На блоке Логотип сайта отображено изображение, представляющее ваш веб-сайт. Посл установки изображения его можно использовать в различных местах и шаблонах.
Чтобы добавить блок Логотип сайта, щёлкните значок инструмента вставки блоков+ и выполните поиск по запросу «Логотип веб-сайта».
💡
С помощью клавиатуры можно ввести /logo в новую строку и нажать «Ввод» для быстрого добавления нового блока Логотип сайта.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
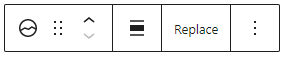
После нажатия на блок, появляются следующие опции панели инструментов:

На панели инструментов блока Логотип сайта доступны следующие настройки:
- Изменить тип блока.
- Перетащить блок.
- Переместить блок выше или ниже.
- Выравните изображение по левому краю, по центру или по правому краю.
- Замена одного изображения на другое.
Щёлкнув на блок, на правой боковой панели можно найти дополнительные настройки блока. Если боковая панель не отображается, может потребоваться щёлкнуть расположенный в правом углу значок ⚙️ (шестерёнка) и открыть панель настроек.

Выберите стиль для вашего логотипа:
- По умолчанию: логотип появится в оригинальном виде.
- Закруглённый: логотип будет выглядеть в виде круга (если изображение было изначально квадратным) или в виде овала (если изображение было изначально прямоугольным).
При установке с помощью опции перетаскивания стиля «По умолчанию», он будет использован также для будущих блоков логотипов веб-сайта.

С помощью настроек можно регулировать:
- Ширину изображения логотипа.
- Если изображение связано с домашней страницей и если вы желаете открыть эту ссылку в новой вкладке.

Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
