작업 진행 메시지를 버튼 형식 링크로 방문자에게 표시하려면 버튼 블록을 사용합니다. 버튼을 통해 사이트의 페이지 또는 외부 페이지로 연결할 수 있습니다. 방문자가 수행하면 좋을 것 같은 가장 중요한 작업으로 주의를 유도하는 데 효과적입니다.
버튼 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “버튼”을 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다. 첫 번째 버튼을 추가하면 버튼에 표시할 내용을 입력할 수 있습니다.

💡
키보드를 사용하여
/buttons를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 버튼 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
버튼 블록에는 다음과 같은 두 가지 레벨이 있습니다.
- 전체 버튼 블록에는 버튼이 있습니다. 이 블록을 상위 블록이라고도 합니다.
- 상위 버튼 블록 내 개별 버튼 블록입니다.
상위 버튼 블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.
- 버튼 블록을 다른 블록 유형으로 변경
- 블록 핸들을 끌어서 블록 위치 변경
- 위 또는 아래로 이동
- 항목의 양쪽 맞춤 변경(아래에서 자세히 설명)
- 세로 정렬 변경
- 기타 도구 모음 옵션

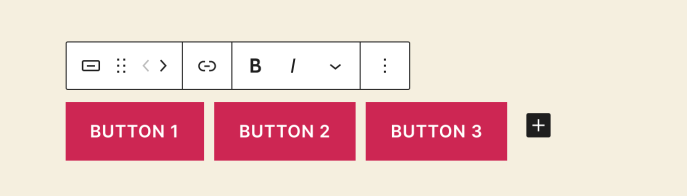
개별 버튼 블록의 도구 모음에서는 다음과 같은 옵션이 제공됩니다.
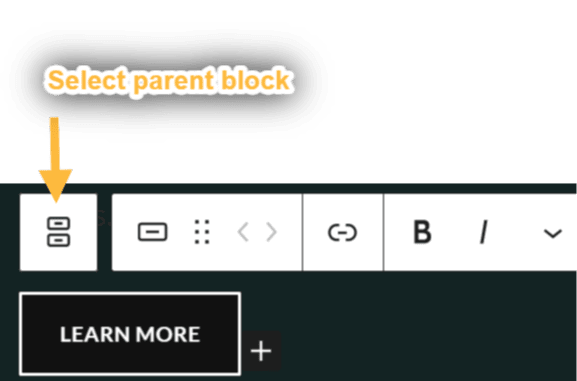
- 상위 버튼 블록 선택
- 버튼 스타일(아래에서 자세히 설명)
- 블록 핸들 끌기
- 위(왼쪽)와 아래(오른쪽)로 이동
- 항목의 양쪽 맞춤 변경(아래에서 자세히 설명)
- 세로 정렬 변경
- 정렬 변경
- 링크
- 굵게, 이탤릭 및 추가 텍스트 서식 옵션
- 기타 도구 모음 옵션


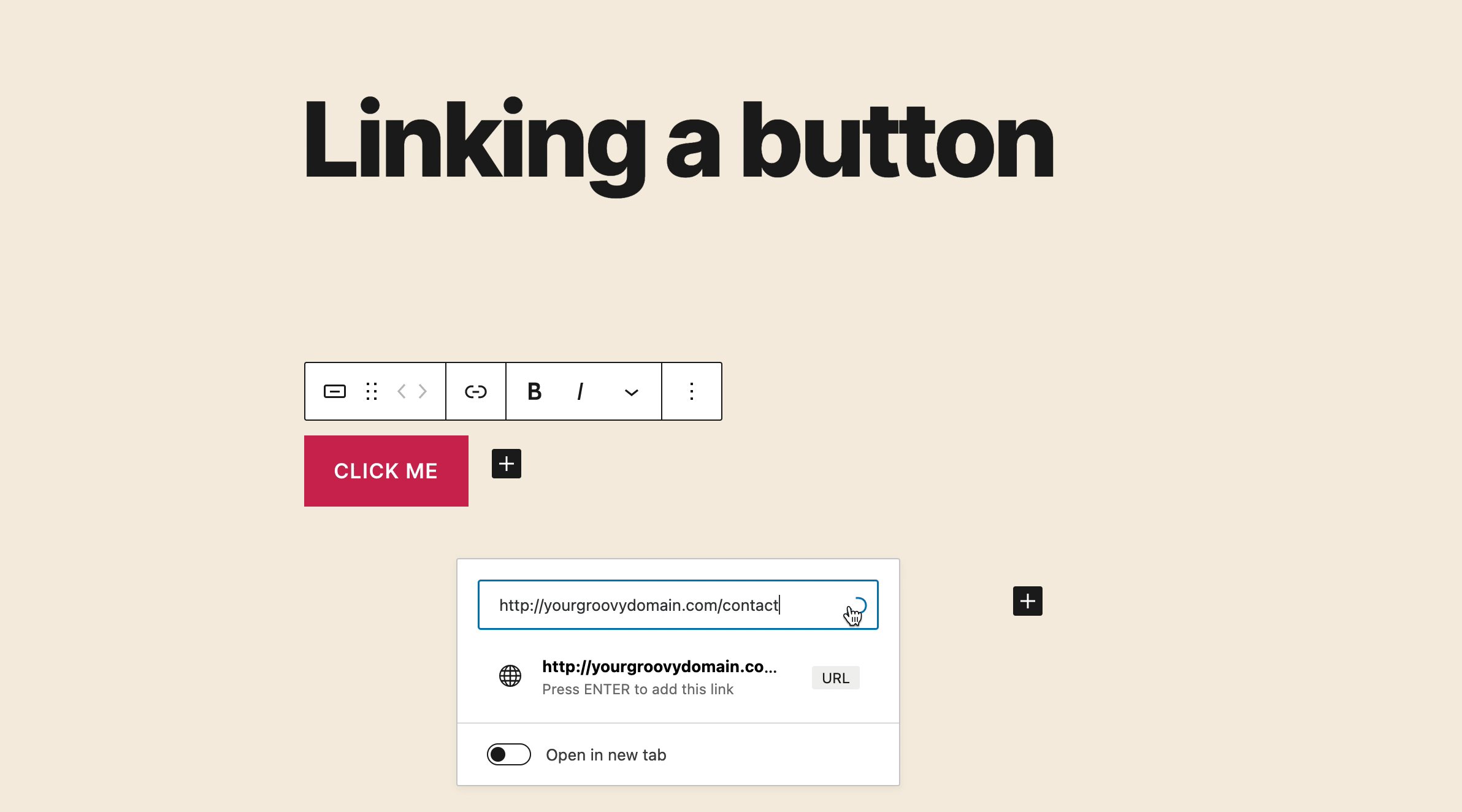
버튼에 링크를 추가하려면 블록을 클릭할 때 나타나는 플로팅 도구 모음에 표시되는 링크를 클릭합니다. 아이콘은 쇠사슬에 있는 실제 고리와 비슷한 모양입니다. 링크를 붙여 넣거나 사이트의 기존 페이지와 글을 검색할 수 있게 됩니다.
기본적으로, 링크가 새 탭에 열리도록 설정하지 않으면 같은 탭에 링크가 열립니다.

버튼을 왼쪽, 오른쪽 또는 가운데로 정렬할 수 있습니다. 먼저 아래 그림과 같이 상위 버튼 블록을 선택해야 합니다.

그런 다음에 도구 모음에서 정렬 옵션을 선택합니다.

버튼이 왼쪽, 가운데 또는 오른쪽으로 정렬되도록 선택할 수 있습니다.
블록의 여러 버튼 사이에 동일한 버튼이 자동으로 추가되도록 항목 간 공백을 선택할 수도 있습니다.
블록을 클릭하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 위 모서리의 ⚙️(기어) 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다.

스타일 옵션에서는 색상이 채워지거나(채우기) 실선 경계선(윤곽선)이 생기도록 버튼을 설정할 수 있습니다.


타이포그래피 설정에는 버튼에 표시되는 텍스트의 크기를 제어하는 옵션이 있습니다.
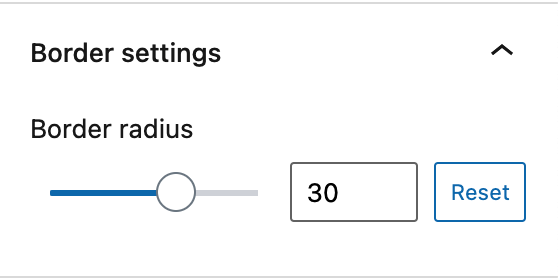
둥근 모서리 옵션을 사용하면 버튼을 더 둥글게 디자인할 수 있습니다. 0으로 설정하면 버튼에 날카로운 모서리가 있습니다.


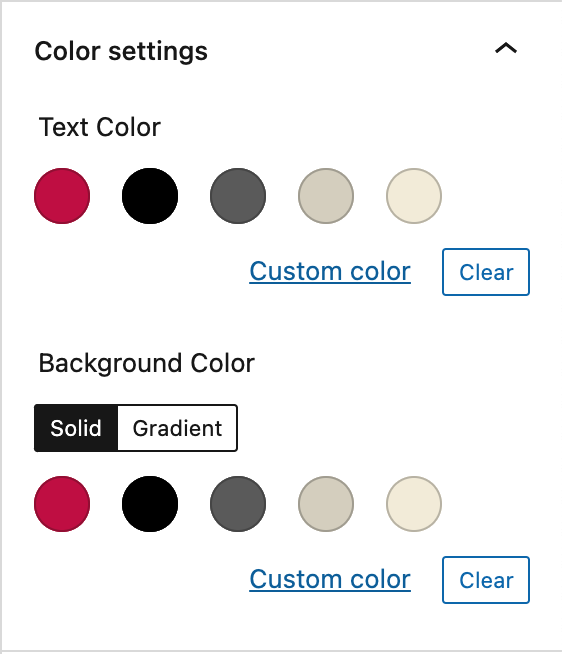
버튼의 텍스트 및 배경 색상을 선택할 수 있습니다.
버튼을 돋보이게 만들어줄 색상을 선택하고, 가독성을 위해 잘 대비되는지 확인하세요. 난독증이 있는 독자가 텍스트를 읽지 못할 수 있는 경우 사용자에게 경고 메시지를 표시하는 접근성 파라미터가 새 편집기에 구축되어 있습니다.
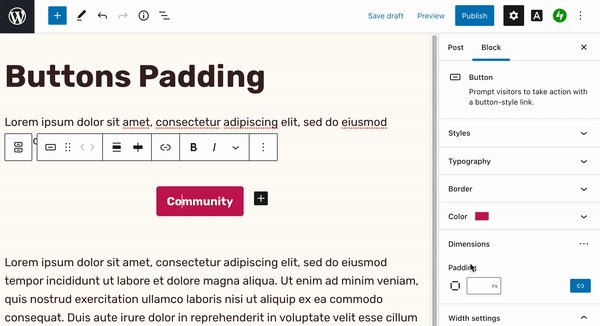
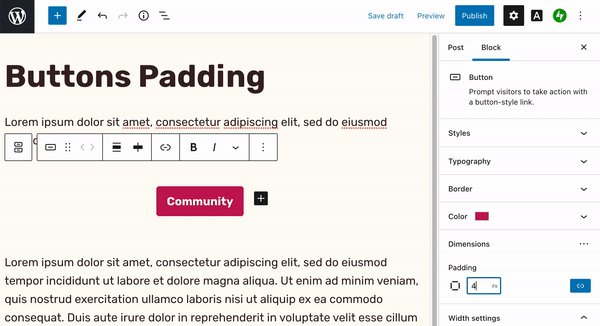
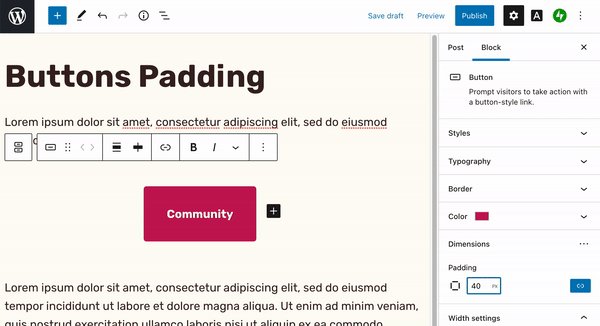
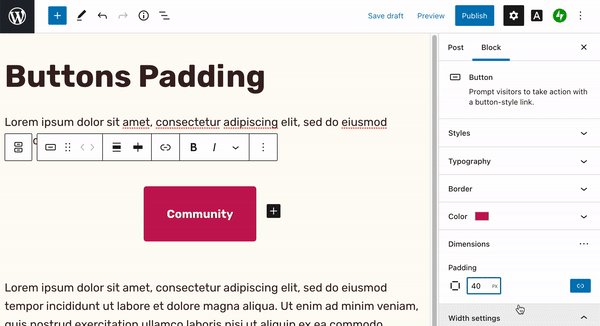
안쪽 여백은 콘텐츠를 명확하게 표현하고 페이지의 레이아웃 균형을 조정할 수 있는 블록 경계선 내 공간입니다. 블록의 사이드바 설정 중 크기 섹션에서 특정 버튼의 안쪽 여백을 설정하는 옵션을 찾을 수 있습니다. 경계선 4개에 모두 똑같은 값을 설정하거나 상-하 및 측면 안쪽 여백에 서로 다른 값을 설정할 수 있습니다.

버튼의 경계선 4개 주위에 같은 안쪽 여백을 추가하려면 안쪽 여백 설정에서 값을 입력합니다.
링크 해제 아이콘을 클릭하면 버튼의 상-하 및 측면 경계선에 서로 다른 안쪽 여백 값을 추가할 수 있습니다.


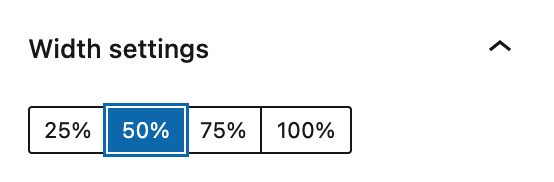
폭 설정에서는 각 버튼의 폭을 백분율로 정의할 수 있습니다.

상위 버튼 블록에 여러 버튼을 처음 추가하면 가로로 버튼이 표시됩니다. 버튼 블록의 변형으로 변환 설정을 사용하여 버튼을 열에 쌓이는 세로로 표시할 수 있습니다.



링크 관계에서는 특히 nofollow를 추가하기 위한 버튼 링크의 rel 속성을 제어합니다.
HTML 앵커 필드를 사용하여 버튼에 페이지 이동을 생성할 수 있습니다.
사용자 정의 CSS를 작성하고 블록 스타일을 적절하게 지정하려면 추가 CSS 클래스를 사용합니다. 자세히 알아보세요.