この機能は、WordPress.com Explorer、Creator、Entrepreneur の各プランおよび従来の Pro プラン をご利用のサイトで使用できます。無料プランと Starter プランのサイトでこの機能を利用するには、プランをアップグレードしてください。
WhatsApp ボタンブロックは、お客様が疑問を投げかけたり、サポートを依頼したり、商品について質問したりするための簡単な方法です。WhatsApp ボタンブロックでは、ボタンを1度タップするだけでサイトの訪問者から WhatsApp 経由で連絡を受けることができます。
ブロックを追加する手順については、こちらをご覧ください。
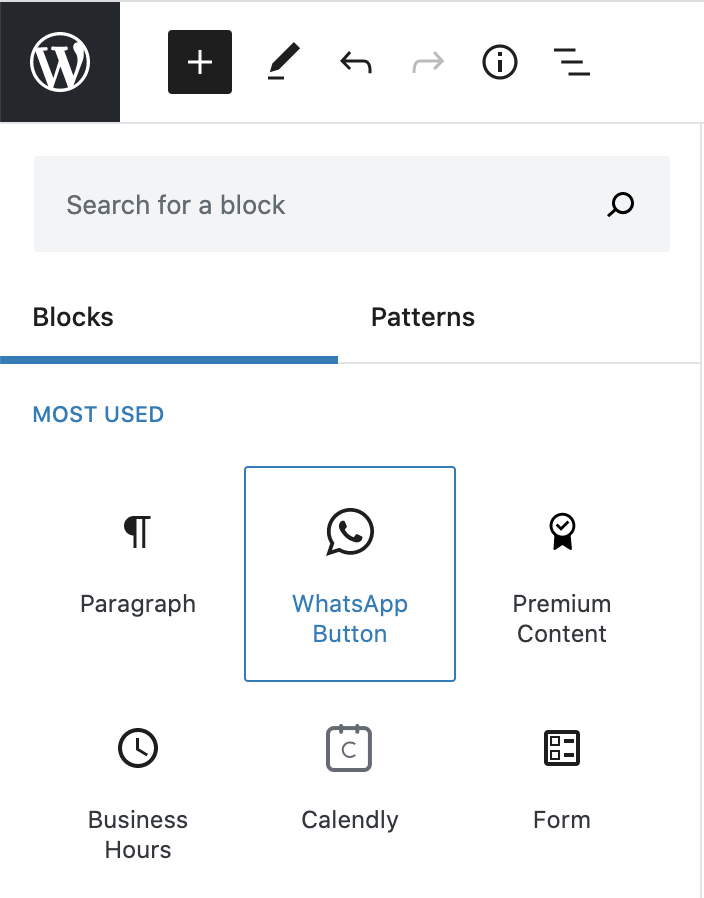
WhatsApp ボタンブロックを追加するには、挿入アイコンをクリックします。WhatsApp を検索し、投稿またはページに追加するボタンブロックをクリックします。

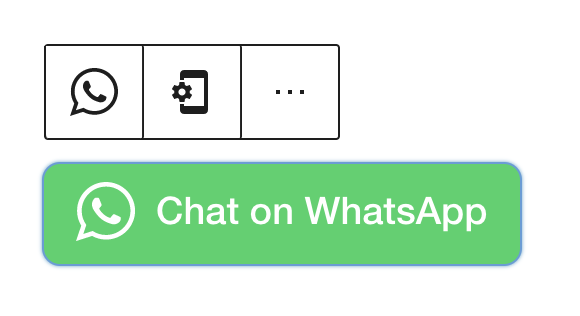
WhatsApp ボタンブロックを初めて追加するときには、デフォルトの緑色の WhatsApp ボタンが投稿または固定ページに表示されます。

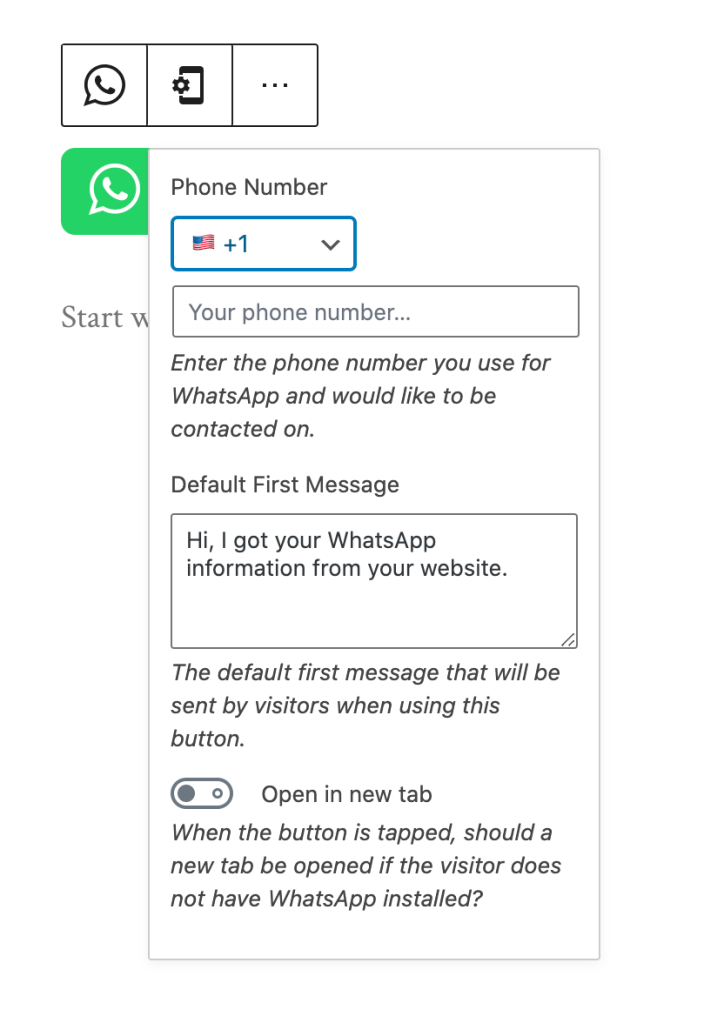
ブロックを追加したら、連絡先番号や最初のデフォルトメッセージを設定しましょう。この操作を行うには、設定ボタンを使用して次のフォームに入力します。

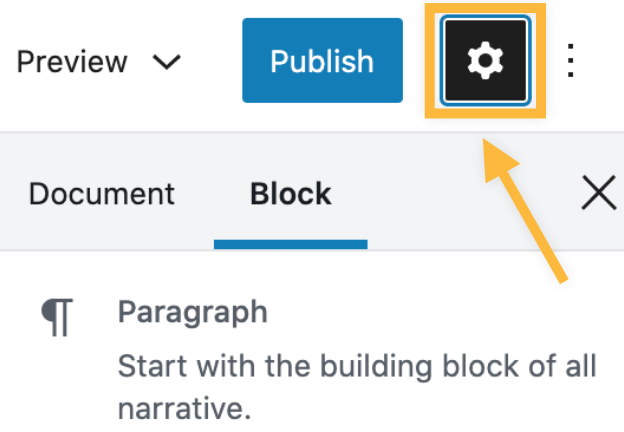
すべてのブロックには、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションがあります。 サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

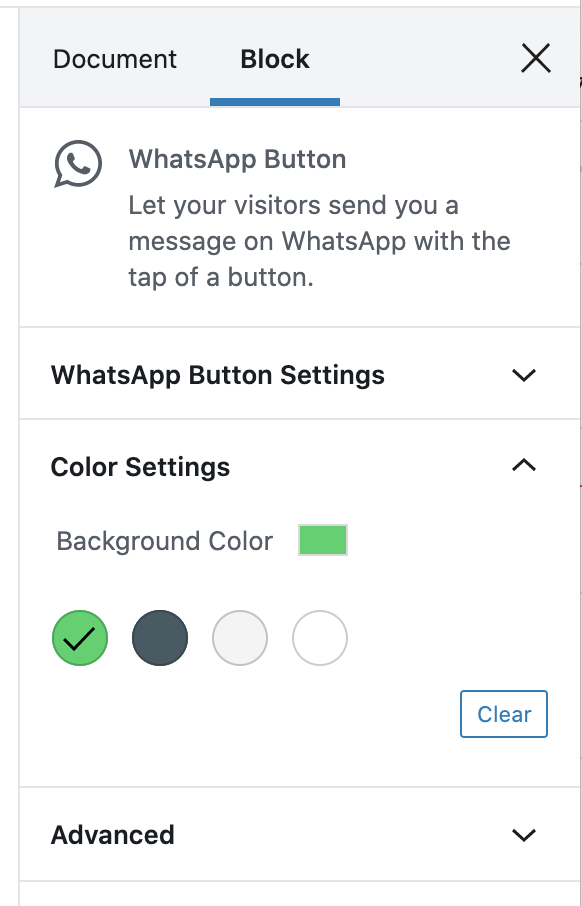
ボタンの色を WhatsApp が承認済みの色に変更することもできます。WhatsApp ボタンブロックとエディターサイドバーをクリックすると次のような「色設定」パネルが表示されます。

コメントを投稿するにはログインしてください。