지도 블록은 글이나 페이지에 지도를 추가하는 블록입니다.
지도 블록을 추가하려면 블록 삽입기 아이콘을 클릭합니다.
새 문단에서 ‘/지도’라고 입력하고 Enter키를 누르면 더욱더 빠르게 지도 블록을 추가할 수 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
블록 인터페이스
블록이 바뀌면 편집기 내에 있는 제어 옵션도 선택한 블록에 맞추어 바뀝니다. 지도 블록에서는 중앙 정렬 맞춤, 마커 추가하기 등의 제어 옵션이 제공됩니다.

지도 편집하기
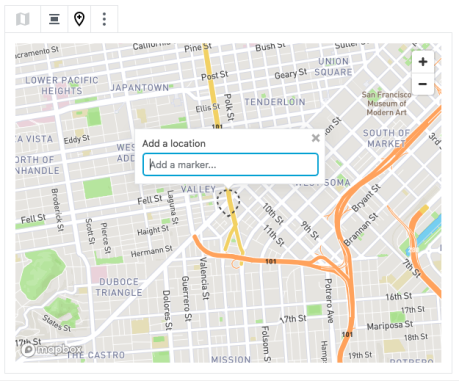
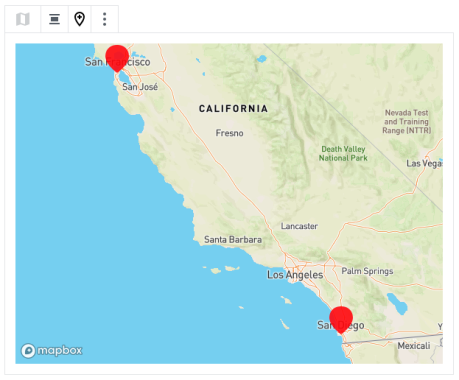
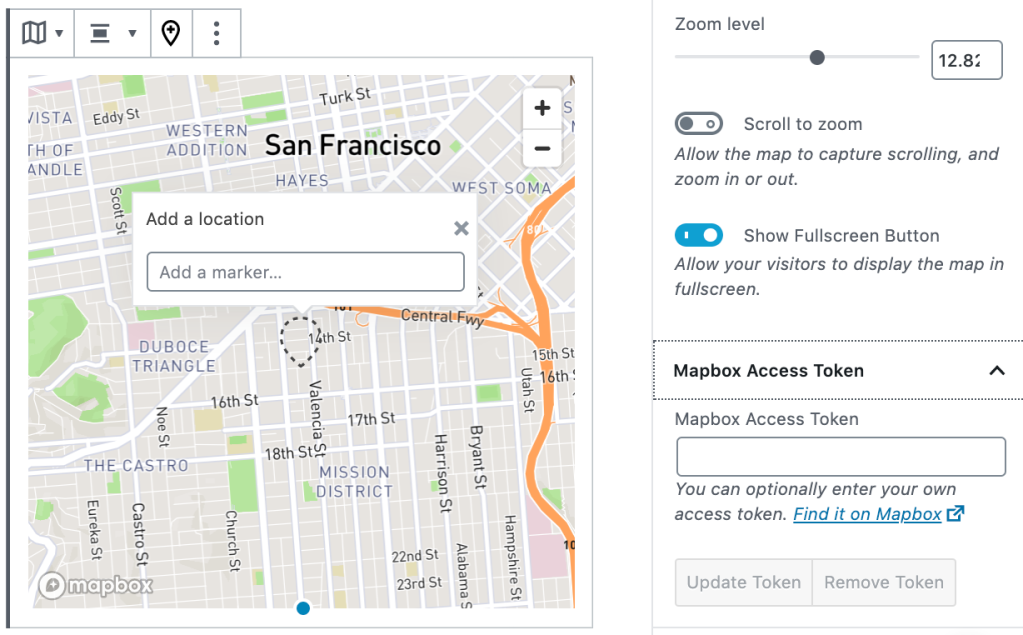
지도 블록이 삽입되면 지도 위에 위치를 추가할 수 있는 입력창이 뜹니다.

입력창 안에 지도에 표시할 위치를 입력합니다. 표시할 위치는 광범위해도 되고 구체적이어도 됩니다. 입력을 시작하면 자동 완성 기능이 작동합니다. 올바른 위치를 선택하여 지도에 추가합니다.
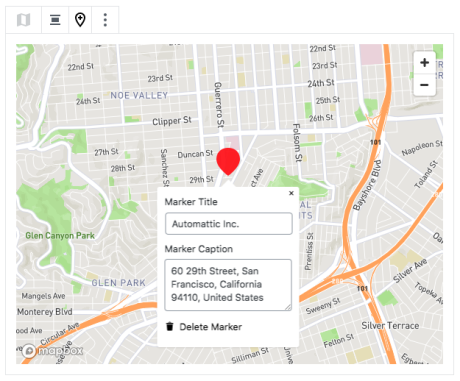
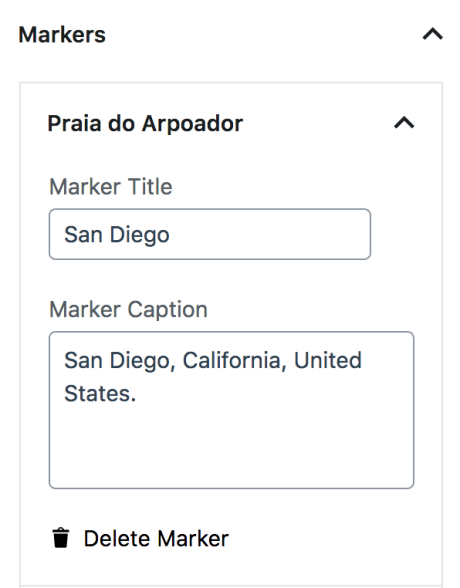
빨간색 마커 기호를 클릭하면 마커의 제목과 캡션을 수정할 수 있습니다.

캡션 입력창에 적힌 주소를 수정한다고 해서 마커의 위치까지 변하지는 않습니다. 마커를 클릭했을 때 지도 위에 표시되는 텍스트만 변경됩니다.
하나의 지도에 여러 위치 마커를 넣을 수 있습니다. 예를 들어 식당 체인을 운영 중인 분이라면 하나의 지도에 모든 가게의 위치를 표시할 수 있습니다.
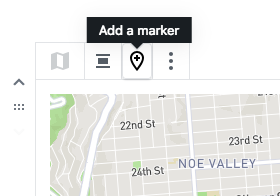
위치 마커를 추가하려면 마커 추가 버튼을 클릭하고, 첫 마커를 추가했을 때와 똑같은 과정을 거쳐서 위치 세부 정보를 입력하면 됩니다.

하나 이상의 위치 마커를 추가하면 지도의 크기가 모든 마커를 표시할 정도로 맞춰집니다.

블록 설정
블록 옵션은 블록 툴바에만 있는 게 아니고 편집기 사이드바에도 추가로 있습니다. 사이드바가 보이지 않을 때는 발행 버튼 옆의 ‘기어’ 아이콘을 클릭하세요.
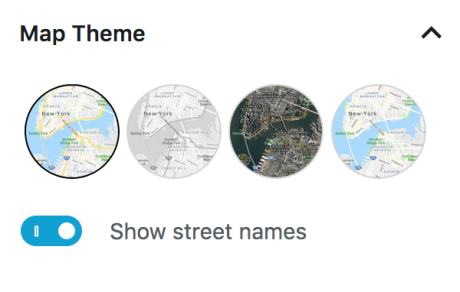
지도 스타일은 기본, 흑백, 위성, 지형 중 하나를 선택할 수 있습니다.
거리 이름 표시 여부도 선택할 수 있습니다.

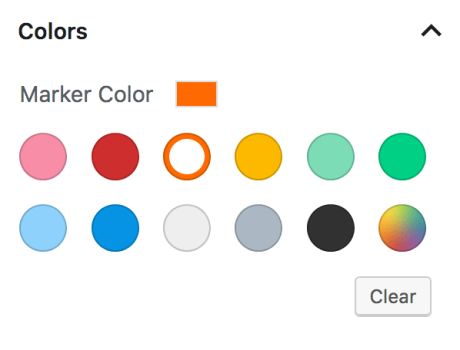
위치 마커의 색상도 수정할 수 있습니다.

마커는 마커 섹션에서 수정할 수 있습니다. 마커 섹션에서 하는 수정도 마커를 클릭해서 하는 수정과 똑같은 방식으로 이루어지지만, 편집할 마커가 많을 때는 마커 섹션에서 수정하는 게 더 편할 수 있습니다. 마커 삭제 또한 이 섹션에서 할 수 있습니다.

Mapbox 키
Mapbox 토큰을 사용해야 할 때는 편집기 사이드바에 있는 Mapbox 액세스 토큰 섹션에 입력하면 됩니다.

고급
고급 탭에서는 블록에 CSS 클래스를 추가할 수 있습니다. 사용자 정의 CSS를 작성해서 블록 스타일을 자유롭게 꾸며보세요.
