여러 사진을 함께 표시하려면 갤러리 블록을 사용하세요. 각 이미지의 개별 이미지 블록이 갤러리 블록에 있으며 보기 좋게 정렬되어 있습니다.
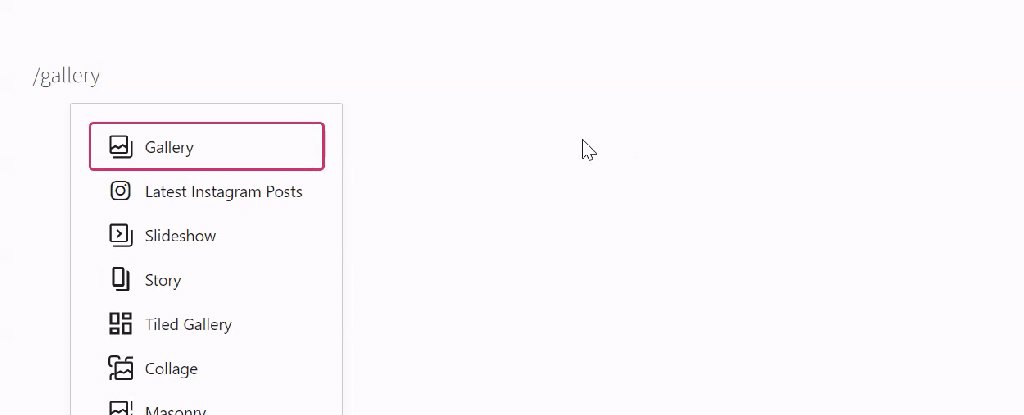
갤러리 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “갤러리”를 검색하세요. 이것을 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 /gallery를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 갤러리 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
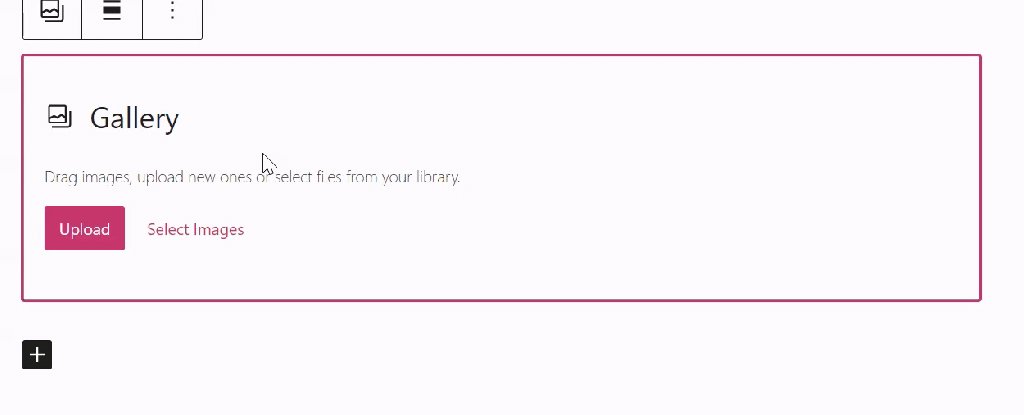
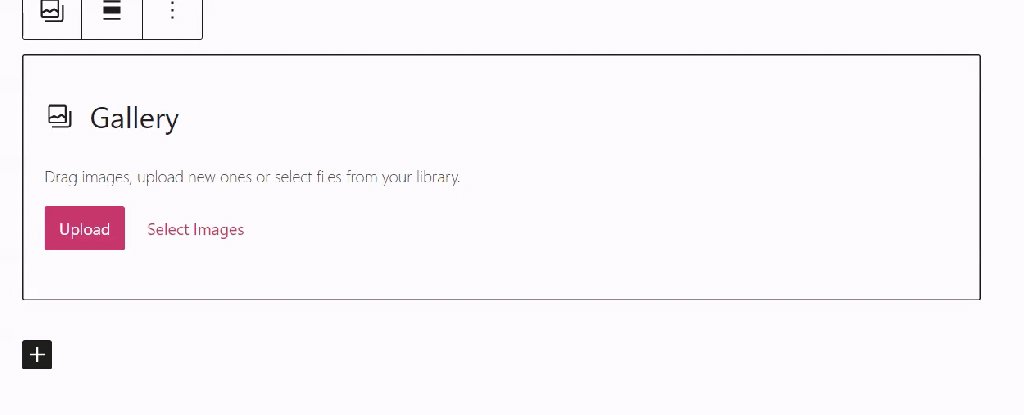
갤러리 블록을 추가할 때 업로드 및 이미지 선택이라는 두 가지 옵션이 제공됩니다.

업로드에서는 새 이미지 또는 여러 이미지를 컴퓨터에서 웹사이트로 업로드하실 수 있습니다.
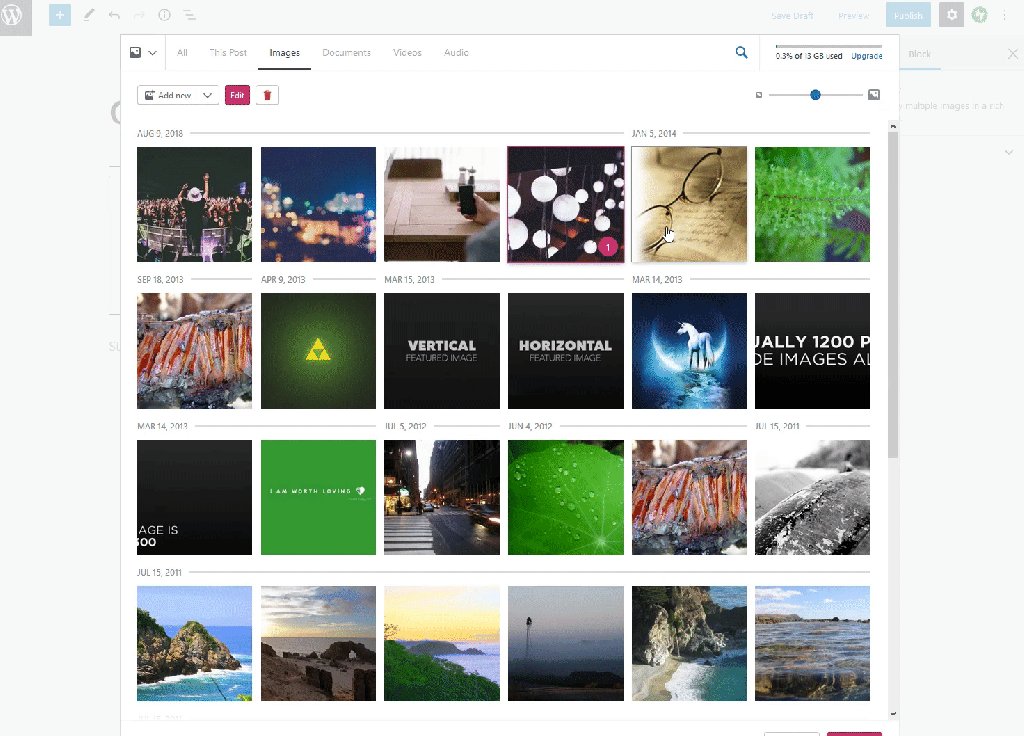
이미지 선택에서는 미디어 라이브러리에 있는 이전에 업로드한 이미지 중에서 선택하거나 Google 포토, Pexels 무료 사진 라이브러리 또는 Openverse 중에 선택할 수 있습니다.
이미 만든 갤러리에 더 많은 이미지를 다음과 같이 추가할 수 있습니다.
1단계: 갤러리 블록을 선택합니다. 갤러리 블록을 선택하는 방법에는 몇 가지가 있습니다.
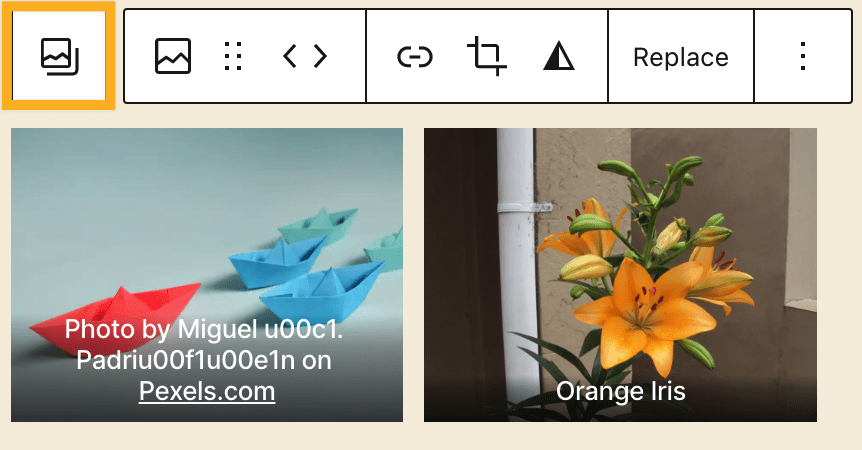
갤러리 블록에서 이미지를 클릭한 다음, 이미지 위의 도구 모음에서 갤러리 선택 아이콘을 클릭합니다.

또는 편집기의 왼쪽 상단에서 목록 보기를 클릭하고 개요에서 갤러리 블록을 선택합니다.

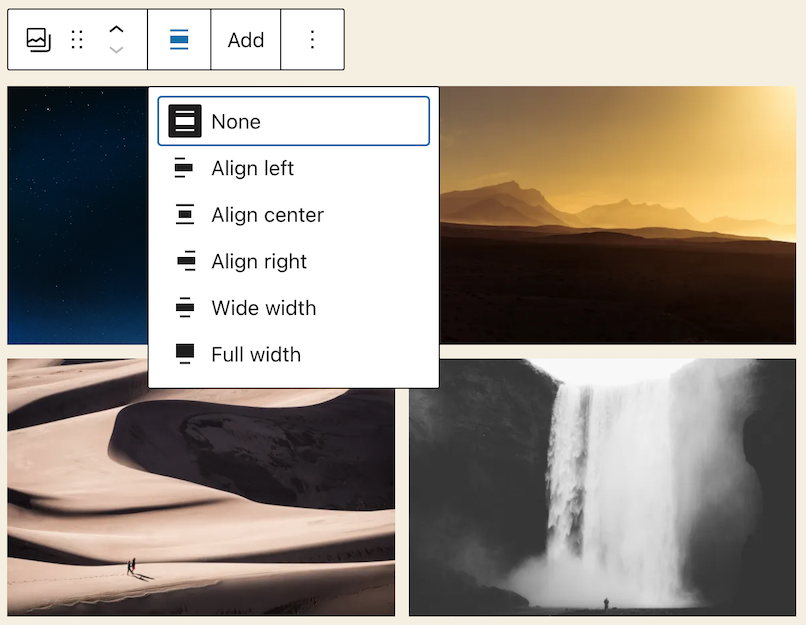
2단계: 갤러리 블록 위의 도구 모음에서 추가를 클릭하여 이미지를 더 추가합니다.

추가를 클릭하면 미디어 라이브러리 열기를 선택하여 이미 업로드한 이미지를 추가(또는 무료 미디어 옵션에 접근)하거나 업로드를 선택하여 갤러리에 새 이미지를 업로드할 수 있습니다.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

갤러리 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 갤러리를 이미지, 슬라이드쇼 또는 다른 갤러리 형식과 같은 다른 블록으로 변경합니다.
- 왼쪽, 오른쪽 또는 가운데 정렬(테마에서 지원되는 경우 넓은 폭과 전체 폭 포함)
- 더 많은 이미지 추가에 추가
- 추가 옵션
📌
블록 폭을 와이드 또는 전체 폭으로 변경하는 옵션이 표시되지 않고 테마에서 이러한 옵션이 지원되는 경우 블록을 블록 그룹 지정에 추가할 수 있습니다. 여기에서 블록 그룹 지정에 대해 자세히 알아볼 수 있습니다.
블록을 클릭하면 오른쪽 사이드바에 블록 설정이 추가로 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

갤러리의 이미지를 클릭하면 갤러리 내부의 개별 이미지 블록이 선택됩니다. 갤러리 블록 설정으로 다시 이동해야 하는 경우 몇 가지 방법을 사용할 수 있습니다.
- 이미지 사이의 공백을 클릭합니다.
- 목록 보기를 사용하여 갤러리 블록을 선택합니다.
- 화면 하단의 이동 경로에서
Gallery를 선택합니다.

갤러리 블록에는 다음과 같은 설정이 있습니다.
갤러리 블록에 포함할 열의 개수를 선택할 수 있습니다.
1~8개 열 중에서 선택할 수 있습니다. 이미지 개수만큼 열 개수를 선택할 수 있으므로 4개의 이미지를 추가하면 최대 4개의 열에 대한 옵션이 제공됩니다. 이 숫자는 8개에 도달할 때까지 이미지를 더 추가할수록 증가합니다.
선택하는 열 개수에 따라 최상의 구성으로 이미지가 자동으로 정렬됩니다. 열 개수를 변경하면서 가장 마음에 드는 개수를 확인해 보세요.
갤러리 이미지를 자를지 여부를 선택할 수 있습니다. 이 옵션은 다양한 크기와 모양의 이미지가 있는 경우에 유용합니다.
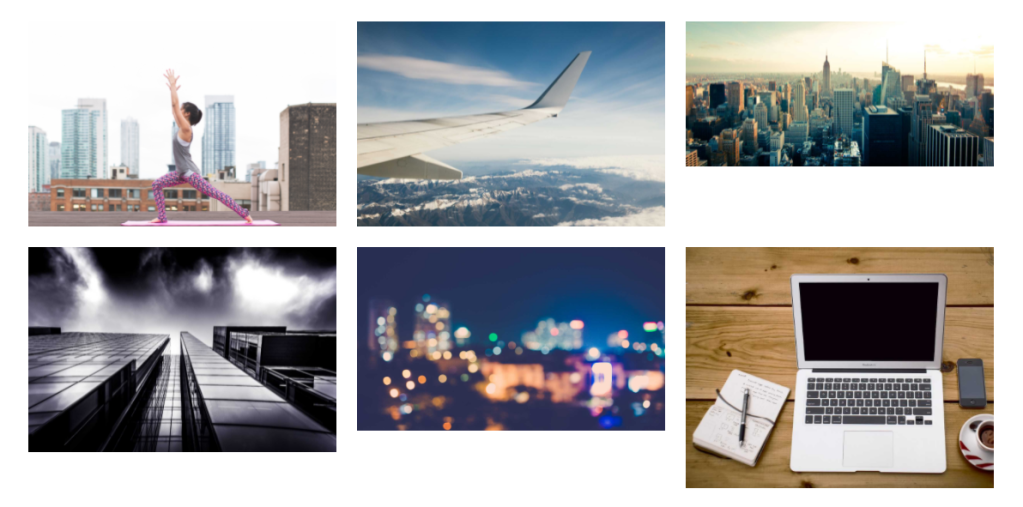
갤러리의 이미지 크기가 각각 다른 경우 이미지를 자르면 아래와 같이 이미지의 디자인이 일정해집니다. 이미지를 자르지 않고 같은 크기로 이미지가 표시되도록 하려면 이미 크기가 같은 이미지 파일을 업로드해야 합니다.
잘린 이미지가 있는 갤러리:

잘린 이미지가 없는 갤러리:

갤러리 블록 설정에는 갤러리를 연결하는 세 가지 옵션이 있습니다.
- 첨부 페이지: 이미지를 클릭하면 사이트의 첨부 페이지로 이동합니다. 이미지, 캡션, 이미지 설명 및 댓글 필드를 포함하여 이미지에 대한 정보가 제공되는 페이지입니다.
- 미디어 파일: 방문자가 한 번에 하나의 이미지를 살펴볼 수 있는 전체 화면 캐러셀로 이미지가 로드됩니다. 캐러셀 설정을 조정하려면 미디어 설정을 보세요.
- 없음(기본값) 이미지를 클릭할 수 없어서 어디에도 연결되지 않게 됩니다.
갤러리의 개별 이미지를 다른 페이지에 연결할 수도 있습니다. 다음과 같은 단계에 따라 이미지를 연결할 수 있습니다.
- 연결할 이미지를 클릭합니다.
- 표시되는 도구 모음에서 링크 아이콘(체인의 고리 모양)을 클릭합니다.

- 연필 아이콘을 클릭하여 링크를 편집합니다.
- 이미지를 연결할 URL을 붙여 넣거나 검색 상자를 사용하여 사이트에 공개된 페이지를 선택합니다.
- 키보드에서 Enter 키를 눌러 변경을 확인합니다.
개별 이미지 연결에 대한 자세한 내용은 이미지 블록 가이드를 참조하세요.
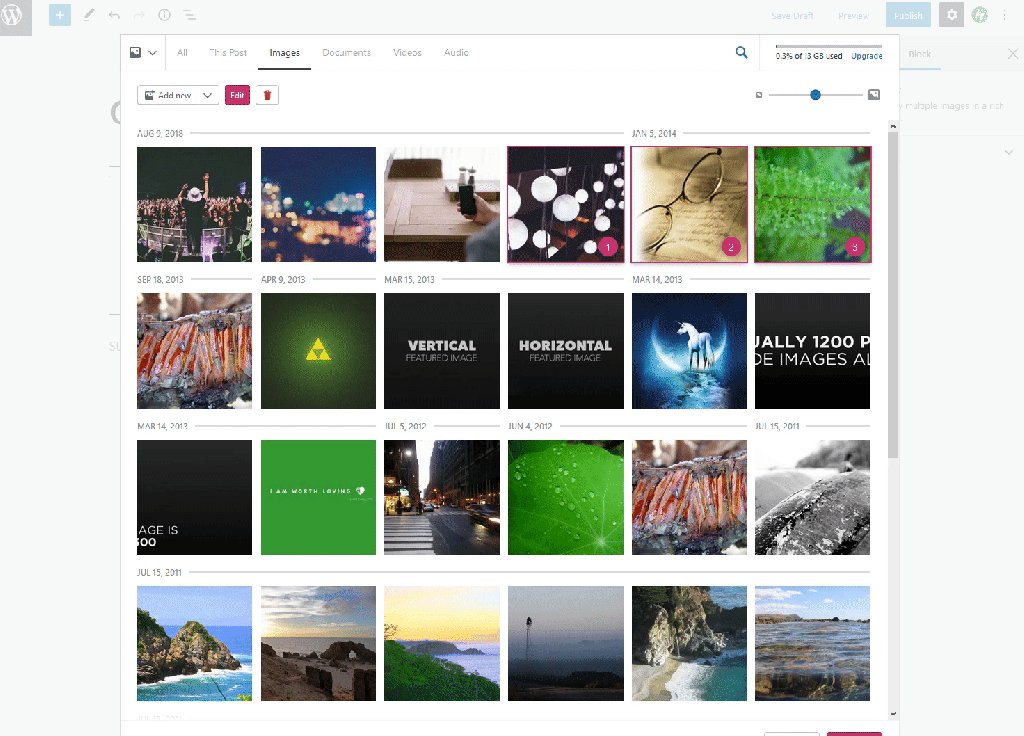
원래 선택한 순서대로 이미지가 갤러리에 추가됩니다. 각 이미지를 선택하면 옆에 숫자가 표시됩니다. 이 숫자는 갤러리 블록에 이미지가 표시되는 순서를 나타냅니다.

갤러리를 생성한 뒤에도 갤러리 이미지 순서를 재정렬할 수 있습니다. 갤러리 이미지를 클릭하고 왼쪽/오른쪽 화살표를 사용하여 이미지 순서를 재정렬하면 됩니다.

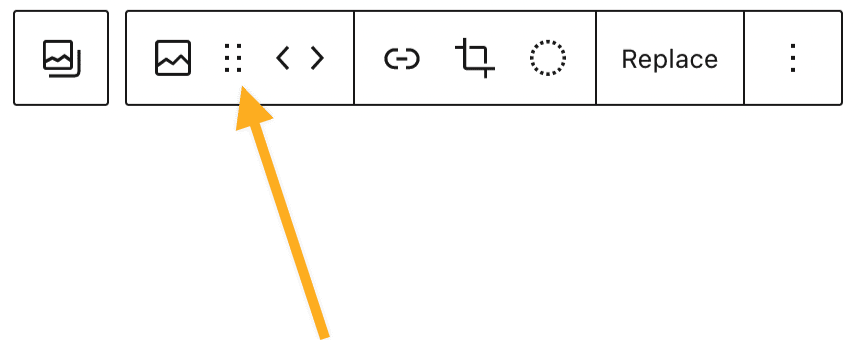
이미지를 클릭하고 도구 모음에서 끌기 옵션(점 6개 모양 아이콘)을 선택하여 이미지를 이동할 수도 있습니다.

이미지를 복사, 복제하거나 하나를 제거하려면 도구 모음 오른쪽 위의 점 3개를 클릭하고 원하는 옵션을 선택하세요.

갤러리에 이미지를 추가한 후 해당 이미지를 클릭한 다음에 캡션 추가 영역을 클릭하여 각 이미지에 캡션을 표시할 수 있습니다.

미디어 라이브러리의 이미지에 대한 캡션을 작성한 다음에 갤러리 블록을 추가하는 경우, 작성한 캡션이 갤러리 블록에 표시됩니다. 그러나 갤러리 블록을 추가한 후 미디어 라이브러리의 이미지에 캡션을 추가하는 경우에는 해당 캡션이 갤러리 블록에 표시되지 않습니다. 이러한 경우에는 갤러리 블록에 수동으로 캡션을 입력하거나 미디어 라이브러리 중에서 캡션을 사용하도록 블록을 제거하고 다시 추가할 수 있습니다.
고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.
