Deze functie is van toepassing op sites die WordPress.com Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
Als je site deel uitmaakt van een abonnement met plugins en aangepaste thema’s, kun je via aangepaste CSS wijzigingen aanbrengen aan hoe je thema eruitziet en de standaardfuncties uitbreiden via plugins van derden. Als je een stap verder wilt gaan en wijzigingen wilt aanbrengen in de onderliggende code van je thema, dan kun je overwegen om een onderliggend thema in te stellen.
Let op dat dit een geavanceerde optie is die kennis van HTML en PHP vereist.
Wat is een onderliggend thema?
Een onderliggend thema creëren
Handmatig een onderliggend thema creëren
Een onderliggend thema creëren met een configurator
Wijzigingen aanbrengen aan je onderliggende thema
Ondersteuning bij je onderliggende thema
Een onderliggend thema is een thema dat de functionaliteit en styling van een bovenliggend thema overneemt.
We gebruiken een analogie uit Kathryn Presners lezing over Vertrouwd raken met onderliggende thema’s: Zie een bovenliggend thema als het basisrecept voor brownies. Je zou een onderliggend recept kunnen maken met de naam ‘brownies met noten’ dat dezelfde ingrediënten en stappen bevat, maar met de toevoeging van noten.
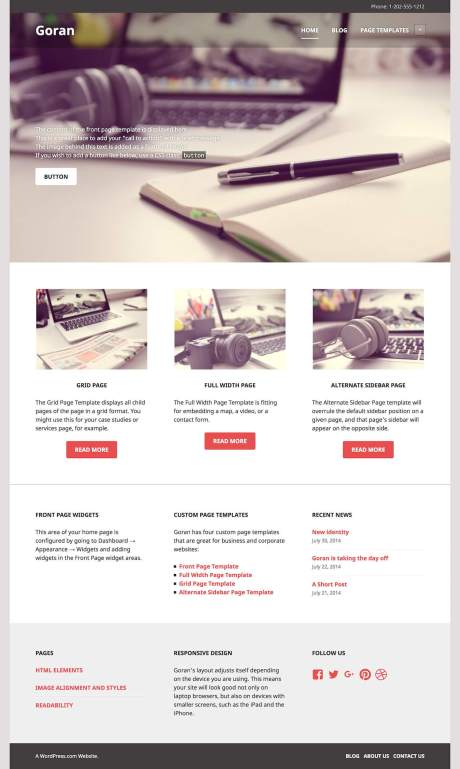
Hieronder staan schermafbeeldingen van twee van onze thema’s, Edin en Goran. Goran is een onderliggend thema van Edin. Je zult zien dat Goran veel ontwerpeigenschappen van Edin overneemt en een aantal extra aanpassingen heeft.


Om onderliggende thema’s op je WordPress-site te gebruiken, moet je eerst WordPress lokaal installeren op je computer. Nadat je je onderliggende thema lokaal gecreëerd hebt, kun je er een .zip-bestand van maken en dit uploaden op je WordPress.com Business site.
Als je het onderliggende thema liever niet handmatig wilt maken, kun je ook gebruik maken van een plugin die het onderliggende thema voor je maakt (bijvoorbeeld de Child Theme Generator). Zoek in de zoekbalk onder Plugins eens op ‘child themes’ en bekijk de verschillende opties.
Let op: Je kunt een exemplaar van gratis thema’s in onze collectie downloaden onderaan elke WordPress weergavepagina. Zoek de downloadlink:

Het is niet mogelijk om een onderliggend thema te creëren voor een thema dat al een onderliggend thema is.
Deze functie is van toepassing op sites die WordPress.com Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
Voor het onderstaande voorbeeld gebruiken we het thema Twenty Seventeen.
Stap 1.
Zoek en download het themabestand van WordPress.org hier. Heb je het thema gedownload? Dubbelklik dan twee keer op de map zodat deze wordt uitgepakt als je een Mac hebt. Gebruik je Windows? Klik dan met de rechtermuisknop en kies voor ‘Alles uitpakken’.

Stap 2.
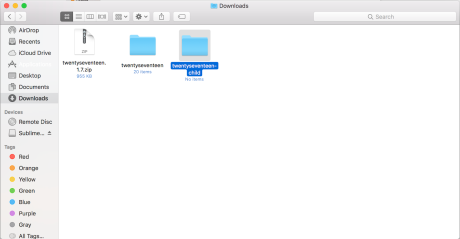
Maak een nieuwe map aan en geef je onderliggende thema een naam, zoals ‘twentyseventeen-onderliggend’.
We raden je aan om ‘-onderliggend’ te laten terugkomen in de mapnaam van je onderliggende thema. Zorg ervoor dat de mapnaam van je onderliggende thema geen spaties bevat.

Stap 3.
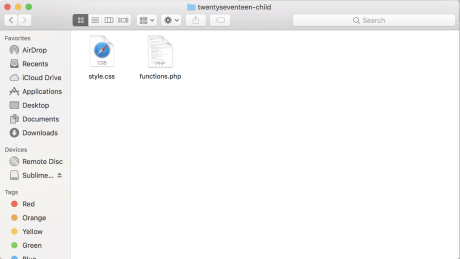
Kopieer en plak de bestanden style.css en functions.php uit je originele bovenliggende thema (twentyseventeen) in je nieuwe onderliggende thema (twentyseventeen-onderliggend).


Stap 4.
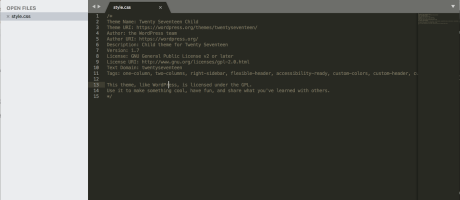
Open in je nieuwe onderliggende thema het bestand style.css door middel van een teksteditor zoals Notepad, Atom, Sublime Text of een ander programma naar keuze. Verwijder de inhoud van het bestand (command+A > op een Mac) (CTRL+A > op een Windows-computer).
Kopieer en plak vervolgens de onderstaande regels code:
Let op dat de CSS-code hieronder thema-specifiek kan zijn.
/
* Theme Name: Twenty Seventeen onderliggend thema: https://example.com/twenty-seventeen-child/ Beschrijving: Twenty Seventeen thema-auteur: John Doe-auteur URI: https://example.com Template: twentyseventeen Versie: 1.0.0 Licentie: GNU General Public Licentie v2 of nieuwer Licentie URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyseventeen
*/
Verander de volgende regels door de naam van de bovenliggende map toe te voegen om aan te geven dat dit specifieke thema het onderliggende thema is.
— Themanaam
– Beschrijving
Aan de volgende velden hoef je niets te veranderen:
– Template
– Text domain
De overige velden zijn optioneel maar niet vereist. Je vindt hier meer informatie over deze velden.
De Templateregel moet de mapnaam van het bovenliggende thema bevatten. Zorg ervoor dat je dit bestand opslaat, nadat je de wijzigingen hebt aangebracht.

Stap 5.
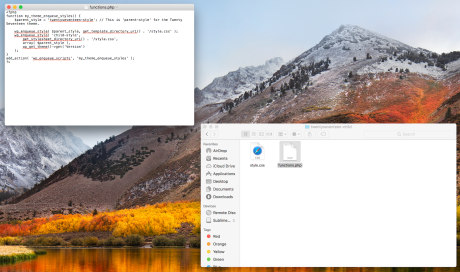
Open in je nieuwe onderliggende thema het bestand functions.php met dezelfde teksteditor. Verwijder de inhoud van het bestand (command+A > op een Mac) (CTRL+A > op een Windows-computer).
Kopieer en plak vervolgens de onderstaande regels code en vervang de waarde ‘$parent-style’ door de naam van je thema en voeg hier ‘-style’ aan toe (in dit geval wordt dat ‘twentyseventeen-style’).
Zorg ervoor dat je dit bestand opslaat, nadat je de wijzigingen hebt aangebracht.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Stap 6.
In de volgende stap zippen we de mappen.
- Zoek de bestanden of de map die je wilt zippen.
- Klik met de rechtermuisknop op het bestand of de map, selecteer ‘Verzenden naar’, en kies vervolgens voor ‘Gecomprimeerde (gezipte) map’.
Er verschijnt nu een gezipte map met dezelfde naam op dezelfde locatie. Om de naam van deze map te wijzigen, klik je er met de rechtermuisknop op, selecteer je ‘naam wijzigen’ waarna je een nieuwe naam in kunt typen.
Op Mac:
- Zoek de bestanden die je wilt zippen met de Mac Finder (de bestandsmanager)
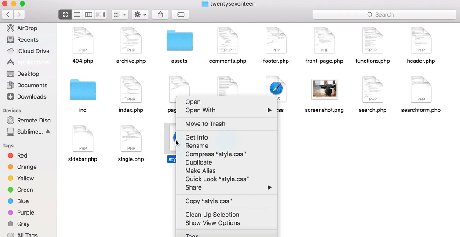
- Klik met de rechtermuisknop op het bestand, de map of de bestanden die je wilt zippen.
- Selecteer ‘Comprimeren’
- Je vindt het nieuwe .zip-bestand in dezelfde map.
Stap 7.
Je kunt je aangepaste thema uploaden via Weergave → Thema’s en vervolgens te klikken op de knop Upload thema. Upload zowel je bovenliggende als je onderliggende thema en activeer je onderliggende thema.
Als je meer details wilt over het uploaden van een op maat gemaakt thema, klik dan hier.
Deze functie is van toepassing op sites die WordPress.com Creator- of Entrepeneur-abonnementen gebruiken. Als je site een van onze oude abonnementen gebruikt, is deze beschikbaar voor Pro-abonnementen.
Download en installeer deze plug-in: https://wordpress.org/plugins/child-theme-configurator/. Klik hier als je meer wilt weten over het installeren van plug-ins.
Let op dat deze Configurator voor onderliggende thema’s een externe plug-in is en dat ondersteuning voor deze plug-in via deze link gevonden en aangevraagd kan worden: https://wordpress.org/support/plugin/child-theme-configurator/
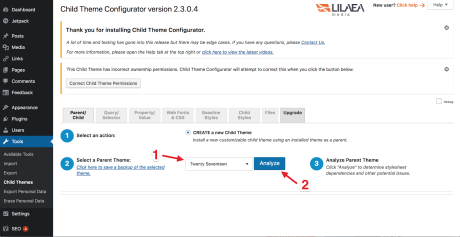
Heb je de configurator gedownload? Ga dan naar Gereedschap > Onderliggende thema’s
Stap 1 – Kies een bovenliggend thema.
Stap 2 – Druk op Analyseren. Hiermee controleer je of de bovenliggende thema’s de standaarden van WordPress gebruiken en voorkom je dat je voor verrassingen komt te staan.

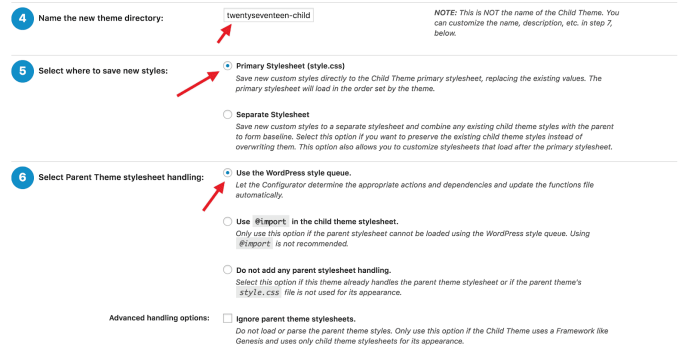
Stap 3 – Dit is de naam van de map waarin het thema in je site is ondergebracht.
Stap 4 – Selecteer waar je je stijlen wilt opslaan. We raden je aan om de standaard primaire stylesheet style.css te kiezen

Stap 5 – Selecteer bovenliggend thema hanteren. Deze optie bepaalt hoe je onderliggende thema de stijlen van het bovenliggende thema zal gebruiken. We raden je aan om hiervoor de WordPress stijl wachtrij te gebruiken.
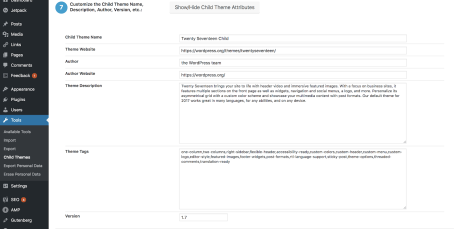
Stap 6 – Pas de naam, omschrijving en versie van het onderliggende thema aan. Hier voer je de referenties van je thema in die zullen verschijnen in je CSS-stylesheet.

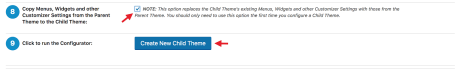
Stap 7 – Kopieer de menu’s, widgets en andere customizer-instellingen van het bovenliggende thema. Als je het bovenliggende thema hebt ingesteld in de Customizer, zal deze optie deze instellingen overnemen in je nieuwe onderliggende thema.

We raden je aan om wijzigingen aan je thema altijd aan te brengen buiten je actieve site – lees deze handleiding over het aanbrengen van lokale wijzigingen.
Het ondersteuningsteam van WordPress.com is altijd bereid je in de juiste richting te helpen of alternatieven te bieden met betrekking tot onderliggende thema’s (indien deze er zijn). Meer geavanceerde vragen over HTML en PHP vallen niet onder deze ondersteuning. Indien je meer geavanceerde hulp nodig hebt, kun je overwegen een webdesigner in te huren of rechtstreeks contact op te nemen met de ontwerper van je thema.
Volgende: Een thema verwijderen