網站標題區塊用於顯示你在「設定」→「一般」中設定的網站標題。你可以在區塊中直接編輯標題。網站標題通常顯示在瀏覽器標題列、搜尋結果等位置。
若要新增網站標題區塊,請按一下 + 區塊插入器圖示並搜尋「網站標題」。
💡
你也可以在新的一行用鍵盤輸入 /title,按向下鍵選取網站標題,然後按 Enter 快速新增網站標題區塊。

此處有新增區塊的詳細說明。
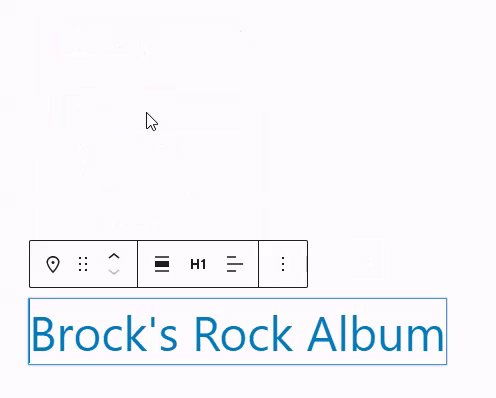
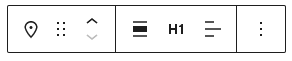
按一下區塊會出現選項工具列:

網站標題區塊工具列含以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將標題設為以寬幅或全寬顯示。
- 選擇標題層級 (1 到 6),或一般段落文字。如果不確定怎麼設定網站標題,H1 是最常見的選擇。
- 將網站標題靠左、置中或靠右對齊。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

你可以使用以下設定調整區塊文字的外觀。
若未看到設定,請按一下「文字設計」右側的三個點來啟用 (如右圖所示)。 接著你就可以選擇要使用的選項:
- 字體大小
- 字型系列
- 外觀
- 行高
- 裝飾
- 字母大小寫
- 字母間距

字體大小設定可以調整文字的大小。有小、中、大等預設大小可以任選。
你也可以按一下預設選項上方的滑桿圖示,設定特定的值 (在下方螢幕截圖中標示為 1)。按一下下方螢幕截圖中標示數字 2 的地方,可以變更單位。選項包含像素、em 或 rem。

字型系列設定可以變更使用的字型樣式。可以從下拉式選單中的字型清單任選。
外觀設定可以將文字樣式變更為一般或斜體、從細變更至特粗。
行高可以設定文字上下的間距。如果選取 0,請務必確認行動版網站上呈現的效果。
裝飾設定提供底線和刪除線選項。
字母大小寫可以將文字設定為全部大寫、首字母大寫,或全部小寫。
字母間距可以設定每個文字字元之間的間距。你可以變更預設單位 (像素) 為百分比、em、rem、vw 和 vh。在此深入瞭解相對單位。
你可以在這裡設定網站標題的背景顏色和連結顏色。

在「間距」下,你可以控制網站標題的邊框間距。
在方塊中輸入整個標題的邊框間距值。或者按一下連結圖示,為標題的頂端、右側、底端和左側個別指定值
預設單位是像素 (px)。你可以按一下單位從中選擇:
- 像素 (px)
- em
- rem
- 檢視區寬度 (vw)
- 檢視區高度 (vh)

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
