O bloco de título do site exibe o título que você definiu para o seu site em Configurações → Geral. Você pode editar o título utilizando o bloco. O título do site geralmente aparece na barra de título do navegador, nos resultados de pesquisa e outros locais.
Neste guia
Para adicionar o bloco de título do site, clique no ícone de inserção de bloco (+) e pesquise “título do site”.
💡
Se preferir, use o teclado. Basta digitar /titulo em uma nova linha, pressionar a seta para baixo para selecionar Título do site e pressionar Enter para adicionar rapidamente um novo bloco de título do site.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
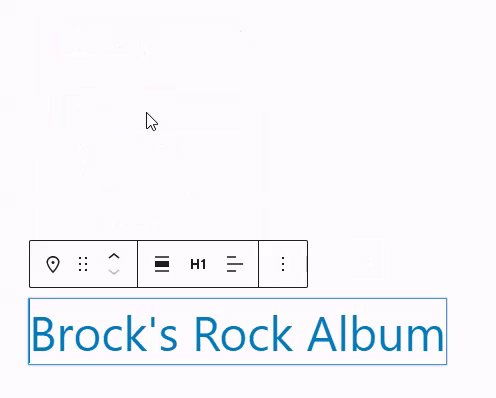
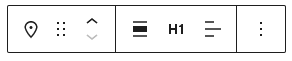
Ao clicar no bloco, aparecerá uma barra de ferramentas com opções:

A barra de ferramentas do bloco de título do site oferece as seguintes opções:
- Mudar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Definir que o título seja exibido em largura ampla ou total.
- Escolher um nível de título de 1 a 6 ou texto de parágrafo normal. Se não souber o que definir aqui, H1 é a escolha mais comum para título de site.
- Alinhar o título do site à esquerda, ao centro ou à direita.
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Aqui é possível definir a cor de fundo e a cor do link do título do site.

Em Espaçamento, é possível controlar o tamanho do espaço em torno do título do site.
Insira um valor na caixa disponível para definir o espaço em torno do título todo. Se preferir, clique no ícone de link para definir valores mais específicos para os cantos superior, direito, inferior e esquerdo do título individualmente.
A unidade padrão é pixels (px). Você pode clicar na unidade para selecionar uma destas opções:
- Pixels (px)
- em
- rem
- Largura da janela de visualização (vw)
- Altura da janela de visualização (vh)

Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
