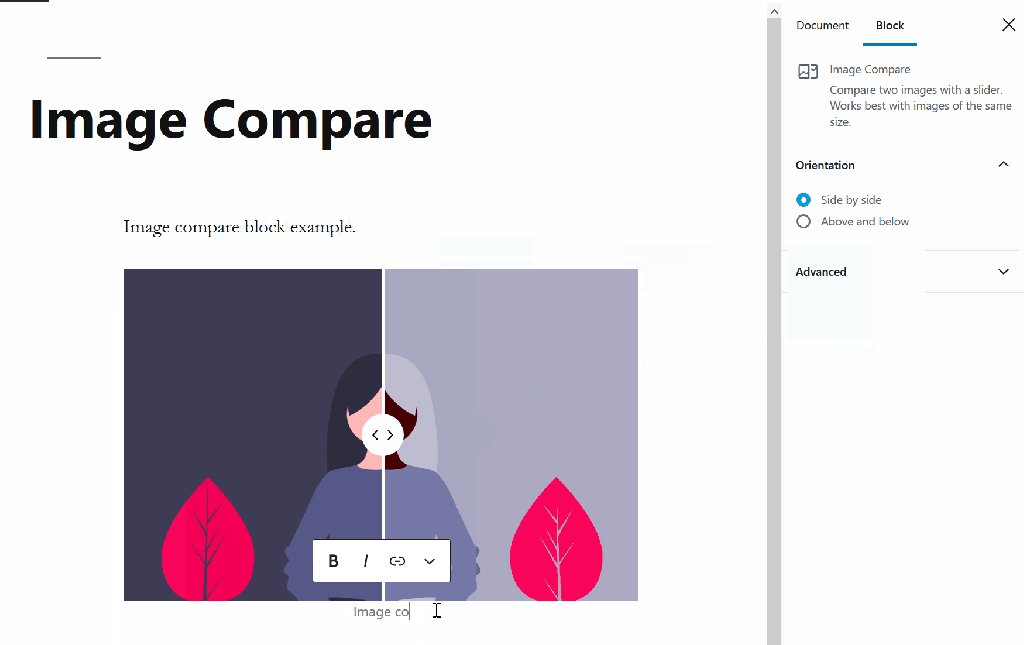
استخدم مكوِّن مقارنة الصورة لوضع صورتين متجاورتين (أو فوق بعضهما) واستخدم شريط التمرير للكشف عن الاختلافات بين الصورتين. فيما يأتي مثال لذلك:


لإضافة مكوِّن مقارنة الصور، انقر على أيقونة أداة إدراج المكوِّن لفتح مكتبة المكوِّنات وحدِّد مكوِّن مقارنة الصور.
يمكن العثور على الإرشادات التفصيلية حول إضافة المكوِّنات هنا.

يعمل المكوِّن على أفضل نحو مع صورتين بالعرض والارتفاع أنفسهما.
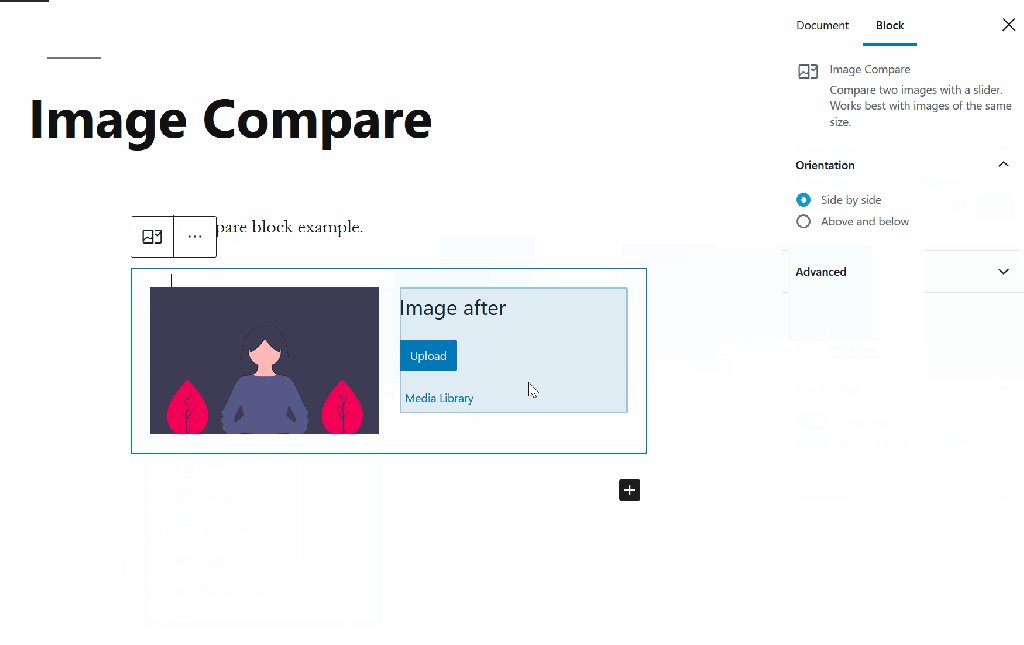
يمكنك سحب الصور وإفلاتها إلى المكوِّن لكل المواقع قبل وبعد على حد سواء. يمكنك كذلك النقر على زر رفع أو الاختيار من صور مرفوعة بالفعل من مكتبة الوسائط الخاصة بك.

ستتمكن من إضافة تسمية توضيحية إلى المكوِّن بعد رفع صورك.
إذا رفعت الصور الخاطئة أو رغبت في تغيير الترتيب، فسيتعيَّن عليك حذف المكوِّن والبدء من جديد.
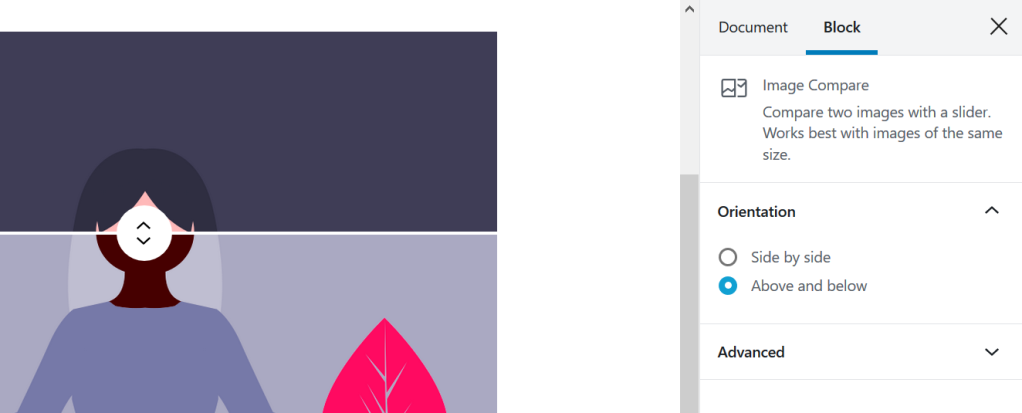
يحتوي كل مكوِّن من المكوِّنات على خيارات مُحدَّدة في الشريط الجانبي للمحرِّر بالإضافة إلى الخيارات الموجودة في شريط أدوات المكوِّن. إذا لم ترَ الشريط الجانبي، فما عليك سوى النقر على أيقونة “الترس” الموجودة بجوار زر “نشر”.

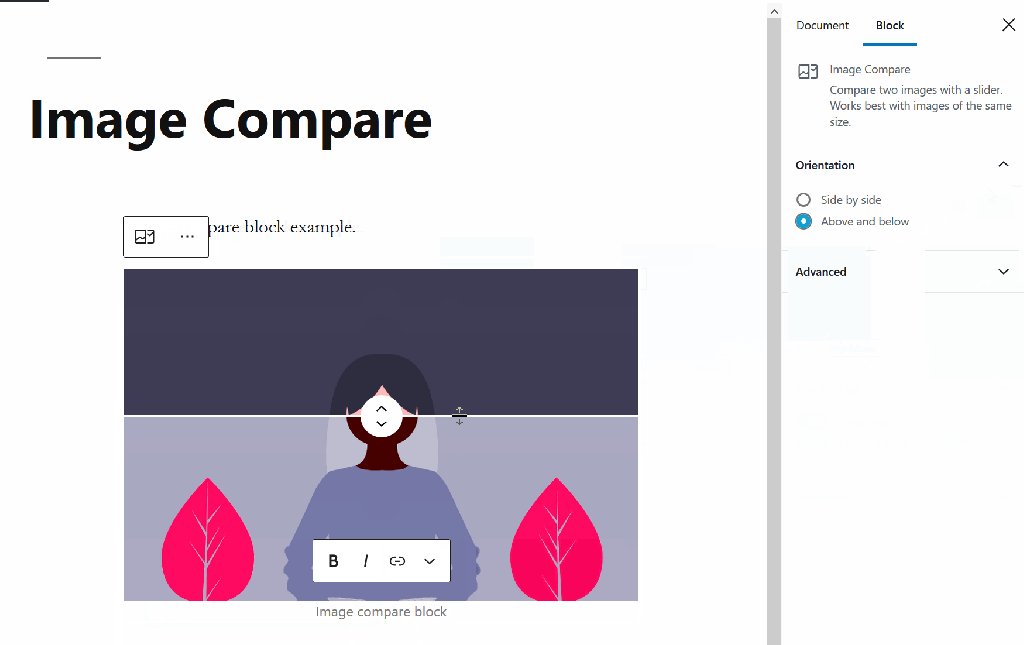
باستخدام إعدادات الاتجاه، يمكنك تبديل الاتجاه من جانب إلى جانب إلى أعلى وأسفل:

تتيح لك علامة التبويب “متقدِّم” إضافة فئة CSS إلى مكوِّنك، ما يتيح لك كتابة CSS مخصص وتهيئة المكوِّن. اعرف المزيد.
