표제를 사용하면 새 섹션과 하위 섹션을 도입하고, 텍스트를 나누고, 콘텐츠를 체계화하고, 목차를 채울 수 있습니다. 표제는 콘텐츠를 체계화하고 구조화하며 방문자와 검색 엔진 모두에서 알아보기 쉽도록 만드는 데 유용합니다.
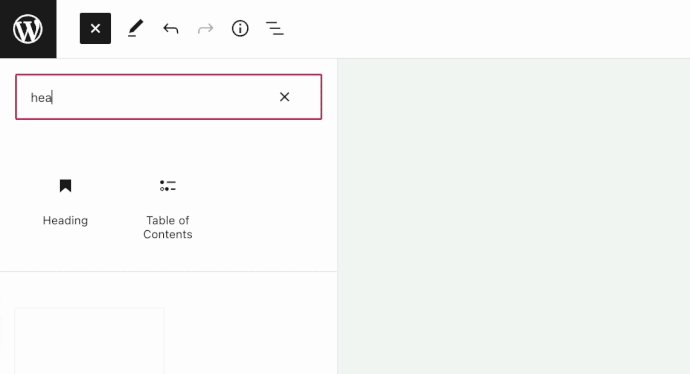
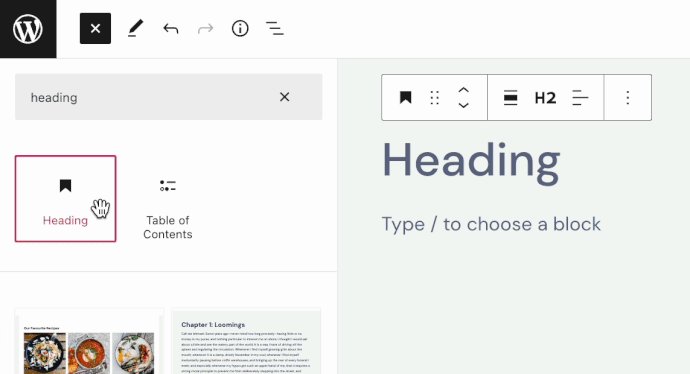
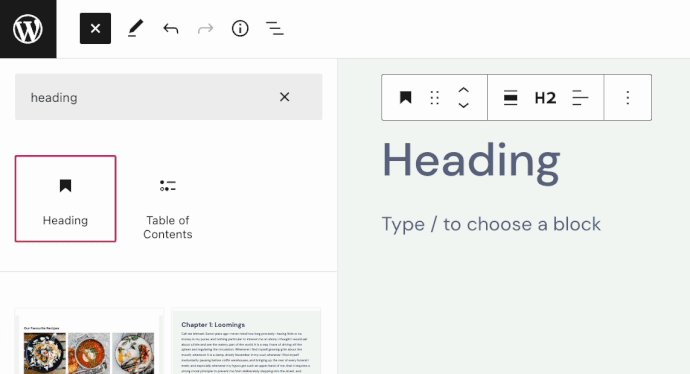
제목 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “제목”을 검색하세요. 클릭하면 글 또는 페이지에 블록이 추가됩니다.

💡
키보드를 사용하여
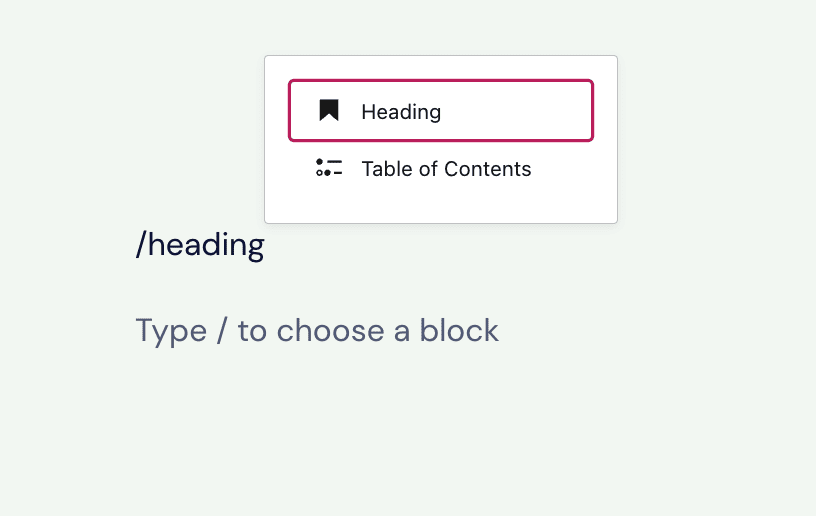
/heading을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 제목 블록을 추가할 수도 있습니다.

특정 제목 레벨을 추가하려면 /h1 /h2 /h3 /h4 /h5 /h6을 입력하고 Enter 키를 눌러 다양한 레벨의 표제를 삽입할 수도 있습니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
표제는 6 레벨의 계층 구조를 따라 중요도에 따라 순위를 매기고 콘텐츠에 순서를 부여합니다. 가장 중요한 제목은 1(H1) 레벨 순위이며, 가장 덜 중요한 제목은 6(H6) 레벨입니다.
H1 표제는 검색 엔진 최적화를 위한 페이지 제목으로 예약해야 합니다. 워드프레스는 페이지와 글의 제목에 H1을 자동으로 할당합니다. 따라서 페이지의 첫 번째 제목은 H2입니다. H3 표제는 부표제입니다. H4 표제는 하위 부표제입니다.
도구 모음에서 제목 레벨을 선택할 수 있습니다. 제목 텍스트의 크기와 디자인을 조정하려면 블록 설정을 사용합니다.
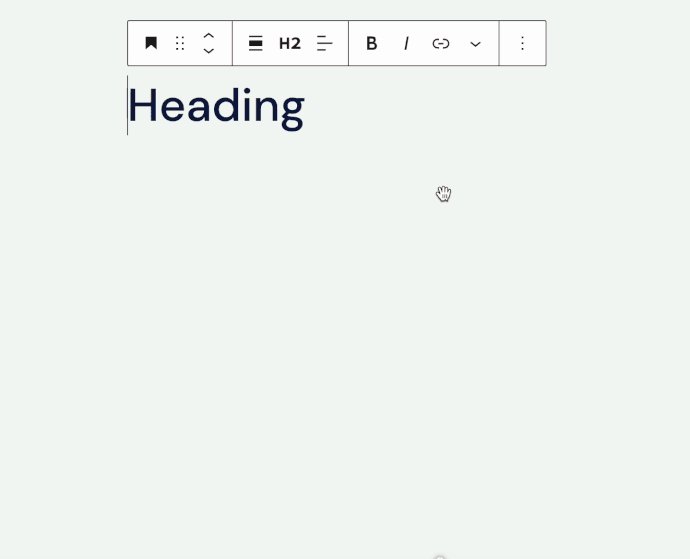
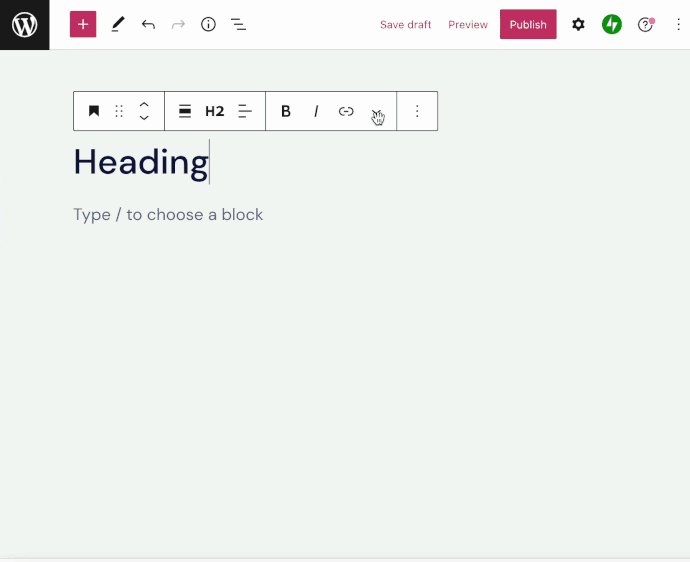
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

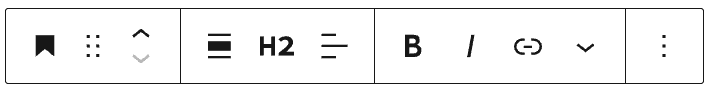
제목 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 다른 유형의 블록으로 변경
- 블록 핸들을 끌어서 블록 위치 변경
- 블록을 위 또는 아래로 이동
- 정렬 변경(테마에서 지원되는 경우 넓게 및 전체 너비)
- 제목 레벨 선택(H1, H2, H3, H4, H5 및 H6 제목 레벨 태그)
- 텍스트를 왼쪽, 가운데 또는 오른쪽으로 정렬
- 텍스트 서식(굵게 및 기울임꼴)
- 하이퍼링크 삽입
- 더 많은 텍스트 옵션
- 블록 옵션
위 옵션을 사용하여 제목 블록의 텍스트 또는 문자 집합에 아래와 같이 서식을 적용할 수 있습니다. 다음은 진행하는 방법입니다.
- 서식을 적용할 단어나 문자를 강조 표시합니다.
- 도구 모음에서 원하는 옵션을 선택하여 적용합니다.
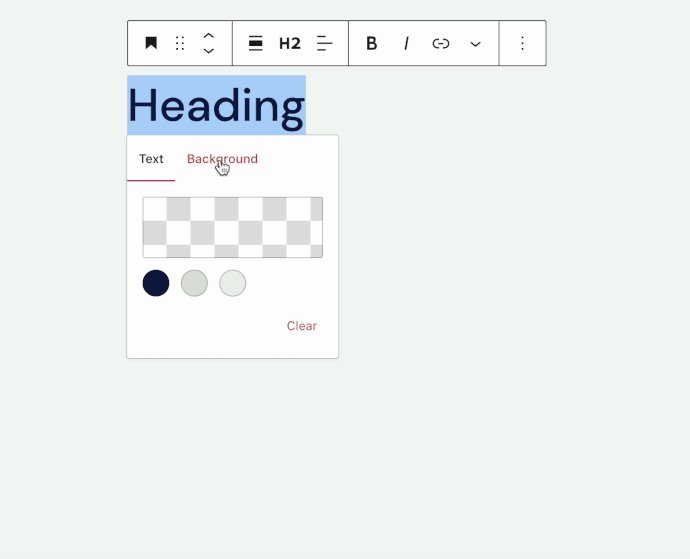
강조 표시 옵션을 사용하여 몇 개의 특정 단어 또는 문자의 색상을 변경하거나 제목 블록의 특정 단어 또는 문자 뒤에 색칠된 배경을 설정할 수 있습니다.
- 서식을 지정할 텍스트를 선택합니다.
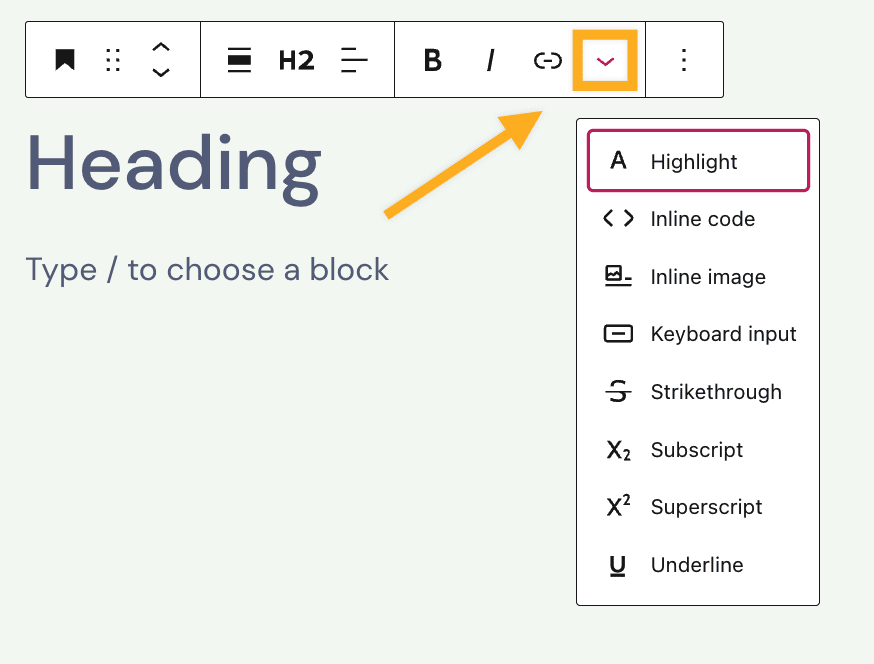
- 블록 도구 모음에서 아래쪽 화살표를 클릭합니다.
- 강조 표시를 클릭합니다.
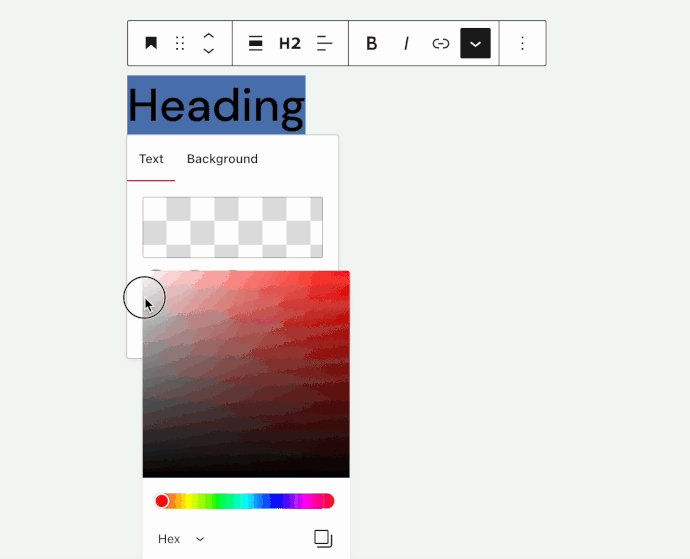
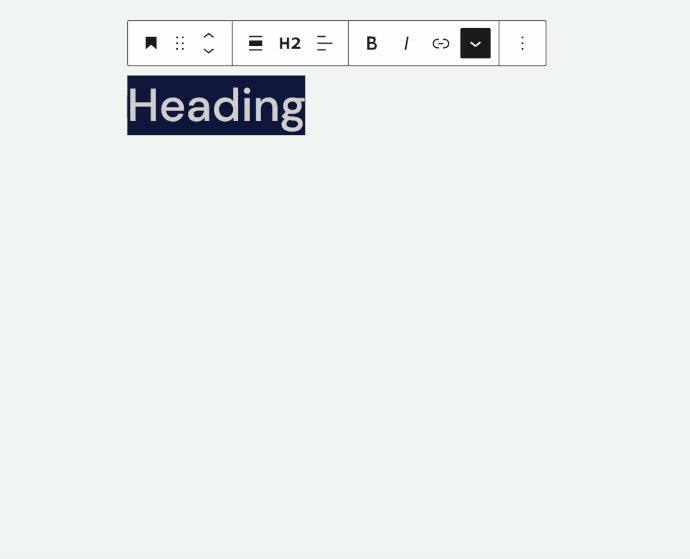
- 텍스트 및 배경에 대한 색상 옵션이 있는 작은 창이 나타납니다. 여기에는 선택할 수 있는 미리 정의된 색상 옵션 세트와 원하는 특정 색상을 선택할 수 있는 색상 선택기가 표시됩니다.

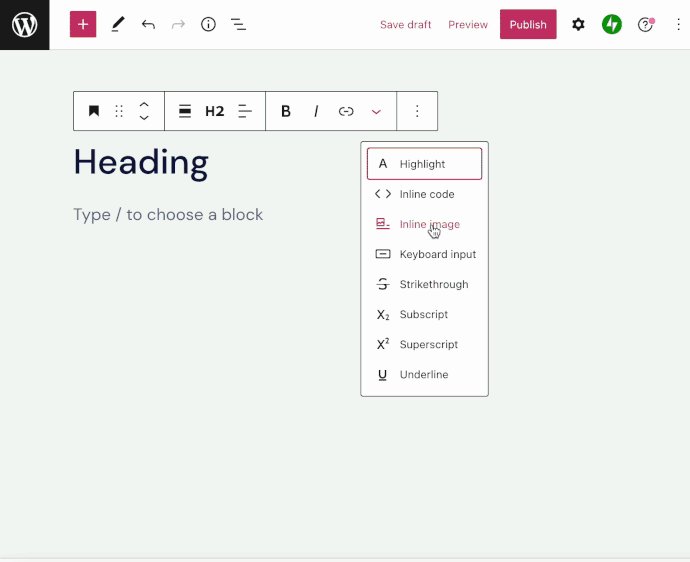
인라인 이미지는 표제에 이미지를 추가합니다. 제목 블록에 인라인 이미지를 추가하려면:
- 블록 도구 모음에서 아래쪽 화살표를 클릭합니다.
- 인라인 이미지를 선택합니다.
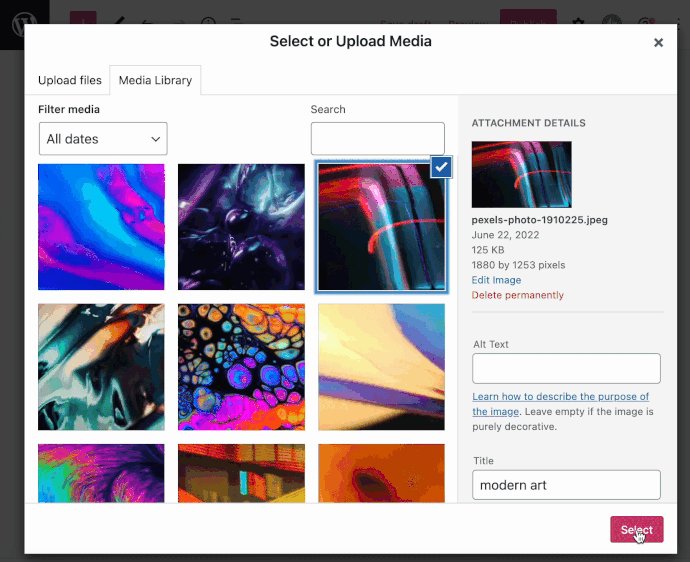
- 미디어 라이브러리 창에서 사용하려는 이미지를 선택합니다.
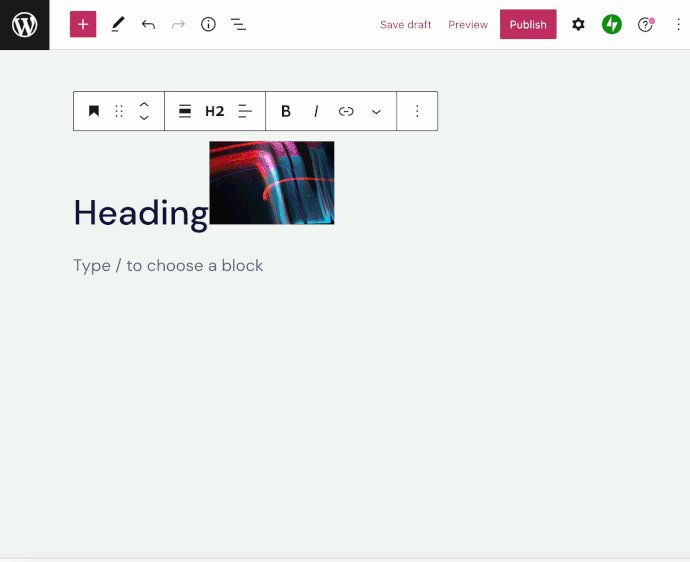
- 삽입 버튼을 클릭하여 인라인 이미지를 추가합니다.

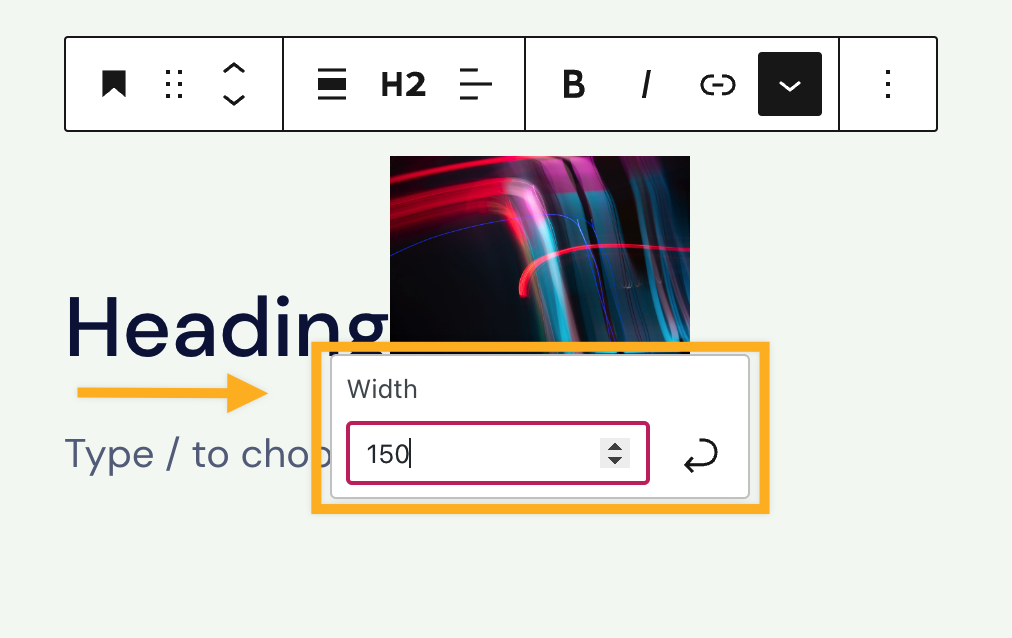
인라인 이미지의 크기를 변경하려면 이미지를 클릭하고 이미지 너비의 숫자를 입력하거나 선택한 다음, 구부러진 화살표 버튼을 사용하여 변경 사항을 적용합니다.

키보드 입력 옵션을 사용하면 선택한 텍스트에 HTML 태그를 추가할 수 있습니다.
태그는 키보드 입력을 정의하는 데 사용됩니다. 일반적으로 키보드 명령을 쓸 때 사용됩니다. 태그 안의 내용은 브라우저의 기본 고정 폭 글꼴로 표시됩니다. 예를 들어 CTRL + C 텍스트는 키보드 입력입니다.
콘텐츠를 복사하려면 해당 콘텐츠를 강조 표시하고 키보드에서 CTRL + C 키를 누릅니다.
블록을 클릭하면 오른쪽 사이드바에 블록 설정이 추가로 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

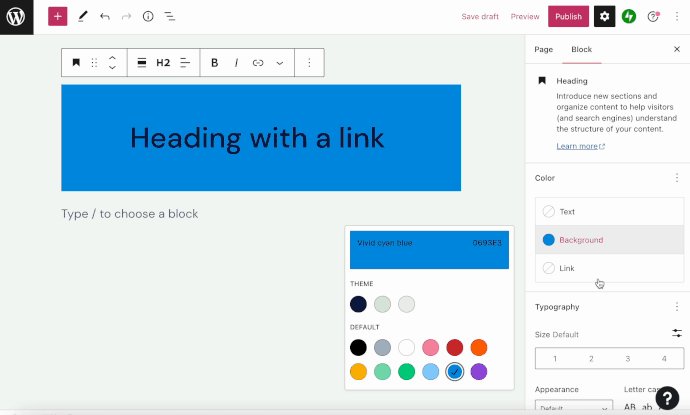
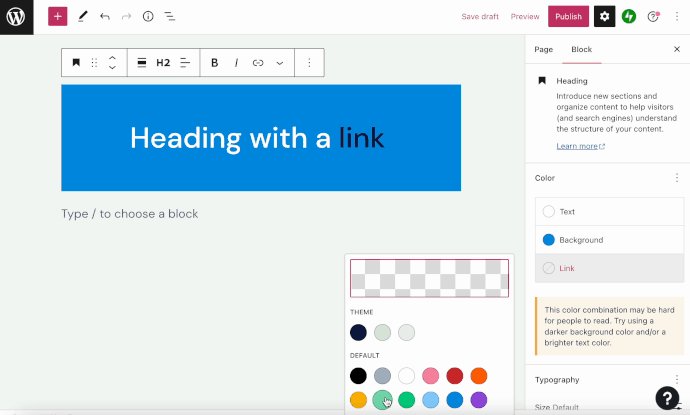
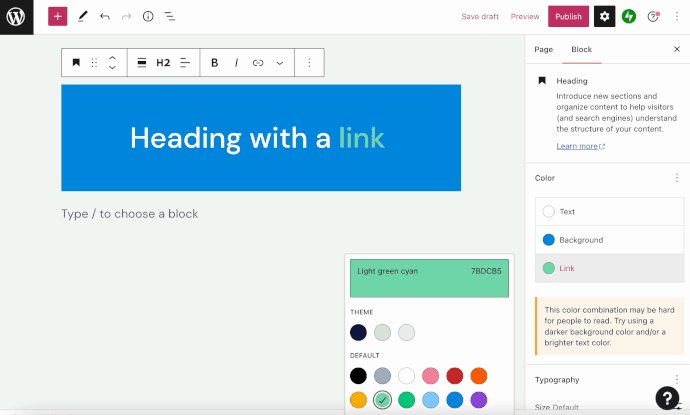
색상 설정을 사용하여 제목 블록의 텍스트, 배경 및 링크 색상을 변경할 수 있습니다.

다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
특정 테마에서 제목 블록에는 크기 설정이 있습니다.
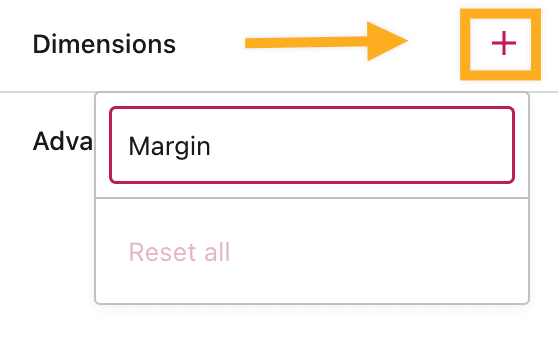
크기 옆에 있는 + 아이콘을 클릭하여 제목 블록에 대한 여백 크기 설정을 선택하고 활성화합니다. 여백 설정은 선택한 블록 주변의 공간에 영향을 줍니다. 블록 주변 전체에 동일한 간격을 원할 경우 텍스트 필드에 사용자 정의 값을 입력할 수 있습니다.

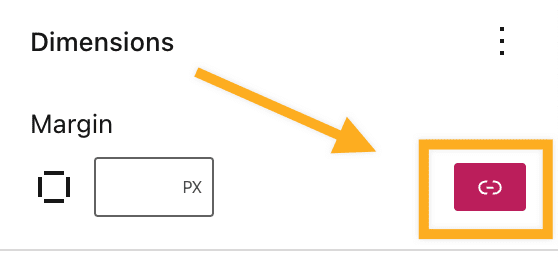
크기 옆에 있는 링크 아이콘을 클릭하여 블록의 위쪽, 오른쪽, 아래쪽 및 왼쪽에 대해 서로 다른 간격 값을 설정합니다.

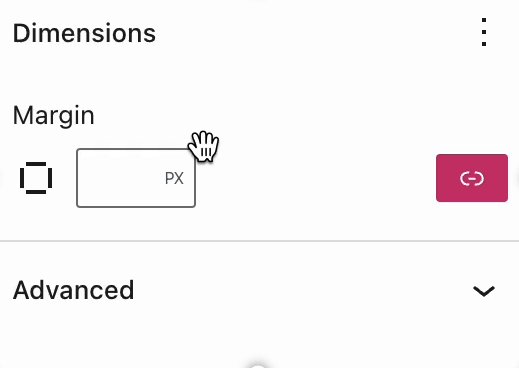
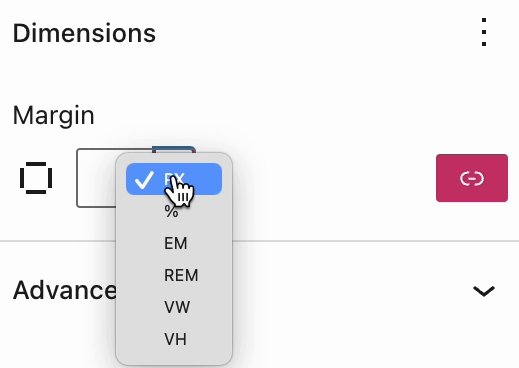
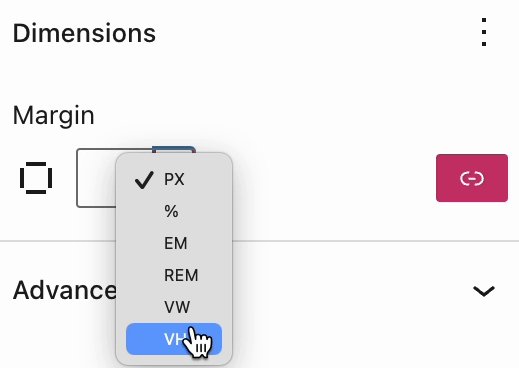
여백 설정의 단위를 변경하기 위해 PX를 클릭하면 드롭다운에 지원되는 다른 단위(%, EM, REM, VW 및 VH)가 표시됩니다.

고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.