Met het Inhoudsopgaveblok kun je je content samenvatten met een lijst koppen. Je lezers vinden het nuttig om een overzicht te zien van de belangrijkste delen van een bericht of pagina waarop ze kunnen klikken om rechtstreeks naar dat gedeelte te gaan.
In deze handleiding
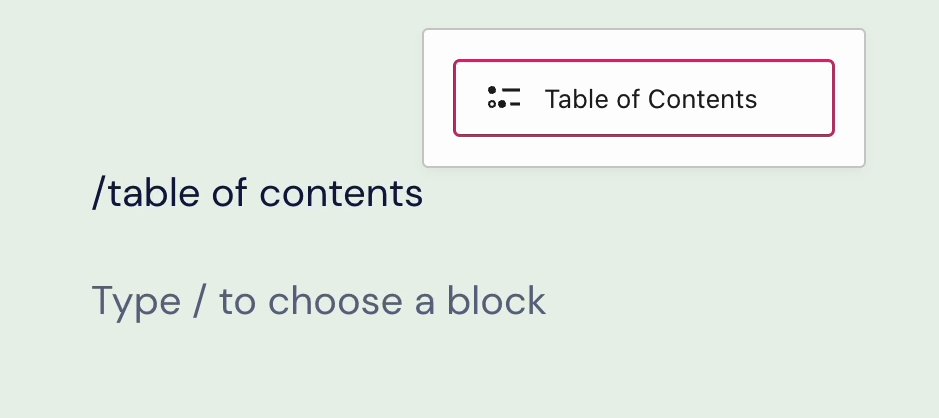
Om het Inhoudsopgaveblok toe te voegen, klik je op het + Blokinvoeger-pictogram en zoek je naar ‘table of contents’. Klik erop om het blok toe te voegen aan het bericht of de pagina.

💡
Je kunt met behulp van je toetsenbord ook
/table of contentsop een nieuwe regel typen en op Enter drukken om snel een nieuw Inhoudsopgaveblok toe te voegen.

Meer gedetailleerde instructies over het toevoegen van blokken vind je hier.
Het Inhoudsopgaveblok maakt automatisch HTML-ankers aan en koppelt deze aan alle Kopblokken in een bericht of op een pagina.
Als je nog geen Kopblokken in je content hebt, krijg je een verzoek te zien om "Start adding Heading blocks to create a table of contents."

Als je al Kopblokken in je content hebt, worden deze automatisch ingevuld in het Inhoudsopgaveblok, zodat er links ontstaan naar de bijbehorende gedeeltes van je bericht of pagina.
Koppen worden gesorteerd op belang of niveau. De belangrijkste kop heeft rang of niveau 1 (H1) en de minst belangrijke kop heeft rang of niveau 6 (H6). Idealiter heeft je eerste Kopblok op de pagina het hoogste niveau, van H2 tot H6. H1’s moeten voor de paginatitel worden gereserveerd voor Zoekmachineoptimalisatie.
Als je met een H2-Kopblok begint en daaronder H3 t/m H6 toevoegt, worden deze incrementeel genest en als subkoppen toegevoegd binnen het Inhoudsopgaveblok.

Als je deze volgorde omdraait en met een H6 begint en daaronder een H2 toevoegt, zal H2 helemaal niet verschijnen in het Inhoudsopgaveblok.
Als je op het blok klikt, wordt er boven het blok een werkbalk met opties weergegeven:

Het Inhoudsopgaveblok heeft een werkbalk met de volgende opties:
- Verander het Inhoudsopgaveblok in een ander soort blok.
- Sleep het blok om de positie ervan te veranderen.
- Verplaats het blok omhoog of omlaag.
- Verander het Inhoudsopgaveblok in een Lijstblok.
- Overige werkbalkopties.
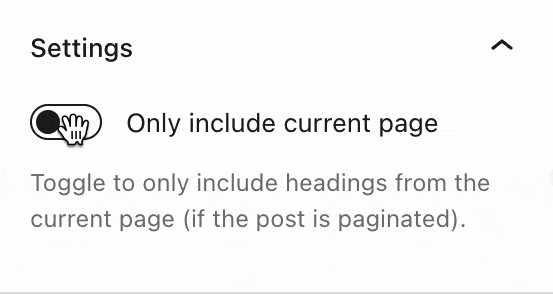
Als je op het blok klikt, zie je aanvullende blokinstellingen in de rechterzijbalk. Als je de zijbalk niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkant met twee oneven kolommen:

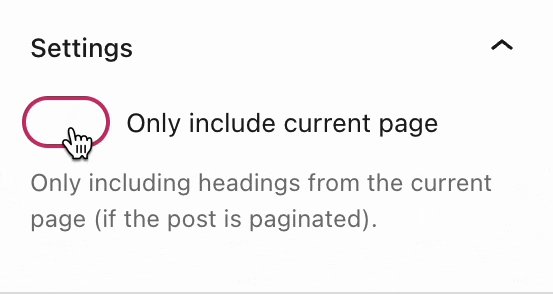
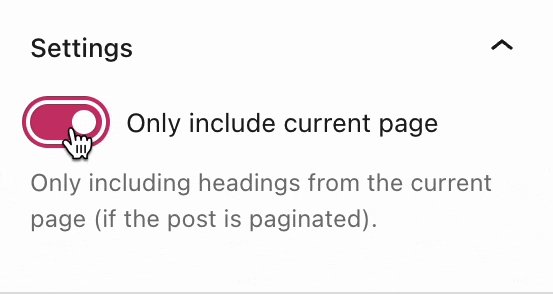
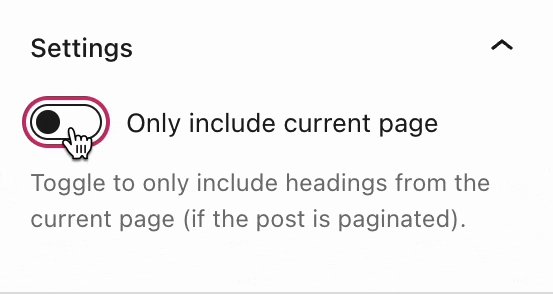
Bij pagina’s of berichten met paginering of pagina-eindes stelt deze instelling je in staat om alleen koppen van de huidige pagina of om koppen van alle pagina’s toe te voegen.

Selecteer de tekst-, achtergrond- en linkkleur.

Pas de weergave van je bloktekst aan met de volgende instellingen.
Als je de instelling niet ziet, klik je op de drie stippen rechts van Typografie (zoals rechts weergegeven). Je kunt vervolgens de optie kiezen die je wilt openen:
- Lettergrootte
- Lettertypefamilie
- Weergave
- Lijnhoogte
- Decoratie
- Hoofdletter of kleine letter
- Letterafstand

Lettergrootte stelt je in staat om de grootte van de tekst aan te passen. Je kunt uit vooringestelde groottes kiezen, zoals klein, gemiddeld en groot.
Je kunt ook een specifieke waarde instellen door op de schuifbalk direct boven de standaardselecties te klikken, die in onderstaande schermafbeelding met een 1 gemarkeerd is. Je kunt de eenheden wijzigen door op de plek te klikken waar in de schermafbeelding hieronder een 2 gemarkeerd is. Je kunt kiezen uit pixels, em of rem.

Lettertypefamilie geeft je de optie om het gebruikte lettertype te wijzigen. Kies uit een lijst met lettertypes in het vervolgkeuzemenu.
Met Weergave kun je het lettertype wijzigen tussen normaal en schuingedrukt, van dun tot extra dik.
Regelhoogte stelt de lege ruimte boven en onder de tekst in. Als je voor nul kiest, is het verstandig om de site op je telefoon te bekijken.
Decoratie bevat opties voor onderstrepen en doorstrepen.
Met Hoofdletters of kleine letters kun je de hele tekst in hoofdletters te schrijven, alleen de eerste letter in een hoofdletter schrijven of alles in kleine letters schrijven.
Letterafstand bepaalt de ruimte tussen elk teken in de tekst. Je kunt de eenheden wijzigen van de standaard (pixels) naar een percentage, em, rem, vw en vh. Meer informatie over relatieve eenheden vind je hier.
Geavanceerd
Met het tabblad Geavanceerd kan je een CSS-klasse toevoegen aan je blok, zodat je aangepaste CSS kan schrijven en de stijl van het blok naar eigen wens kan aanpassen.
