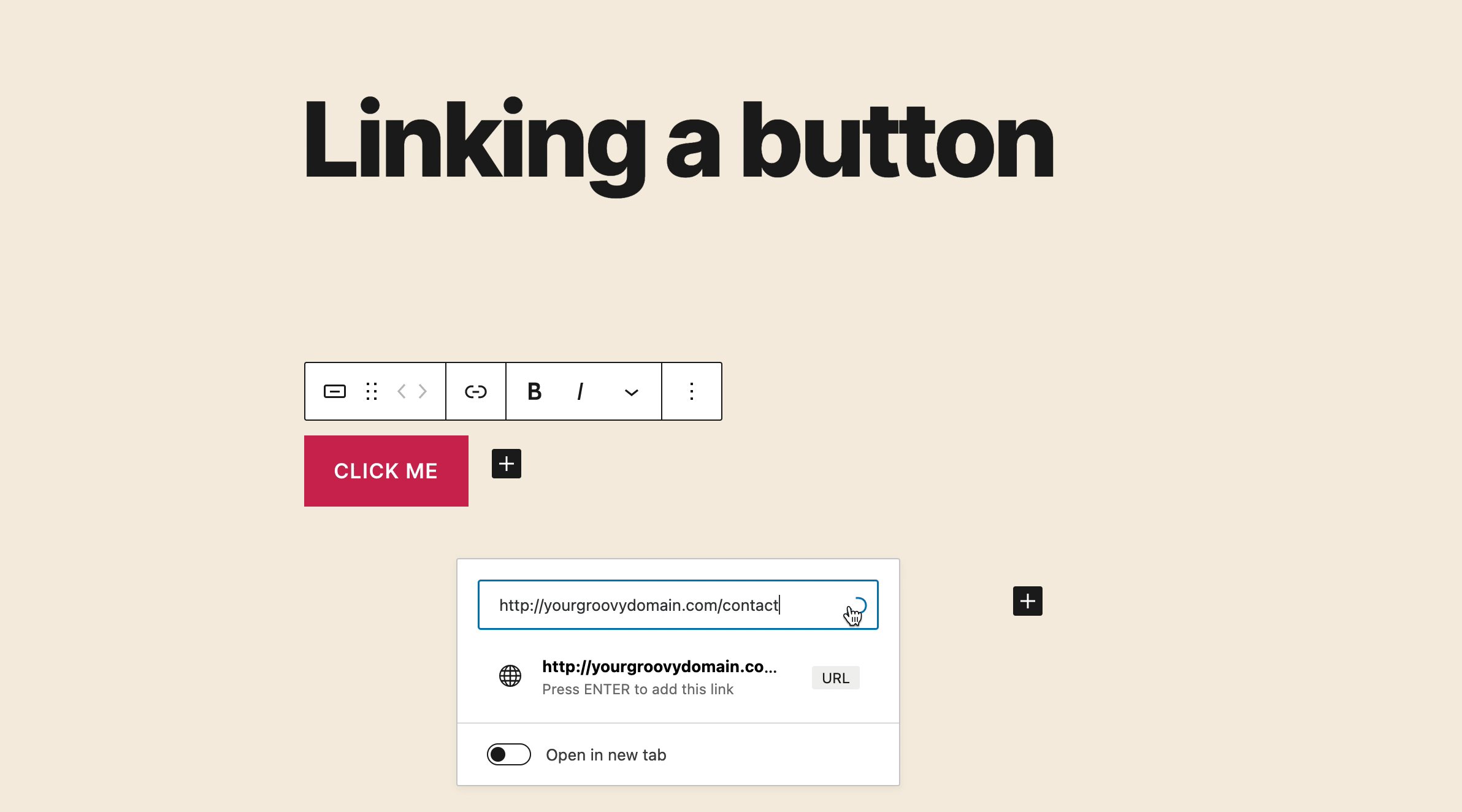
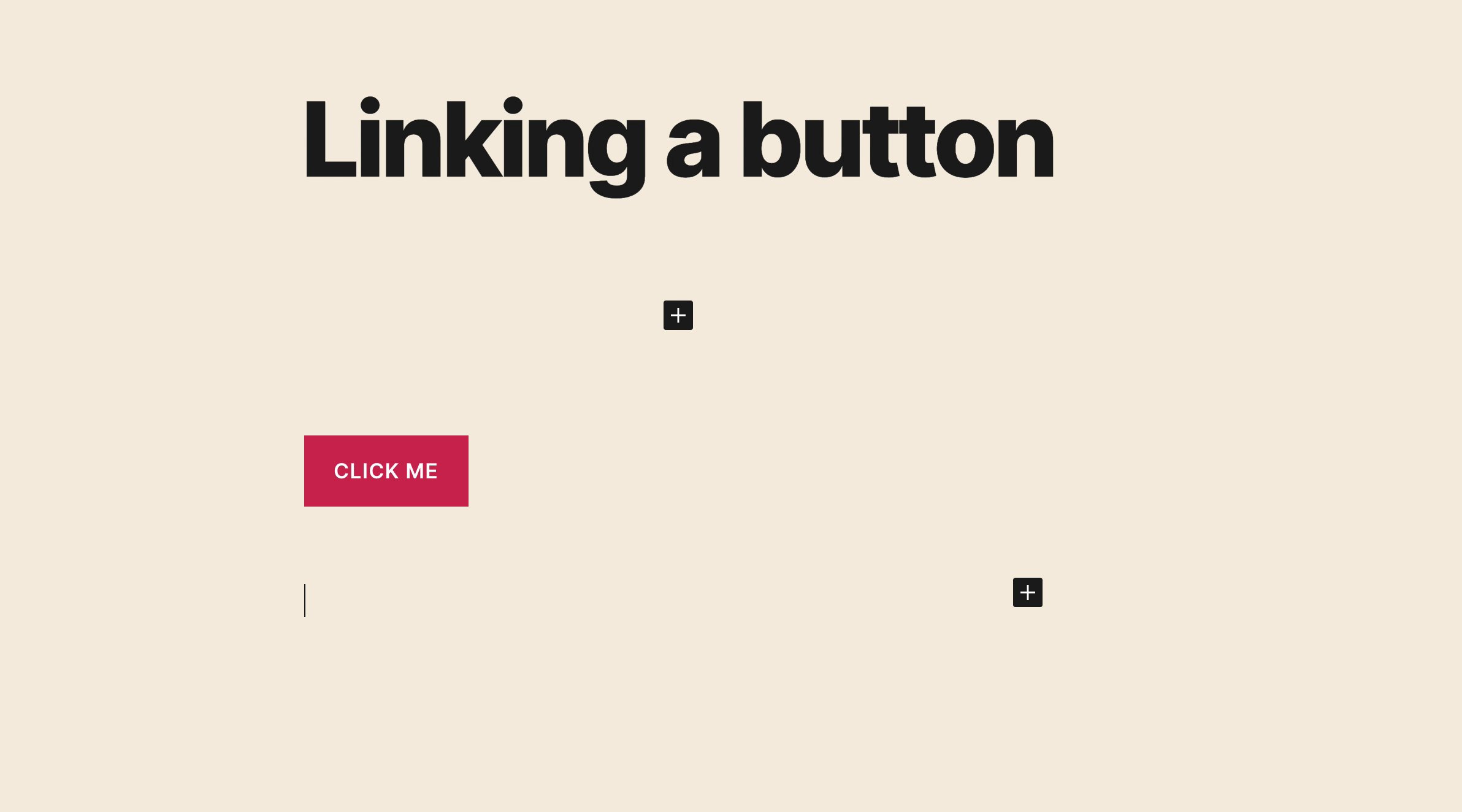
Чтобы добавить ссылку на кнопку, нажмите значок ссылки на плавающей панели инструментов, которая появляется при нажатии блока. Этот значок похож на отдельное звено металлической цепочки. Вы сможете вставить свою ссылку или искать существующие страницы и записи на своем сайте.
По умолчанию ссылки открываются на той же вкладке. Но можно сделать так, чтобы ссылка открывалась на новой вкладке.

Вы можете выровнять кнопки по левому или правому краю, либо по центру. Сначала убедитесь, что выбираете родительский блок «Кнопки», как показано ниже.

Затем выберите опцию выравнивания на панели инструментов:

Можно выбрать вариант выравнивания кнопок по левому или правому краю, либо по центру.
Также можно установить флажок Интервал между элементами, чтобы автоматически добавлять одинаковый интервал между кнопками в блоке.
Если нажать на блок, на боковой панели справа появятся дополнительные настройки блока. Если боковая панель не отображается, чтобы открыть настройки, нужно нажать значок шестерёнки ⚙️ в правом верхнем углу экрана.

В настройках стилей можно указать, что кнопка будет иметь определенный цвет (Заполнение) или сплошную границу (Контур).


В разделе Оформление содержатся настройки для управления размером текста, отображаемого на кнопке.
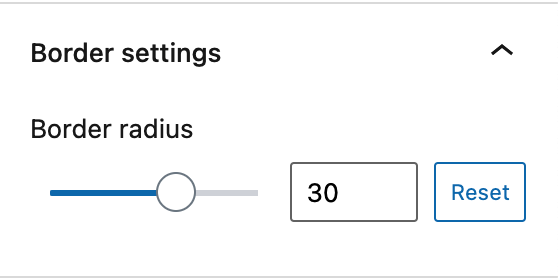
Опция радиуса границы позволяет придать кнопкам округлый вид. Если установить значение 0, то у кнопки будут прямые углы.


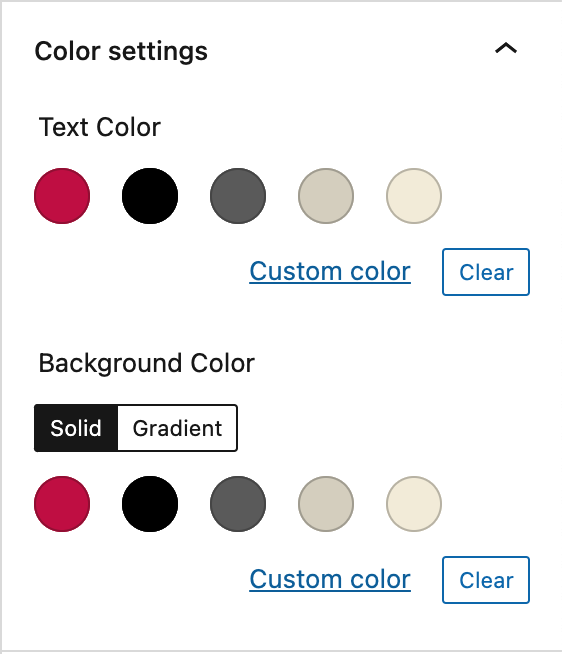
Для кнопок можно выбрать цвет текста и фона.
Выберите цвета, которые сделают кнопку заметной, и подходящий уровень контраста, чтобы текст легко читался. В новом редакторе есть специальные параметры, которые показывают, насколько людям, испытывающим затруднения при чтении, комфортно просматривать ваш текст.
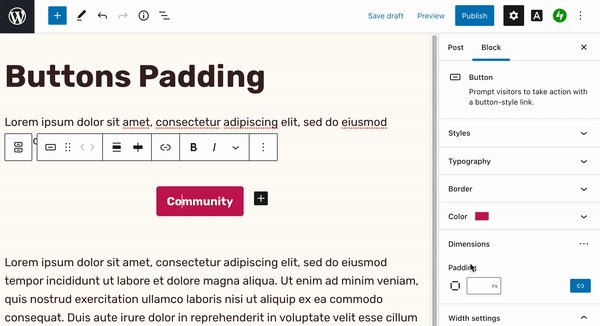
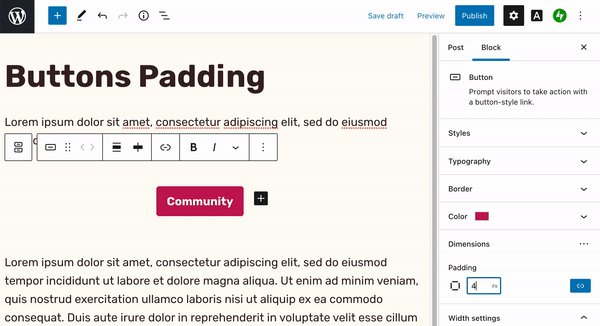
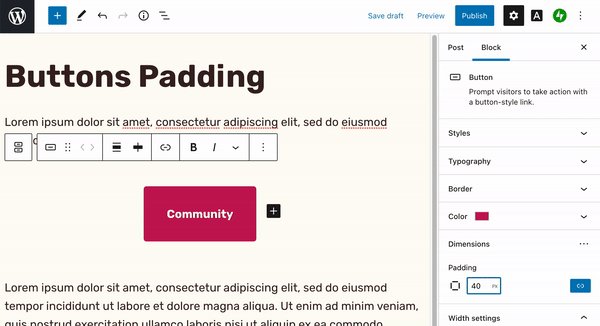
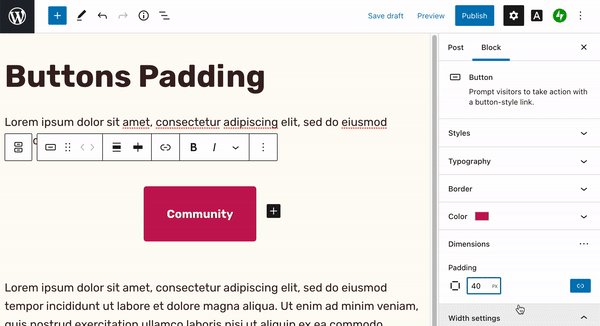
Отступ — это пустое место в пределах границы блока. Отступ может выделить содержимое и сбалансировать макет страницы. В разделе Размеры настроек на боковой панели блока имеется отдельная опция для настройки отступа конкретной кнопки. Вы можете выбрать одинаковое значение для всех четырёх границ или разные значения для отступов сверху и внизу, а также сбоку.

Введите значение в разделе настроек отступа, чтобы задать одинаковый отступ для всех четырёх границ кнопки.
Если нажать значок отмены ссылки, можно указать разные значения отступа для верхней, нижней и боковых границ кнопки.


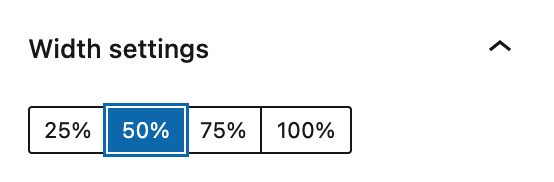
Настройки ширины позволяют задать ширину каждой кнопки в процентах.

При первоначальном добавлении нескольких кнопок в родительский блок «Кнопки» они будут отображаться горизонтально. Кнопки можно расположить вертикально (то есть в столбик) с помощью настройки Преобразовать в вариант в блоке «Кнопки».



Отношение позволяет управлять атрибутом rel в ссылке на кнопку для добавления nofollow, а также выполнения ряда других функций.
Для создания перехода по страницам для кнопки можно использовать поле привязки HTML.
Для создания пользовательских CSS и наложения нужного стиля на блок используйте дополнительные классы CSS. Подробности.