O bloco de login/logout exibe links de login e logout no seu site.
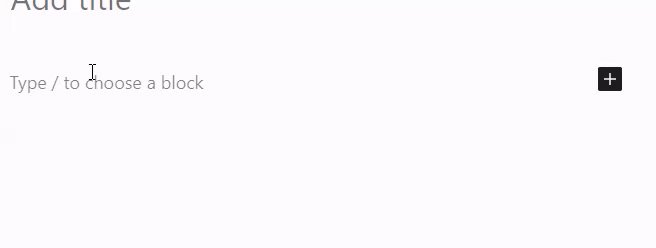
Para adicionar o bloco de login/logout, clique no ícone de inserção de bloco (+) e pesquise “login”. Clique no bloco desejado para adicioná-lo ao post ou página.
💡
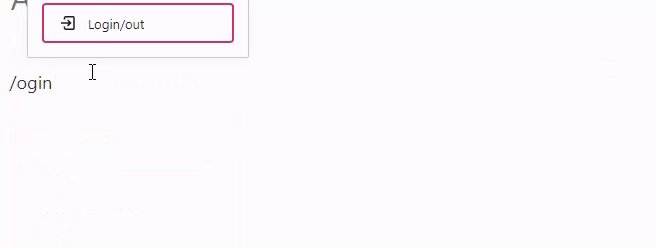
Se preferir usar o teclado, basta digitar /login e pressionar Enter em uma nova linha para adicionar rapidamente um novo bloco de login/logout.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
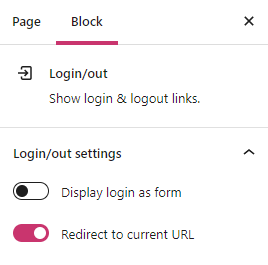
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

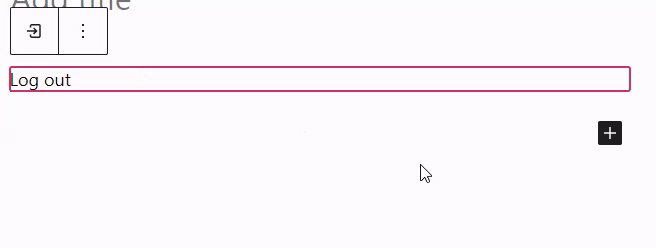
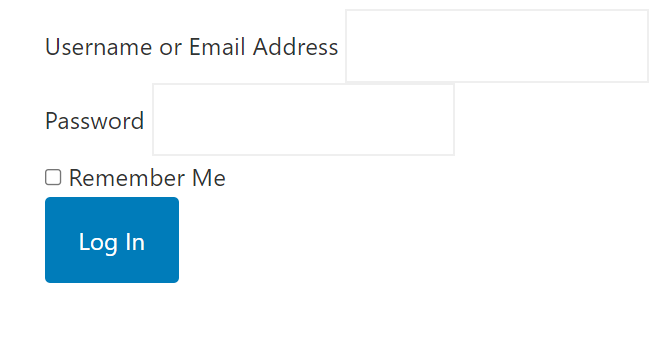
Com Exibir login como formulário desativado, “Login” será exibido como um texto com um link para a tela de login do WordPress.com. Com essa opção ativada, sua página exibirá um formulário de login parecido com este (a aparência real dependerá do seu tema):

Ativar Redirecionar para a URL atual o levará para a página atual ao fazer login.
Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
