Muitos blocos no editor do WordPress contêm configurações de dimensão para controlar a aparência do seu conteúdo. Este guia mostra como usá-las.
Neste guia
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações no canto superior direito para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

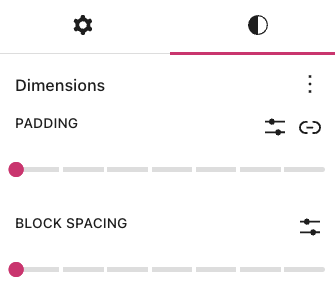
Você logo acha as configurações de dimensões nas configurações do bloco. As configurações de dimensões de outros blocos ficam na guia Estilos. A imagem à direita mostra um bloco com as configurações de dimensões na guia Estilos. Para acessá-la, basta clicar no ícone circular.
Nem todo bloco tem configurações de dimensões. A disponibilidade delas depende do tema e do tipo de bloco.

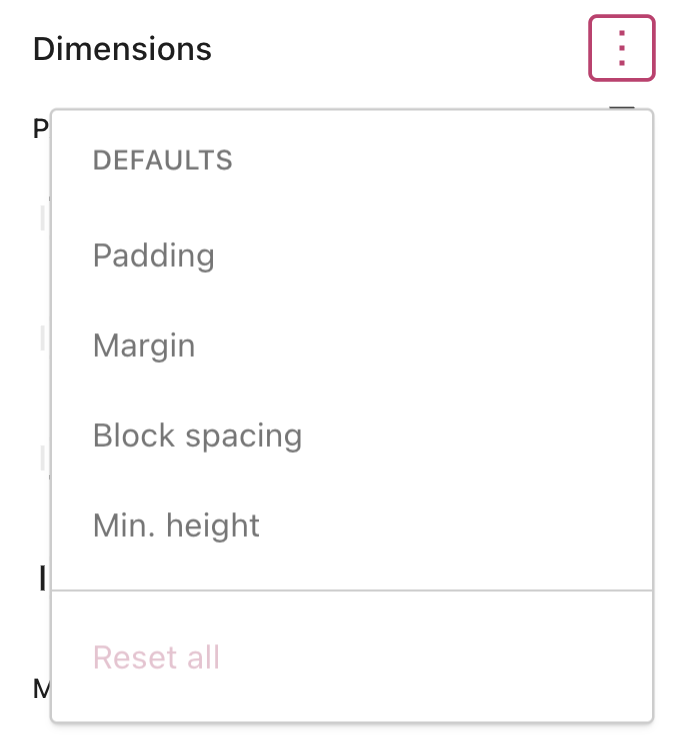
Se você não achar uma configuração específica, clique nos ícones de … ou + à direita de Dimensões (como na imagem à direita). Depois disso, você pode escolher a opção que deseja acessar:
- Preenchimento
- Margem
- Espaçamento do bloco
- Altura mínima
Nem todo bloco tem todas essas configurações. A disponibilidade dessas dimensões depende do tema e do tipo de bloco.
Clique em cada configuração uma vez e uma marca de verificação aparecerá ao lado. Depois disso, você pode fechar o menu dos três pontos para visualizar a configuração.

A configuração Preenchimento afeta o espaço ao redor do conteúdo do bloco, dentro de suas bordas.
A configuração Margem afeta o espaço fora das bordas do bloco.
Use o controle deslizante para aumentar ou diminuir o preenchimento ou a margem em torno do bloco. Para ter um controle mais detalhado, você pode definir um valor específico clicando no ícone de controle deslizante, como mostrado aqui (também é possível escolher as unidades usadas):

Você pode definir valores de preenchimento e margem diferentes para as partes superior, inferior e laterais do bloco. Clique no ícone de remover vínculo, representado por uma corrente com uma linha no meio, como mostrado aqui:

Use o espaçamento do bloco para ajustar a distância entre dois blocos em um grupo, linha ou pilha. É possível personalizar o espaçamento do bloco conforme descrito abaixo:

- Clique nas linhas pontilhadas para aumentar ou diminuir o espaçamento entre os itens do bloco.
- Clique no ícone de configurações para definir um valor personalizado para o espaçamento do seu bloco e escolha as unidades usadas.
- Clique no ícone de remover vínculo para desvincular as configurações de espaçamento do seu bloco, assim você pode definir valores diferentes para cada parte do bloco.
Defina uma altura mínima em blocos como cobertura, grupo, linhas e conteúdo do post. Assim, o conteúdo aparecerá na altura máxima que você definiu, não importa o tamanho da tela do visitante.
Ao usar as configurações de dimensões, você pode escolher as seguintes unidades:
- Pixels – mantenha um tamanho consistente, não importa o tamanho da tela.
- % – escolha uma porcentagem relativa ao elemento de HTML principal.
em– use um tamanho responsivo que se ajuste ao tamanho da tela do visitante, relativo ao elemento HTML principal.rem– use um tamanho responsivo que se ajuste ao tamanho da tela do visitante, relativo ao elemento HTML raiz.vw– defina o tamanho relativo à largura da tela do visitante.vh– defina o tamanho relativo à altura da tela do visitante.