登录/退出链接会在您的站点上显示登录和退出链接。
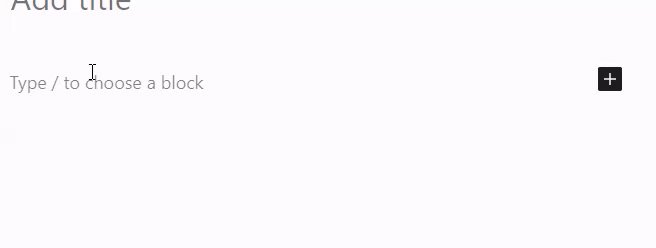
要添加登录/退出区块,请点击 + 区块插入器图标并搜索“登录”。点击即可为文章或页面添加该区块。
💡
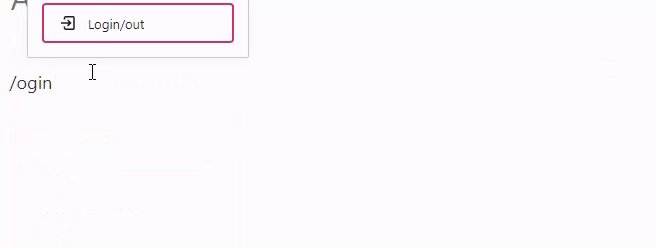
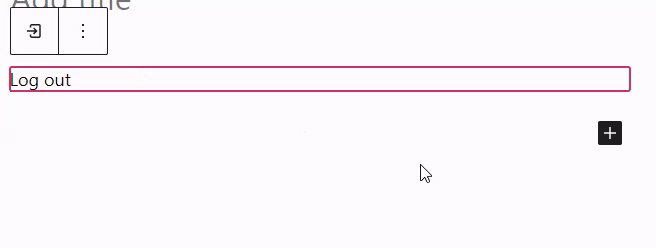
借助您的键盘,您还可以另起一行输入 /login 并按 Enter 键,从而快速添加新的登录/退出区块。

有关添加区块的详细说明,请点击此处查看。
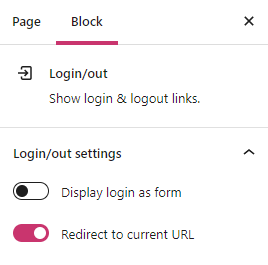
当您点击区块时,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

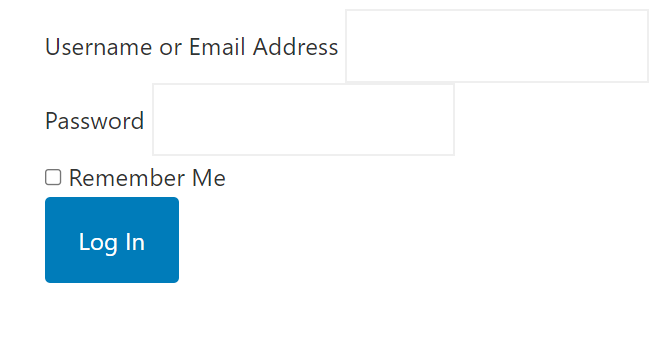
关闭以表单形式显示登录之后,“登录”将以文本形式显示,用于链接到 WordPress.com 登录页面。打开此选项之后,您的页面将显示如下类似的登录表单(实际外观取决于您的主题):

登录后,打开重定向到当前 URL 会将您定向到当前页面。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
