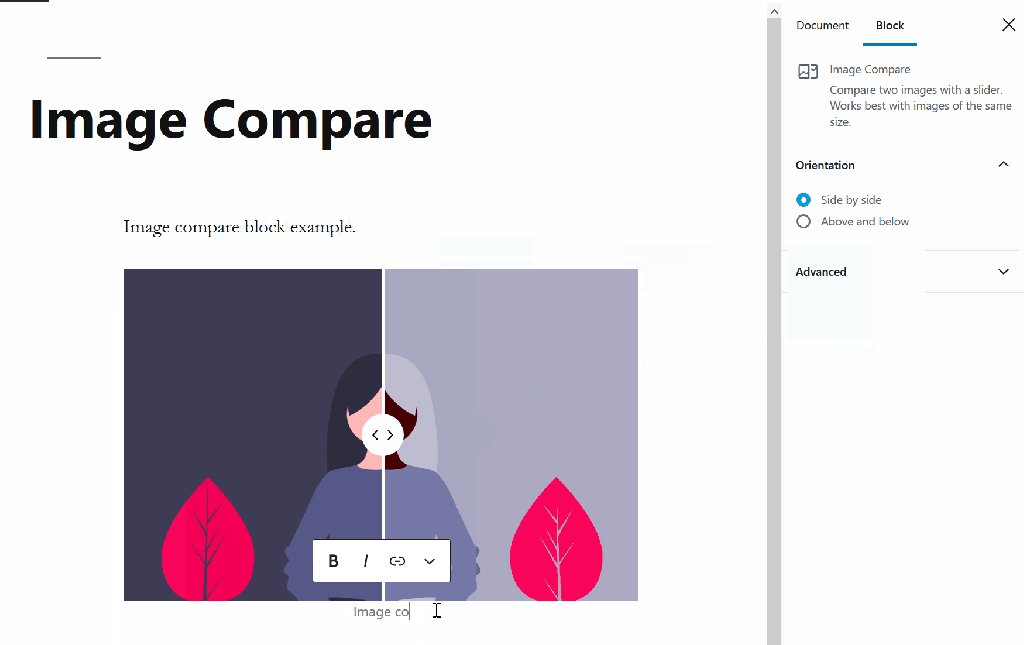
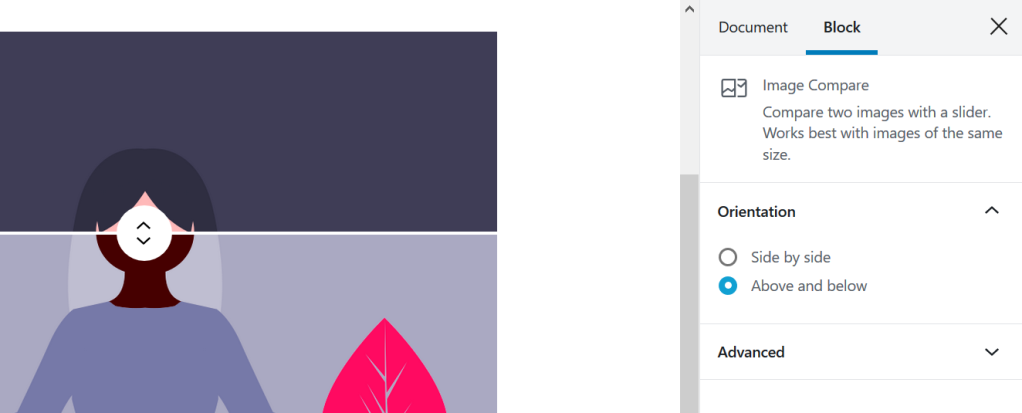
画像比較ブロックを使用すると、2つの画像を左右 (または上下) に並べ、スライダーを使って2つの画像の違いを明らかにすることができます。こちらがその例です。


画像比較ブロックを追加するには、ブロック挿入アイコンをクリックしてブロックライブラリを開き、画像比較ブロックを選択します。
ブロックを追加する手順については、こちらを参照してください。

ブロックは、同じ幅と高さの画像2つであればより比較しやすくなります。
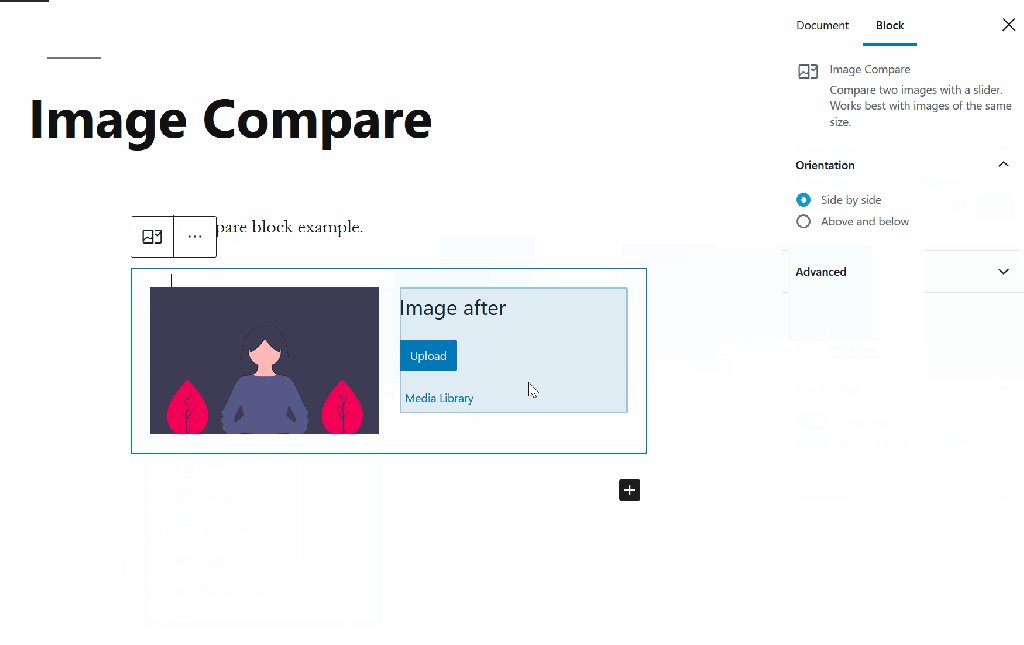
比較前と比較後の両方の場所で、ブロックに画像をドラッグ & ドロップできます。「アップロード」ボタンをクリックするか、アップロード済みの画像をメディアライブラリから選択することもできます。

画像のアップロード後、ブロックにキャプションを追加できるようになります。
誤った画像をアップロードしたか、順序を変更したい場合は、ブロックを削除して最初からやり直す必要があります。
すべてのブロックには、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションがあります。サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

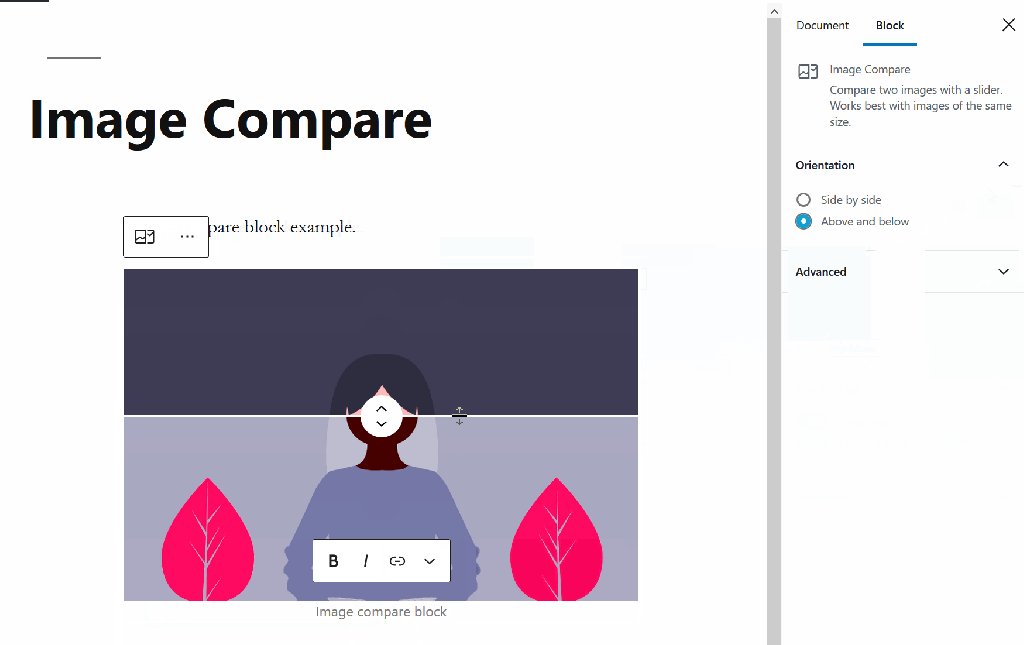
方向設定を使うと、方向を左右から上下に切り替えることができます。

「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックをスタイリングできます。さらに詳しく。

コメントを投稿するにはログインしてください。