목록 블록에서는 번호가 지정된 목록이나 글머리 기호 목록으로 콘텐츠를 구성할 수 있습니다.
목록 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “목록”을 검색합니다. 목록을 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 /list를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 목록 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
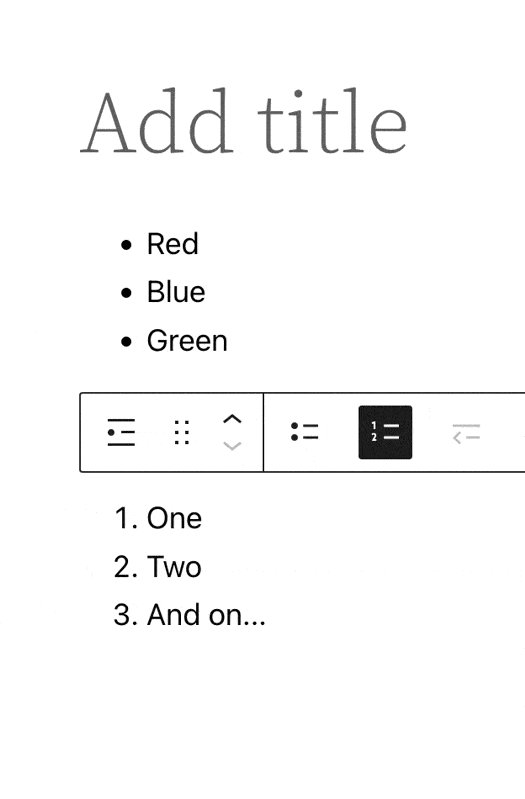
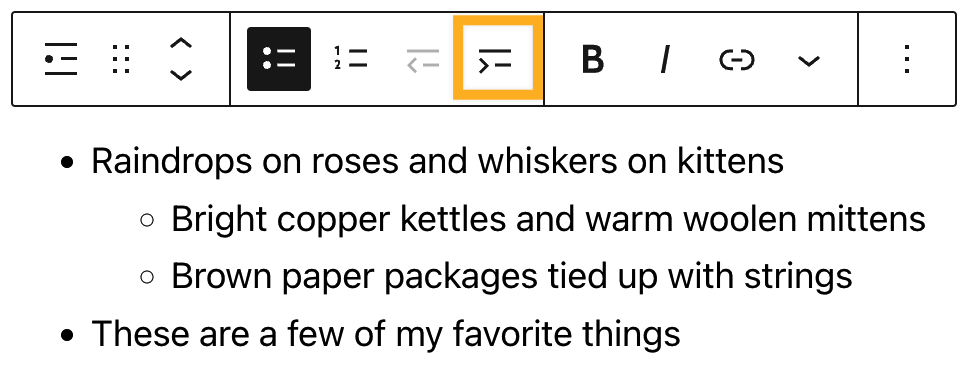
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

목록 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경
- 블록 끌기
- 블록을 위 또는 아래로 이동
- 순서 없는 목록
- 순서 있는 목록
- 내어쓰기
- 들여쓰기
- 기타(강조 표시, 인라인 코드, 인라인 이미지, 키보드 입력 및 기타 서식 옵션 등)
- 추가 옵션
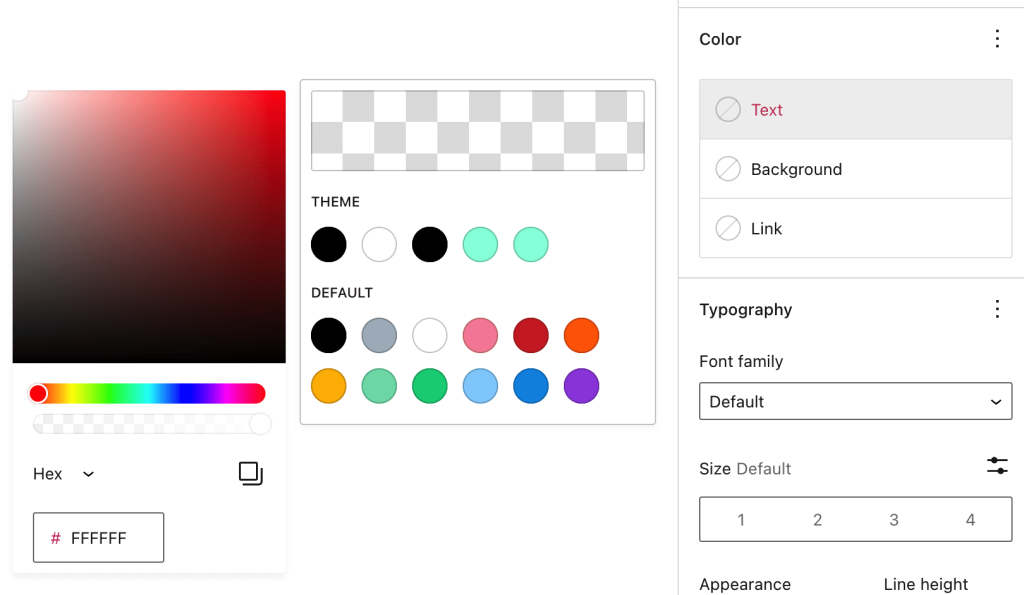
블록을 클릭하면 오른쪽 사이드바에 블록 설정이 추가로 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

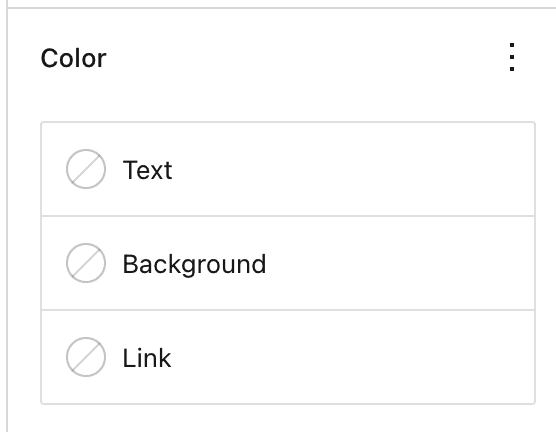
색상 옵션에서는 목록 블록에 사용되는 텍스트, 배경 및 링크 색상을 정의할 수 있습니다.
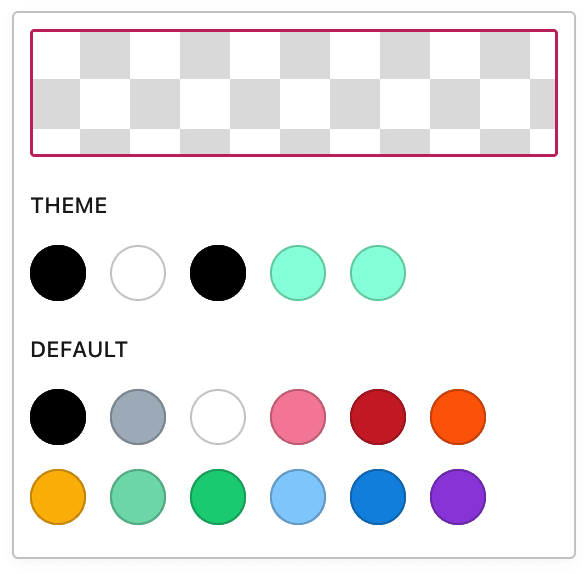
변경하려는 섹션 옆에 있는 원을 클릭하면 테마 색상 또는 기본 색상 중에서 선택할 수 있는 옵션이 표시됩니다.
이러한 옵션 위의 섹션을 클릭하면 색상 견본에서 마우스를 끌거나 16진수, RGB 또는 HSL 색상 코드를 입력하여 사용자 정의 색상을 선택할 수 있습니다.



다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
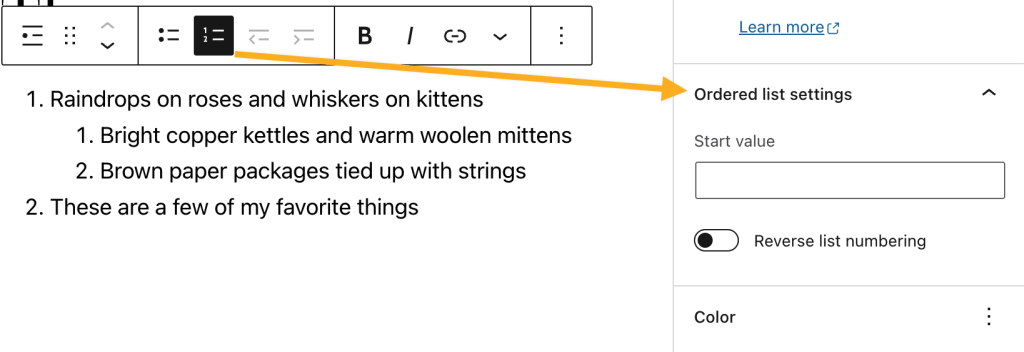
순서 있는(숫자) 목록을 선택하면 블록 설정 사이드바에 추가 옵션이 나타납니다.

목록의 시작 값을 선택할 수 있습니다. 이 옵션은 목록이 아닌 콘텐츠(예: 이미지)를 목록에 삽입하고 아래로 숫자 목록을 계속해야 하는 경우에 유용합니다.
목록의 순서를 반대로 하려면 역순 목록 번호 매기기를 사용합니다. 예를 들어, 10으로 시작하는 카운트다운 목록을 만들려면 역순 목록 번호 매기기 옵션을 사용합니다.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.

블록을 선택하고 블록 도구 모음에서 맨 왼쪽 버튼을 클릭한 다음, 다음으로 변환하기 메뉴에서 목록을 선택하면 텍스트 블록을 목록 블록으로 변경할 수 있습니다. 여러 텍스트 블록을 동시에 강조 표시하고 목록을 선택하면 각 텍스트 블록이 단일 목록의 아이템으로 변환됩니다.

도구 모음의 들여쓰기 아이콘을 사용하여 목록을 들여쓰거나 키보드의 스페이스바를 사용하여 아이템을 들여쓸 수 있습니다.

💡
목록 아이템을 들여쓴 후에는 들여쓰기 아이콘 왼쪽에 있는 아이콘을 사용하거나 키보드의 백스페이스 키를 눌러서 다시 내어쓸 수 있습니다.
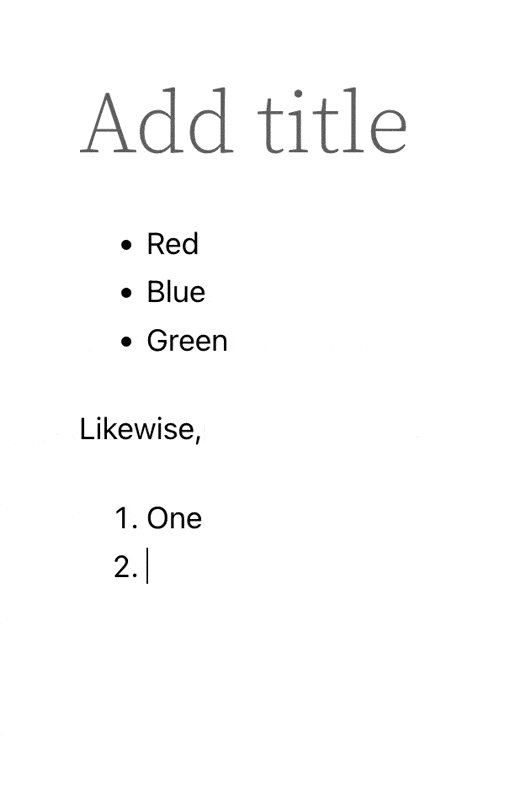
번호 뒤에 글머리 기호가 오거나 그 반대의 경우와 같이 혼합된 목록도 있을 수 있습니다.

하이픈 뒤에 목록 아이템을 입력한 다음, Enter/Return 키를 한 번 눌러 목록을 추가할 수 있습니다. 마찬가지로 1 뒤에 마침표(.)를 입력하고 그 뒤에 목록 아이템을 입력한 다음, Enter/Return 키를 한 번 눌러 순서있는 목록을 추가할 수 있습니다.