쿼리 반복문 블록은 웹사이트에서 콘텐츠를 표시하는 강력한 블록입니다.
이 가이드에서
쿼리 반복문 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “쿼리”를 검색하세요. 글 또는 페이지에 추가할 블록을 클릭하세요.
💡
키보드를 사용하여 /query를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 쿼리 반복문 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
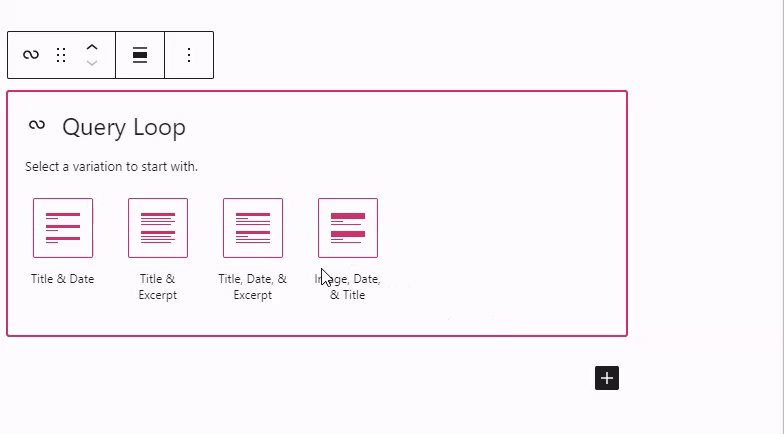
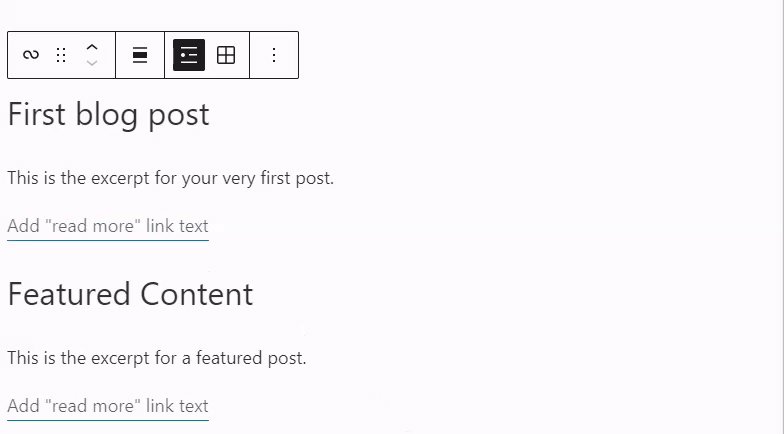
블록을 처음 추가할 때 다음 네 가지 변형 중에서 선택할 수 있습니다.
- 제목 및 날짜
- 제목 및 요약문
- 제목, 날짜 및 요약문
- 이미지, 날짜 및 제목
옵션 하나를 클릭하여 선택한 다음에 블록의 도구 모음과 사이드바에 있는 설정을 사용하여 외모를 사용자 정의할 수 있습니다.
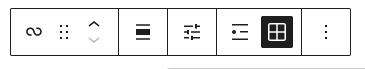
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

쿼리 반복문 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 또는 스타일 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 넓은 폭 또는 전체 폭으로 정렬 변경.
- 표시 설정:
- 페이지당 항목 수.
- 오프셋: 첫 번째 글(0)에서 시작하거나 글의 첫 번째 X 번호 건너뛰기.
- 표시할 페이지 최대화.
- 목록 보기.
- 그리드 보기.
- 추가 옵션.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

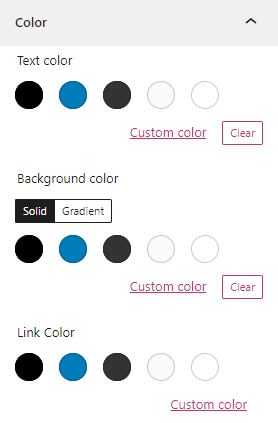
쿼리 반복문 블록 내부의 텍스트, 배경 및 링크 색상을 제어하려면 색상 설정을 사용하세요.

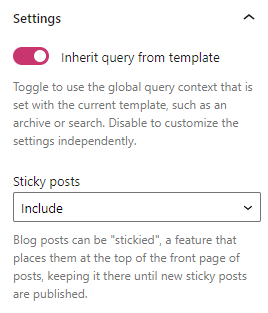
템플릿에서 쿼리 상속 옵션을 활성화하면 기본 옵션을 사용하여 콘텐츠가 표시됩니다. 사용자 정의로 전환:
- 글 타입: 글, 페이지, 추천 글, 프로젝트 또는 플러그인(예: WooCommerce 경유 상품)을 통해 추가되었을 수 있는 기타 사용자 정의 글 타입을 표시하려면 선택하세요.
- 정렬 기준: 콘텐츠가 나열되는 순서를 선택하세요.
붙박이 글 포함 또는 제외나 붙박이 글만 표시를 선택할 수도 있습니다.

쿼리 반복문 블록에는 콘텐츠가 표시되는 방식을 더욱더 정확하게 제어할 수 있는 수많은 하위 블록이 있습니다.
다음 블록을 쿼리 반복문 블록 내부에 추가할 수 있습니다. 블록은 “글”로 레이블이 지정되어 있지만 페이지, 포트폴리오, 추천 글 및 다음과 같은 기타 콘텐츠 유형에도 적용할 수 있습니다.
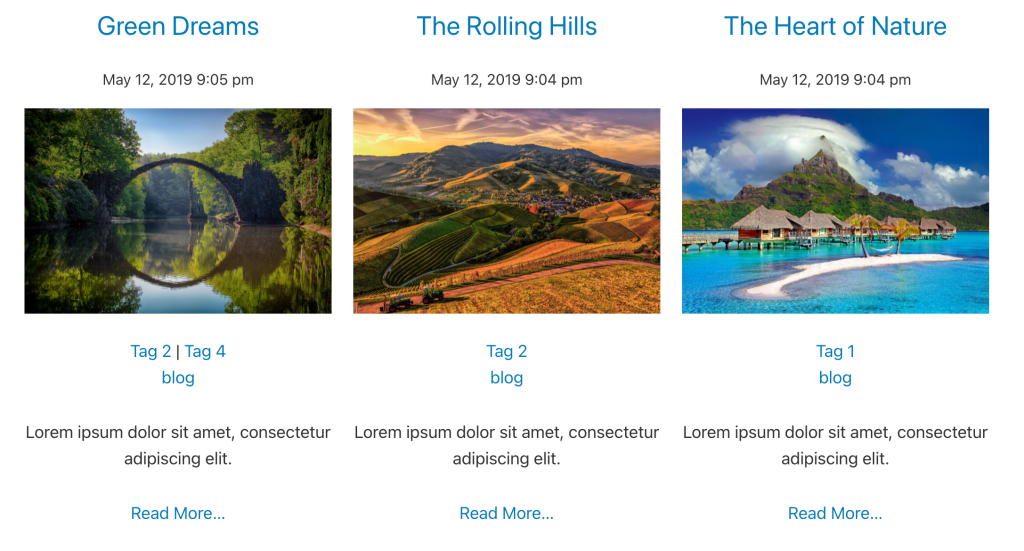
아래 예시 이미지에서는 글 제목, 글 날짜, 글 특성 이미지, 글 태그, 글 카테고리 및 글 요약문 표시에 사용되는 다음과 같은 쿼리 반복문 블록을 보여줍니다.

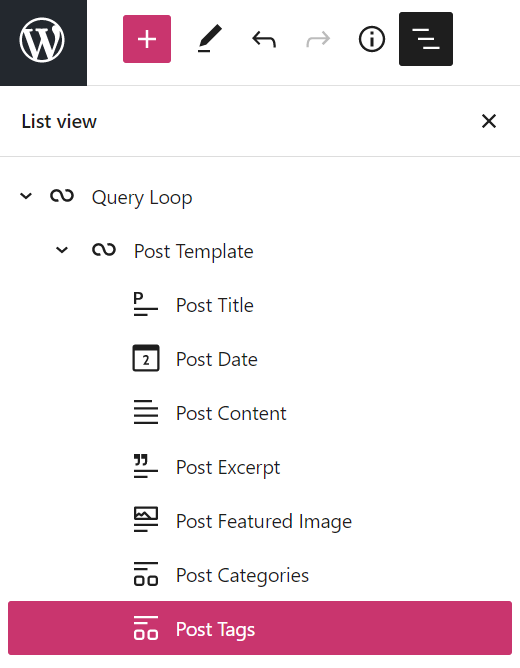
목록 보기를 사용하여 쿼리 반복문 블록 내부의 현재 블록 구조를 쉽게 참조할 수 있습니다.
블록 목록을 보려면 화면 맨 위의 목록 보기를 선택하세요. 아이콘은 가로줄 3개가 서로 위에 겹친 모양입니다.

아래에서 각 블록의 설명을 참조할 수 있습니다.
글 제목 블록에는 발행한 각 콘텐츠의 제목이 표시됩니다.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 제목 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 넓은 폭 또는 전체 폭으로 블록 콘텐츠 정렬.
- 헤더 크기 선택.
- 본문 정렬 변경.
- 추가 설정 메뉴.
블록 설정
타이포그라피
글 제목에 적용할 글꼴 패밀리 및 글꼴 크기와 줄 높이.
색상
글 제목의 텍스트 및 배경 색상. 다음 섹션에서 “제목 링크 만들기” 옵션을 선택하면 색상에서 링크 색상도 설정할 수 있습니다.
링크 설정
제목을 콘텐츠 링크로 만들려면 “제목 링크 만들기”를 선택하세요.
글 날짜 블록에는 각 콘텐츠의 발행 날짜가 표시됩니다.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 날짜 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 본문 정렬 변경.
- 추가 설정 메뉴.
블록 설정
타이포그라피
글 날짜에 적용할 글꼴 패밀리 및 글꼴 크기와 줄 높이.
색상
글 날짜의 텍스트, 배경 및 링크 색상.
형식 설정
날짜를 표시하는 방법의 형식을 지정합니다. 또는 글이 발행된 시각만 표시합니다.
글 콘텐츠 블록에는 발행한 각 글 또는 페이지의 전체 콘텐츠가 표시됩니다. 대신 콘텐츠 섹션에 “더 보기” 옵션을 표시하려면 글 요약문 블록 옵션을 살펴볼 수도 있습니다.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 콘텐츠 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 넓은 폭 또는 전체 폭으로 블록 콘텐츠 정렬.
- 추가 설정 메뉴.
블록 설정
레이아웃
글 콘텐츠 블록의 높이와 폭(단위: 픽셀)을 설정하려면 “기본 레이아웃 상속” 선택을 해제하세요.
글 요약문 블록에는 발행한 각 콘텐츠에 대한 요약문이 표시됩니다. 발행한 콘텐츠에 추가 블록을 추가하여 표시되는 요약문의 양을 제어할 수 있습니다. 그러면 글 요약문 블록에서는 발행한 콘텐츠의 추가 블록 위에 추가된 텍스트만 표시됩니다.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 요약문 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 본문 정렬 변경.
- 추가 설정 메뉴.
블록 설정
타이포그라피
글 요약문에 적용할 글꼴 패밀리 및 글꼴 크기와 줄 높이.
색상
글 요약문의 텍스트, 배경 및 링크 색상.
글 요약문 설정
새 줄에 “더 보기” 링크 표시. 요약문 끝에 바로 더 보기 텍스트가 표시되도록 하려면 이 옵션 선택을 취소하세요.
💡
요약문 하단에 “더 보기” 옵션이 표시되도록 하려면 기본 “‘더 보기’ 링크 텍스트 추가”를 수정해야 합니다.
글 특성 이미지 블록에는 콘텐츠에 대해 설정한 특성 이미지가 표시됩니다. 특성 이미지에 대해 자세히 알아보려면 여기를 클릭하세요.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 특성 이미지 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 왼쪽, 가운데, 오른쪽, 넓은 폭 또는 전체 폭으로 이미지 정렬.
- 추가 설정 메뉴.
블록 설정
링크 설정
발행한 콘텐츠에 이미지를 연결하는 옵션을 전환합니다. 이 옵션은 기본적으로 설정이 해제되어 있습니다.
글 카테고리 블록에는 발행한 콘텐츠에 지정한 카테고리가 표시됩니다. 카테고리에 대해 자세히 알아보려면 여기를 클릭하세요.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 카테고리 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 왼쪽, 가운데 또는 오른쪽으로 텍스트 정렬.
- 추가 설정 메뉴.
블록 설정
타이포그라피
글 요약문에 적용할 글꼴 패밀리 및 글꼴 크기와 줄 높이.
색상
카테고리의 텍스트, 배경 및 링크 색상.
글 태그 블록에는 콘텐츠에 추가한 태그가 표시됩니다. 태그에 대해 자세히 알아보려면 여기를 클릭하세요.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

글 태그 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 왼쪽, 가운데 또는 오른쪽으로 텍스트 정렬.
- 추가 설정 메뉴.
블록 설정
타이포그라피
태그에 적용할 글꼴 패밀리 및 글꼴 크기와 줄 높이.
색상
태그의 텍스트, 배경 및 링크 색상.
이전 글과 다음 글의 링크를 표시하려면 이전 글과 다음 글 블록을 사용하세요.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

이러한 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경.
- 블록 끌기.
- 위 또는 아래로 블록 이동.
- 왼쪽, 가운데 또는 오른쪽으로 텍스트 정렬.
- 텍스트 굵게.
- 이탤릭.
- 추가 설정 메뉴.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.