検索ブロックを使用してサイトに検索機能を追加し、これまで作成した投稿やページから読者が簡単にサイトを検索できるようにします。
検索ブロックは、投稿やページのタイトルと本文、メディアのタイトル、代替テキスト、ファイル名、単一の画像キャプションから結果を返します。ウィジェット、コメント、カテゴリー、ギャラリーキャプションやその他のテキスト、またはタグから結果は返されません。
また、検索結果には、投稿タイトルに一致する単語が含まれる投稿が新しいものから順に表示されます。次に、投稿本文に一致する単語が含まれる投稿が新しいものから順に表示されます。たとえば、ミシガン州に関する「今週末」というタイトルの投稿を掲載した場合に、「ミシガン州」というタイトルの過去の投稿もある場合は、「ミシガン州」を検索するとタイトルの「ミシガン州」によってその過去の投稿がリストの最上位に表示されます。
検索ブロックを追加するには、「+」のブロック挿入アイコンをクリックして、「検索」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。

💡
キーボードを使用して新しい行に「/search」と入力し、Enter を押すことで、新しい検索ブロックをすばやく追加することもできます。
ブロックを追加する手順についてはこちらを参照してください。
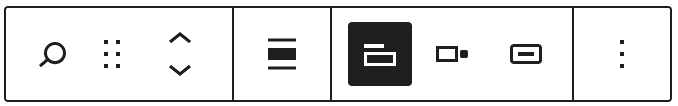
ブロックをクリックするとオプションのツールバーが表示されます。

検索ブロックのツールバーには次のオプションがあります。
- 検索: ブロックのタイプまたはスタイルを変更します。検索ブロックを別のブロックタイプに変更します。
- ドラッグ: クリックして押したままブロックを別の位置にドラッグします。
- 上に移動、下に移動: ブロックを1つ上または下のブロックの位置に移動します。
- 配置を変更: 検索ブロックをページの左側、中央、右側に配置します。
- 検索ラベルを切り替え: テキスト入力フィールドの上で「検索」ラベルを非表示または表示します。
- ボタンの位置を変更: 検索ボタンをテキスト入力フィールドの外または中に配置するか、完全に非表示にします。
- アイコン付きボタンを使用: テキストまたは「虫眼鏡」検索アイコンとともに検索ボタンを表示します。
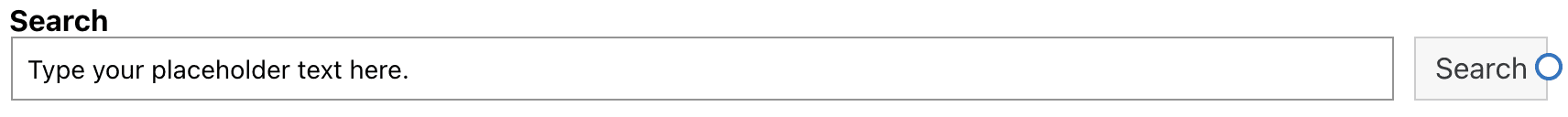
テキスト入力フィールドのプレースホルダーのテキストを変更するには、以下に示すようにフィールド内をクリックして、表示するテキストを入力します。

ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

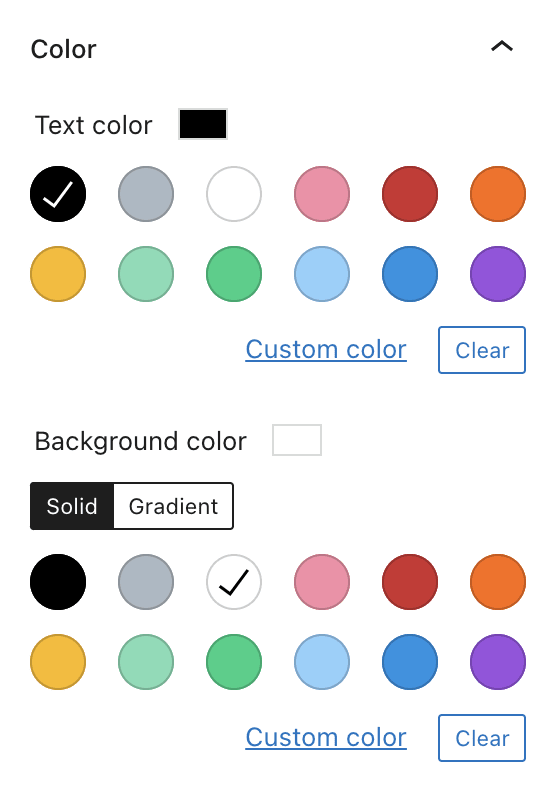
色設定を拡張すると、以下のオプションが表示されます。

テキストの色: 検索ボタンのテキストの色を設定します。
背景色: 検索ボタンの背景色を設定します。
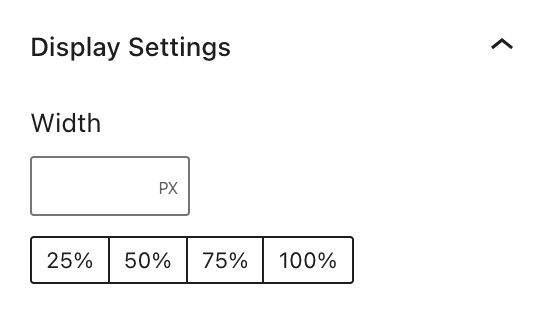
表示設定を展開すると、以下のオプションが表示されます。

幅: 指定した幅 (ピクセル単位) で検索ブロックを表示します。
パーセント: 指定した表示幅のパーセント (25%、50%、75%、100%) で検索ブロックを表示します。
「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックをスタイリングできます。詳細については、こちらをご覧ください。

コメントを投稿するにはログインしてください。