커버 블록에는 이미지나 비디오가 표시되며 그 위에 텍스트와 기타 콘텐츠를 추가할 수 있습니다. 따라서 헤더 및 기타 배너 스타일 디스플레이에 유용합니다. 이 가이드에서는 커버 블록을 사용하여 글이나 페이지에 세련되고 전문적인 느낌을 주는 방법을 보여줍니다.
이 가이드에서
커버 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “커버”를 검색합니다. 이것을 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 /cover를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 커버 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
블록을 삽입하면 이미지 또는 비디오를 설정하는 데 사용할 수 있는 업로드 및 미디어 선택이라는 두 가지 옵션이 제공됩니다.
- 기기에서 새 이미지 또는 비디오를 추가하려면 업로드를 선택합니다.
- 사이트, Google 포토, Pexels 무료 사진 또는 Openverse의 기존 이미지나 비디오 중에서 선택하려면 미디어 선택을 선택합니다.
특성 이미지 사용 옵션을 선택하여 커버를 페이지 또는 게시물의 특성 이미지로 설정할 수도 있습니다.
또는 색상이 있는 원을 클릭하여 커버의 해당 배경 색상을 사용할 수 있습니다. 이 색상은 나중에 블록 설정에서 다른 색상으로 변경할 수 있습니다.
표지 블록을 추가한 후 목록 보기에서 선택하여 오른쪽 사이드바에서 도구 모음과 설정 패널을 다시 열 수 있습니다.
- 전체 이미지는 표시되지 않는 경우가 있으므로 장식용 이미지 또는 추상적 이미지가 가장 효과적입니다.
- 이미지 자체 내부에 텍스트를 디자인하는 것과 달리 이미지 상단에 텍스트를 입력합니다. 그러면 모든 화면 크기에 따라 효과적으로 배율이 조정됩니다.
- 커버 블록에서는 이미지가 배경 이미지로 사용되며, 크기가 다양한 기기에 전체 이미지 폭이 표시되도록 크기가 조정되지 않습니다. 기기 크기와 상관없이 표시되어야 하는 이미지에 콘텐츠가 있으면 대신에 이미지 블록을 사용하는 것이 좋습니다.
이미지를 선택했다면 그 위에 제목을 쓸 수 있습니다. 예를 들어, 이 옵션을 사용하여 글 또는 페이지의 새 섹션에 제목을 지정할 수 있습니다. 버튼 블록 또는 문단 블록 등 다른 블록을 추가하여 커버 블록 상단에 표시할 수도 있습니다.
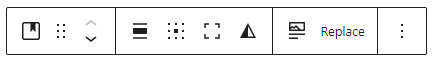
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

옵션은 다음과 같습니다.
- 블록 유형 변경
- 블록 끌기
- 블록을 위 또는 아래로 이동
- 이미지 정렬(왼쪽, 오른쪽 또는 가운데로 정렬 – 테마에서 지원되는 경우 와이드 폭 옵션과 전체 폭 옵션 포함)
- 콘텐츠 위치 변경
- 전체 높이 전환
- 이중 톤 필터 적용
- 특성 이미지 사용
- 현재 이미지를 새 이미지로 교체
- 추가 옵션
다른 블록과 마찬가지로, 커버 블록 자체를 도구 모음의 왼쪽, 오른쪽 및 가운데에 정렬할 수 있습니다. 왼쪽 또는 오른쪽 정렬을 사용할 때는 다른 블록을 커버 블록 옆에 놓을 수 있습니다.
커버 블록에는 고유한 헤더 및 와이드스크린 효과를 만드는 데 유용한 와이드 정렬 옵션과 전체 폭 정렬 옵션도 있습니다. 이 두 가지 옵션은 테마에서 이러한 종류의 정렬이 지원되는 경우에만 사용할 수 있습니다.

이미지에 텍스트와 기타 콘텐츠를 배치할 위치를 조정하려면 콘텐츠 위치 옵션을 사용합니다.

이미지가 항상 전체 높이로 표시되도록 설정하려면 클릭하면 나타나는 블록의 도구 모음에서 전체 높이 전환 옵션을 설정하시면 됩니다.

이중 톤 필터 옵션을 사용하면 블록 도구 모음 중에서 이미지 색상을 설정할 수 있습니다. 흑백 사진이 연상되겠지만, 원하는 색상 조합을 선택할 수 있습니다. 시작하려면 도구 모음에서 이중 톤 필터 버튼을 선택한 다음에 표시된 예시 중에서 선택하거나 원하는 색상을 설정합니다.

원하는 색상을 설정하려면 색상 막대 안의 점을 선택합니다.

특성 이미지가 글이나 페이지 위쪽에도 자동으로 표시되도록 하려면 커버 블록을 사용하세요.
- 글이나 페이지에서 특성 이미지를 추가합니다.
- + 블록 삽입기 아이콘을 클릭하거나 새 줄에 /cover를 입력하여 커버 블록을 추가한 다음, Enter 키를 누릅니다.
- 커버 블록의 도구 모음에서 미디어 추가를 클릭한 다음, 특성 이미지 사용을 클릭합니다. 그러면 현재 특성 이미지를 자동으로 끌어와서 커버 블록에 추가합니다.

초기 이미지 또는 비디오를 추가한 후 표시되는 커버 블록 도구 모음에 있는 또 다른 옵션입니다. 교체를 선택하면 커버 블록에 대한 새 미디어 파일을 선택할 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

커버 블록 설정에서 스타일을 사용하여 커버 이미지 상단 또는 하단에 파도 효과를 추가할 수 있습니다.

사이드바의 블록 설정에 고정 배경 토글이 표시됩니다. 고정 배경에서는 커버 이미지가 페이지와 함께 스크롤됩니다. 이 옵션을 해제하면 이미지가 제자리에 임베드되므로 이미지가 스크롤되지 않습니다.

시차 효과라고도 하는 이 기능은 페이지 성능을 개선하기 위해 일부 모바일 장치에서 비활성화될 수 있습니다.
반복 배경 옵션에서는 커버 블록에서 같은 이미지를 반복하여 패턴을 형성하실 수 있습니다. 예를 들어, 커버 블록에서 작은 풍선 이미지를 여러 번 반복하려면 이 옵션을 켜기로 전환하시면 됩니다. 그러면 다음과 같은 모양으로 표시됩니다.

💡
작은 이미지를 사용하여 여러 번 반복합니다. 이미지가 작을수록 횟수가 증가합니다.
반복 배경을 고정 배경과 결합하여 사용하실 수 있지만, 고정 배경이 반드시 켜져 있어야 하는 것은 아닙니다. 이러한 옵션을 이리저리 사용하면서 가장 알맞은 것을 찾아보세요.
고정 배경 옵션이 꺼져 있는 경우 초점 선택기가 표시됩니다. 이 도구를 사용하면 사진에서 주요 관심 지점을 식별하고 강조 표시할 수 있습니다. 선택기를 클릭하여 원하는 위치로 끌거나, 아래의 가로 및 세로 위치 비율을 사용하여 수동으로 설정하세요.
이 텍스트 필드에서는 접근성 및 SEO에 중요한 대체 텍스트 설명을 작성할 수 있습니다.
단색 배경을 사용하려고 커버 이미지를 지우려면 다음 그림과 같이 ‘미디어 지우기’ 옵션을 사용합니다.

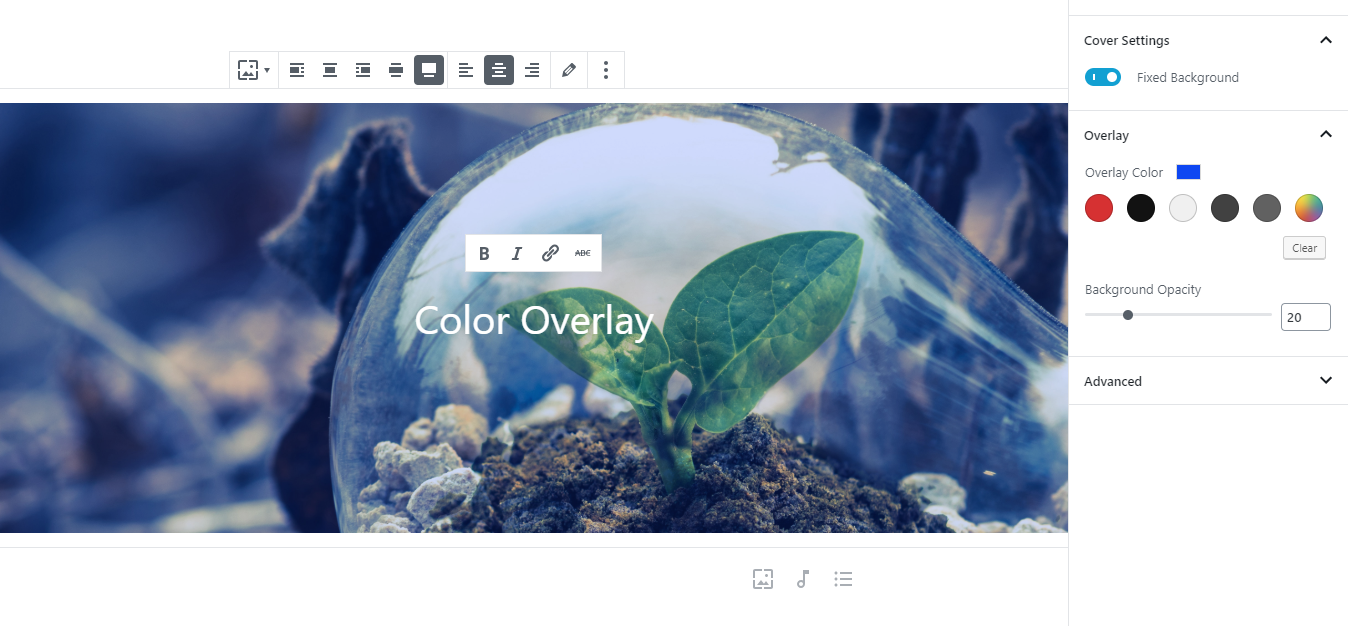
오버레이 색상 옵션을 사용하여 커버 이미지에 색상 오버레이를 추가할 수 있습니다. 기본적으로 회색의 투명한 오버레이이지만, 오버레이 색상 옵션을 사용하여 해당 색상을 원하는 다른 색상으로 전환할 수 있습니다.

이 슬라이더를 사용하여 커버 이미지의 오버레이 불투명도를 설정할 수 있습니다. 오버레이는 슬라이더를 100쪽으로 움직이면 어두워지고 불투명해지며, 0쪽으로 움직이면 밝아지고 투명해집니다. 100에서는 오버레이가 완전히 불투명하며 커버 이미지가 더는 보이지 않습니다. 0에서는 오버레이가 사라지며 이미지만 남습니다.
💡
커버 이미지에 제목을 추가하는 경우에는 제목을 더 쉽게 읽을 수 있도록 오버레이를 다소 불투명하게 설정하는 것이 좋습니다.
다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
커버 이미지의 최소 높이(픽셀 단위)를 설정하여 페이지를 보는 데 사용하는 화면 크기와 관계없이 항상 설정한 높이 이상으로 표시되도록 할 수 있습니다.
안쪽 여백을 추가하여 커버 블록 안의 콘텐츠 주변 공간을 늘릴 수 있습니다.
이 기능은 WordPress.com Explorer, Creator 및 Entrepreneu 요금제와 기존 프로 요금제를 사용하는 사이트에서 사용할 수 있습니다. 무료 및 Starter 요금제를 사용하는 사이트의 경우 요금제를 업그레이드하여 이 기능에 접근하세요.
커버 블록에서 비디오를 사용하실 수 있습니다. .mp4 형식에서 가장 잘 작동하지만 다른 형식으로 비디오를 업로드하셔도 됩니다. 허용되는 형식 목록을 참조하세요.
커버 블록은 비디오 파일의 사운드를 재생하지 않습니다. 비디오에 사운드도 포함시키려면 비디오 블록을 사용하세요.
보통 때와 마찬가지로 커버 블록을 삽입하세요. 그러나 이미지를 선택하는 대신 비디오를 추가하도록 선택하세요. 그런 다음, 삽입하려는 비디오를 선택하고, 가능한 경우 블록의 너비 설정을 조정하세요.
그러면 이제 커버 비디오 상단에 텍스트 또는 버튼을 추가할 준비가 된 것입니다.
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다. 자세히 알아보세요.