목차 블록을 통해 표제 목록으로 콘텐츠를 요약할 수도 있습니다. 독자들이 글이나 페이지의 주요 부분에 대한 개요를 보고 클릭해서 해당 섹션으로 바로 이동할 수 있도록 도와줍니다.
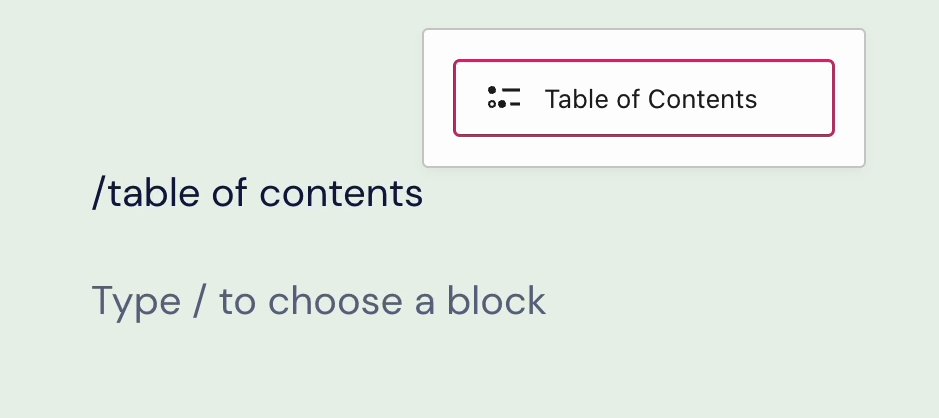
목차 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “목차”를 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다.

💡
키보드를 사용하여
/table of contents를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 목차 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
목차 블록은 자동으로 HTML 앵커를 만들고 이를 글 또는 페이지에서 모든 제목 블록에 연결합니다.
콘텐츠 내에 아직 제목 블록이 없는 경우 "Start adding Heading blocks to create a table of contents."라는 메시지가 표시됩니다.

콘텐츠 내에 제목 블록이 이미 있는 경우 자동으로 목차 블록에 채워져 글 또는 페이지 내의 해당 섹션에 연결됩니다.
표제는 중요도 또는 레벨에 따라 순위가 매겨집니다. 가장 중요한 표제에는 순위 또는 레벨 1(H1)이 있고 가장 중요하지 않은 표제에는 순위 또는 레벨 6(H6)이 있습니다. 이상적으로는 페이지의 첫 번째 제목 블록이 H2부터 H6까지 가장 높은 레벨을 가집니다. 검색 엔진 최적화를 위한 페이지 제목으로 H1을 예약해야 합니다.
H2 제목 블록으로 시작한 다음, H3~H6을 그 아래에 추가하는 경우 이러한 블록은 목차 블록 내에서 점진적으로 중첩되고 하위 표제로 추가됩니다.

이 순서를 뒤집고 H6으로 시작한 다음, H2를 그 아래에 추가하는 경우 H2가 목차 블록에 전혀 나타나지 않습니다.
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

목차 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 목차 블록을 다른 유형의 블록으로 변형합니다.
- 블록을 드래그하여 해당 위치를 변경합니다.
- 블록을 위 또는 아래로 이동합니다.
- 목차 블록을 목록 블록으로 변환합니다.
- 기타 도구 모음 옵션
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

페이지 매기기 또는 페이지 나누기를 포함하는 페이지 또는 글에서 이 설정을 통해 현재 페이지에서만 표제를 포함하거나 모든 페이지에서 표제를 포함할 수 있습니다.

텍스트, 배경 및 링크의 색상을 선택합니다.

다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
