Эта возможность доступна на сайтах с тарифным планом WordPress.com Creator или Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
Если на вашем сайте используется тарифный план с поддержкой пользовательских плагинов и тем, вы можете менять внешний вид темы с помощью пользовательских CSS и расширять стандартные функции, устанавливая сторонние плагины. Если этого недостаточно и нужно изменить базовый код темы, можно создать дочернюю тему.
Следует отметить, что это сложная процедура, для выполнения которой требуются знания HTML и PHP.
Что такое дочерняя тема?
Создание дочерней темы
Создание дочерней темы вручную
Создание дочерней темы с помощью Child Theme Configurator
Внесение изменений в дочернюю тему
Поддержка дочерней темы
Дочерняя тема наследует возможности и стиль родительской темы.
В своем выступлении Работая с дочерними темами с комфортом Кэтрин Преснер (Kathryn Presner) сравнила родительскую тему с рецептом шоколадного пирога. Можно создать дочерний рецепт под названием «Ореховый шоколадный пирог». Он будет включать все те же ингредиенты и последовательность действий, но с добавлением орехов.
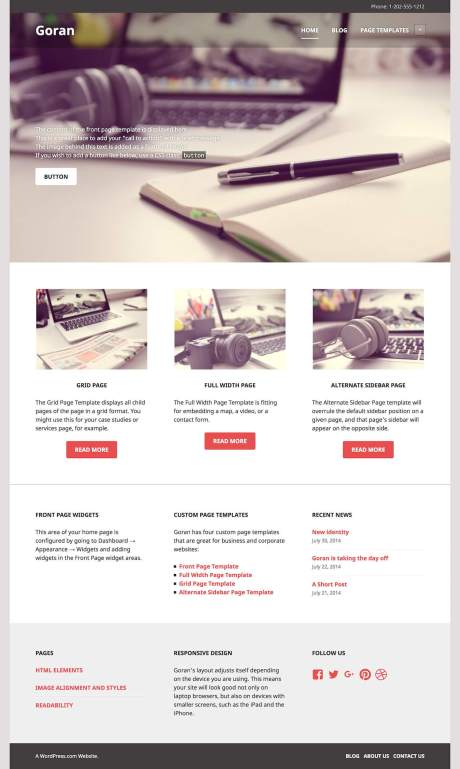
Ниже приведены снимки экранов двух тем в нашем репозитории — Edin и Goran. Goran — дочерняя тема Edin. Она наследует основной дизайн Edin, но имеет дополнительные настройки.


Чтобы использовать дочерние темы на сайте WordPress.com, сначала нужно установить WordPress локально на свой компьютер. После создания дочерней темы на вашем компьютере нужно её сжать в zip-файл и загрузить на сайт с тарифным планом WordPress.com Business.
Вместо создания дочерней темы вручную можно использовать плагин, который сделает это за вас (например, Child Theme Configurator). В репозитории плагинов выполните поиск по ключевым словам «дочерние темы» и рассмотрите доступные варианты.
Примечание. Вы можете скачать копию бесплатных тем из нашей коллекции в нижней части каждой страницы каталога WordPress.com. Найдите ссылку для скачивания:

Нельзя создать дочернюю тему для темы, которая сама является дочерней.
Эта возможность доступна на сайтах с тарифным планом WordPress.com Creator или Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
Рассмотрим процедуру на примере темы Twenty Seventeen.
Шаг 1.
Найдите и скачайте файл темы из репозитория WordPress.org сюда. На Mac после загрузки файла дважды щёлкните по нему, чтобы извлечь папку. На Windows щёлкните правой кнопкой мыши и нажмите «Извлечь всё».

Шаг 2.
Создайте новую папку и назовите дочернюю тему, например, «twentyseventeen-child».
Рекомендуется, чтобы имя папки с дочерней темой заканчивалось на «child». Убедитесь, что в имени папки для дочерней темы нет пробелов.

Шаг 3.
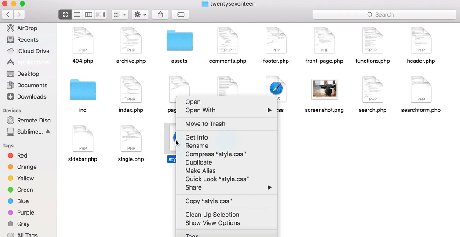
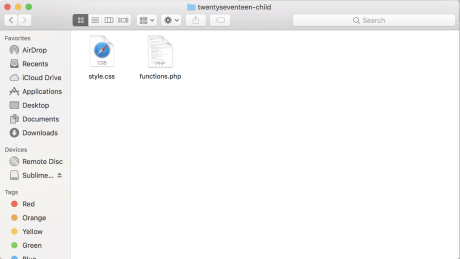
Скопируйте и вставьте файлы style.css и functions.php из оригинальной родительской темы (twentyseventeen) в новую дочернюю тему (twentyseventeen-child).


Шаг 4.
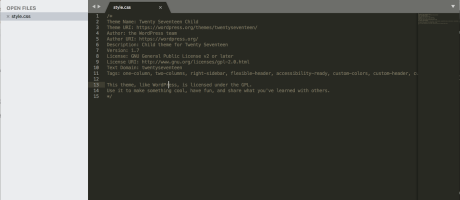
Откройте файл style.css из папки новой дочерней темы в текстовом редакторе, например Notepad, Atom, Sublime Text. Для очистки файла введите команду+A > delete на Mac (CTRL+A > delete в Windows).
После этого скопируйте и вставьте следующие строки кода:
Обратите внимание, что код CSS ниже может быть предназначен для конкретной темы.
/
*
Theme Name: Twenty Seventeen Child
Theme URI: https://example.com/twenty-seventeen-child/
Description: Twenty Seventeen Theme
Author: John Doe
Author URI: https://example.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyseventeen
*/
Нужно включить в следующие строки название родительской папки, чтобы указать на то, что тема является дочерней для этой родительской темы.
– Theme name
– Description
Не меняйте следующие поля:
— Template
— Text domain
Другие поля не являются обязательными. Подробности о них см. здесь.
Строка шаблона должна содержать имя папки родительской темы. Внеся изменения, не забудьте сохранить этот файл.

Шаг 5.
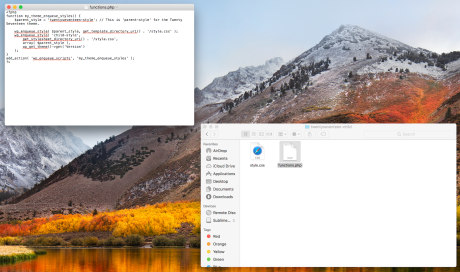
Откройте файл functions.php из папки новой дочерней темы в том же текстовом редакторе. Для очистки файла введите команду+A > delete на Mac (CTRL+A > delete в Windows).
После этого скопируйте и вставьте код ниже, заменив значение $parent-style названием вашей темы, добавив -style в конце (в нашем случае получится twentyseventeen-style).
Внеся изменения, не забудьте сохранить этот файл.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Шаг 6.
Теперь нужно сжать эти папки в zip-файл.
В Windows:
- Найдите файл или папку, которые нужно сжать.
- Нажмите и удерживайте (или выберите правой кнопкой мыши) файл или папку, нажмите «Отправить» и выберите «Сжатая ZIP-папка».
В том же расположении будет создана новая сжатая папка с тем же именем. Чтобы переименовать ее, нажмите и удерживайте (или выберите правой кнопкой мыши) папку, нажмите «Переименовать» и введите новое имя.
На Mac
- Найдите элементы, которые нужно сжать в zip-файл, в Mac Finder (файловой системе).
- Нажмите правой кнопкой мыши файл, папку или файлы, которые нужно сжать.
- Выберите «Сжать объекты».
- Найдите только что созданный архив ZIP в той же папке.
Шаг 7.
Загрузить пользовательскую тему можно в разделе Внешний вид → Темы, нажав кнопку Загрузить тему. Загрузите родительскую и дочернюю темы и активируйте дочернюю.
Чтобы получить дополнительную информацию о загрузке пользовательской темы, нажмите здесь.
Эта возможность доступна на сайтах с тарифным планом WordPress.com Creator или Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
Скачайте и установите плагин: https://wordpress.org/plugins/child-theme-configurator/. Чтобы узнать больше об установке плагинов, нажмите сюда.
Обратите внимание, что Child Theme Configurator — это сторонний плагин. Его служба поддержки находится по следующему адресу: https://wordpress.org/support/plugin/child-theme-configurator/
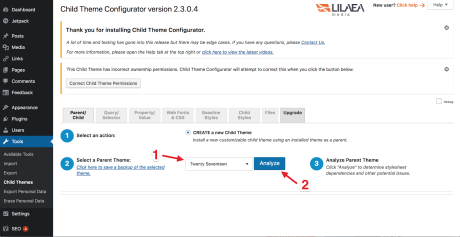
После установки выберите «Инструменты» > «Дочерние темы».
Шаг 1. Выберите родительскую тему.
Шаг 2. Нажмите Анализировать. Система проверит, что родительские темы используют стандартный режим работы WordPress и неожиданных ситуаций с вашей темой не будет.

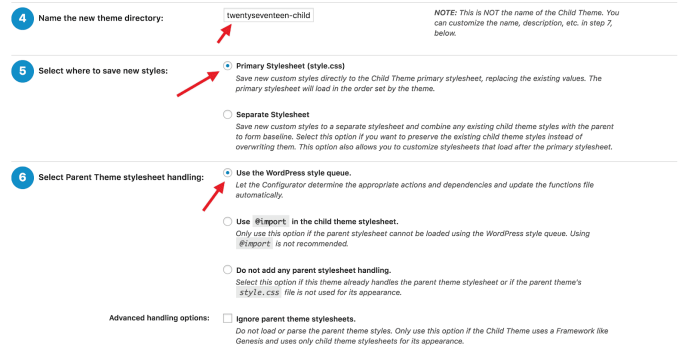
Шаг 3. Это имя каталога или папки, в которой хранится тема на вашем сайте.
Шаг 4. Выберите папку для хранения стилей. Рекомендуется выбрать основную опцию stylesheet style.css, используемую по умолчанию

Шаг 5. Выберите вариант обработки таблицы стилей для родительской темы. Он определяет, как дочерняя тема будет использовать стили родительской темы. Рекомендуется использовать очередь стилей WordPress.
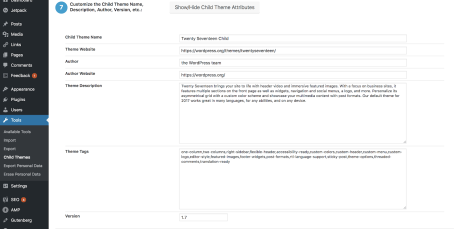
Шаг 6. Введите имя, описание, автора и версию дочерней темы. На этом этапе нужно ввести данные темы, которые будут отображаться с использованием CSS.

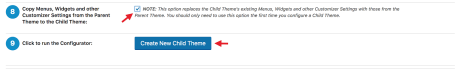
Шаг 7. Скопируйте меню, виджеты и настройки конфигуратора родительской темы. Если вы настроили родительскую тему в конфигураторе, эта опция скопирует настройки в новую дочернюю тему.

Не рекомендуем вносить изменения в свою тему прямо на работающем сайте. Ознакомьтесь с руководством по внесению изменений локально.
В службе поддержки WordPress.com подскажут, куда следует обратиться, или предложит альтернативу дочерней теме (если они есть). Помощь по работе с HTML и PHP наша служба поддержки не оказывает. Если вам потребуется дополнительная помощь, обратитесь к веб-разработчику или напрямую к автору темы.
Далее: Удаление темы.