Типовой заголовок на веб-сайте включает в себя логотип, название сайта, меню навигации и во многих случаях некоторые другие элементы. Макетом этих элементов управляет ваша тема. Можно ли это настроить для себя?
В этом руководстве будет показано, как это сделать с помощью редактора сайта. Чтобы изменить порядок элементов в заголовке с помощью описанного здесь метода, необходимо использовать тему, которая поддерживает редактор сайта.
В этом руководстве
Для настройки заголовка необходимо отредактировать шаблон заголовка. При редактировании этого шаблона изменения будут распространяться сразу на все страницы сайта. Чтобы открыть шаблон заголовка, выполните следующее.
- На панели администратора сайта перейдите в раздел Внешний вид → Редактор.
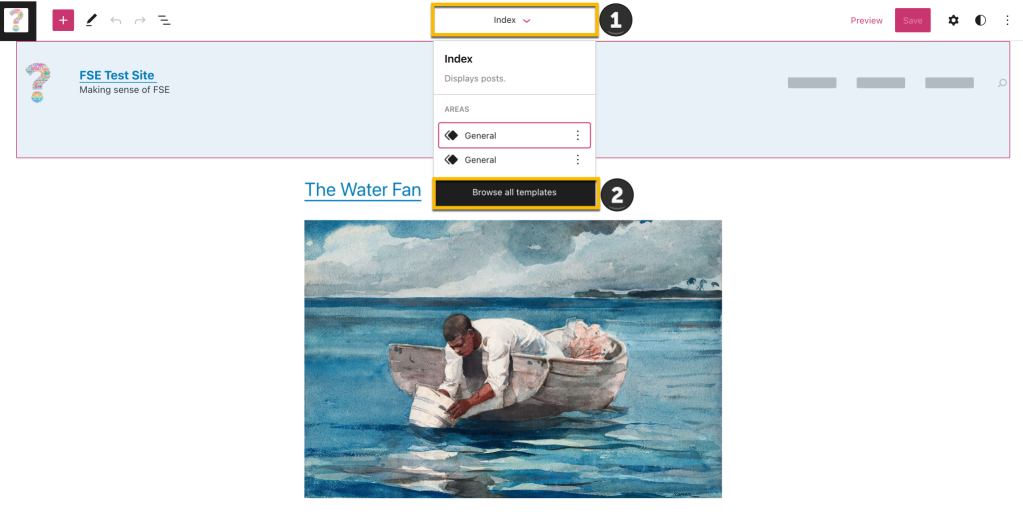
- Щёлкните текущий шаблон по центру в верхней части экрана (здесь отображается «Индекс»).
- Нажмите «Просмотр всех шаблонов».
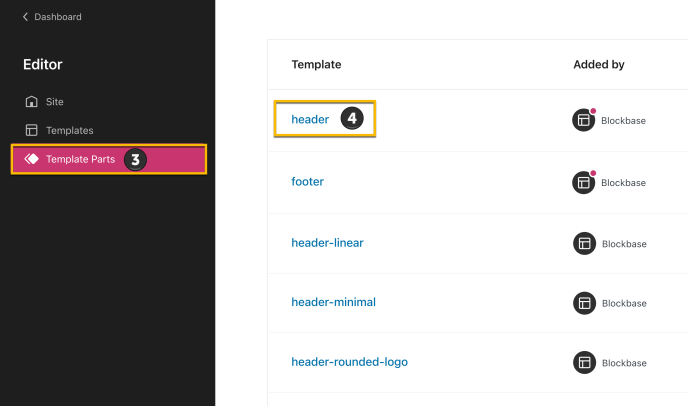
- На следующем экране нажмите «Части шаблона».
- Затем выберите «Заголовок».

Затем сделайте следующее.

В зависимости от темы вы можете найти различные элементы в своём предварительно определённом заголовке. В этом документе будет рассмотрен процесс добавления и настройки всех этих элементов.
В заголовок можно добавить различные элементы. В этом документе будут рассмотрены элементы, которые используются чаще всего: логотип, меню, панель поиска и меню ссылок на социальные сети.
Чтобы добавить логотип в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Логотип сайта».
- Щёлкните его, чтобы вставить.
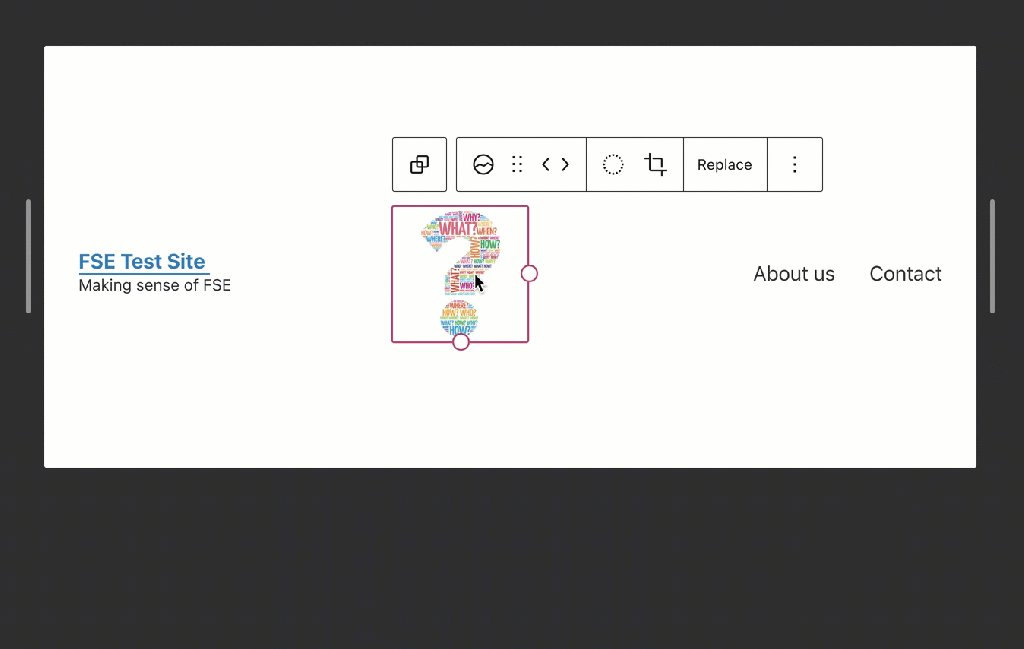
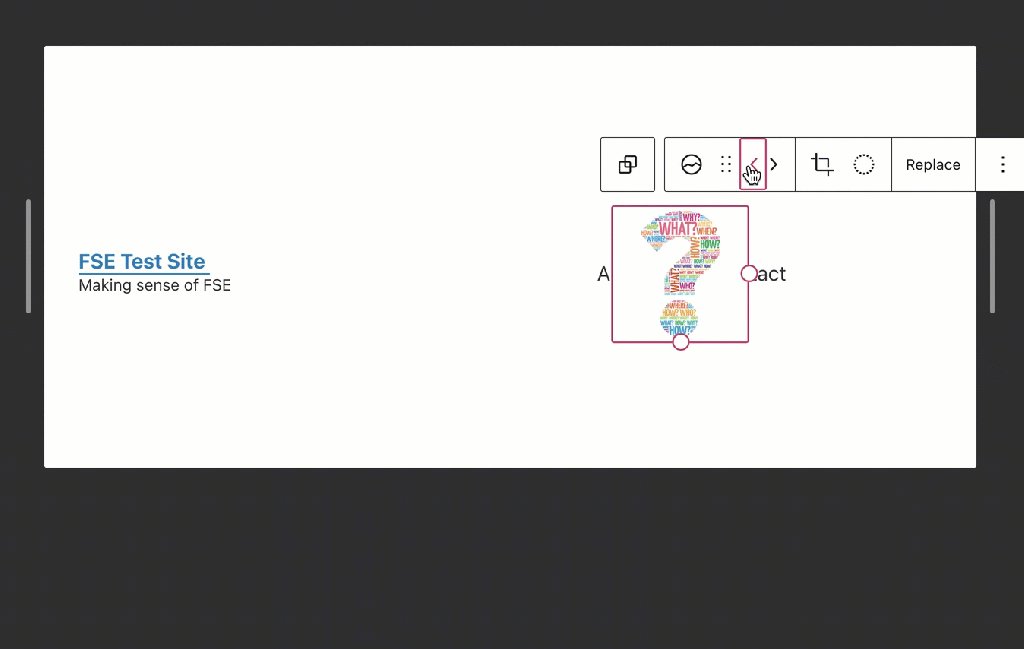
- Загрузите изображение логотипа, используя этот блок.
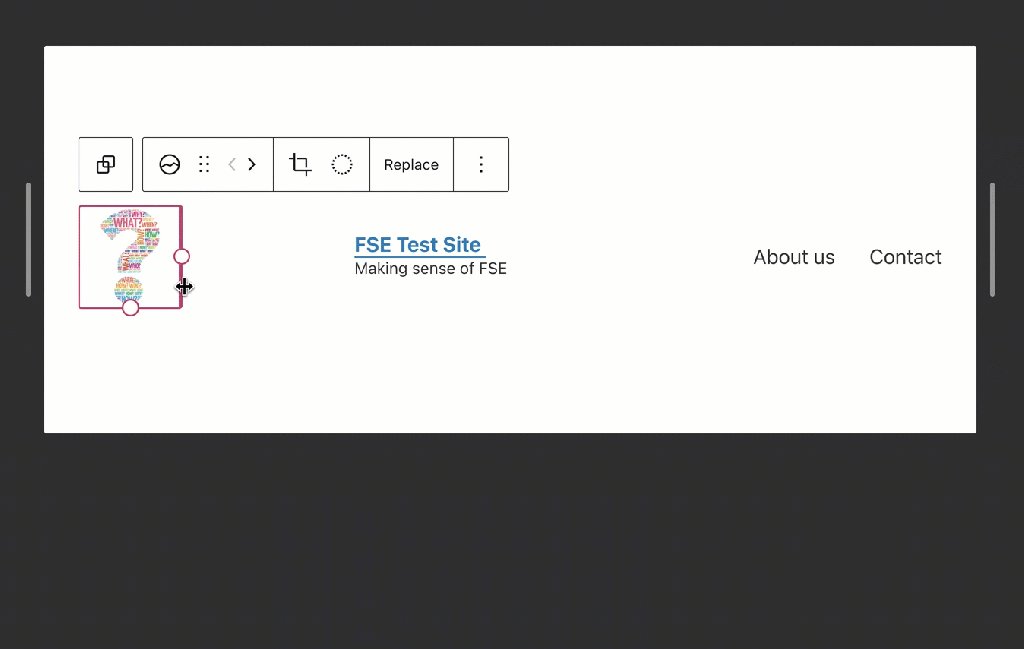
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Также убедитесь, что установлен флажок для части шаблона заголовка.

Узнайте больше об использовании блока «Логотип сайта». Вы узнаете, как менять положение, изменять выравнивание, обрезать изображение, добавлять фильтр, заменять изображение, применять различные стили и проч.
Чтобы добавить меню в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Навигация».
- Щёлкните его, чтобы вставить.
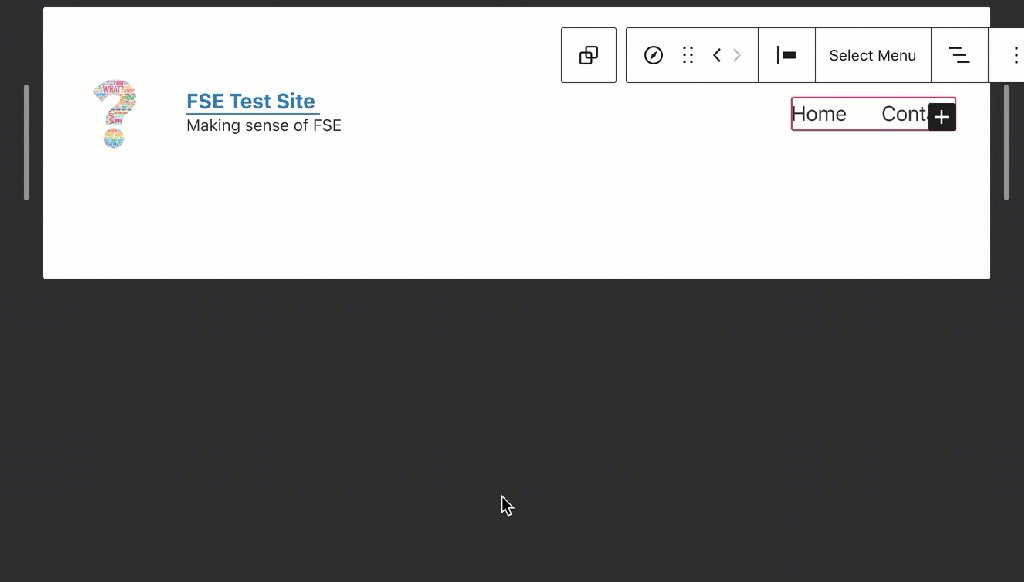
После добавления блока «Навигация» в заголовок, у вас будет два варианта:
- Выбор существующего меню. Нажмите кнопку, а затем выберите меню.
- Создайте новое меню с нуля. Щёлкните и добавьте любые элементы.
Когда меню будет готово, его можно переместить в нужное место с помощью стрелок «влево» и «вправо».
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.

Узнайте больше об использовании блока «Навигация». Вы узнаете, как вставить блок навигации, добавить ссылки, создать подменю, изменить настройки ссылок и проч.
Чтобы добавить панель поиска в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Поиск».
- Щёлкните его, чтобы вставить.
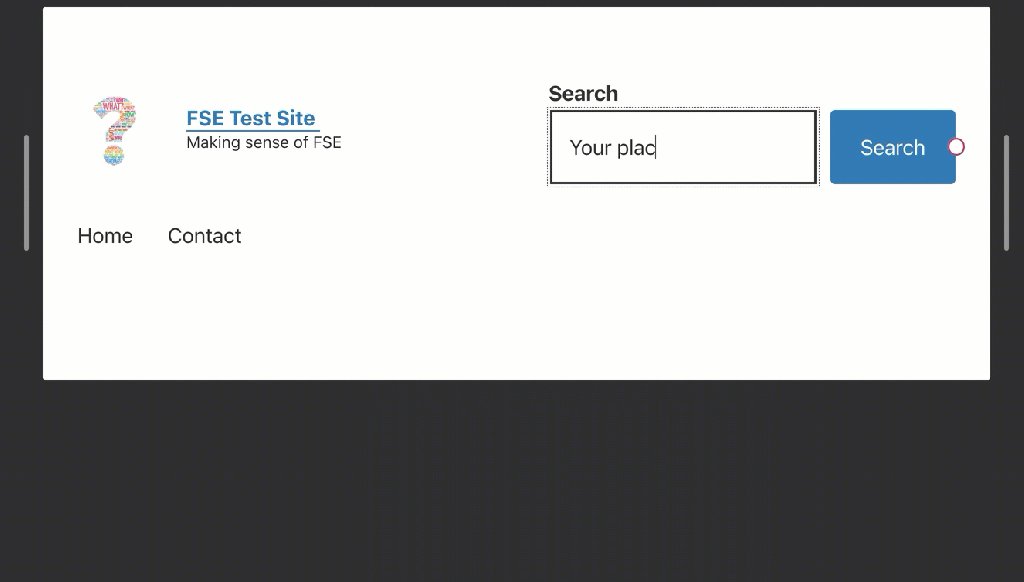
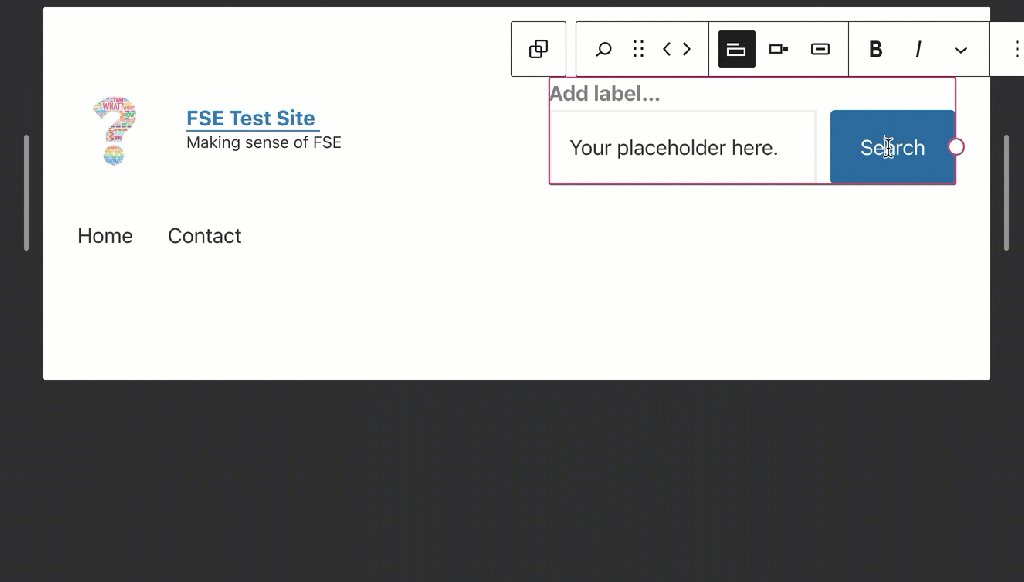
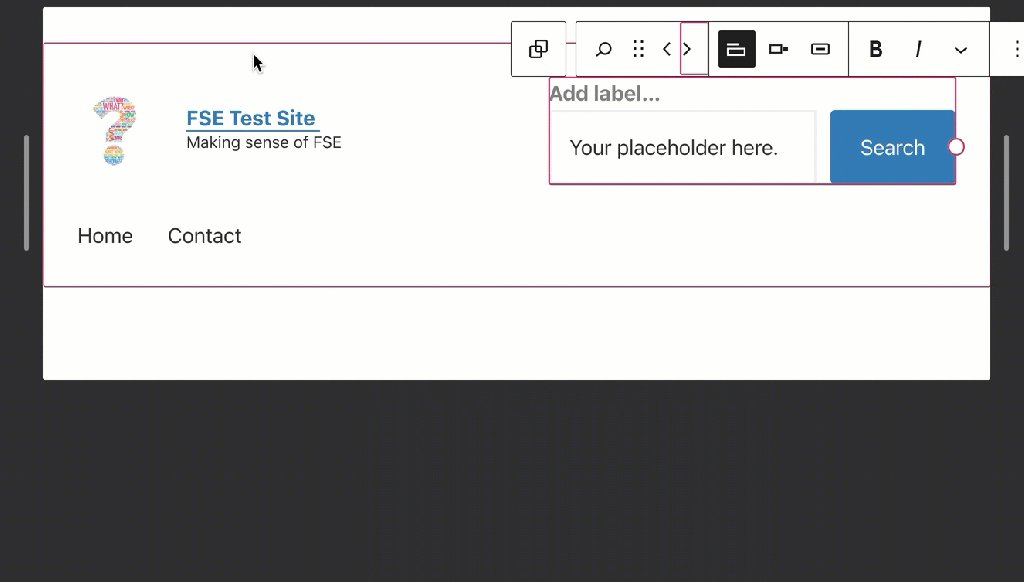
После добавления блока можно использовать стрелки навигации «влево» и «вправо», чтобы изменить его положение относительно других элементов меню.
Наконец, можно изменить его размер, перемещая точки выделения.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.

Узнайте больше об использовании блока «Поиск». Вы узнаете, как добавить блок, изменить текст кнопки, изменить шрифт и цвета, используемые на кнопке, изменить ширину блока, переключить кнопку или изменить её положение, изменить выравнивание блока и проч.
Чтобы добавить значки социальных сетей в заголовок, выполните следующее.
- Нажмите кнопку инструмента вставки блоков +.
- Найдите блок «Значки социальных сетей».
- Щёлкните его, чтобы вставить.
После добавления блока можно приступить к добавлению в него профилей социальных сетей. Для этого выполните следующее:
- Нажмите кнопку инструмента вставки блоков + и введите название социальной сети, которую необходимо добавить. Щёлкните элемент, чтобы добавить его к значкам социальных сетей.
- Щёлкните значок снова, чтобы добавить ссылку на профиль. Вставьте URL-адрес своего профиля в социальной сети и нажмите стрелку для подтверждения.
- Для добавления нового значка, если следующая кнопка «+» сразу не отображается, нажмите кнопку В виде списка, а затем нажмите «Значки социальных сетей» слева. Кнопка «+» должна появиться, затем можно продолжить добавление значков.
- Повторите шаги 2 и 3 необходимое число раз, чтобы добавить все свои профили в социальных сетях.
После добавления всех значков можно выбрать блок, нажав блок «Значки социальных сетей» в представлении В виде списка, а затем с помощью стрелок «влево» и «вправо» изменить положение блока относительно других элементов меню.
Когда всё будет готово, нажмите кнопку Сохранить, а затем нажмите Сохранить ещё раз. Убедитесь, что установлен флажок для части шаблона заголовка.

Узнайте больше об использовании блока «Значки социальных сетей». Вы узнаете, как можно вставить значки, добавить свои профили в социальных сетях, изменить тип значков, стиль, удалить значки и проч.