그룹 블록은 배경 색상을 설정하고 간격을 조정하고 다양한 페이지 섹션을 구성할 수 있도록 여러 블록을 하나의 컨테이너로 모읍니다. 이 가이드에서는 사이트에서 그룹 블록을 사용하는 방법을 설명합니다.
이 가이드에서
블록을 그룹화하는 몇 가지 방법이 있습니다. 빈 그룹 블록으로 시작하여 콘텐츠를 추가하거나 기존 블록을 함께 그룹화할 수 있습니다. 각 옵션에 대한 설명은 아래와 같습니다.
그룹 블록을 추가하려면 + 블록 삽입기 버튼을 클릭하고 “그룹”을 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다. 키보드를 사용하여 /group을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 그룹 블록을 추가할 수도 있습니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
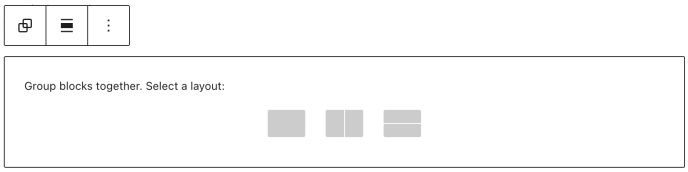
그룹 블록을 삽입하면 다음 옵션 중에서 레이아웃을 선택하라는 메시지가 표시됩니다.
- 그룹: 컨테이너에서 내부 블록을 정렬하는 기본 그룹화 옵션입니다.
- 행: 내부 블록을 나란히 정렬합니다. 행 블록 가이드를 참조하세요.
- 스택: 내부 블록을 서로 쌓아서 정렬합니다. 스택 블록 가이드를 참조하세요.
- 그리드: 블록을 그리드 형태로 배열합니다. 그리드 블록 가이드를 참조하세요.

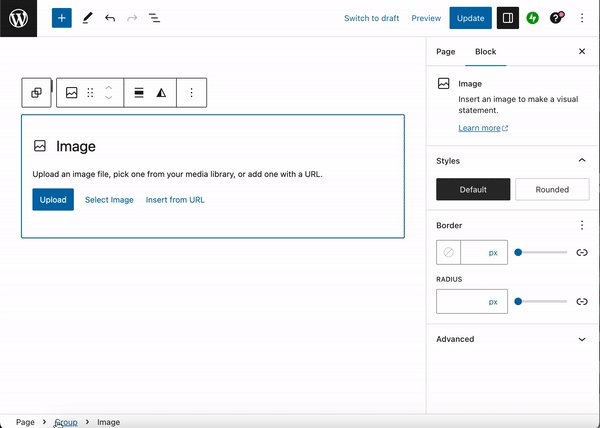
레이아웃을 선택하면 + 블록 삽입기 아이콘을 클릭하여 그룹 내부에 블록 추가를 시작할 수 있습니다.

페이지에 이미 있는 블록의 경우 다음 단계를 사용하여 블록을 그룹화할 수 있습니다.
- 그룹화할 블록을 하나 이상 선택합니다. 다음을 통해 여러 블록을 선택할 수 있습니다.
- 마우스로 모든 블록을 강조 표시합니다.
- 첫 번째 블록을 클릭하고 키보드의 Shift 키를 누른 채 마지막 블록을 클릭합니다. 그러면 첫 번째 블록과 마지막 블록 사이의 모든 블록이 선택됩니다.
- 목록 보기를 사용하여 첫 번째 블록을 클릭하고 키보드의 Shift 키를 누른 채 최종 블록을 클릭합니다. 그러면 첫 번째 블록과 마지막 블록 사이의 모든 블록이 선택됩니다.
- 블록 위 또는 아래에 나타나는 블록 도구 모음에서 생략 부호(점 3개)를 클릭한 다음에 “그룹” 옵션을 선택합니다. 여러 블록을 선택하면 그룹 또는 그룹의 변형(행, 스택 또는 그리드)을 빠르게 생성할 수 있는 새 아이콘이 도구 모음에 표시됩니다.


도구 모음에서 그룹 아이콘을 클릭하면 블록이 그룹 블록 내부에 배치됩니다.
그룹 블록에는 블록을 선택하여 액세스할 수 있는 여러 설정이 있습니다. 그러나 그룹 블록 내부의 블록(하위 블록이라고 함)을 클릭하면 전체 그룹 블록(상위 블록이라고 함) 대신에 해당 내부 블록이 선택되므로, 해당 블록을 클릭하여 그룹 블록을 선택할 수 없습니다.
상위 그룹 블록을 선택하는 데 사용할 수 있는 몇 가지 방법이 있습니다.
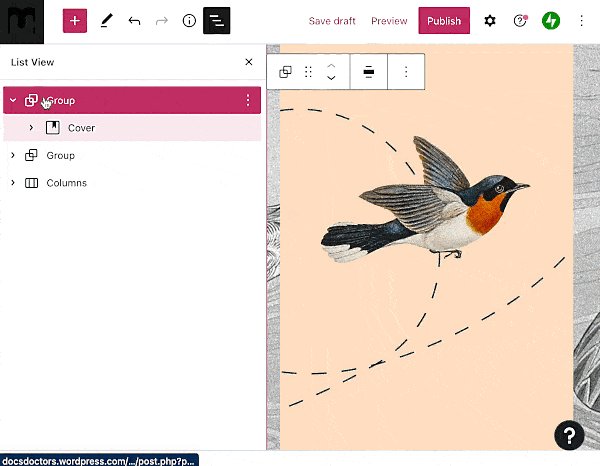
편집기 화면 상단의 목록 보기를 사용하여 그룹 블록을 선택할 수 있습니다. 아래에 나열된 모든 내부 블록과 함께 그룹 블록이 여기에 표시됩니다.

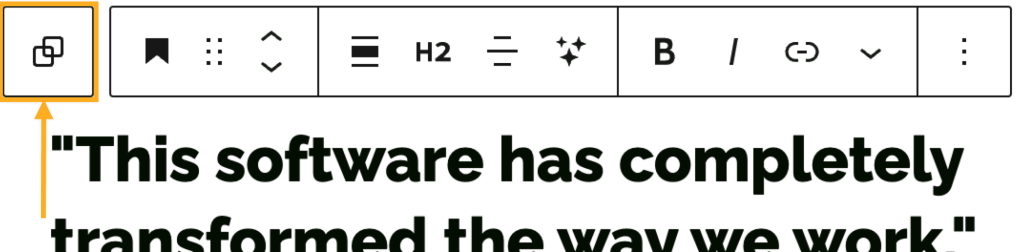
그룹화된 블록을 클릭하면 블록 도구 모음에 그룹 블록 아이콘이 표시됩니다. 선택한 블록 왼쪽에 겹치는 사각형 2개로 표시되는 그룹 블록 아이콘이 표시됩니다. 그룹 블록 아이콘을 클릭하여 그룹 블록을 선택할 수 있습니다.

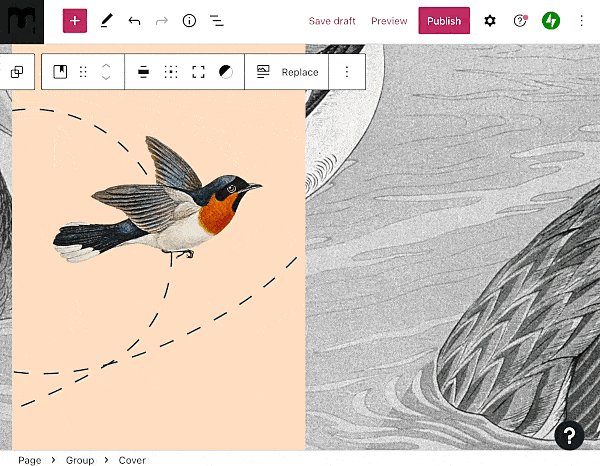
그룹 블록을 선택하면 다음과 같은 옵션 도구 모음이 위에 표시됩니다.

그룹 블록 도구 모음의 아이콘은 다음과 같습니다(왼쪽부터).
- 블록 유형 변경
- 블록을 끌어옵니다.
- 위 또는 아래로 블록을 이동합니다.
- 넓은 폭 또는 전체 폭으로 정렬(테마에서 지원되는 경우)
- 추가 옵션도 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

그룹 블록을 다음 변형 중 하나로 전환합니다.
- 행: 내부 블록을 나란히 정렬합니다. 행 블록 가이드를 참조하세요.
- 스택: 내부 블록을 서로 쌓아서 정렬합니다. 스택 블록 가이드를 참조하세요.
- 그리드: 블록을 그리드 형태로 배열합니다. 그리드 블록 가이드를 참조하세요.

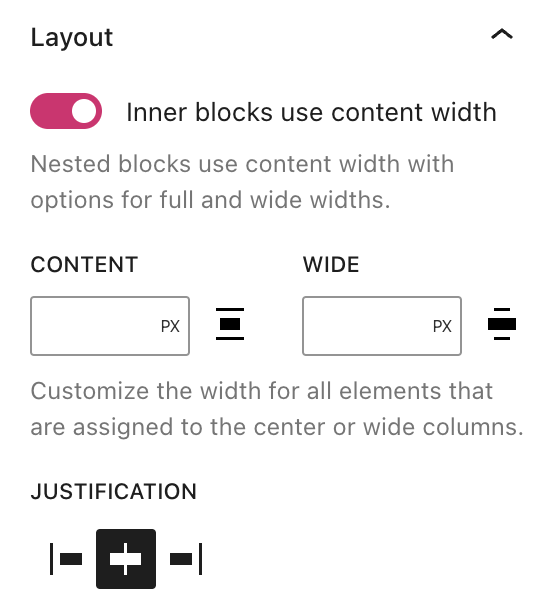
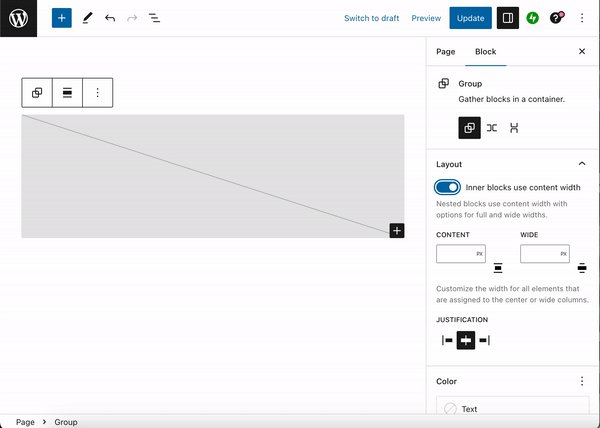
레이아웃 설정을 사용하여 그룹 내 블록의 폭과 위치를 제어합니다.

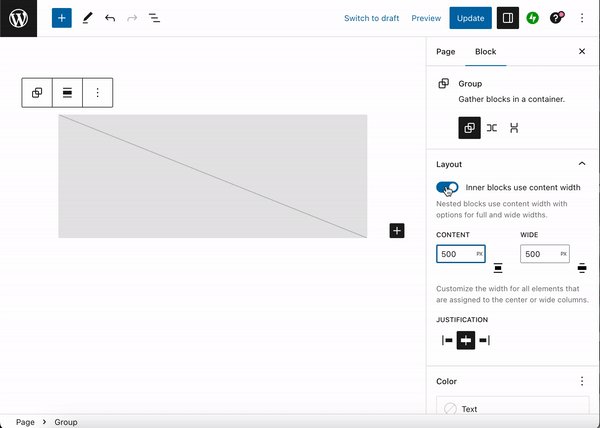
“내부 블록 콘텐츠 폭 사용” 옵션이 끄기로 전환되면 그룹 블록 내에 추가된 블록이 페이지의 기본 콘텐츠 영역의 폭을 채웁니다.
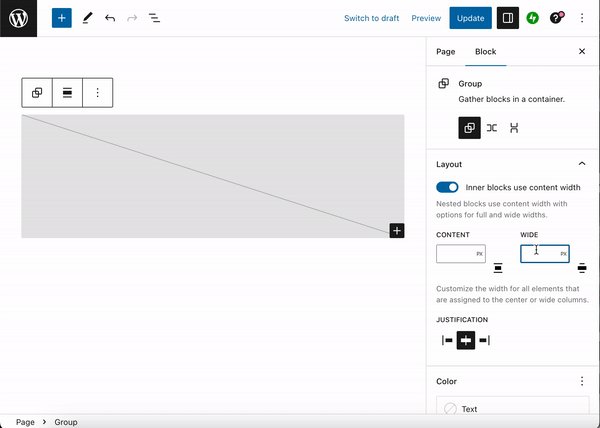
내부 블록의 폭을 더 정교하게 제어하려면 “내부 블록 콘텐츠 폭 사용” 옵션을 켜기로 전환하세요. 그러면 다음 옵션을 사용하여 내부 블록의 폭을 지정할 수 있습니다.
- 콘텐츠: 넓은 폭 또는 전체 폭으로 설정되지 않은 블록의 콘텐츠 영역 폭입니다.
- 와이드: 넓은 폭으로 설정된 블록의 콘텐츠 폭입니다.
전체 폭으로 설정된 블록은 기본적으로 전체 화면 폭에 걸쳐 있으므로 전체 폭 옵션의 폭을 설정하는 옵션이 없습니다.

양쪽 맞춤 설정을 사용하여 내부 블록을 그룹의 왼쪽, 오른쪽 또는 가운데에 정렬할 수 있습니다.
독자가 아래로 스크롤할 때 그룹이 창 상단에 고정되도록 그룹 블록 위치를 붙박이로 설정합니다. 목록 보기의 그룹 블록 옆에 핀 아이콘이 표시됩니다.

최상위 그룹만 붙박이로 설정할 수 있습니다. 붙박이 효과가 작동하게 하려면 그룹 블록이 다른 블록 내부에 중첩되어 있지 않은지 확인하세요.
위치 설정을 기본값으로 설정하면 페이지에 표시되는 순서대로 그룹이 표시됩니다.
고급 블록 설정에 대해 자세히 알아보세요.

블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

여기에서 텍스트 색상, 배경 색상, 텍스트 크기와 글꼴, 안쪽 여백, 여백 및 블록 간격을 설정할 수 있습니다. 이러한 설정을 사용하는 방법에 대한 자세한 내용은 다음 가이드를 참조하세요.
그룹 블록 스타일에서 블록의 콘텐츠 뒤에 표시되도록 배경 이미지를 설정할 수도 있습니다.
- 그룹 블록을 선택합니다.
- 오른쪽의 설정 사이드바에서 스타일 탭을 클릭합니다.
오른쪽에 사이드바가 표시되지 않으면 오른쪽 위 모서리의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 두 개의 고르지 않은 칼럼이 있는 정사각형 모양입니다.

- 배경에서 “배경 이미지“를 클릭하여 다음 옵션을 표시합니다.
- 미디어 라이브러리 열기: 사이트의 미디어에서 기존 이미지를 선택합니다.
- 업로드: 컴퓨터 또는 기기로부터 새 이미지를 추가합니다.
- 초기화: 배경 이미지를 삭제합니다.
배경 이미지는 설정된 배경 색상보다 우선합니다.
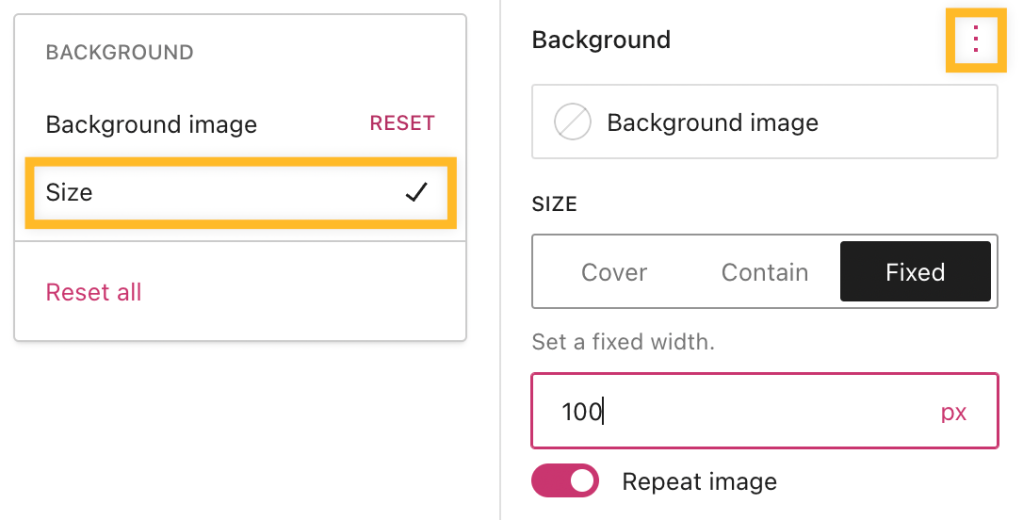
“배경 이미지” 옆에 있는 점 3개 메뉴를 클릭하여 이미지의 크기 옵션을 정의할 수 있습니다.
- 덮기: 배경 이미지를 늘려 블록 전체를 덮습니다.
- 포함: 자르지 않고 블록에 맞게 배경 이미지 크기를 조정합니다.
- 고정: 사용자 정의 필드에서 배경 이미지의 고정 폭을 설정합니다.
크기 옵션으로 “포함” 또는 “고정”을 선택하는 경우 표시되는 “이미지 반복” 설정을 사용하여 이미지 반복 여부를 선택할 수도 있습니다.

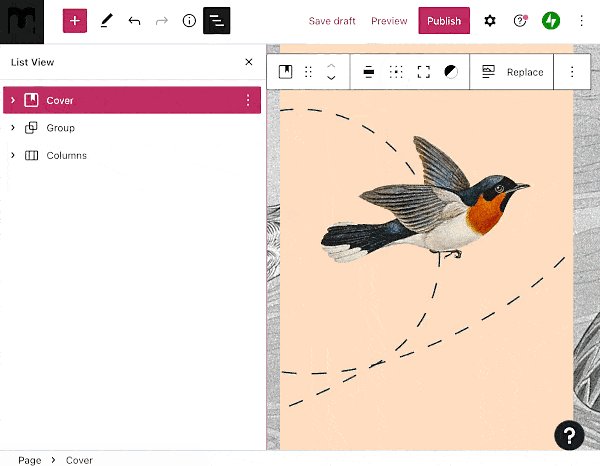
내부 블록을 지우지 않고 그룹 블록을 제거하려면 블록을 그룹 해제할 수 있습니다. 다음 단계를 따르세요.
- 편집 화면 상단의 목록 보기를 선택합니다.
- 그룹 블록을 선택합니다.
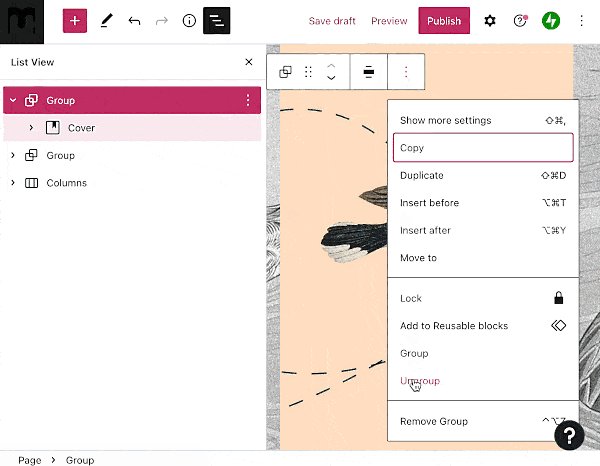
- 그룹 블록 옆에 있는 점 3개를 클릭합니다
- 그룹 해제 옵션을 선택합니다.