이 기능은 WordPress.com Explorer, Creator 및 Entrepreneu 요금제와 기존 프로 요금제를 사용하는 사이트에서 사용할 수 있습니다. 무료 및 Starter 요금제를 사용하는 사이트의 경우 요금제를 업그레이드하여 이 기능에 접근하세요.
WhatsApp 버튼 블록에서는 고객이 궁금한 점을 질문하고 지원을 문의하고 상품에 대해 질문할 수 있는 쉬운 방법이 제공됩니다. WhatsApp 버튼 블록에서는 사이트의 방문자가 버튼을 눌러 WhatsApp을 통해 문의할 수 있습니다.
블록 추가에 대한 자세한 지침은 여기에서 찾을 수 있습니다.
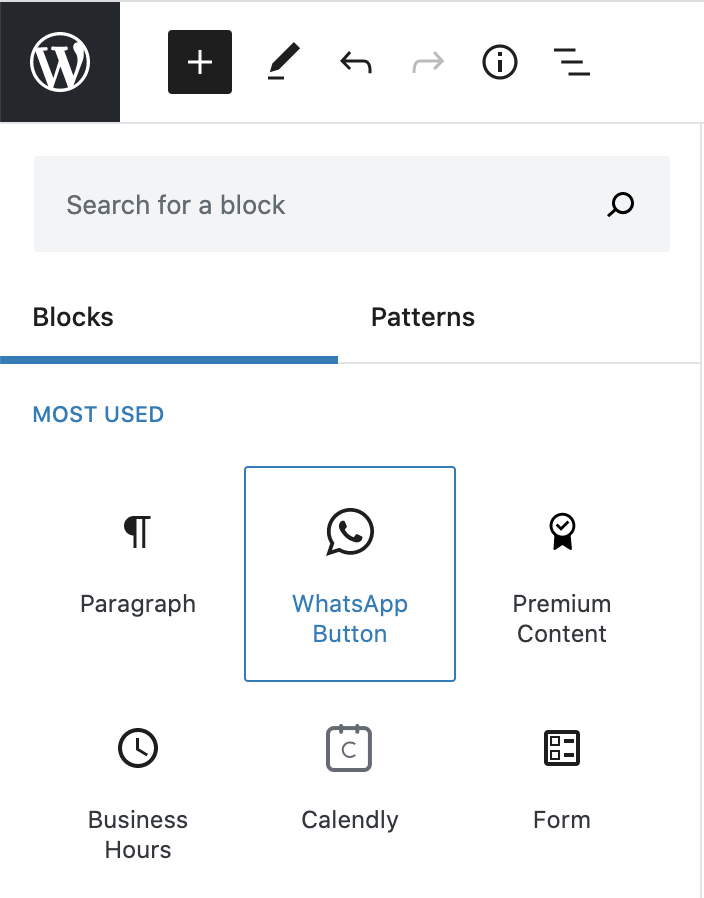
WhatsApp 버튼 블록을 추가하려면 삽입기 아이콘을 클릭합니다. WhatsApp을 검색하고 버튼 블록을 클릭하여 글 또는 페이지에 추가합니다.

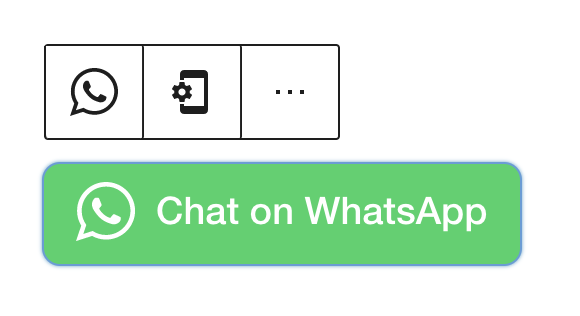
WhatsApp 버튼 블록을 처음 추가하면 기본 녹색 WhatsApp 버튼이 글 또는 페이지에 표시됩니다.

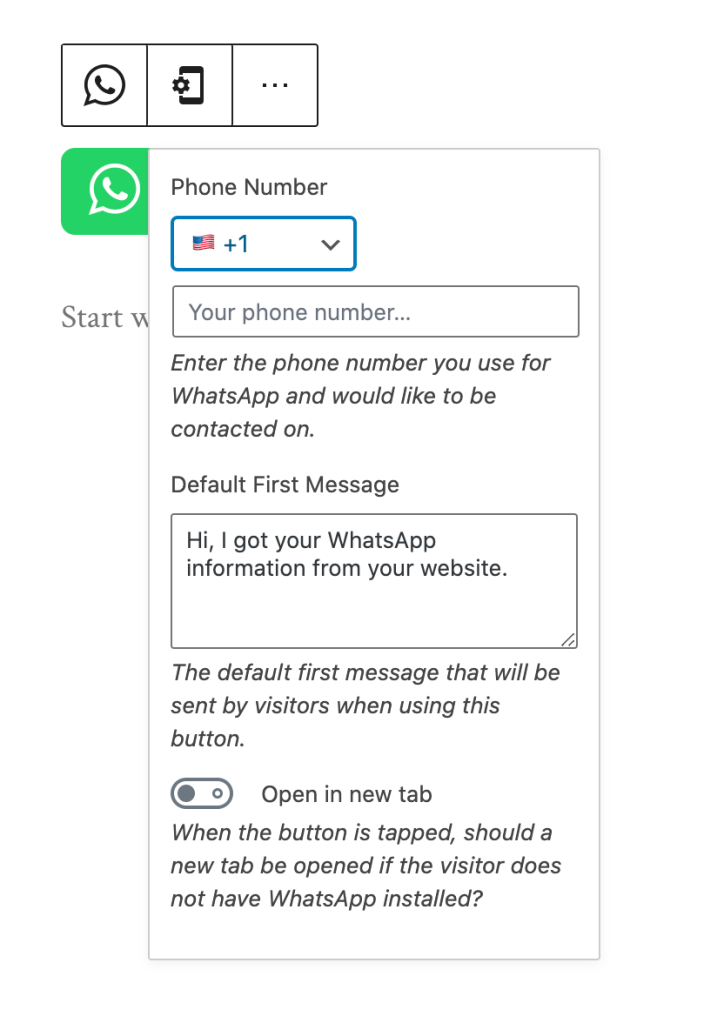
블록을 설정했으면 연락처 번호를 설정하고 첫 번째 메시지를 기본값으로 설정하는 것이 좋습니다. 다음과 같이 설정 버튼을 사용하고 양식을 작성하면 됩니다.

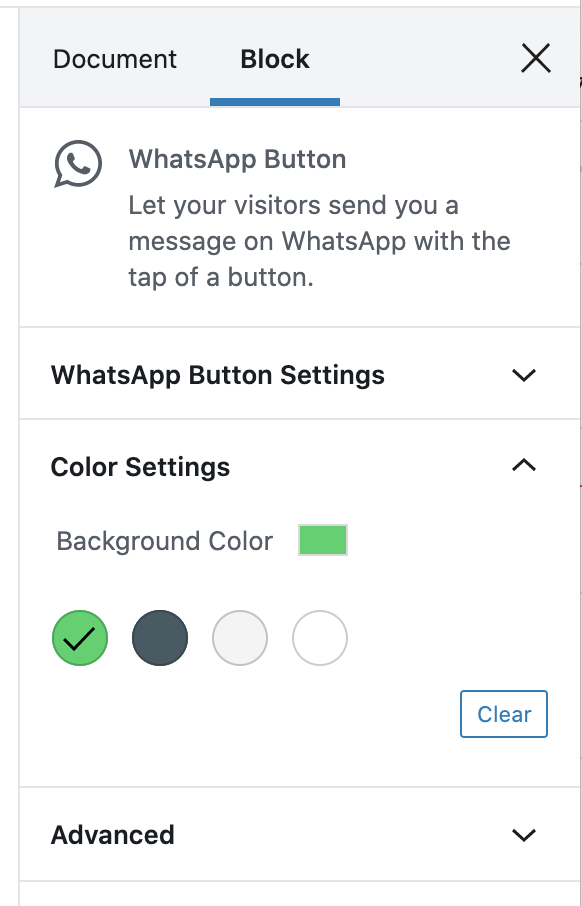
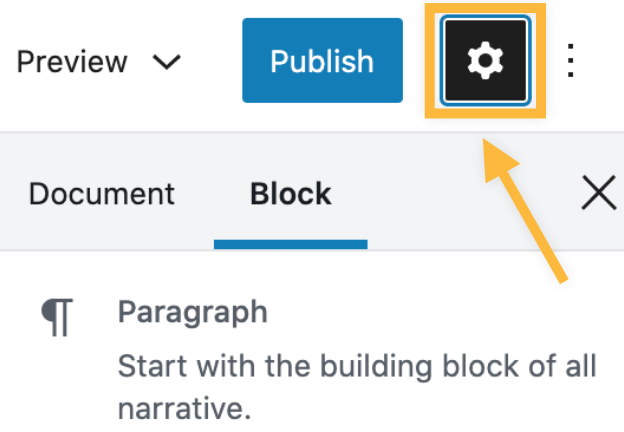
모든 블록에는 블록 도구 모음에 있는 옵션 외에 편집기 사이드바에 특정 옵션이 있습니다. 사이드바가 보이지 않으면 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하면 됩니다.

버튼 색상도 WhatsApp에서 승인한 색상 중 일부로 변경할 수 있습니다. 변경하려면 WhatsApp 버튼 블록을 클릭하고 편집기 사이드바에서 색상 설정 패널을 찾아야 합니다.