Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Explorer, Creator и Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
Блок «Кнопка WhatsApp» — удобный способ для ваших клиентов задать вопрос, попросить о поддержке или поинтересоваться вашей продукцией. С помощью блока «Кнопка WhatsApp» посетители вашего сайта смогут связаться с вами через WhatsApp простым нажатием кнопки.
Подробные инструкции по добавлению блоков см. здесь.
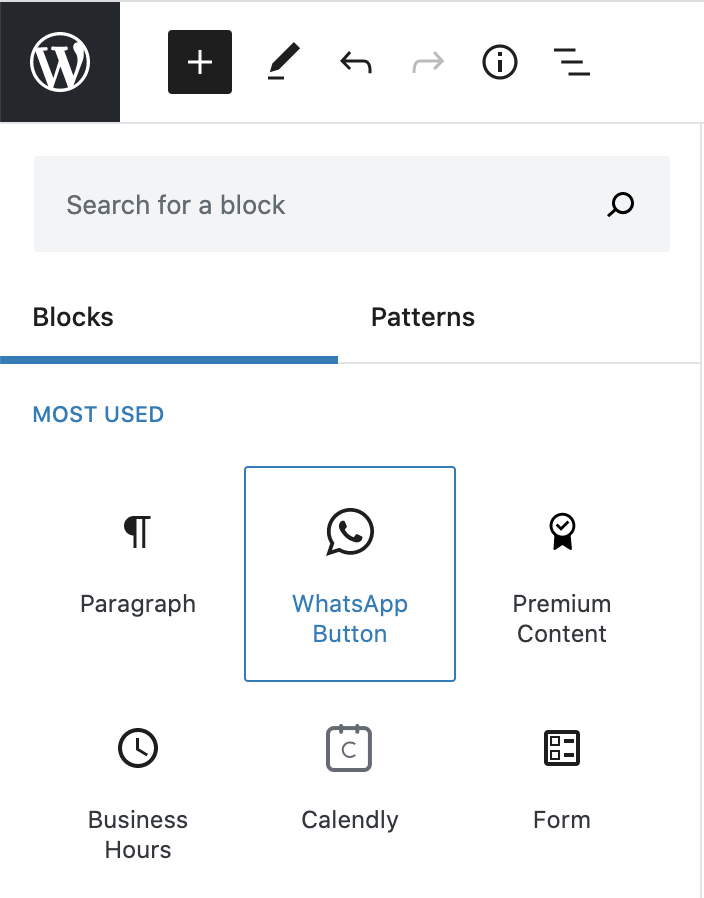
Для добавления блока «Кнопка WhatsApp» щелкните значок Вставка. Найдите WhatsApp и щёлкните блок кнопки, чтобы добавить его в запись или на страницу.

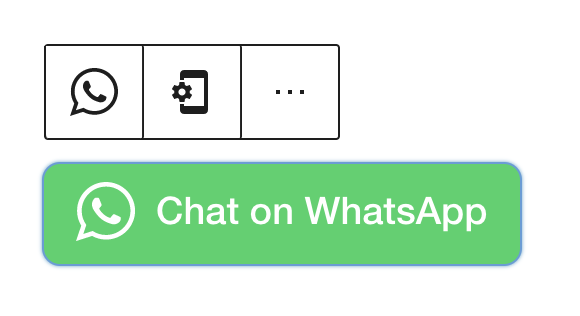
При первом добавлении блока «Кнопка WhatsApp» в вашей записи или на странице появится используемая по умолчанию зелёная кнопка WhatsApp:

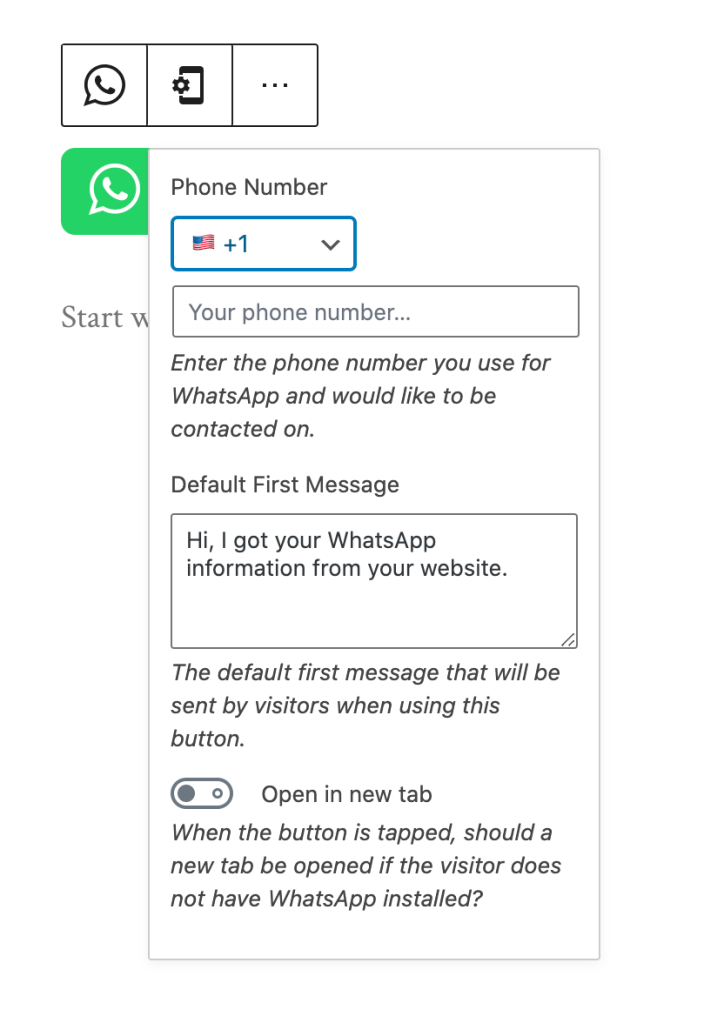
После добавления блока нужно указать свой номер для связи и первое сообщение по умолчанию. Для этого воспользуйтесь кнопкой настроек и заполните форму:

В дополнение к опциям на панели инструментов блока у каждого блока есть свои настройки на боковой панели редактора. Если боковая панель не отображается, просто щёлкните значок шестерёнки рядом с кнопкой «Опубликовать».

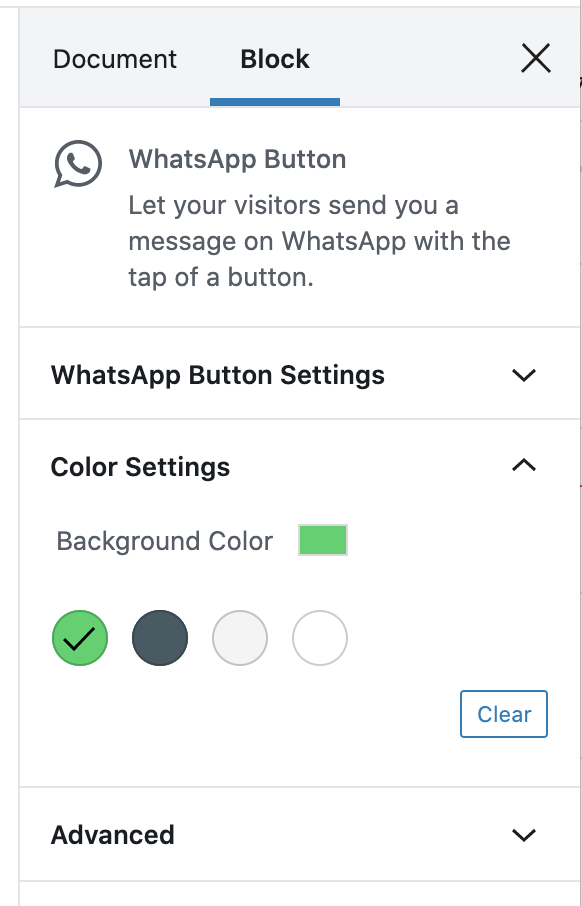
Вы также можете изменить цвет кнопки на один из цветов, одобренных WhatsApp. Для этого щёлкните блок «Кнопка WhatsApp» и на боковой панели редактора найдите панель Настройки цвета: