스타일을 사용하면 다양한 색상, 타이포그라피 설정 및 레이아웃 옵션으로 사이트 디자인을 사용자 정의할 수 있습니다. 이 가이드에서는 스타일을 사용하여 사이트 전체에서 응집력 있는 디자인을 확보하는 방법을 보여드립니다.
이 가이드에서
사이트 편집기가 지원되는 테마를 사이트에서 사용한다면 스타일 설정에 접근할 수 있습니다. 사이트에서 사이트 편집기가 사용되는지 알아보는 빠른 방법은 알림판의 디자인에서 확인하는 것입니다. 여기에 편집기가 표시되면 스타일에 접근할 수 있습니다.
이 기능은 WordPress.com Explorer, Creator 및 Entrepreneu 요금제와 기존 프로 요금제를 사용하는 사이트에서 사용할 수 있습니다. 무료 및 Starter 요금제를 사용하는 사이트의 경우 요금제를 업그레이드하여 이 기능에 접근하세요.
사이트의 요금제에서 스타일이 지원되지 않아도 설정에 접근할 수 있지만, 변경 사항을 저장하려면 요금제를 업그레이드하라는 메시지가 표시됩니다.
사이트의 스타일을 사용자 정의하고 나중에 스타일이 지원되지 않는 요금제로 다운그레이드하면 사용자 정의 사항이 보존되지만, 지원되는 요금제로 다시 사이트를 업그레이드할 때까지 방문자에게 표시되지 않습니다.
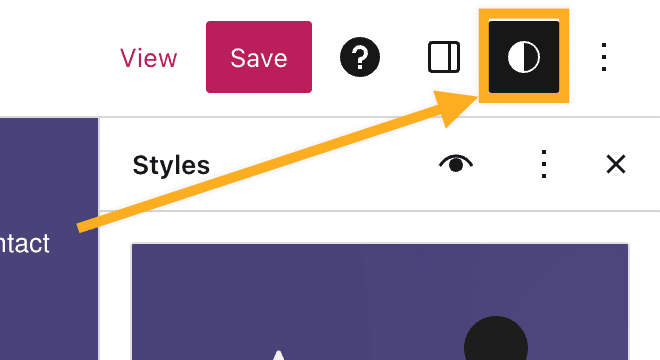
사이트를 편집하는 동안 화면 오른쪽 상단 모서리에서 스타일 옵션을 찾습니다. 아이콘은 오른쪽의 이미지에서 보이듯이 흰색과 검은색이 절반씩 있는 원 모양입니다.
스타일 패널을 찾는 전체 단계는 다음과 같습니다.
- 사이트의 알림판을 방문합니다.
- 디자인 → 편집기로 이동합니다.
- 왼쪽 메뉴에서 스타일을 선택합니다.
- 어떤 테마에서는 다양한 스타일 조합 중에서 선택하라는 메시지가 표시될 수 있습니다. 연필 아이콘을 클릭한 다음에 전체 스타일 설정을 엽니다.

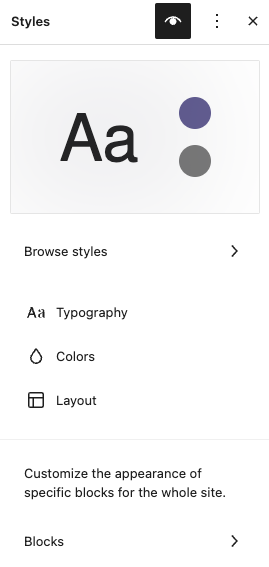
스타일 설정에 다음과 같은 옵션이 표시됩니다.
이 가이드의 다음과 같은 섹션에서 이러한 옵션을 각각 설명합니다.

일부 테마에는 다양한 글꼴, 색상 등을 실험할 수 있는 다양한 스타일 변형이 포함되어 있습니다. 이러한 스타일 변형을 통해 빠르게 세부적으로 조정하고 만들어져 있는 신뢰할 수 있는 디자인을 사용하여 사이트를 개인화할 수 있습니다. 자세한 내용은 스타일 변형 지원 설명서를 참조하세요.
타이포그라피 설정을 사용하여 사이트 전체에서 사용되는 텍스트의 디자인을 관리합니다.
다음의 설정을 개별적으로 조정할 수 있습니다.
- 텍스트
- 링크
- 헤딩요소
- 캡션
- 버튼
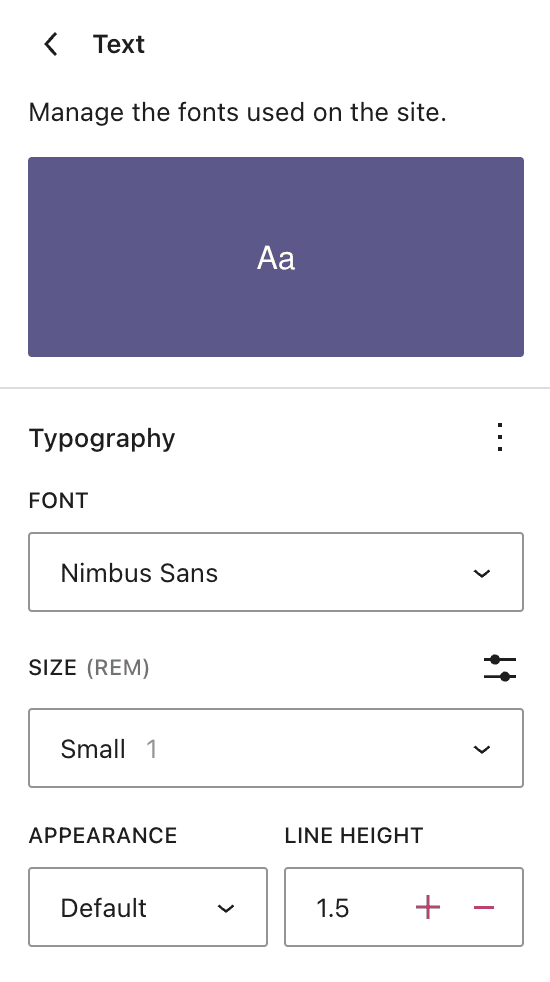
타이포그라피에는 다음과 같은 옵션이 있습니다.
- 글꼴에서는 텍스트에 적용할 글꼴 패밀리를 선택할 수 있습니다.
- 크기에서는 글꼴 크기를 설정할 수 있습니다. 기본 글꼴 크기 세트 중에서 선택하거나 글꼴 선택 위의 슬라이더 버튼을 사용하여 REM, PX 또는 EM의 사용자 정의 크기를 설정할 수 있습니다.
- 디자인에서는 텍스트의 두께(가늘게부터 아주 굵게까지)와 기울기(일반 또는 기울임꼴)를 변경합니다.
- 줄 높이에서는 텍스트 위와 아래의 간격을 설정합니다. (0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.)
자세한 내용은 타이포그라피 설정 전용 가이드를 참조하세요.

색상 설정을 사용하여 사이트 전역 요소의 색상 팔레트를 관리합니다. 예를 들어, 사이트의 배경 색상을 변경하려면 배경 요소를 사용하여 해당 변경을 적용하게 됩니다.
여기에는 팔레트 옵션이 먼저 표시됩니다. 사이트의 색상 팔레트를 통해 사이트 전체에서 사용되는 기본 색상이 설정됩니다. 특정 요소의 색상을 제어할 수는 있지만, 색상 팔레트를 정의하면 웹사이트 전체에 일관된 색 구성표가 확보됩니다.
색상 설정의 팔레트 바로 아래에 다양한 사이트 요소의 색상을 편집하는 옵션이 표시됩니다. 해당 요소는 다음과 같습니다.
- 텍스트
- 배경
- 링크
- 캡션
- 버튼
- 헤딩요소
자세한 내용은 사이트 색상 사용자 정의하기 전용 가이드를 참조하세요.

레이아웃 설정을 사용하여 사이트 콘텐츠 영역의 폭을 제어하고, 안쪽 여백을 추가하고, 블록 간 간격을 조정합니다.
자세한 내용은 규격 설정 전용 가이드를 참조하세요.
스타일 패널에서 블록을 클릭하여 사이트 전체의 특정 블록 디자인을 사용자 정의합니다.
여기에는 사이트 전체 수준에서 사용자 정의할 수 있는 모든 블록의 목록이 표시됩니다. 블록을 선택하여 해당 블록에 사용 가능한 옵션을 참조합니다.
스타일을 사용하여 블록에 적용하는 변경 사항은 블록을 개별적으로 사용자 정의하지 않은 경우 사이트에 추가한 해당 유형의 모든 블록에 영향을 미칩니다. 예를 들어, 버튼 블록을 연락처 페이지에 추가하고 배경을 노란색으로 설정한 경우 해당 노란색이 스타일의 변경 사항에 따라 재정의되지 않습니다. 그러나 연락처 페이지에서 버튼 블록을 삽입하고 기본 색상을 변경하지 않은 경우 여기 스타일에서 설정한 색상으로 색상이 변경됩니다.
사이트에 추가할 수 있는 모든 가능한 콘텐츠에 대한 변경 사항의 영향을 참조하려면 스타일북을 사용합니다. 스타일 변경 사항을 저장한 후 모든 사용 가능한 블록의 모양 예시가 스타일북에서 제공됩니다.
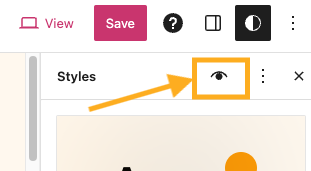
- 스타일 패널에서 오른쪽 상단 모서리의 스타일북 버튼을 클릭합니다. 아이콘은 오른쪽의 이미지에서 보이듯이 눈 모양입니다.
- 화면 상단의 탭을 사용하여 텍스트, 미디어, 디자인 등과 같은 다양한 블록 카테고리를 탐색합니다.
- 스타일북을 다시 클릭하여 끄기로 전환하고 콘텐츠로 돌아갑니다.

이 가이드에서 설명하는 설정을 사용하여 사이트 스타일의 거의 모든 측면을 사용자 정의할 수 있습니다. 따라서 CSS를 사용하여 변경 사항을 적용할 필요가 거의 없습니다.
그러나 CSS 코드에 익숙하고 CSS를 사용하여 스타일 변경 사항을 사이트에 적용하려면 다음과 같은 단계에 따라 CSS 코드를 추가할 수 있습니다.
- 스타일 패널을 엽니다.
- 오른쪽 상단 모서리의 생략 부호(…)를 클릭합니다.
- 추가 CSS를 선택합니다.
- 제공되는 상자에 CSS를 입력합니다. 화면 왼쪽의 콘텐츠에 CSS 변경 사항이 실시간으로 반영됩니다.
- 저장을 클릭합니다.
특정 블록에만 CSS를 적용하려면 다음과 같은 단계를 따릅니다.
- 스타일 패널을 엽니다.
- 블록을 선택합니다.
- 블록을 선택합니다.
- 하단으로 스크롤하여 고급을 클릭합니다.
- 추가 CSS라고 명시된 상자에 CSS를 입력합니다. 화면 왼쪽의 콘텐츠에 CSS 변경 사항이 실시간으로 반영됩니다.
- 저장을 클릭합니다.
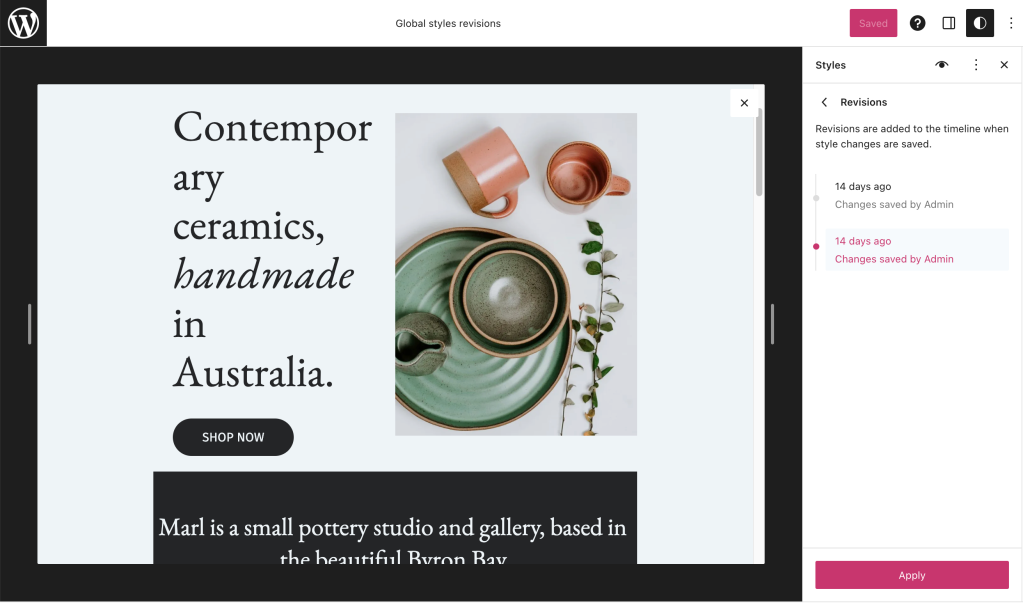
사이트 스타일의 이전 버전을 복원할 수 있습니다. 스타일 설정에서 생략 부호(점 3개)를 클릭하고 리비전 패널을 찾습니다. 이 옵션은 변경 사항을 저장해야만 표시됩니다.

다음 화면에서 리비전을 선택하여 주어진 기간의 변경 사항을 미리 본 다음에 적용 버튼을 선택하여 이 스타일 설정 버전을 복원합니다.

적용한 사용자 정의 스타일을 실행 취소하여 사이트가 기본 디자인으로 돌아가도록 할 수 있습니다.
스타일 설정에서 생략 부호(점 3개)를 클릭하고 기본값으로 초기화를 클릭합니다. 그러면 스타일 설정에 적용한 모든 변경 사항이 실행 취소됩니다.
특정 요소의 스타일만 초기화하려면 먼저 타이포그라피, 색상, 레이아웃 또는 블록을 클릭합니다. 그런 다음에 생략 부호(점 3개)를 클릭하고 기본값으로 초기화를 클릭하면 선택한 요소의 스타일만 초기화할 수 있습니다.
특정 블록을 초기값으로 초기화할 수도 있습니다.
스타일을 변경한 적이 없으면 기본값으로 초기화 옵션이 회색으로 표시됩니다.